Što je progresivna web aplikacija (i zašto bi vas to trebalo zanimati)?
U 2016. godini mobilni su korisnici prvi put nadmašili one koji pristupaju webu sa stolnih uređaja. Od tada mobilni nije pokazao znakove usporavanja.
Dok svi traže kako web-lokacije i web aplikacije učiniti mobilnijima prilagođenima mobilnim uređajima, sve više ćete nailaziti na frazu "Progressive Web App". Danas razmatramo što je to, kako se razlikuje od drugih tehnologija poput AMP-a i kako možete započeti.
Mobile ne usporava
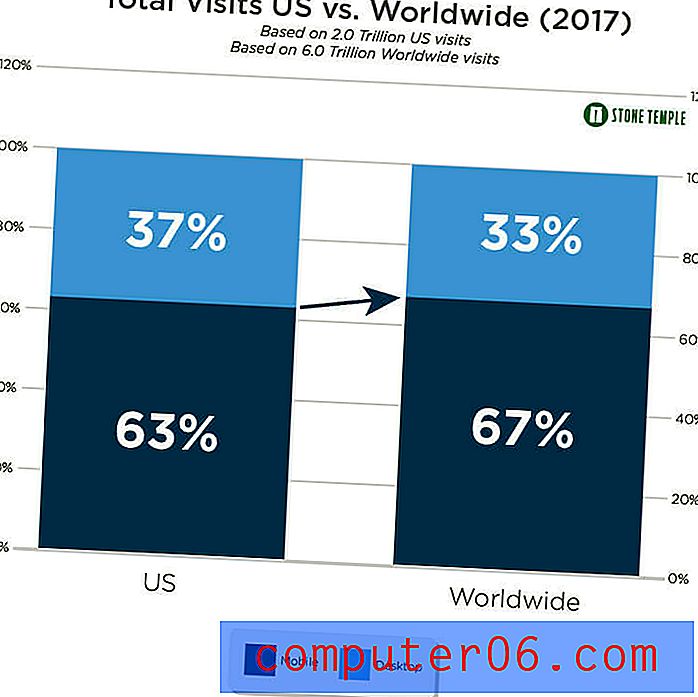
Studija iz Stone Templea pokazuje kako ova podjela i dalje raste sa svakom narednom godinom. Evo kako su se ti trendovi upotrebe promijenili od 2016. do 2017. samo u SAD-u:

A čini se da je mobitel još popularniji kod globalnih korisnika:

Kao takvi, moramo se zapitati: "Kako poboljšati mobilno iskustvo u kakvom je stanju? Jesmo li dostigli vrhunac mobilnosti? "
Google je na sebe preuzeo odgovor na to pitanje uvođenjem progresivne web aplikacije u 2015. Istražimo kako izgleda budućnost mobilnog weba s progresivnim web aplikacijama i zašto bi vas trebalo zanimati.
Što je napredna web aplikacija?
Progresivna web aplikacija (PWA) premošćuje jaz između mobilnih web stranica i mobilnih aplikacija. Iako bi bilo lako opisati PWA kao mobilnu web stranicu omotanu u školjku aplikacije, postoji mnogo više od toga.
U osnovi, to zahtijeva mobilno iskustvo koje korisnici žele i pojačava ga sa svim dobrim stvarima koje proizlaze iz vlastite rodne aplikacije koja u potpunosti odgovara. Od progresivne web aplikacije možete očekivati sljedeće:
- Korisničko sučelje poput navigacije i navigacija
- ubrzavanje stranice
- Pouzdanost
- Prisutnost na početnom zaslonu
- Izvanmrežne mogućnosti
- Značajke telefonije (poput push obavijesti i geolokacije)
Postoji mnogo vrsta web stranica koje mogu imati koristi od PWA. Društvene mreže poput Twittera već su napravile pomak.
Medijske tvrtke poput Forbesa, web stranice za nekretnine poput Housing.com i ugostiteljske usluge poput Ele.me uspješno su uvele i PWA-ove.
Svaki je iskusio različite rezultate, iako je ishod uvijek isti - brže vrijeme učitavanja, poboljšano korisničko sučelje te velika praktičnost i pristup. Što sve vodi do angažiranijih korisnika.
Kako graditi progresivnu web aplikaciju?
Za razliku od izvornih aplikacija koje obično zahtijevaju angažiranje programera za upravljanje postupkom i velika ulaganja sredstava za to, napredne web aplikacije mnogo su jednostavnije i često ih je jeftinije graditi.
Progresivna web aplikacija sastoji se od dva dijela: manifest s web aplikacijama i radnici u uslugama. Dopustite mi da objasnim dalje.
Manifest web aplikacije
Ovo je JSON datoteka koja definira elemente slične PWA-i nalik aplikaciji. Uključuje stvari poput:
- Naziv aplikacije
- Ikona aplikacije
- Navigacijski dizajn i elementi zaglavlja i / ili podnožja
- Dizajn zaslona za prskanje
- Ostali metapodaci
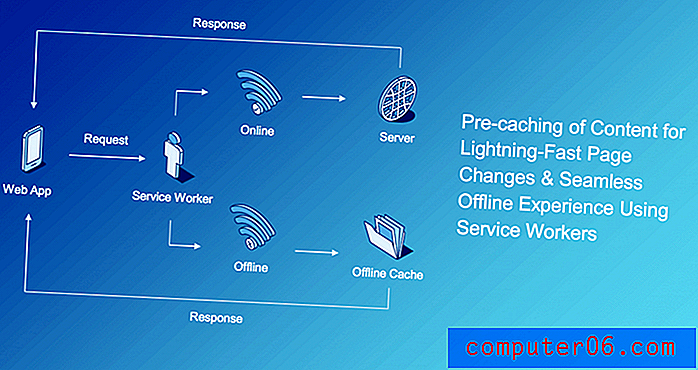
Servisni radnici
Uslužni radnici stvarno naprednim web aplikacijama daju svoju moć nad standardnim web iskustvom.

Radnici servisa konfiguriraju se putem JavaScript datoteke. Ono što oni čine jest učiniti vašu aplikaciju što učinkovitijom i munjevitom. Osim toga, bez obzira na to jesu li vaši korisnici na mreži ili izvan mreže, oni uvijek imaju pristup vašem sadržaju jer servisni radnici funkcioniraju slično kao što rade proširivi posrednici.
Što se tiče stvaranja napredne web aplikacije, imate nekoliko mogućnosti.
Prva opcija je korištenje Googleove dokumentacije za programere i pisanje vlastitog PWA. Ali ta opcija još uvijek zahtijeva ulaganje vašeg vremena i resursa.
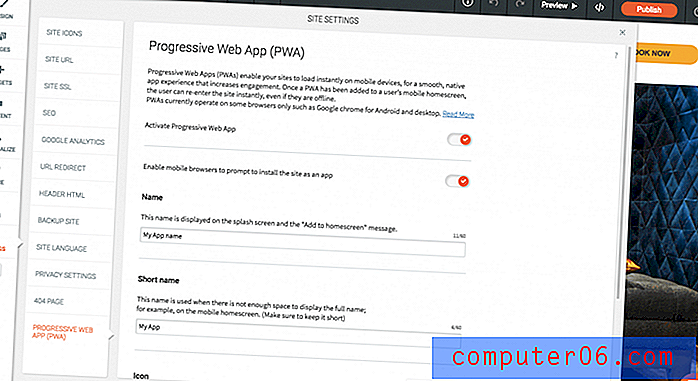
Ako niste spremni nositi se s tom razinom posla ili biste radije usredotočili svoje energije negdje drugdje, možete upotrijebiti alat poput platforme za web dizajn Duda kako biste web stranicu lako pretvorili u progresivnu web aplikaciju.

Potrebno je samo jedan klik da biste aktivirali značajku i samo još nekoliko njih kako biste je prilagodili svojim željama!
Po čemu se progresivna web aplikacija razlikuje od web stranice?
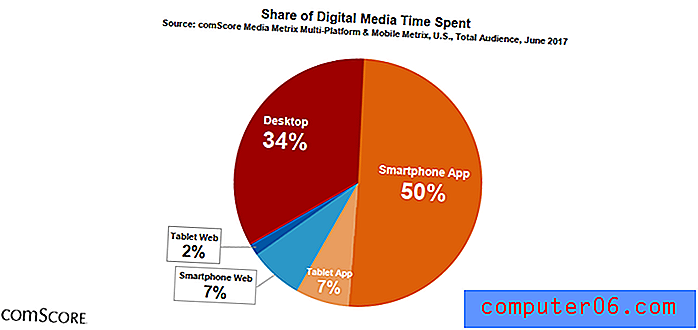
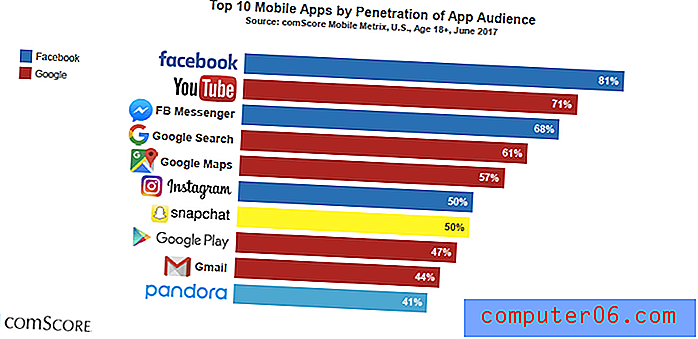
Kao što možete vidjeti iz ComScoreova izvješća o digitalnoj aplikaciji za 2017. godinu, najveći dio vremena mobilni korisnici provode na svojim telefonima zapravo s aplikacijama, a ne s web-mjestima koja se temelje na pregledniku.

Postoje vrlo dobri (i valjani) razlozi zašto mobilni korisnici više vole iskustvo poput aplikacije u odnosu na osnovni preglednik. Budući da PWA pomaže korisnicima napraviti taj skok, a da se ne moraju obavezati na još jedno preuzimanje resursa iz trgovine aplikacija, trebali biste obratiti veliku pozornost na sljedeće razlike i prednosti.
Progresivne web aplikacije optimalan su izbor za mobilni web zato što:
- PWA je zamišljena da bude privlačnija jer koristi alatne trake i elemente koje je lako pronaći.
- Korisnici dodaju vašu ikonu na početni zaslon. To povećava vidljivost zbog čega je veća vjerojatnost da će stupiti u interakciju s vašom aplikacijom.
- Android preglednici automatski pozivaju korisnike da "instaliraju" PWA-e na svoje početne zaslone, što povećava faktor praktičnosti.
- PWA-i rezultiraju nevjerojatno brzim vremenima učitavanja.
- Uslužni radnici povećavaju pouzdanost pristupa PWA-ovima jer su oni neovisni o povezanosti.
- PWA-ovi se integriraju s korisničkim mogućnostima telefonije; najvažnije, push obavijesti, klikni za poziv i usluge geolokacije.
- HTTPS je zahtjev za sve PWA-e, što ih čini inherentno sigurnijima od weba.
- JavaScript-blokirajući JavaScript
- Teške datoteke
- Vanjske skripte
- Napuhani CSS
- Animacije skupe resurse
- Mobilni web previše je ograničavajući i ne funkcionira izvan okvira preglednika.
- AMP je sjajan za sadržajne web stranice, ali ne puno drugo.
- Nativne aplikacije dobro su rješenje za određene poslovne modele, ali mogu biti skupe za izgradnju, teške za upravljanje i teško usrećiti korisnike.

Mynet je bila jedna takva tvrtka koja je primila na znanje drastične razlike između iskustva mobilne web stranice i mobilne aplikacije.
Dok je 85% prometa koji je Mynet primio došlo s mobilnog weba, korisnici su proveli dvostruko više vremena u odnosu na mobilne aplikacije. Nakon što je turska medijska marka lansirala svoj PWA (uz pomoć sadržaja koji pokreće AMP), Mynet je pogledao stranice i vrijeme na licu mjesta znatno se poboljšalo.
Po čemu se napredna web aplikacija razlikuje od ubrzanih stranica za mobilne uređaje?
Što mobilni korisnici žele? Brzina, praktičnost i korisnost - stvari koje PWA i AMP članci izuzetno dobro rade. U tom smislu postoji jasna razlika između dviju platformi prilagođenih mobilnim uređajima koje je stvorio Google.
AMP ili ubrzane mobilne stranice zadržavaju korisnike u pregledniku mobilnih uređaja. Međutim, to znatno smanjuje vrijeme učitavanja uklanjanjem ili optimizacijom elemenata koji imaju tendenciju zamaranja brzina učitavanja preglednika, kao što su:
U osnovi, uzima sve one elemente iz podupirača koji teže uporno i pretvara ih u nešto laganije i upravljivije. Zbog toga su neki dijelovi mobilnog iskustva kompromitirani, zbog čega je AMP idealan za web stranice sa velikim sadržajima koje daju prednost čitljivosti nad funkcionalnošću.

PWA-ovi su, s druge strane, jednako brzi kao i AMP, ali ne žrtvuju značajke da biste to učinili. Zato postoji veća mogućnost za PWA.
Ono što mnogi korisnici možda ne mogu shvatiti jest da to ne mora biti izbor jednog ili drugog. Google je razvio ta rješenja tako da mogu raditi u tandemu. Slučaj je Wego.
AMP je kombiniran s PWA servisnim radnicima za vrlo velike brzine utovara (ispod 1 sekunde). To je dovelo do velikih poboljšanja u organskim posjetama (do 12%) i konverzijama (95% više). Wego je također otkrio da brže učitavanje stranica znači i više angažmana (tri puta više) s unovčenim elementima na aplikaciji.
Po čemu se progresivna web aplikacija razlikuje od nativne aplikacije?
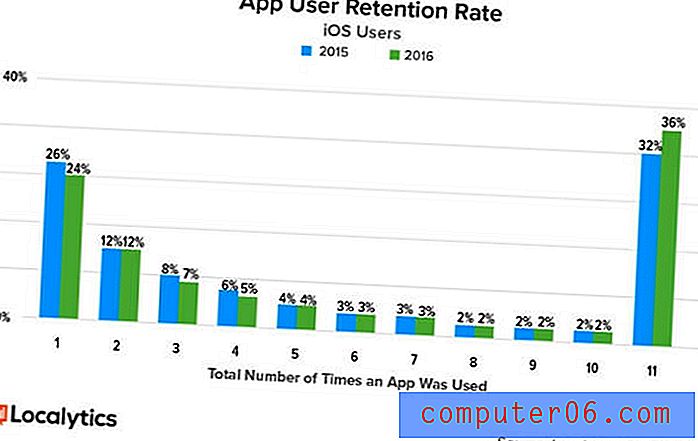
Studija Localytics iz 2016. godine pokazuje koliko je rodnim aplikacijama teško položiti prava na mjesto posvećeno mobilnim uređajima korisnika:

Naravno, jednom kada se aplikacija dokazala vrijednom i naterala korisnike da se prijave i uključe gotovo desetak puta, tada te stope zadržavanja izgledaju prilično solidno. Ali što se ovdje događa? Zašto korisnici vole mobilne aplikacije, ali ne mogu ih ispuniti?
Pa, ako usporedite domaću aplikaciju s progresivnom web aplikacijom, možete vidjeti jasnu razliku u tome zašto se mobilni web sve više pomiče prema PWA:
cijena
Izrada PWA košta znatno manje, što ga čini dostupnim većem broju tvrtki.
pretraživost
PWA-ovi se mogu rangirati kao što bi bilo koja uobičajena mobilna web stranica bila rangirana u pretraživanju. To znači da postoji veća vjerojatnost da će ih korisnici susresti od onih koji moraju posjetiti namjenski dućan aplikacija.
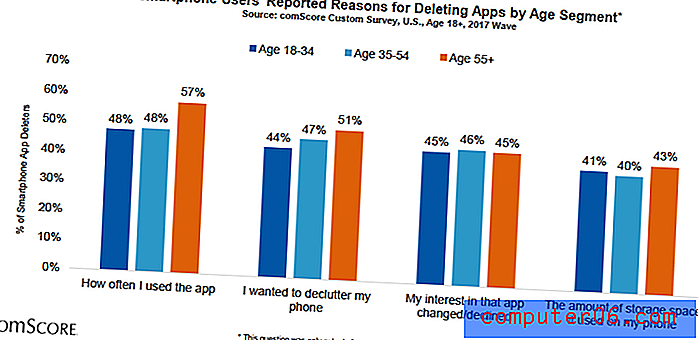
Resursi
PWA-i imaju tendenciju da se vitko zahvaljuju uslužnim radnicima. Nativne aplikacije, kao što su širina pojasa i prostora za pohranu, ne mogu se natjecati s tim. Prema izvješću comScore-a, jedan od glavnih razloga zbog kojeg korisnici brišu aplikaciju je zbog toga koliko prostora zauzima:

savitljivost
Nativne su aplikacije izrađene za jedan uređaj preko drugog: iOS ili Android. Dakle, održavanje jednog proizvoda u većini slučajeva zahtijeva najmanje dvostruki rad. Ali s PWA-ovima koji žive u pregledniku i, ipak, mogu postojati i izvan njih, kompatibilni su sa svim preglednicima i uređajima.
Shareability
PWA-i imaju URL-ove koji se mogu lako podijeliti s drugima. Nativne aplikacije nemaju.
Sve to, naravno, ne znači da biste trebali izbjegavati izgradnju izvorne aplikacije za vaše poslovanje ako ima smisla. Nativne aplikacije odlične su za vrlo specifične slučajeve upotrebe. Na primjer:

Društvene mreže, chat i platforme za zabavu dominiraju na popisu najpopularnijih mobilnih aplikacija. U obliku aplikacije također ćete pronaći jako puno koncepata za igre, produktivnost i nagrade.
PWA-ovi, s druge strane, obično nemaju tako ozbiljna ograničenja u pogledu vrsta poslova koje na njima imaju najbolju izvedbu.
Sažetak
Pa, zašto je išta od toga uopće važno? Pa, ako ste se nadali da ćete naći bolji način da stupite ispred i stupite u interakciju sa svojim korisnicima mobilnih uređaja, druge dostupne mogućnosti možda ga nisu smanjile.
Progresivna web aplikacija uzima snage svake od ovih platformi i stapa ih u nešto što naši mobilni korisnici žele i trebaju. Ovo je budućnost mobilnog weba.