10 modernih savjeta i ideja za navigaciju na web mjestu
Jedan od elemenata dizajna web stranica o kojem ne mislite uvijek prvo je navigacija. (Iako biste vjerojatno trebali.) Kako će se korisnici kretati oko dizajna? Kako će pronaći elemente koji im nisu očigledni?
Trendovi navigacije na web stranicama jako su se promijenili; udaljavanje od prekomjernih mega izbornika do lakših, minimalnijih opcija. I tu je jedna vrijednost te misli - previše izbora može preplaviti korisnike. Dajte informacije koje su im potrebne u prostoru koji im je potreban da biste povećali angažman. Ne bacajte sudoper na njih!
Danas ćemo pogledati nekoliko modernih savjeta i ideja za navigaciju na web stranici koji će vam pomoći u tome.
Istražite dizajnerske resurse
1. Suptilna animacija

Na prvi pogled možda nećete vidjeti ni navigacijski izbornik na vrhu web mjesta za maslačke i javore. Ali ima i dosta malih animacija kojima se može osigurati da ga potpuno ne propustite.
- Postoji tamni prekrivač koji pada kad miš lebdi na vrhu ekrana.
- Na desnoj strani zaslona nalazi se klizač vremenske trake, s pomicanjem točaka na zaslonu.
- Navi se sruši u kućni logotip (s hamburgerom) pri pomicanju, a zatim se izvuče da potpuno lebdi iznad miša. (Volim da zapravo ne morate kliknuti ikonu hamburgera da biste se vratili na izbornik.)
Svaki element uključuje jednostavnu animaciju koja daje naglasak onome što se događa s nav, tako da se nikad ne izgubite u dizajnu. Ovaj je dizajn vrlo vizualan i ovi jednostavni znakovi glavni su bonus za poboljšanje upotrebljivosti.
2. pružiti obilje nagoviještaja

Kada je navigacija skrivena - kao što je to slučaj s mnogim dizajnom web stranica - korisniku morate pružiti puno znakova.
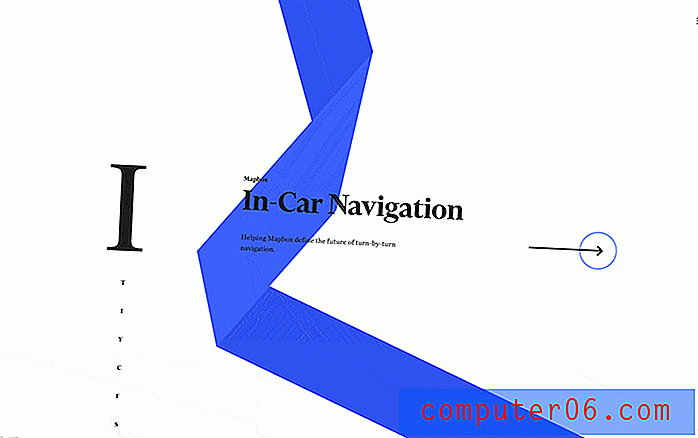
- Navigacija u stilu vremenske trake na pomicanju Rallyovog web mjesta pomaže korisnicima da znaju gdje se nalaze u protoku sadržaja (opis 1).
- Strelica desne tipke pokazuje korisniku da postoji što istražiti horizontalnim klikom.
- Izbornik hamburgera omogućuje korisnicima da pronađu više ako odmah ne vide rješenje.
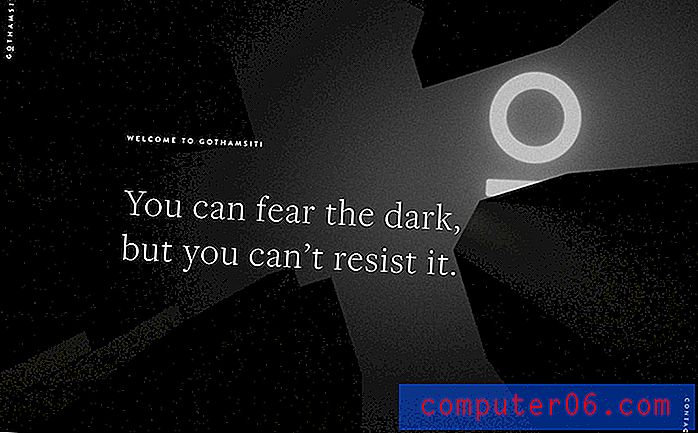
3. Neka to bude jedina opcija

Što ako je navigacija najvažniji element na zaslonu? Učinite to fokusom vizualnog dizajna.
JYBH ima prekrasan minimalan dizajn s teksturiranom animacijom u pozadini i tri jednostavne navigacijske opcije na sredini ekrana. Ovo korisnicima govori točno što moraju učiniti sljedeće.
4. Ovo ili ono

Duž istog tog razmišljanja kreira se dizajn koji traži od korisnika da se odluče: Želite li učiniti ovo ili ono? Ova bi binarna navigacijska opcija trebala ljudima brzo pomoći tamo gdje žele biti s dizajnom.
Izuzetno može funkcionirati ako dizajn ima dvije ciljne publike s različitim korisničkim stazama.
Seedlip Drinks to čini vrlo učinkovito s mogućnostima kupovine njihovih proizvoda ili korištenja njihovih proizvoda. To je pametan pristup maloprodaji.
Dizajn uključuje i suptilnu ikonu hamburgera - možemo li i dalje tako nazivati da je sada kada se trend pomaknuo u dvije linije, a ne na tri? - s dodatnim informacijama.
5. Jednostavno i tradicionalno

Ponekad je najbolje koristiti trend držati se klasičnog primjera koji djeluje. Jednostavan, tradicionalni navigacijski izbornik nikad ne ide izvan stila.
Pristup Chou Wen-Chung-a pruža statički položaj glavne navigacije na fotografiji preko cijelog zaslona, a da vam ne smeta. Neki elementi izbornika uključuju "mega-style" karticu s dodatnim informacijama. (Čini se da se ovi gotovo spremaju.)
6. Preveliki pop-outovi

Praksa mobilnog dizajna također dominira u mnogim verzijama stolnih računala. Preveliki iskočni izbornici (gotovo uvijek s ikone u stilu hamburgera) oponašaju doživljaj na manjim uređajima.
I nema ništa loše u ovom pristupu. (Nikada neću nikoga kriviti za dosljedno korisničko iskustvo.)
Ključni elementi ovog rada su osiguravanje da iskočni prozor bude očit, uključene su sve potrebne informacije i nema problema s upotrebljivošću (sve je lako kliknuti ili dodirnuti).
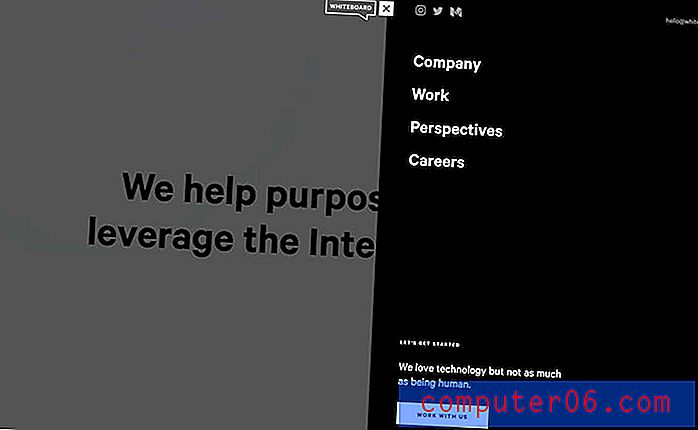
7. Pokušajte s četiri kuta

Ovo je jedna od onih ideja za navigaciju koja djeluje samo u određenim slučajevima uporabe - trebate četiri glavna mjesta kojima korisnici šalju.
Ali ako to učinite, jedan navigacijski element u svakom kutu zaslona može biti zabavna i zanimljiva alternativa planiranju i dizajniranju modernog stila navigacije.
Vrlo lijepo djeluje na gornji dizajn zahvaljujući jednostavnoj sveukupnoj estetskoj i lako razumljivoj mogućnosti navigacije - nazivu tvrtke, tvrtki, poslu, kontaktu. (Nema sumnje što ćete dobiti od tih elemenata klika.)
8. Vertikalni stog

Izbornici vertikalne navigacije izgledali su kao ideja koja će se stvarno povući kad se monitori postaju sve širi. Nije se stiglo tamo, mada sve više dizajnera ponovno počinje ovaj trend dizajna.
TMC koristi vertikalnu glavnu navigaciju na lijevoj strani ekrana (ovo je dobra opcija s obzirom da ljudi čitaju s lijeva na desno) s glavnim područjem sadržaja, a zatim izrezanim područjem sadržaja, zbog čega se korisnici kreću horizontalno s dizajnom.
Ostatak dizajna koristi točkice i strelice za usmjeravanje korisnika kroz sadržaj. To je zabavan dizajn. Jedina mana je da ako se previše udubite u to, nema povratka.
9. "Mršavi okret"

S vremena na vrijeme nailazite na parove neočekivanih elemenata koji djeluju izuzetno dobro. To je slučaj s onim što ćemo gore nazvati "mršavi okret".
Tri gornja navigacijska elementa smještena su na desnoj strani zaslona. Oni su u obliku vremenske trake koji se pomiče pomicanjem ili klikom.
Ikona hamburgera zapravo je smještena u donjem desnom kutu i otvara se za cijeli navigacijski izbornik pri dnu zaslona. Ovo je jedna od najneobičnijih verzija navigacije dolje po stranici koju sam vidio, ali čini se da djeluje. (Možda zato što ima puno vizualnih znakova, od boja i elemenata koji vas voze preko ekrana s lijeva na desno, a zatim dolje do tog hamburgera u kutu.)
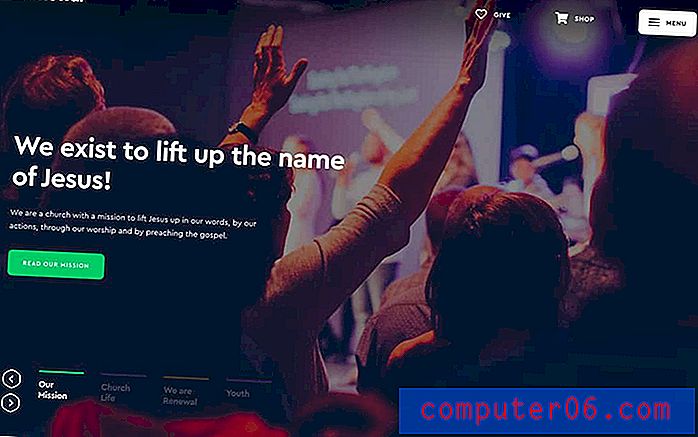
10. Nav. Nav

Budući da smo došli u ideju navigacije po donjoj stranici, dobro je pogledati vrlo upotrebljiv pristup ovom konceptu.
Obnova ima četiri stvari na koje se možete zaviriti na web stranici. Svaka se bilježi u donjem lijevom kutu početne stranice. Ono što je lijepo u ovom stilu navigacije jest to što on uopće nije skriven, ne ometa gornji sadržaj i nalazi se na prirodnom mjestu koje možete kliknuti.
Također djeluje kao kvazi-vremenski element jer je navigacija dio većeg klizača koji pomaže korisnicima da se upoznaju sa sva četiri putanja sadržaja.
Zaključak
Kada je u pitanju razmišljanje o modernoj navigaciji, zapamtite da je to više od običnog izbornika. Navigacija je sve što korisniku treba da se lako kreće oko dizajna.
Vjerojatno započinje s nekom vrstom glavnog navigacijskog izbornika, ali može uključivati vremenske rokove i podsjetnike za pomicanje i bilo što drugo što korisniku pomaže da pronađe ono što traži.