Kreativna galerija dizajna web stranica Parallax
Ograničavajući dvodimenzionalni aspekt računalnih monitora danas ograničava izradu web stranica. Kada dizajnirate izgled web stranica paralakse, oni mogu uvesti efekte i grafiku u trodimenzionalnu ljepotu ispred vaših očiju! Ovaj se efekt često ne upotrebljava u Adobe Flash ili JavaScript knjižnicama, ali ima vrlo jedinstven osjećaj.
Ispod je nekoliko vrlo kreativnih primjera koje sam sastavio za digitalnu inspiraciju. Web dizajneri iz cijelog svijeta mogu prikupiti ideje za web stranice u paralaks stilu. To nije nimalo zbunjujuća tema, a kad jednom postavite stil dizajna u svom umu, lako je izbaciti neke grafike i cijelu stvar zajedno kodirati.
Istražite elemente Envatoa
Rastape
Ovdje je cjelokupni dizajn pozadine reprezentativan za lanac restorana. Glavnu gornju navigaciju lako je pronaći, a animacije su vrlo uglađene.
Nakon prvog slijetanja na stranicu, glazba se automatski pokreće. Ovo možda nije najbolja sposobnost prezentacije, ali ipak ima karakter prikaza. Srećom audio uređaj prema vrhu ekrana može se lako izmijeniti. Također ćete pronaći podatke za kontakt prema dnu.

Bilijeva gradska večera
Billy's Diner retro elegantnoj temi daje elegantan osjećaj za klasu. Prikazivanje prekrasne stranice s fontovima i kreativnim bojama do web mjesta lako se kreće.
Vrhunski sadržaji uključuju dobro postavljenu navigaciju i sjajnu tipografiju. Veliki dio osjećaja večere odnosi se na animaciju zaglavlja. Ovaj primjer pomicanja paralaksom dotiče se nostalgičnih tonova klasičnog restorana 1950-ih.

Sajam Atlantis World
Ovo mi je osobno jedna od najdražih web stranica. Animacije dizajna su toliko tečne, a web programer je za njihovo postizanje koristio uglavnom sve CSS tehnike. I početnici i profesionalci moraju se diviti ovom umjetničkom djelu.
Spuštanjem na niže razine web mjesta možete pronaći podatke za kontakt i prazan oglasni prostor. Možda ćete primijetiti učinak ako nekoga prati liftom do najdubljih dubina oceana prema Atlantidi. Vektorska djela zadivljujuća su za vizualne dizajnere širom svijeta.

B5 dizajni
S B5 Design Studio njihovo pomicanje paralaksom kreće se horizontalno kroz navigaciju. Početna stranica sadrži nekoliko veza na vanjske izvore bez bočne pomične trake. Ne postoji previše zbunjujuće korisničko sučelje, što se zaista dobro ističe.
Primijetit ćete da je sav tekst na stranici napisan putem HTML-a i uzoran CSS-om. Nije primijenjen Flash, čak ni sa slikama, a nakon daljnjeg ispitivanja autori pokreću jQuery. To se može vidjeti i u njihovom kontakt obrascu koji se može pohvaliti praktičnim savjetima.

Snoggle Media
Ova web stranica je također stvorena s jQuery. Možda ćete primijetiti da pokreću bočnu navigaciju koja se kreće nasuprot B5 - okomito gore i dolje po stranici. Njihova upotreba svijetlih pozadinskih boja dobro se kombinira s minimalističkim tonovima.
Web stranica vodi blog koji se pokreće pod sličnom temom. Tvrtka najvjerojatnije ima WordPress 3.x s jQuery podjelom u HTML-u. Oni su također iskoristili velik broj SEO-a nudeći alternativne i jedinstvene URL-ove za Google.

Web dizajn Dizajn Karlsruhe
Iako je napisan isključivo na njemačkom jeziku, dizajner web stranice pažljivo je razmotrio podržavanje pomicanja paralaksom. Čitava web stranica izgleda kao pogled prvog lica prema drvenoj podlozi.
Bilješke se postavljaju kao navigacija, a dizajner uključuje primjere svog prošlog rada. Stil portfelja koji on čini izgleda mnogo dinamičnije od mnogih. Ovo je možda još jedna velika upotreba jQuery knjižnice na poslu. Klikom na sliku dolazi se do pregleda i dodatnih informacija prema projektu.

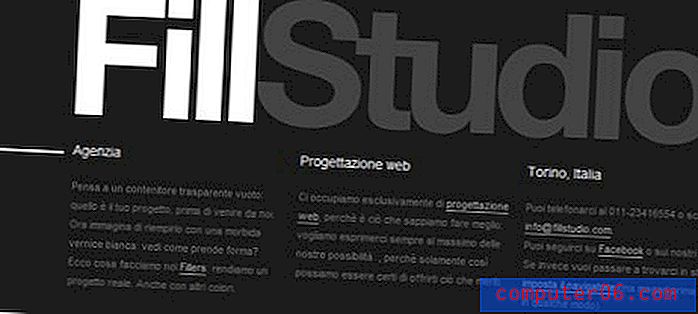
FillStudio
Fill Studio elegantan je primjer vrlo minimalističkog razmišljanja. Možete pronaći primjere mekih nijansi u boji na cijeloj njihovoj web stranici. Glavne stranice nedostaje puno, ali navigacija je jednostavna i posjetitelja usredotočuje na samo nekoliko zadataka.
Njihova stranica s portfeljem vrlo je impresivna i prikazuje prekrasna umjetnička djela. Svaka je označena jedinstvenom shemom boja koja se prikazuje na pokazivaču miša. Oni također pokazuju više informacija o projektu i kontaktne veze.

Kalendiar
Kad pomislim na jedinstveni Kalendiar ističe se iznad ostalih. Njihova web lokacija usredotočena je na sličan pogled prvog lica naizgled nerednog krajolika. Tipografija i grafički prikazi rašireni su i pokazuju malo zbunjenosti.
Doista poštujem njihov jedinstveni umjetnički stil. Vrlo je teško dizajnirati web stranice, posebno nešto tako složeno. Otkrivam da njihov naslov ima veliku snagu plus činjenica da njihov materinji jezik nije engleski i propušta se kod velike publike.

Naslov oglasa
Prekrasna kreativna agencija za dizajn s dubokim i bogatim bojama za mnoge komponente korisničkog sučelja. Opet ćete pronaći njihove osnovne veze i navigacijske staze prema vrhu stranice.
Komponenta paralaksa može pokazati jedinstvene koordinate za držanje informacija. Ovaj stil dizajna sadrži postavke nadzorne ploče ili radne površine. Korisnici se vode zajedno s vezama do područja na kojima mogu pronaći podatke o tvrtki, kontaktne podatke i primjere djela.

Tennessee staze i obilaznice
Apsolutno obožavam web mjesto za putovanja u Tennesseeju. Imaju lijepe animacije paralakse, pa čak nude i kratki vodič točno prije učitavanja mjesta. Pod uvjetom da nije teško raditi preko njihove stranice, ali to pomaže tehnološki oslabljenim osobama.
Na mjestu se nalazi ogromna količina informacija. Mnoge od navedenih atrakcija drže Facebook stranice koje su povezane izravno sa stranice. Sve skočni prozori sadrže stvarni tekst i razvijaju se u jQueryju. Stranica zapravo sadrži mnogo izbornika, koji koriste moćne tehnike preletanja stranica i animacija podstranica.

Igra kaše
Obožavam digitalno vektorsko umjetničko djelo dodijeljeno Mush-u. Njihovo brandiranje je simpatično i zaista se ističe među mnogim drugim web stranicama. Istaknuto istaknuto kao pozadina paralaksa možete vidjeti kretanje drveća i visećih grana u šumi.
Primijetit ćete da je Mush uključio kratak demo videozapis za njihovu aplikaciju. Predstavljen je na Windows Phone 7 i koristi puno cool grafičkih motora! Kao i uvijek pronaći ćete kratke kontaktne podatke i poveznice prema donjem dijelu podnožja.

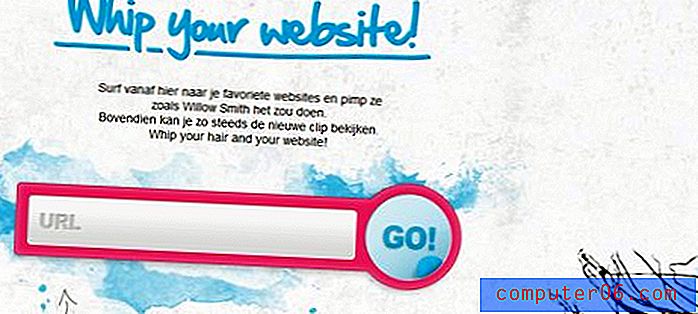
Krenite na svoju web stranicu
Whip Vaša web stranica je uredna aplikacija s nekim svijetlim značajkama. Možete unijeti URL u adresnu traku kako biste se zabrljali s njihovim izgledom. Sve je izgrađeno na HTML5 i sadrži nekoliko prilagođenih jQuery efekata. To je uredno mjesto za igru, ako imate 15 minuta!

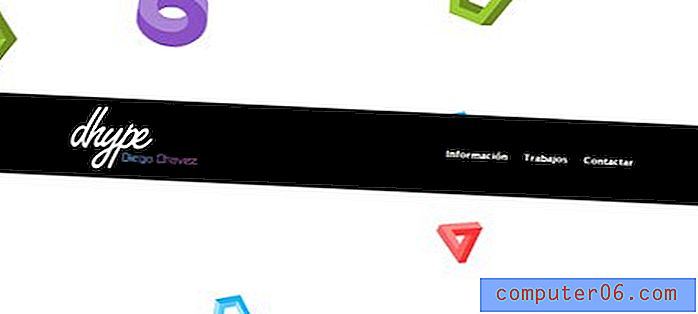
Diego Chávez
Dhype nije sastav paralaks dizajna, iako ima živo sučelje. Osobno volim pozadinske efekte. Funky je i zaista pridonosi osobnosti tvrtki.
Većina veza na web mjestu prikazat će skočne ili slajd stranice. Oni uključuju podatke za kontakt i rad na portfelju. Budući da je stranica slabo na stranicama, navigacija čini lakim! Teško se izgubiti, što je dobro jer su sve potrebne informacije usmjerene naprijed i u sredinu.

Netlash
Kreativne energije ubačene u Netlash dizajn su izvanredne. Volim njihovu upotrebu navigacijskog stila na nadzornoj ploči jer oživljava toliko pozadinskih slika.
Možete se kretati vertikalno kroz različite stranice. To omogućava navigaciju bez veza ili klizača jQuery-ja i također pokazuje kako se sve može pretraživati na jednoj stranici. Također ćete primijetiti kontaktne podatke i podatke o tvrtki kako mijenjaju pozadinu, što predstavlja žalbu da ste posjetili novu stranicu.

Nicosia Longhi
Portfelj u nastavku uključuje toliko fascinantnih prepletanja korisničkog sučelja. Glazba u pozadini je ugodna i ne ometa pregledavanje izgleda. Zapravo bih tvrdio da je to lijep naglasak na cjelokupnu temu web mjesta.
To je popraćeno diskografijom glazbenih djela i ostalim informacijama o kontaktima. Sve se njihove informacije također prikazuju u jQuery prozorima bez ponovnog učitavanja stranice. To dugoročno štedi mnogo energije i ostavlja korisnicima osjećaj nadahnuća.

Zabat
Čini se da se Gable pokreće kroz jQuery engine s crnim prozorima. Oni se obično koriste za držanje galerija slika i malih dijelova stranica. Navigacijski izbornik može se naći unutar njihove galerije umjetničkih djela paralaksa - iako je to malo zbunjujuće.
Većina podataka o web mjestu je dobro izložena i nudi prilično jake resurse. Uživam u izgledu i premda na svakoj stavci ne postoji oznaka, na koju možete kazati i otkriti gdje vodi. I nije tako loše samo istražiti jer se svaka stranica otvara u istom prozoru bez ikakvog osvježenja.

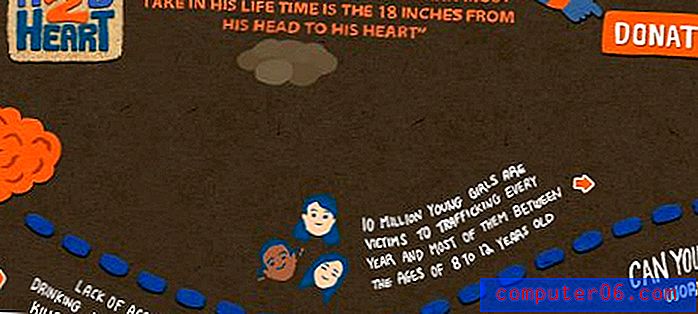
Head2Heart
Čini se da galerija oblaka vektora prati put među nebom. Dok slijedi brojeve za navigaciju na dnu, vrlo je jednostavno pronaći informacije i putove prema onome što tražite.
Ja se zaista divim jedinstvenom shemom boja i izgledom ove web stranice. Postoji toliko fantastičnih animacija koje sve u usporedbi izgledaju tako fluidno. Njihov kontakt obrazac prikazuje neke slabe vektorske radove i žive komponente UI. Ako uživate u web stranicama paralakse, ovo je sigurno da provjerite inspiraciju.

Esteban Muñoz
Esteban portfelj nudi širok raspon primjera. Njegov je rad fenomenalan i proporcionalno je prikazan u gornjem dijelu njegove web stranice. Ovdje možete pronaći i navigacijske veze koje sve sadrže sadržaj na istoj stranici.
Parallaxovi efekti pomicanja snažno se primjenjuju u njegovom podnožju pomoću ručno crtanog oblaka. Sadrži neke jedinstvene vanjske veze na vanjske izvore koji sponzoriraju njegovu web stranicu u dizajnerskim galerijama. Ovo je moćan način za izgradnju povjerenja među klijentima i pružanje više projekata na projektu.

Seoska kuća Fare
Još jedan vodoravno pomični paralaksni raspored koji se savršeno uklapa u naš set! Farmhouse Fare čuva postavku stare seoske kuhinje prikazanu u pozadini svakog odjeljka. Sve daljnje informacije uključene su u skočni prozor s stvarnim tekstom.
Čini se da je cijela stranica pokrenuta na HTML-u i jQuery-u koji pokreću animacije. Naći ćete standardne navigacijske veze prema vrhu koje predstavljaju podatke za kontakt i nagradne cijene. Stvaraju sladak puding i druge deserte te godinama prenose posao.

BeerCamp na SXSW 2011
Beer Camp koristi neku vrlo živu tipografiju kako bi demonstrirao svoj rad. Veći dio naslova naslova i podnaslova teško je čitati čak i onima sa sjajnim vidom. Pomičite se s kotačićem miša tako da zumirate tekst koji u početku može biti mali.
Pored toga, dok se krećete između poveznica naslova prikazuju se zumirajući efekti animacije. To se može vidjeti na bilo kojoj njihovoj stranici i pokazuje jedan fantastičan učinak. Čini se da je web mjesto napisano u HTML-u koji može koristiti biblioteke fontova jQuery.

Ben Tjelohranitelja
Veliki sam obožavatelj Benovog djela. Na svojoj je web stranici stvorio digitalni svijet koji vam omogućava kretanje kroz mračne uličice unutar njegovog grada. Nećete pronaći nikakve fizičke navigacijske veze jer su jedine informacije usmjerene prema samom vrhu i dnu stranice.
Ben također postavlja cijelu svoju galeriju na jednu stranicu. To znači da nema osvježenja, kao što je uobičajeno sa svim galerijama paralaksa koje smo do sada vidjeli. Prava inspiracija ovdje leži u pozadinskoj grafici i složenom jQuery stilu animacije. Ljubitelj sam Beninovog izgleda i volio bih vidjeti druge dizajnere koji stvaraju slične atmosfere na njihovim web stranicama.

TEDxPortland
TED je prekrasan događaj s nekim od najpoznatijih govornika. Na njihovoj web stranici nalaze se nevjerojatni videozapisi, a za njihov događaj u Portlandu nisam mogao biti sretniji s njihovim dizajnerskim odabirom. Čitava web stranica temelji se na pomicanju paralakse, a zadržavajući naslov.
Možete se kretati po svakoj stranici lako i bez osvježenja. Crna pozadina pruža savršeno platno za svježe bijelo slovo kako bi preskočili stranicu. Možete se kretati bočnom trakom za pomicanje umjesto korištenja navigacijskih veza. Međutim, ova je metoda mnogo sporija i potrebno je malo znanja kako se ručno kretati.

Resolutionism
Ova tvrtka za dizajn web stranica učinila je mnogo stvari točno u svom izgledu. Na svoje stranice primjenjuju mnoge jQuery efekte kako bi prilično začinjeli stvari. Možete pronaći njihove portfeljske veze brzo dostupne i sa šaljivim poletom energije za animaciju.
Svaka studija slučaja nudi izravnu vezu s projektom, kao i komplementarni videozapis za sve potencijalne klijente. Na dnu stranice naći ćete podatke za kontakt, kao i upute za Google karte. Možete sortirati njihove pojedinačne postove u gornjem desnom kutu na svakoj ploči.

David Beckham
Davidova web stranica vrlo je minimalistička, što pokazuje koliko jednostavan prijenos podataka može biti jednostavan. Svakom kliznom pločom može se pristupiti putem navigacijskog sustava s desne strane. Dostupan je niz bijelih točaka na koje možete kliknuti kao odjeljci za navigaciju.
Ploče uključuju drugačiju Davidovu pozadinu, a na crnoj su pozadini bijela slova. Do samog dna naći ćete neke resurse za kontakt i bonuse. Također fancy brojač piksela koji prikazuje koliko pojedinačnih piksela ste prelistali

Ap-o
Apo vodi fantastičnu web stranicu s prekrasnim kliznim paralaksnim animacijama. U donjem desnom kutu naći ćete strelicu koja će vas prevesti iz svakog odjeljka stranice u sljedeći. Njegova web stranica radi u vertikalnoj atmosferi, što olakšava pomicanje prema dolje bez ikakvih jQuery efekata.
Nedostatak sam otkrio je da u početku nije mnogo navigacijskog sustava. Možda će vam biti teško preći svaku stranicu i jasno izvući potrebne informacije. Njegove su pozadine malo teške za oči koje bi se mogle malo ublažiti ili zacijeliti.

Vampirska žrtva
Ovo je jedna zastrašujuća web stranica. Dizajner je uključio puno realističnih umjetnina vampira, čudovišta i zatamnjenih uličica kako bi prestrašio čak i najmračnije duhove. Pomicanje paralaksom djeluje sjajno! Fantastičan je dodatak sablasnoj temi.
Podaci se polažu okomito, što se može očekivati od bilo kojeg klasičnog izgleda web stranice. Poveznice i tekst stranice pomalo je teško pročitati jer pozadinske slike uistinu iskaču na vas. Ali moram aplaudirati dizajnerima u nevjerojatnom kreativnom naumu kakav nikad nisam doživio.

Proizvodnja d'Essai
Jedan njihov aspekt koji mi se jako sviđa je uvrštavanje jezika. Možete odabrati prijelaz između talijanskog ili engleskog iz desnog kuta. Izbornik web stranice je također skriveno prema zadanim postavkama, što je značajka pomalo zbunjujuća.
Njihove animacije stranica su sjajne i uistinu imaju nevjerojatne efekte paralakse. Pozadinske slike često se ponavljaju i prikazat će se kroz njihov katalog i stranice s kontaktima. Pronaći ćete i sjajan dio portfelja koji također sadrži radove u formatu galerije jQuery.

Elektrotehnika-LO-Nica
Ova web stranica sa sjedištem u Japanu također djeluje na efekte izobličenja paralaksa i vertikalno pomicanje. Tijekom kretanja prema dolje možete pronaći neke uredne efekte animacije koji prikazuju neke prekrasne vektorske grafike.
Sav je tekst napisan na japanskom. Međutim, ne morate razumjeti sadržaj web mjesta, kako biste slijedili njihov stil dizajna. Pri samom dnu možete pronaći popis pjesama i neke daljnje podatke za kontakt. Uživam u njihovoj prilagodbi izgleda jer predstavlja vrlo jednostavan način razmišljanja.

Rohto Japan
Rohto Japan je znatno izraženija tvrtka. Njihov je raspored opet prikazan horizontalno pomicanje i nudi pomicanje veza. Uzduž donjeg sloja naći ćete veze na društvenim mrežama i vanjske kontakte.
Iznad ovih su glavne navigacijske veze. Ne razlikuju se mnogo i čak se mogu bolje vidjeti uz gornji dio stranice, koji je uglavnom prazan. Pojedinosti na stranici su vrlo jasne. Također sam veliki obožavatelj njihovog načina animacije koji je brz i fluidan za tranziciju.