Kritika za web dizajn # 34: myRepono
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je myRepono, usluga izrade sigurnosnih kopija web stranica.
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 34 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O momReponu
"Jedna se web stranica hakuje svakih 5 sekundi. Nemojte odlagati sigurnosno kopiranje podataka na svojoj web stranici! myRepono je automatizirano rješenje za izradu sigurnosnih kopija web stranica. U pet jednostavnih koraka mogli biste zaštititi svoje podatke i osigurati stabilnost vaše web stranice. "
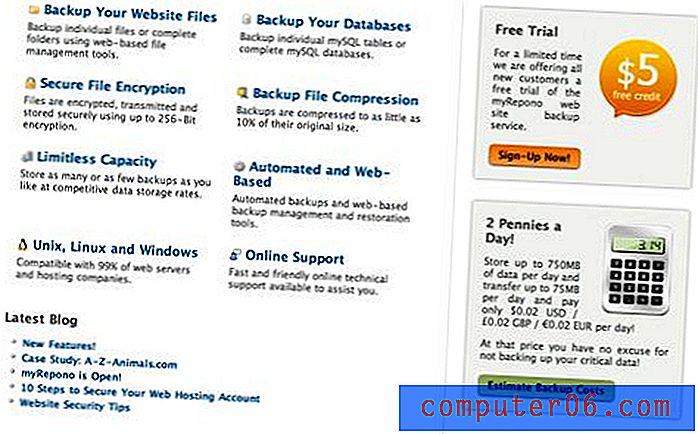
Evo snimka zaslona početne stranice:

Iako definitivno ima prostora za napredak, puno toga ima na ovom web mjestu. Dizajneri su napravili sjajan posao i pružili nam dobar sadržaj za učenje. Napravimo stranicu po dio, da vidimo kako se provodi svaki odjeljak.
Izgled tekućine
Mislim da je izgled jedna od stvari s kojima su stvarno uradili sjajan posao. Lijepo je i čisto, sa sadržajem koji je logično distribuiran. Većina svega ima čvrsto poravnanje i puno bjeline je korišteno za sprečavanje nereda.
Također, sviđa mi se što se izgled prilagođava veličini prozora preglednika. Postoje definitivne širine za koje se čini da su optimalne, ali u cjelini dobro je smjestiti što više korisnika i to je ono što ovdje pokušavaju učiniti.
Zaglavlje

Zaglavlje nije loš posao. Poravnavanje je snažno sa sadržajem u nastavku, i sviđa mi se kako su podijelili navigaciju na primarni i sekundarni izbornik. Ovo jasno izdvaja najvažniji sadržaj i sprječava ogroman navigacijski izbornik.
Nisam luda za narančastom bojom na vrhu sive, ali pitala sam okolo i malo se ljudi činilo da joj se stvarno sviđa, tako da se zapravo samo svodi na pitanje mišljenja.
Reći ću da bi se kontrast definitivno mogao poboljšati bilo da siva boja postane svjetlija ili tamnija. Trenutne vrijednosti svjetlosti dviju boja previše su slične u njihovom trenutnom stanju. Evo primjera dvije alternative koje bi imale bolje rezultate u području kontrasta.

Kao što vidite, i potamnjenje i posvjetljivanje sive neizmjerno su pomogli. Ako imate problema s razumijevanjem onoga što mislim pod kontrastom, lakoćom itd., Pokušajte svoj rad odvesti u nijansu sive da biste vidjeli koliko kontrasta imate između različitih područja boje. Ovo će vam stvarno pomoći da vidite na što mislim kada kažem da dvije boje jednostavno nisu dovoljno različite da bi se pravilno kontrastirale.

Font zaglavlja
Još jedna stvar za koju mislim da bi se mogla poboljšati je font koji se koristi za "myRepono". Sama po sebi, to bi moglo biti u redu, ali na ovoj stranici ispunjenoj podebljanim tekstom osjeća se da jedan jedini izrazito tanki font nije na mjestu. Ponavljanje je ključ za rad u slučajnom elementu poput ovog. Ako želite koristiti ovaj font u zaglavlju, morate raditi u podjednako tankim fontima na drugim mjestima na stranici. U suprotnom, prebacite se na nešto malo hrabrije.

klizač
Klizač ovdje dobro funkcionira. Imate tri velike gomile informacija koje je potrebno prikazati, ali to čine na kompaktan i čist način.

Također mi se jako sviđa što klizač ima gumb za stanku. Ovo je vitalna funkcija koju često u potpunosti pregledava većina programera (uključujući mene). Zaista je lijepo moći preuzeti te pokretne informacije i zaustaviti ih da čitaju po vlastitoj brzini i kretati ih samo kad ste spremni. Ova mala značajka vam daje veliku prednost u upotrebljivosti.
Iz nekog razloga nisam lud za tranzicijom i da budem iskren nisam baš siguran zašto. Možda je ublažavanje na animaciji malo nespretno (previše mucanja sprijeda), možda je animacija jednostavno preduga ili je područje previše široko, ili je možda sve gore navedeno.
Ponekad kada imate tako široko područje, klizač je bolji kada ide gore-dolje, a ne bočno. To se može vidjeti na djelu ove stranice koje smo vidjeli u prošlotjednoj kritici. Dno crta, djeluje kao što je trenutno, ali moglo bi se osjećati glatko.
Sadržajno područje

Nisam siguran da imam bilo kakvih pritužbi na ovaj dio stranice. Ovdje ima puno informacija, ali vrlo je dobro prezentirano s minimalnim, ali atraktivnim ikonama i jasno izraženim izgledom. Sviđaju mi se kutije sa bočne trake s desne strane i kako postoje samo dvije. Dizajneri se često bave bočnim trakama i prepunju ih sadržajem dok ni najmanje ne prestanu biti korisni.
Mnogo je teže uspješno sastaviti nešto takvo zajedno nego što se čini i mislim da dizajneri zaslužuju puno zasluga za to što su ga lijepo riješili.
Podnožje

Imam dvije misli o podnožju. Prvo, mislim da su se možda pomalo zanijeli ovdje. U podnožju se jednostavno osjeća ogromno i prazno. Ne bih se obrijao s visine tona, ali malo od vrha i dna otišao bih dug put.
Drugo, to su neke sitne društvene ikone. Gledao sam u ovo mjesto, pravio bilješke, snimao snimke zaslona; sve a da ni ne primijete da su ti bili prisutni. Ako mogu pogledati vašu stranicu dvadeset minuta i ne primijetiti nešto, onda tipični korisnik koji će pregledavati možda deset sekundi sigurno nema nade da će ih vidjeti.
Ako su ti na bilo koji način važni, malo skupite veličinu. Ako nisu bitne, izgubite ih i ostavite ove podatke za stranicu s kontaktima.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.