7 savjeta za dizajn UX za mobilne aplikacije
Imate li projekt mobilnih aplikacija u tijeku? Kakav je vaš dizajnerski plan? Jeste li uskočili ravno ili ste prestali razmišljati o iskustvu koje će imati krajnji korisnik prilikom prvog otvaranja aplikacije?
Možda bi bilo vrijedno razmisliti o estetici s pomno promišljenim tehnikama korisničkog iskustva. Mnogi se pojmovi koje vidimo u dizajnu web stranica primjenjuju i na mobilne aplikacije, ali mogu poprimiti malo drugačiji oblik ili oblik kako bi se bolje uklopili s manjom veličinom zaslona.
Ovdje ćemo pogledati sedam sjajnih opcija i primjera koje možete primijeniti na svoj vlastiti dizajn mobilnih aplikacija.
1. Bold, Stark Tipografija

Jednostavniji tip je lakši za čitanje na malom zaslonu, posebno pri pozadinskom osvjetljenju ili u uvjetima podpasa. Sama ta činjenica pomaže u pokretanju zašto je jednostavna sans serif tipografija go-to opcija za mobilne aplikacije.
I dok je tanka bila prije nekoliko godina, klatno se zamahnulo tako da se dizajneri odlučuju za veće debljine širine hoda i smjelije opcije. Važna je i veličina. Sve više aplikacija koristi zaslone za prskanje s velikim dimenzijama ili početne zaslone s podebljanim slovima na kontrastnoj pozadini kako bi korisnici lakše sudjelovali i kretali se kroz aplikaciju.
Ono što je lijepo u ovom trendu je da se postoji jasna usredotočenost na čitljivost. (Koja je poanta cijelog teksta, zar ne?) Jedan dio ovog trenda biti oprezan upotreba previše svih velikih slova ili fraza. Iako sve velike slova mogu biti dobra opcija za jednu riječ, poput "SUNNY" u gornjoj aplikaciji Weather Channel, ovo može postati neugodno za duže blokove teksta.
Da biste koristili ovaj trend imajte na umu dvije stvari:
- Tipografija i jezik trebaju biti jednostavni.
- Kontrast između pozadine i slova mora biti intenzivan za maksimalnu čitljivost.
2. Slojevi i dubina

Material Design iznova i iznova se ističe kao jedan od glavnih dizajnerskih trendova koje ćemo gledati ove godine. I postoji dobar razlog.
Prvo, to je platforma za dizajn koju je Google usvojio. Kad div krene u potpunosti s nečim, slijedi ga mnogo drugih. (I jesu.) Drugo, to je vrlo intuitivan koncept s jednostavnim dizajnom sučelja koji je također jednostavan na očima.
Jedan od najupečatljivijih dijelova Materijalnog dizajna je stvaranje slojeva koji će korisnicima pomoći u dizajnu. To je onaj jedini materijal koji se stvarno pojavljuje na sučeljima svugdje, uključujući i Appleove aplikacije.
Trik za postizanje tih slojeva je suptilnost. Slojevi se slože s malim (gotovo nevidljivim, ali prirodnim izgledom) sjenama za razlikovanje elemenata. Ovi slojevi su također znakovi za interakciju. Osnovni sloj ili pozadina je portal informacija, a najviši slojevi uključuju alate za interakciju.
Pogledajte, primjerice, Uber. Karta se nalazi na dnu zaslona. Dodirnite gumb lokacije za preuzimanje da biste postavili adresu ili se pomaknite na slojeve adresa da biste promijenili lokacije. Svaki sloj korisniku pruža više načina za rad s aplikacijom.
3. Monotone sheme boja

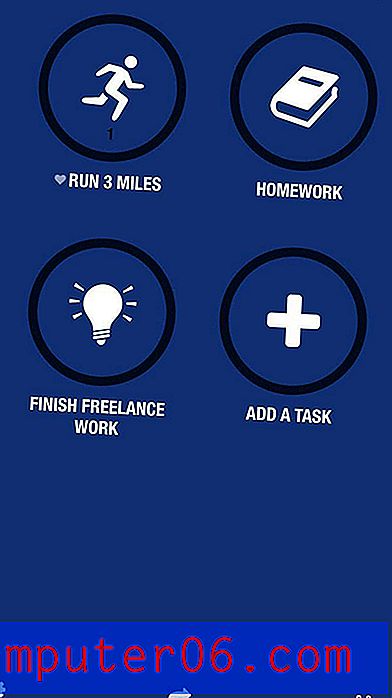
Korištenje jedne boje s crno-bijelim naglascima sjajan je način stvaranja vizualnog interesa na malom zaslonu. Odlučite se za svijetlu, podebljanu ili neobičnu boju u kojoj se najviše ističe. Ili ugradite nekoliko takvih opcija u sučelje i pružite korisnicima kontrolu nad shemom boja.
Upravo to radi gore navedena aplikacija Streaks. Koncept je tako jednostavan - postavite ciljeve i aplikacija će vas podsjetiti da provjerite zadatke. Korisnik može postaviti boju pozadine na temelju skupine zadataka, a jednostavne obavijesti podsjećaju vas na stvari koje biste trebali raditi.
Boja, ikonografija i jednostavni tip upečatljiva su kombinacija koju je lako pročitati i baviti se. Dizajn je tako elegantan da vam gotovo želi dodati još zadataka na svoj popis obveza.
4. Usredotočite se na mikro-interakcije

A kad govorimo o interakcijama, svaka dobra aplikacija uključuje bešavne mikro-interakcije. Mikro interakcije su oni mali znakovi koji mogu proći neopaženo, ali su ključni dio načina na koji korisnici komuniciraju ili se oslanjaju na određene aplikacije.
Mikro interakcije trebaju biti dizajnirane tako da pomažu korisniku da nešto učini. Od obavijesti SMS-om do alarma društvenim medijima "poput", ti mali divoti su posvuda. I trebali bi učiniti jedno: oduševiti korisnika.
Najjednostavnijim pojmovima, mikro-interakcije imaju tendenciju da rade tri stvari:
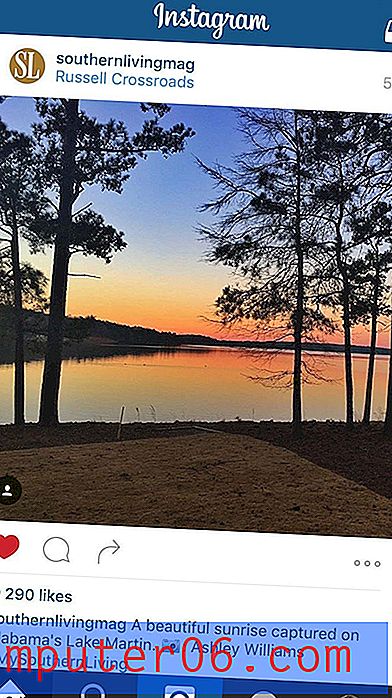
- Komunicirajte povratne informacije, kao što je nešto poput Instagrama
- Pogledajte akciju, taj isti "kao" rezultira time da srce pocrveni
- Pomaže korisniku da učini ili vidi nešto, poput obavijesti da vam se slika svidjela
5. Karte, kartice i više karata

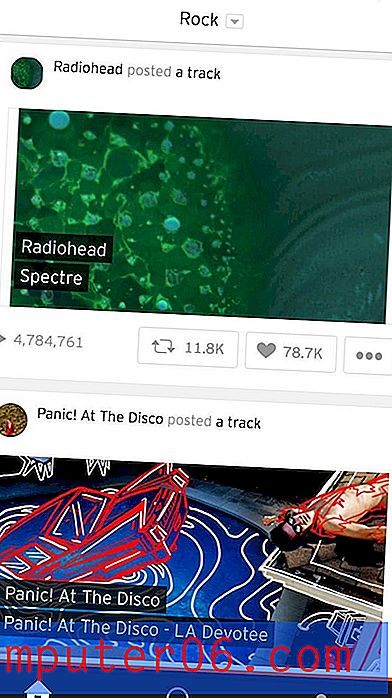
Iako je revolucija karata mogla započeti s Pinterestom, estetika nastavlja dobivati na značaju zahvaljujući dijelom Material Design-u i usvajanju masivnih web stranica poput Facebooka i SoundClouda (gore).
Karte su sjajan način organiziranja i razvijanja ogromnih količina sadržaja na način koji je lak za probaviti. Svaki je element jedinica koja u dizajnu čini jednu stvar. Ono što je lijepo u ovim jedinicama je da svaka može učiniti nešto drugačije.
Tako vam kartica može omogućiti gledanje videozapisa i sljedeće kartice u nizu veza do druge aplikacije, a nakon toga kartica sadrži tekst koji treba čitati dugo. Drugi bonus karticama, posebno u aplikacijama, jest taj što su tako jednostavne za korištenje. Većina aplikacija dijeli zaslon na pola za dvije kartice, poput SoundClouda, ili koriste jednu karticu po formatu zaslona, tako da sve što dodirnete odvede do željenog elementa. (Nema brige o "debelim prstima" ovdje!)
6. Jednostavna navigacija

Skriveni izbornici, skočna navigacija i velike tipke velika su stvar. Broj aplikacija s navigacijom na početni zaslon smanjuje se. Gotovo svi kreću u skriveni stil kako bi maksimalno iskoristili svaki centimetar dragocjenog prostora na zaslonu.
A čini se da ni korisnici ne smetaju. Usvojili su ideju gumba za prikazivanje navigacije prilično lako. Trik je osigurati da kad je ovaj navigacijski element pregledan, on je visoko funkcionalan.
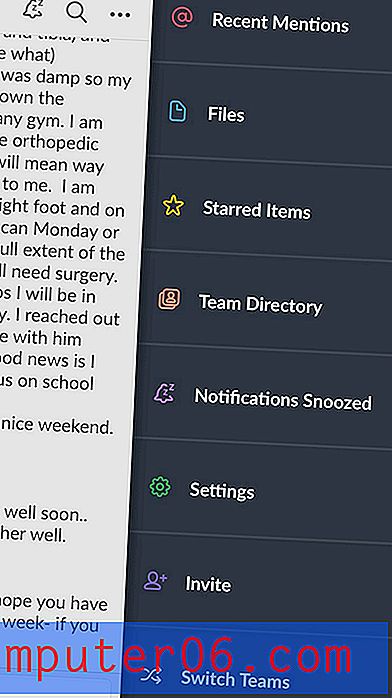
Slack je jedan od najboljih primjera toga. Ono zapravo ima navigaciju koja iskače s lijeve i desne strane zaslona. Glavna funkcionalnost aplikacije dolazi s desne strane (gore), ali navigacija specifična za vaš kanal nalazi se na lijevom izborniku.
7. Dodiri animacije

Bljeskovi animacije su onaj poseban dodir zbog kojeg se vaša aplikacija može osjećati izvanredno. Animacija može povećati upotrebljivost, pružiti fokus korisniku i poslužiti kao točka zadovoljstva.
Budući da ne možete nužno objasniti gdje će korisnici pristupiti aplikaciji - i kakvu internetsku vezu mogu imati - važno je graditi male animacije i lagane i ne oslanjaju se na povezanost.
Strava je prepuna sitnih animacija. (Toliko sićušni da bi vam mogli nedostajati ako ne obratite pažnju.) Postoje zgodni prijelazi između ekrana, poput gore prikazane opcije izazova. Točke na kartama uključuju pulsirajuću animaciju i zapravo možete gledati kako se točka kreće stazama dok pratite aktivnost.
Zaključak
Kada razmišljate o novim načinima kako poboljšati život putem mobilne aplikacije, prvo razmislite o trendovima digitalnog dizajna, a zatim razmislite o tome kako ih primijeniti u manjem opsegu. Ono što bi vas moglo iznenaditi je da razmišljanje manje, zapravo može uključivati i veće projektiranje (u smislu razmjera).
Koji trendovi u dizajnu aplikacija vas najviše vole? Postoje li neki drugi trendovi u koje jednostavno želite otići? Javite mi na Twitteru (označite @carriecumins i @designshack), uvijek tražim nove ideje kako bih isprobao ... i izbjegavao.