Što je moderni web dizajn u 2020. godini? 20 zapanjujućih primjera
Koje su karakteristike modernog dizajna web stranica? To je prilično uobičajeno pitanje.
Od klijenata koji su na početku web projekata pitali do dizajnera koji pokušavaju smisliti kako ugraditi najnovije i trendi elemente, smišljanje kako izgleda moderan web dizajn jedan je od naših najvećih izazova.
Realnost je takva da je lako reći što moderni web dizajn nije . Znate zastarjeli dizajn kada ga sigurno vidite. Ovdje smo sakupili 20 primjera modernih web dizajna koji će vam pomoći da što bolje oblikujete kako to izgleda.
1. Minimalizam

Ne morate ići minimalno kao Whiteboard, ali morate priznati da je minimalan dizajn upečatljiv i gotovo vas prisiljava da čitate svaku riječ na ekranu.
Minimalizam je sjajno sredstvo za odmah prenošenje poruke. Ovaj stil pruža očito žarište za ono što pokušavate komunicirati. Trik je osigurati da elementi imaju dovoljno interesa za privlačenje ljudi. Evo, to je velika tipografija u zanimljivom obliku.
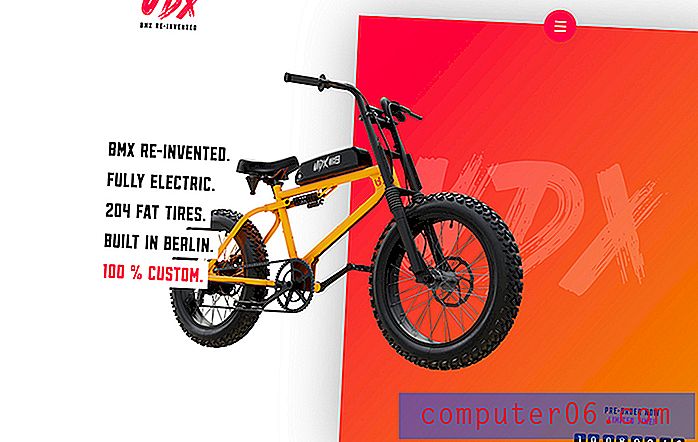
2. smjela boja

Prošle su obične neutralne i sive web stranice prošlosti. Moderne web stranice sadrže svijetle, podebljane boje. Od limuno žute boje Wombata (gore) do sjajnih ljubičastih, zelenih i tikvica, gotovo ništa nije izvan granica kada je u pitanju izgradnja palete.
Trik? Odaberite boju i dobro je iskoristite. Ne osjećajte se kao da trebate crpiti inspiraciju iz cijelog spektra boja.
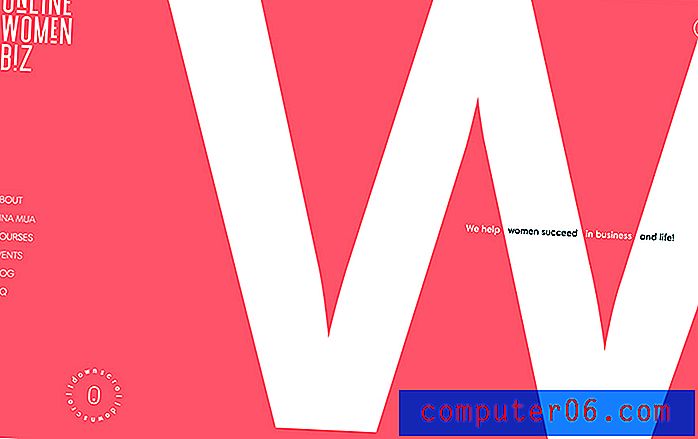
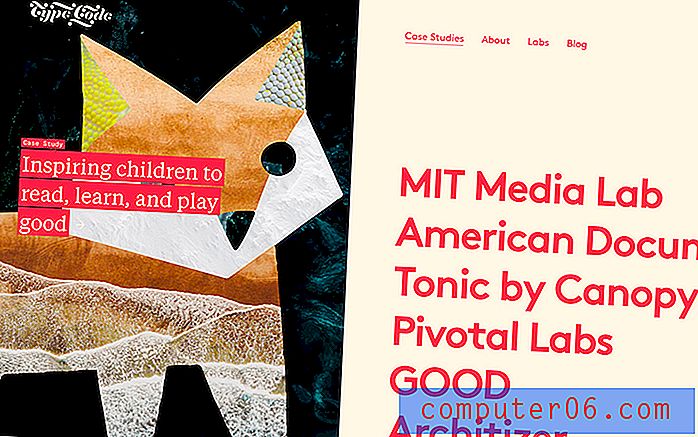
3. Odvažna tipografija

Postoji šansa da će 2020. biti godina odvažne tipografije u dizajnu web stranica. Već možete vidjeti dizajne koji kao da krše sva pravila o tipu i još uvijek izgledaju zadivljujuće.
Online Women Biz jedan je od tih dizajna. Započnite s ogromnim - i mislim ginornim - W koji ispunjava većinu zaslona. Logotip upotrebljava funky font s naglavačke naopako. Ikona pomicanja kapsulirana je animiranim zvonom teksta, a koristi se više fontova i stilova.
Sve to kršenje pravila i još uvijek izgleda sjajno, lako je razumljivo i ima vibraciju koja upravo djeluje.
4. Nevjerojatne slike

Između web stranica s dobro isplaniranim i izvedenim slikama i onih bez.
Moderan web dizajn sadrži prvi model. Imajte na umu kako svaka boja odgovara (od odjeće predmeta do pozadine do sjene) u Dreamers dizajnu za Squarespace. Dopunjava boju teksta. Prostor se stvara za tekstualni element na slici.
Sve to stvara zadivljujući vizual.
5. Pojednostavljena navigacija

Pojednostavljena navigacija daje pregled najvažnijih aspekata dizajna web stranice. Trebao bi sadržavati ključne ili najposjećenije stranice. On ne bi trebao sadržavati svaku stranicu na vašoj web lokaciji.
Ništa ne kaže "stari dizajn web mjesta" poput mega padajućeg navigacijskog izbornika.
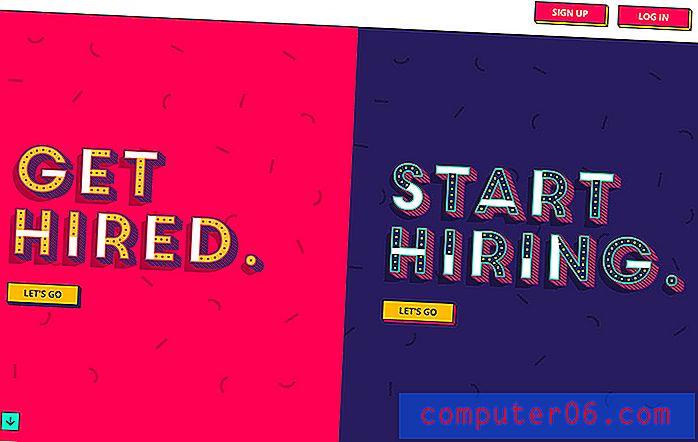
6. Više ulaznih točaka

Iako je često najbolja praksa dati korisnicima ovaj ili onaj izbor sa sadržajem, više ulaznih točaka može biti učinkovito za neke vrste sadržaja. Mnogo toga smo vidjeli kod dizajna sa podijeljenim zaslonom, poput onog za Tempo (gore).
Obratite pažnju na broj gumba na početnoj stranici. Korisnici mogu odabrati svoje putovanje od samog početka, a ulazne točke dizajnirane su za drugu osobu. To je dobar način za obradu više ciljnih skupina na jednoj stranici.
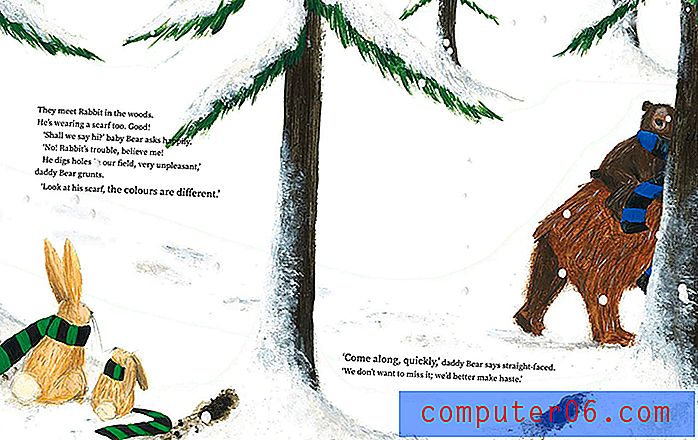
7. Angažiranje korisnika

Medvjed i njegov šal je internetska knjiga. "Stranice" su dizajnirane poput tradicionalnih stranica knjiga s velikim ilustracijama i nekoliko riječi, ali sadrže i animaciju i interaktivne elemente da bi bile zanimljive.
Ali to je više od toga. Ova je knjiga knjiga fan stranica nogometnog kluba u Belgiji.
8. Namjerni bijeli prostor

Bijeli prostor trebao bi služiti svrsi u dizajnu. Lars Franzen koristi vrlo svrhovit bijeli prostor da bi kretao korisnike kroz slike u svom portfelju.
Bijeli prostor pomaže slikama okvira i privlači pogled preko zaslona na druge slike. Bijeli prostor ovdje služi i drugoj svrsi - to je navigacijski alat koji potiče bočno pomicanje.
9. Dopadljiva mikrokopija

Elementi mikrokopiranja trebali bi korisnicima točno reći što se događa sljedeće. Dobra vijest je da to ne mora biti složeno.
Upotrijebite djelotvorne izraze koji daju jasno objašnjenje, poput gumba za Gracie Mansion (gore): Rezervirajte obilazak. To je izravno i pruža čistu pouku.
10. Ogromni junaci

Veće bi moglo biti bolje u modernim shemama za dizajn web stranica. Veća područja slike junaka života stvaraju vezu s korisnicima i privlače ih u sadržaj.
Ovdje Owl Design koristi zadivljujuće slike sa pomalo neočekivanom animacijom kako bi vas privukao. (To je jedna od onih slika u koje biste mogli zuriti satima.)
11. Video (može biti okomit)

Orijentacija videozapisa u dizajnu web stranica je napuštanje 90 stupnjeva. (Za to se možete zahvaliti mobilnim telefonima.)
Od "priča" na društvenim mrežama koje žive u vertikalnom prostoru do načina na koji većina korisnika drži svoje telefone za pregled sadržaja, u tijeku je prijelaz na vertikalni video. To se odnosi i na dizajn web stranica (mada vani još uvijek postoji puno horizontalnih video zapisa).
Okomiti video izuzetno je lijep u podijeljenom zaslonu, poput This is Beyond (gore), jer izgleda sjajno na stolnim i mobilnim uređajima, gdje su složeni podijeljeni "ekrani".
12. Brzina opterećenja sa zatvaračem

Prvo što će netko primijetiti na vašoj web lokaciji je da li se brzo učitava ili ne (uglavnom ako se ne). Polaka vremena učitavanja povlače se i korisnici će učiniti da odskoče brže od bilo čega drugog.
Moderan dizajn web stranice mora izgledati sjajno i brzo se učitava.
13. Optimiziran za pretraživanje

Jedan od najvažnijih elemenata modernog dizajna web stranica je onaj koji vjerojatno ne možete vidjeti - optimiziran je za pretraživanje.
Kako će ga drugi korisnici pronaći?
14. Slojeviti elementi

Slojevi stvaraju dubinu, gibanje i pomažu u vođenju korisnika putem internetskog putovanja. Zato su slojeviti elementi tako kritičan dio dizajnerskih projekata.
Ovdje DM Home koristi slojeve kao dio glavne navigacije. Obojena traka proteže se kroz sliku s opisom u stanju miša. (Dotaknite se da kliknete. Još jedan jednorog u ovom dizajnu je da se svaka boja loše podudara s akcentnim bojama na priloženim fotografijama.)
15. Zvuk

Zvuk je sve popularniji element modernog dizajna. (Samo pazite da ga korisnici mogu uključiti i isključiti.)
Audio doživljaji pružaju dublji smisao sadržaju i poboljšavaju interakciju s korisnicima. Trik je da zvuk mora biti oštar i svrhovit ako želite da ga ljudi zapravo slušaju.
16. Gradijenti

Gradijenti su trend koji samo nastavlja… i razvija se.
Od velikih podebljanih gradijenata, poput onog gore, do suptilnih gradijenata u ilustracijama ili elementima teksta, ovaj se trend boja i dalje razvija. Dio razloga? Povlači se iz drugih popularnih elemenata i može stvoriti dubinu i vizualni interes bez da se preoptereti ostatak dizajna.
17. Zanimljive hover animacije

Oduševite i iznenadite korisnike zanimljivim lebdećim animacijama. Suptilno kretanje i kretanje udaljavaju se od brzog kretanja svega i pružaju smirenije, više fokusirano korisničko iskustvo.
Nadalje, ta stanja lebdjenja mogu pomoći izravnim korisnicima u interakciji i interakciji sa sadržajem ili pružiti pravo iznenađenje koje ih sprečava da napuste dizajn. (Tekst i ikona na primjeru iznad odbijaju se gotovo na hipnotički način, podudarajući sadržaj dizajna.)
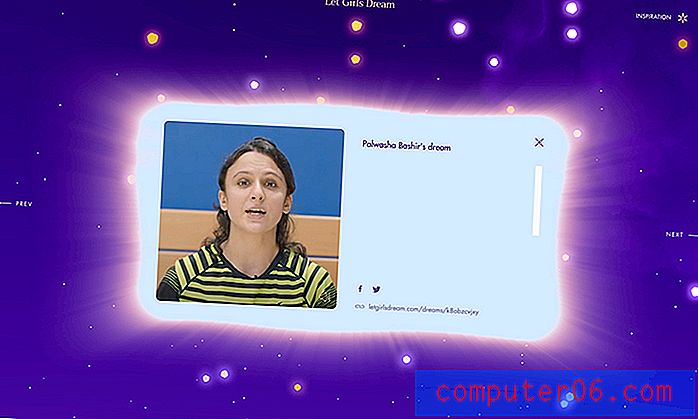
18. ozbiljna pripovijedanja

Neka Djevojke Dream koriste sadržaje koje je poslao korisnik da ispričaju priče o osnaživanju. Dizajn je prepun interaktivnih značajki, od tekstualnih i video priča do mjesta za prijenos vaših snova i informacija. Tu je i animirani video trailer koji će vam ugrijati srce.
Svi ovi elementi privlače korisnike u dizajn s velikom pričom.
19. Konzistentnost uređaja

Suvremene web stranice dizajnirane su za rad na više vrsta i veličina uređaja. Korisnici očekuju konzistentnost kada pristupe dizajnu s različitih uređaja u različitim vremenima.
Ako ne stvorite dosljedan izgled i osjećaj, riskirate da stvorite zbunjenost korisnika (a to može uzrokovati da napuste web mjesto). Fort Studio se odlično snalazi s cool animiranim pozadinskim pločama i tipografijom i položajima koji stvaraju konzistentno korisničko iskustvo bez obzira na to kako posjetite web mjesto.
20. Kreativno korisničko iskustvo

Zatražite da AI Ball gradi na trendovima s nečim starim (čarobna 8 kugla) i nečim novim (AI) kako biste stvorili iskustvo koje je drugačije od onoga što biste očekivali. Ako želite da bilo koji dio vremena provede s dizajnom, mora biti kreativan i pružiti korisno iskustvo.
Tu čarobnu formulu je teško pronaći, pa malo razmislite izvan okvira.
Zaključak
Znat ćete jednu od onih web stranica otprilike 2008. godine kada slete na njih. To je kako ne raditi moderni web dizajn. Primjeri prije svega nose zajedničku temu i u njima ćete vidjeti mnoge elemente suvremenog web dizajna.
Ta zajednička nit je jednostavnost koja povećava upotrebljivost. Posjetitelji web stranice vjerojatno neće provesti puno vremena na vašoj web lokaciji, tako da vam je to potrebno učiniti vizualno privlačnim i lako razumljivim na prvi pogled. To je suština izgleda modernog dizajna.