Google dizajn materijala: sve što trebate znati
Vjerojatno čujete frazu „dizajn materijala“ koja iskače u razgovorima. Koncept je prilično nov; predstavljen je ljeti i spominje novi jezik dizajna od strane ljudi na Googleu.
Ali dizajn materijala više je nego samo ideja; to će vjerojatno uzrokovati dizajnere da potpuno preispitaju procese dizajniranja weba i aplikacija. Web lokacije već počinju postavljati dizajnerske sheme pomoću Googleove materijalne dizajnerske dokumentacije. Dakle, sada je vrijeme da naučite o čemu se radi i ako je materijalni okvir dizajna u vašoj budućnosti.
Istražite elemente Envatoa
Što je dizajn materijala?

Dizajn materijala vizualni je jezik koji je stvorio tim dizajnera na Googleu kako bi dizajnerima pomogao u izradi web lokacija i aplikacija koje su dostupne, praktične i upotrebljive. Koncept se temelji na živom dokumentu koji je javno dostupan. Dokumentacija se stalno ažurira kako bi odražavala promjene u opsegu i tehnologiji.
Dizajn materijala temelji se na skupu ciljeva i načela o kojima je lakše razmišljati nego što ih je ostvariti. (Ali to je u redu. Ideja je ovdje razmišljati više o dizajnu i kako ga poboljšati.)
Ciljevi dizajna materijala:
- Stvorite vizualni jezik koji sintetizira klasična načela dobrog dizajna s inovacijom i mogućnostima tehnologije i znanosti.
- Razviti jedinstveni sustav koji omogućuje jedinstveno iskustvo na platformama i veličinama uređaja. Propisi za mobilne uređaje su temeljni, ali dodir, glas, miš i tipkovnica su prve metode unosa.
Principi dizajna materijala:
- Materijal je metafora: Vizualni znakovi trebaju biti utemeljeni u stvarnosti
- Podebljana, grafička, namjerna: osnovna teorija dizajna (upotreba vrste, rešetki, prostora, razmjera, boja i slika) trebala bi voditi slike
- Pokret daje značenje: Premještanje objekata ili radnji ne smije ometati korisničko iskustvo i pružiti koherenciju
Vodeći čimbenici za dizajn materijala su mnogi. (Dokumentacija je prilično impresivna.) Raspada se na mnoštvo specifičnih koncepata i postupaka. Google je smislio skup "pravila" o tome kako stvoriti animaciju, stil, izgled, komponente, obrasce i upotrebljivost.
Sve ove smjernice polaze od razumijevanja osnovnih fizičkih, transformirajućih i pokretnih svojstava dizajna materijala. Teorija vođenja je da se materijal temelji u stvarnosti, gdje predmeti borave u gotovo 3D prostoru. U pogledu estetike, on spada između ljestvica ravnog dizajna i skeoumorfizma.
Boja i tipografija

Koncept boja dizajna materijala poprilično se posuđuje iz trenda ravnog dizajna. Palete su podebljane i svijetle. Tipografija slijedi ravnu temu kao i jednostavni serijski sans.
"Boja je nadahnuta podebljanim izjavama o bojama naslaganima s prigušenim okruženjima, uzimajući znakove suvremene arhitekture, putokaze, trake za obilježavanje kolnika i sportske terene", prema materijalnoj dizajnerskoj dokumentaciji. „Naglasite podebljane sjene i naglaske. Predstavite neočekivane i žive boje. "
Ono što je lijepo u pojmovima boja je uporaba različitog kontrasta. U svakom primjeru možete vidjeti teorije „Škola dizajna 101“. Google pruža kompletnu paletu boja s ulozima za preuzimanje. Koncepti boja su toliko osnovni da se morate zapitati misli li Google da su dizajneri zaboravili teoriju boja.
Tipografske smjernice jednako su osnovne. Zadani font za sve aplikacije - Roboto, zadani za Android aplikacije - isporučuje se s vezom za preuzimanje kao i ljestvicom za korištenje fonta.
Izgled i dizajn

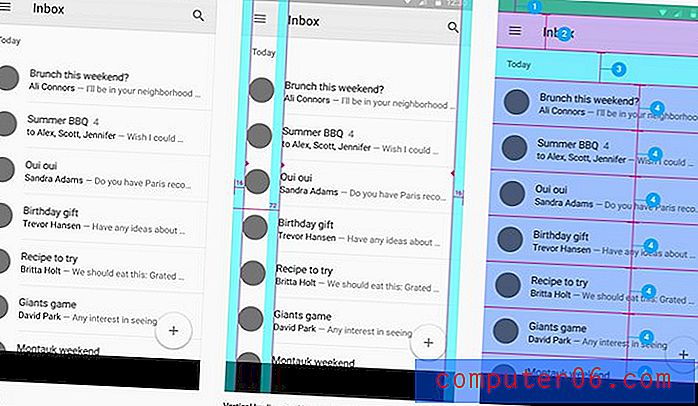
Osnovni izgled i konstrukcijska struktura materijalnih projekata nastala je iz koncepata dizajna za tisak. Dizajnere se potiče da izrade i koriste osnovnu mrežu i matematičku strukturu za postavljanje elemenata.
Izgled se dalje dijeli na regije koje sugeriraju kako i gdje smjestiti elemente za optimalnu interakciju s korisnicima. (Postoje i smjernice o tome kako veliki elementi trebaju biti.)
A svaki koncept ima i predložak za izradu za Android. Rizici završavaju s dizajnom koji je previše urezao kolačiće ili je aplikacija koja izgleda previše "Android" istisnuta za one koji vole iOS.
Zajednički elementi

Svaki detalj u dizajnu materijala je detaljno opisan. Od stvaranja do mjesta na kojem bi se trebao pojaviti na ekranu, bilo bi teško vizualizirati nešto što ovdje nije. (Popis uključuje 19 komponenti da budemo precizni.)
- Donji listovi
- tipke
- Kartice
- Čips
- Dijalozi
- šestar
- rešetke
- arena
- Popis kontrola
- izbornici
- Berači
- Napredak i aktivnost
- klizači
- Snackbars i zdravice
- Subheaders
- Sklopke
- Kartice
- Tekstualna polja
- Kratki opisi
Dizajneri koji vole izgled istaknutih komponenti mogu čak preuzeti i Adobe Photoshop of Illustrator datoteku koja sadrži sve elemente i ikone sustava Android. Listovi naljepnica dolaze u kompletu sa stilovima i pridržavaju se predložene mreže.
Iskoristivost i interakcija
„Proizvod je dostupan kada ga svi ljudi, bez obzira na sposobnost, mogu kretati, razumjeti i koristiti za postizanje svojih ciljeva. Doista uspješan proizvod dostupan je najširem mogućem krugu publike. "Dokumentacija dizajna materijala otvara nam oči na uzorke interakcije i upotrebljivosti i pristupačnosti na način koji je vrlo koristan. Iako se mnogim stvarnim estetskim svojstvima mogu činiti osnovnim za iskusne dizajnere, neki od upotrebljivih koncepcija i interakcija stvari su koje treba razmotriti.
Odjeljak obrazaca interakcije osobito je koristan. Pojedinosti predstavljaju skup ideja kako bi se neki elementi učinili univerzalnim u svim izvedbama. (Razmislite o stvarima poput pisanja vremena ili datuma ili kako bi pretraga trebala funkcionirati.) Ovo su neki od najosnovnijih alata za koje korisnici očekuju da rade i za njih će funkcionirati specifičan način za sve korisnike definitivna je korist.
Još jedna stvar koja se tiče pristupačnosti je ona koja je dokumentirala materijalnu dizajnu i pružila lijepe mogućnosti. Razmišljajući o korisnicima koji bi mogli komunicirati s web dizajnom na način koji ne uključuje zvuk ili boju, s visokim kontrastom, uvećanim zaslonom, bez vidljivog zaslona ili samo glasovnom kontrolom ili čak kombinacijom tih elemenata mogu računati značajna populacija korisnika.
10 Materijalni resursi za dizajn

Dizajn materijala posvuda se pojavljuje. Puno je stvari koje možete izravno preuzeti s Googlea, ali i drugi razvijaju načine kako to koristiti. Evo nekoliko resursa koji će vam pomoći istražiti koncepte oblikovanja materijala.
- Google predloške predloška za okvire za mobilne uređaje, tablete i radne površine
- Dizajn materijala za Bootstrap
- Angular.js Materijalni projekt
- Dizajner polimera
- Materijalizirajte Front-End Framework
- Paleta boja materijala
- Međusobno djelovanje
- Dizajn materijala na Android popisu
- Predložak Sketch template
- Besplatan materijal UI komplet
Galerija dizajna materijala
Kao i kod svakog trenda i koncepta, i ovdje postoji dosta web stranica i mobilnih aplikacija koje koriste koncepte zacrtane u dizajnu materijala. Evo pet primjera koji prikazuju principe i kako dizajneri mogu raditi i eksperimentirati s konceptima.
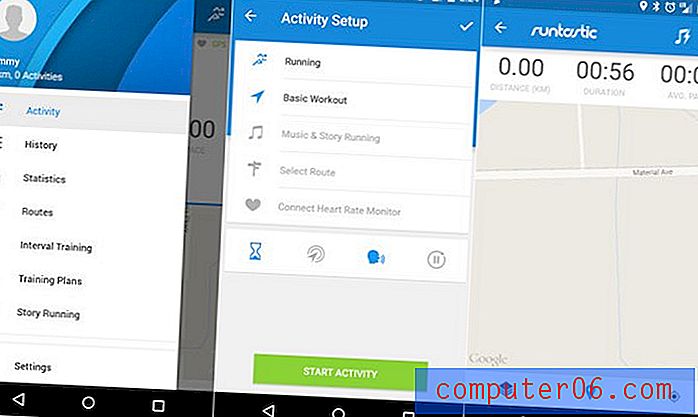
Runtastic trčanje i kondicija

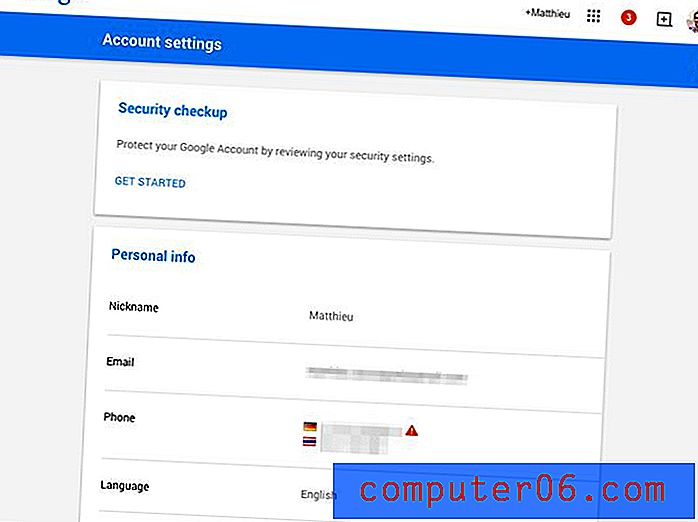
Google postavke

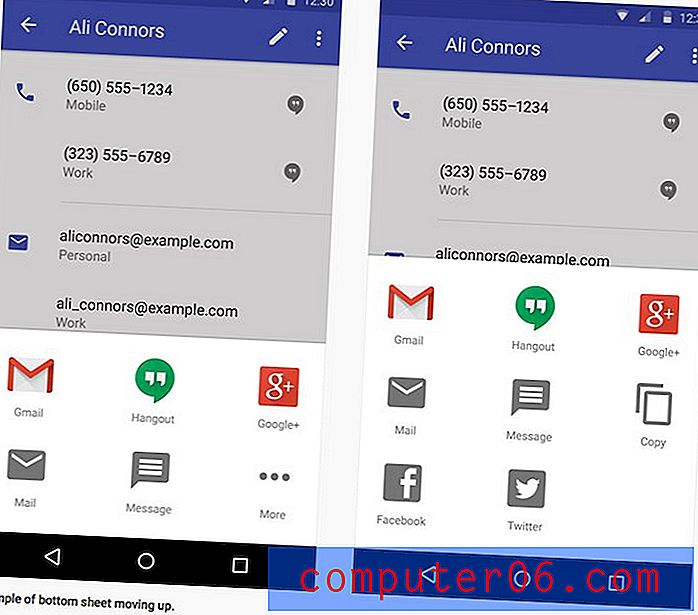
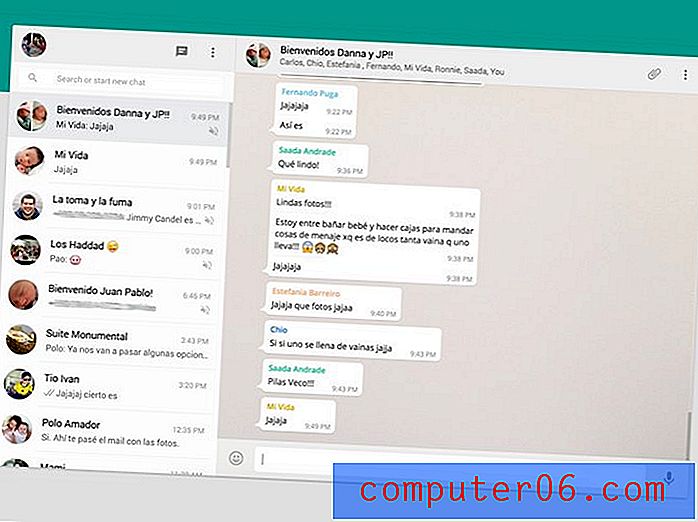
Što ima

Zli zec

Vremenska crta

Zaključak
Koncept dizajna materijala je dobar. Smjernice su čiste i svježe. No, većina iskusnih dizajnera vjerojatno ne treba ovu razinu vodstva. Unutar dokumentacije gotovo svaka ideja uključuje prevara koju je moguće preuzeti. Treba li nam zaista toliko pomoći?
Dokumentacija je zabavna za čitanje, tjera vas na razmišljanje i pregled je stvari koje će uskoro preplaviti web. Poigrajte se s konceptima, ali nemojte im biti u braku. Dizajn, posebno kada je riječ o trendovima i tehnologiji, mijenja se onoliko brzo koliko to možemo zamisliti.
Kao i svaki drugi trend dizajna, okvir ili koncept, i sami morate odlučiti hoće li koncepti biti korisni u vašim projektima. Vidite li se koristeći materijalnim dizajnom? Zašto ili zašto ne? Javite nam se u komentarima.