10 primjera rasporeda web stranice Rock Solid
Izgled može biti i jedan od najlakših i jedan od najtežih aspekata web dizajna. Ponekad dizajner može raznijeti nevjerojatan izgled u nekoliko minuta, a ponekad se isti dizajner može boriti za veći dio dana s istim zadatkom.
Svaki je projekt jedinstven i zahtijeva jedinstveno rješenje, ali smatrao sam korisnim imati na umu nekoliko čvrstih i nevjerojatno svestranih poravnanja koje mogu razvaliti kad se zaglavim. Deset donjih izgleda trebalo bi biti dovoljno da vas provuku čak i najgori slučajevi dizajnerskog bloka kada ne možete smisliti najbolji način da organizirate sadržaj na svojoj stranici.
Istražite elemente Envatoa
Jednostavnost
Izgled stranice jednaki je dijelovima umjetnost i znanost. Stvaranje nečega što je vizualno privlačno i jedinstveno privlači umjetnika. Međutim, postoji nekoliko vrlo jednostavnih za slijediti smjernice koje možete koristiti za stvaranje čvrstih izgleda koji djeluju u bilo kojem broju slučajeva. Ti principi uključuju odabir i pridržavanje poravnanja, pravilno strukturiranje bijelog prostora i isticanje važnih elemenata kroz veličinu, pozicioniranje itd.
Dizajneri često previše naglašavaju postupak postavljanja. Imamo tendenciju pristupiti projektu dok razmišljamo da on u svakom pogledu treba biti potpuno jedinstven kako bi vrijedio našeg vremena i klijentovog novca. No ako dobro pogledate web, vidjet ćete da to nije nužno. Web stranice sjajnog izgleda često koriste izgled koji je prilično jednostavan i nije u najmanju ruku jedinstven. Istina je da stranice koje dizajneri najviše čudimo najčešće su s neobičnih stranica koja razbijaju kalup, ali vaš prosječan klijent želi samo nešto korisno, čisto i profesionalno.
U ovom ćemo članku pogledati deset vrlo uobičajenih izgleda koje možete pronaći na bezbroj web stranica. Primijetite da je način stiliziranja ovih web mjesta, što znači boje, grafike i fontove, jedinstven, ali osnovna struktura samih web mjesta temelji se na isprobanim i istinitim metodama za postavljanje web stranice. Naglasit ćemo ovo prvo što ćemo vam pokazati jednostavnu siluetu izgleda kako biste na njega mogli projicirati vlastite misli i nacrte, a zatim ćemo to slijediti s jednim ili dva primjera stvarnih stranica koje koriste izgled.
Ako ste web dizajner, dodajte oznaku na ovu stranicu i vratite se sljedeći put kada budete zaglavili u postavljanju stranice. Imajte na umu da svaki od sljedećih izgleda predstavlja osnovni prijedlog za oblikovanje i izmjenu. Ohrabrujem vas da ih ne upotrebljavate onako kako jest, ali stavite svoj vlastiti spin na temelju potreba vašeg projekta.
Tri kutije
To je vjerojatno najjednostavniji izgled na popisu. U stvari, u iskušenju ćete pomisliti da je previše jednostavno da biste ikada odgovarali vlastitim potrebama. Ako je to slučaj, iznenadit ćete se ako doista razmislite koliko je zapravo svestran.
Izgled tri kutije sadrži jedno glavno grafičko područje, a slijede dva manja okvira ispod. Svaka od njih može se ispuniti grafikom, blokom teksta ili mješavinom obojega. Glavni okvir ovog izgleda često je klizač jQuery koji može prikazati onoliko sadržaja koliko želite!
Siluetirani oblici na vrhu su područja koja se mogu koristiti za logotipe, nazive tvrtki, navigaciju, trake za pretraživanje i bilo koji drugi informativni i funkcionalni sadržaj koji se obično nalazi na web stranici.

Ovaj je dizajn idealan za stranicu portfelja ili sve što treba pokazati nekoliko primjera grafike. Svaka od slika mogla bi biti veza koja vodi do veće, složenije stranice galerije. Kasnije u članku vidjet ćemo kako još više kombinirati ovu ideju.
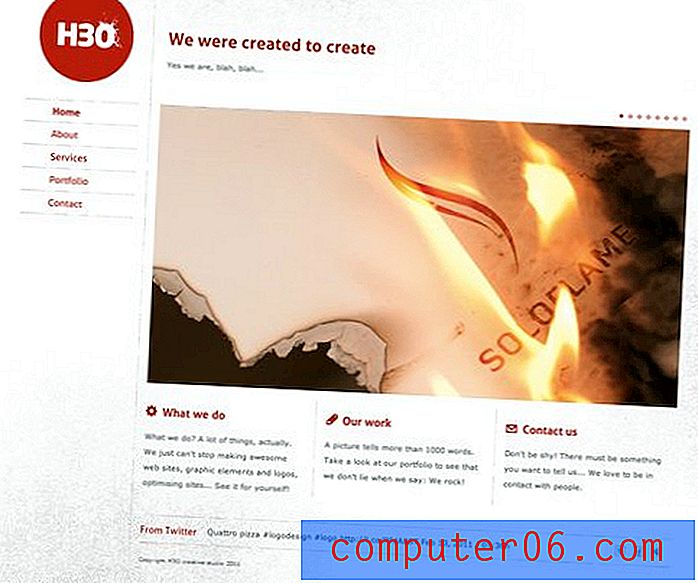
U divljini
Ispod vidimo prekrasnu implementaciju izgleda tri okvira u portfelju Petera Verkuilena. Kao što je gore predloženo, primarna grafika rotira i prikazuje brojne Petrove nedavne projekte. Klikom na jedan od okvira, dovest ćete do stranice posvećene tom projektu na kojoj možete saznati više informacija.
Jednostavno, učinkovito i atraktivno. Vjerojatno možete povući cijelu, živu web stranicu s ovim izgledom za manje od jednog sata!

Zgrabite predložak
Brzi način za započinjanje s ovom vrstom izgleda je pomoću HTML predloška. Genius je minimalan, u potpunosti odgovarajući poslovni predložak za poslovanje, agencije, freelancere i pojedince. Prilagoditi je i dobro dokumentirati, to je vrlo lako i jednostavno je organizirati u bilo koju mrežu koja želite!

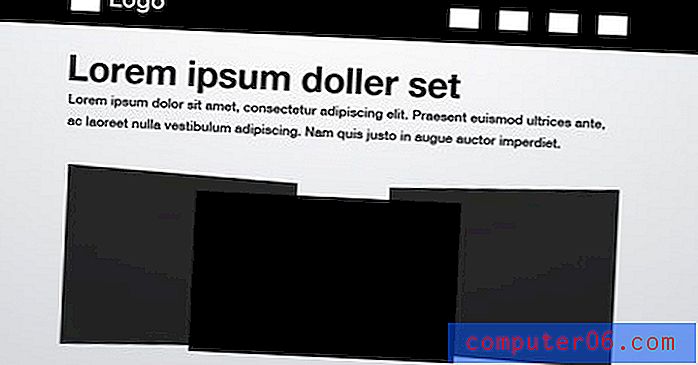
3D Screenshots
Kako programeri i dalje stvaraju beskonačnu kolekciju webappova, 3D snimke zaslona prikazane u nastavku ili neka njegova varijanta postaju sve popularnije. Osnovna ideja je nadograditi naslov naslovom, a zatim baciti neke stilizirane preglede vaše prijave. Oni često dolaze s odrazima, teškim sjenama, velikom pozadinskom grafikom ili čak složenim ukrasima poput vinove loze koja puze po snimkama zaslona, ali suštinska ideja je uvijek vrlo jednostavna.

Drugo mjesto na kojem vidim kako se ovaj trik puno koristio je u unaprijed izgrađenim temama. U tim slučajevima dizajner prodaje raspored dionica i stvarno treba svoju grafiku rezerviranog mjesta da zasja, a ništa ne govori cool i moderno poput nekih fantastičnih 3D efekata!
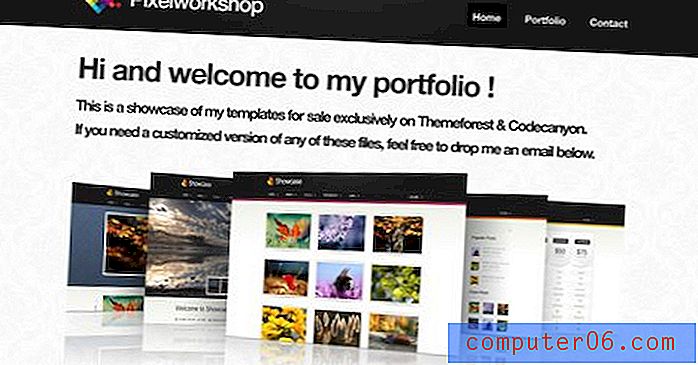
U divljini
Pixelworkshop koristi ovu tehniku, ne kao dionicku temu, vec da zapravo predstavi dionice! Ovdje se 3D snimke zaslona izmjenjuju u prezentaciji i dolaze u nizu različitih aranžmana. Zaustavite se i pogledajte kako biste vidjeli sve različite načine na koje dizajner prikazuje slike.

Napredna mreža
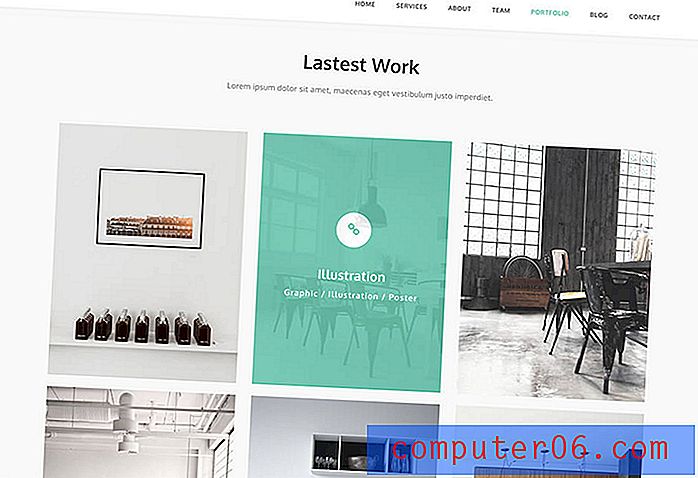
Mnogi se nacrti koje ćete vidjeti u ovom članku pridržavaju prilično stroge prilagodbe mreže. No, većinom, oni jednostavno ne sugeriraju stranicu punu jednoličnih sličica. Na primjer, izgled ispod miješa veličinu slika kako bi se izbjegla suvišnost.
Kao u primjeru tri okvira, postoji i jedan primarni grafički naslov. Nakon toga slijedi jednostavan zaokret ideje o ujednačenoj mreži sličica. Prostor bi omogućio raspon od četiri kvadrata vodoravno, ali umjesto toga, kombinirali smo prva dva područja tako da se lijeva polovica stranice razlikuje od desne.

Kao što smo spomenuli s prvim izgledom, blokovi ne moraju biti slike. Na primjer, možete to zamisliti kao blokove teksta na lijevoj bočnoj kvadratnoj slici s desne strane.
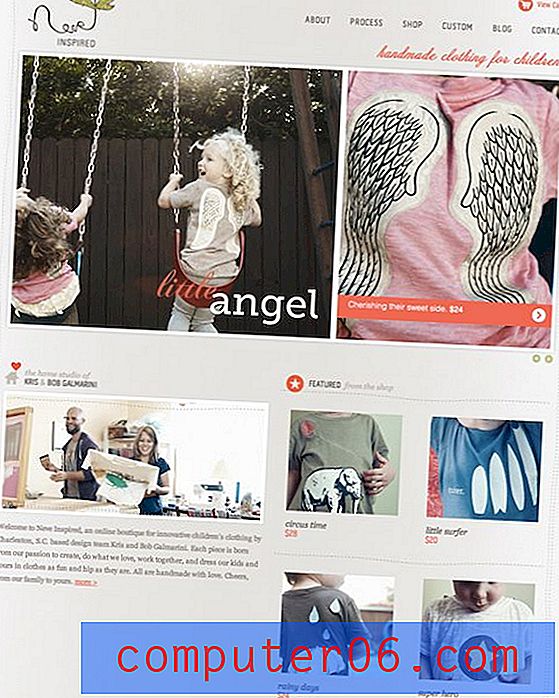
U divljini
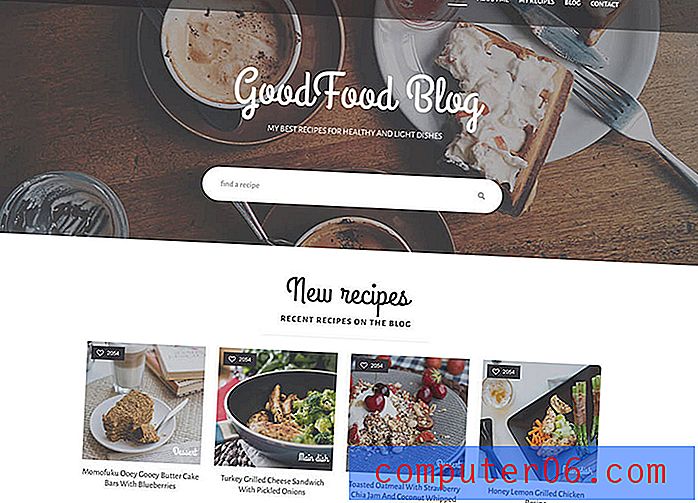
U raskošnom primjeru u nastavku, ovaj se izgled koristi za web mjesto za dječju odjeću. Primijetite da su u blizini dna poravnanja stvari preokrenuli još više, tako da lijeva strana ima sliku gotovo neobične veličine, a slijedi odlomak, od kojih nijedan ne odgovara savršeno na desnoj strani.
Ponovno, nakon što imate na umu svoj osnovni izgled, možete izvršiti ovako suptilne promjene uz održavanje integriteta temeljne strukture. Drugi zanimljiv trik koji su koristili bio je da podijele glavnu grafiku na dva područja. Zapravo je sve jedan JPG, ali podijeljen je u dvije slike kako bi pokazao još više sadržaja.

Zgrabite predložak
Brzi način za započinjanje s ovom vrstom izgleda je pomoću HTML predloška. GoodFood je predložak koji savršeno odgovara ovoj temi - primjer se koristi za web mjesto hrane i pića, ali bio bi sjajan za bilo koju temu web mjesta!

Izdvojena grafika
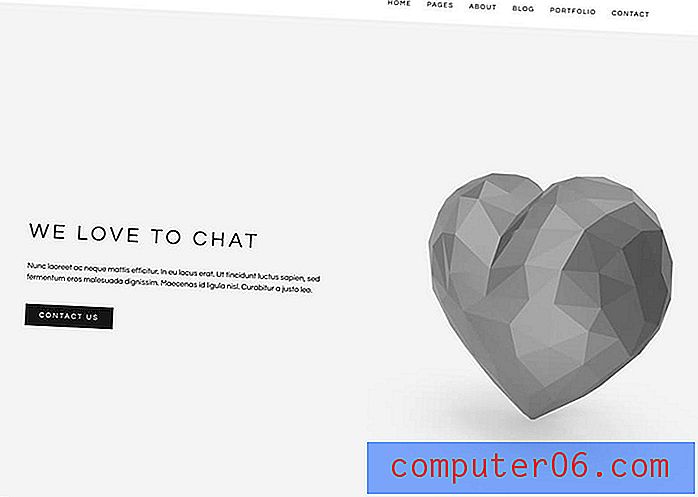
Ponekad nemate dovoljno sadržaja za stranicu punu slika. Pa što učiniti ako želite prikazati jednu ikonu, fotografiju ili možda čak i simbol poput ampersand? Izgled ispod je vrlo jednostavno rješenje koje je prilično popularno i čita se vrlo dobro zbog nedostatka ometanja.

Rezultat je stranica podebljana, a istovremeno minimalna i čista. Izjava koju daje je jaka i nemoguća je propustiti, samo provjerite je li vaša grafika dovoljno dobra da bi bila istaknuta tako dobro!
U divljini
Koliko je uobičajen ovaj izgled? Puno više nego što možda mislite! Uz minimalan napor, odmah sam uspio pronaći dvije stranice koje koriste neku blisku varijantu ove tehnike. Napominjemo da imate opcije kako želite formatirati tekst, pa čak i tamo gdje želite postaviti navigaciju. Drugo mjesto prilično je preuredilo sekundarne elemente, ali je odmah prepoznatljivo kao isti osnovni izgled.


Zgrabite predložak
Brzi način za započinjanje s ovom vrstom izgleda je pomoću HTML predloška. Motiv je minimalistički HTML predložak portfelja savršen za agencijske ili osobne web stranice. Ovaj predložak sadrži cjeloviti odjeljak portfelja sa stranicom detalja o filteru i portfelju. Uz predložak su također obuhvaćeni otprilike stranica i odjeljci bloga koji omogućuju da se predložak koristi za blog umjesto za portfelj. Uključeno je mnogo prilagođavanja, kao i kompletna dokumentacija koja će vam pomoći.

Pet kutija
Izgled pet kutija jednostavno je evolucija izgleda tri kutije. Primjenjuje se ista logika, samo je izmijenjena da zadrži još više sadržaja. To bi lako mogle biti i četiri kutije, samo ovisi o tome što želite pokazati. Također se čini da uložite malo više truda u dizajn!
Očito, kako dodajete izgledu, sekundarni predmeti postaju sve manji i manji, tako da će se za većinu namjena pet okvira vjerojatno približiti ograničenju.

Baš kao i kod rasporeda s tri kutije, i ovaj je toliko svestran da se doslovno može koristiti na bilo kojoj web lokaciji. Ideje za njegovo prebacivanje uključuju dodavanje velike pozadinske grafike, zaokruživanje uglova, dodavanje sjenki i / ili razmišljanja ili možda čak dodavanje interaktivnog elementa manjim sličicama. Jednostavno možete dodati gumbe zbog kojih se horizontalno kreću.
U divljini
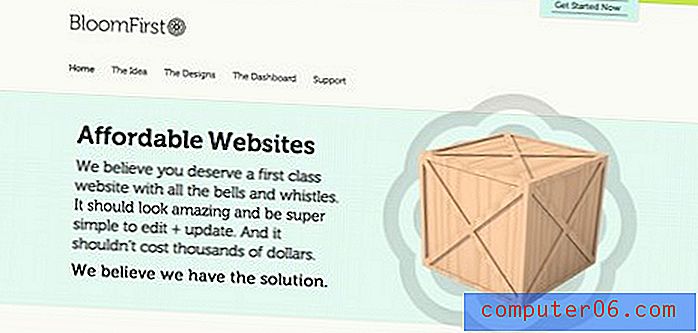
Ovdje opet imamo dva primjera korištenja ovog izgleda na malo drugačije načine. Glavna stvar koja se ovdje primjećuje jest da, iako imaju sličan izgled, ove dvije stranice gotovo da i ne bi mogle izgledati drugačije jedna od druge ako bi pokušale. Jedan koristi ručno nacrtan stil ilustracije, drugi fotografije i gradijente. Prva koristi isključene boje i fontove skripti, druga svijetle boje i moderne fontove.
To vodi kućni argument da korištenje jednog izgleda u ovom članku neće ubiti vašu kreativnost. Jednom kad ste uredili sadržaj, još je puno toga što se može učiniti u području estetike. To je ono što će stvarno definirati osobnost web mjesta i često izrađivati ili prekršiti prijedlog klijenta.


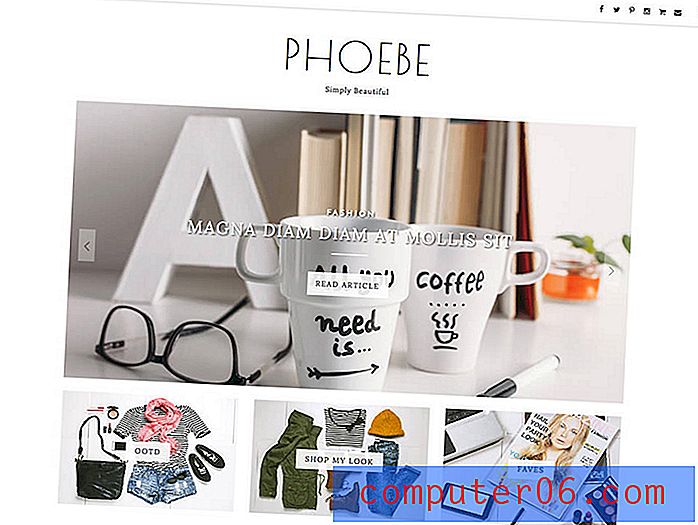
Zgrabite predložak
Brzi način za započinjanje s ovom vrstom izgleda je pomoću HTML predloška. Phoebe je čist, minimalan Blogger predložak s mnoštvom funkcija poput automatskog klizača za postove i Promo prostora (oba su opcionalna). 4 stila početne stranice za odabir (klizač + promo područje, samo klizač, samo promotivno područje ili klasični izgled).

Fiksna bočna traka
Do sada su sva mjesta koja smo vidjeli imala gornju navigaciju. Druga popularna opcija je, naravno, vertikalna navigacija, koja se usredotočuje na stvaranje snažnog okomitog stupca na lijevoj strani stranice. Često je to fiksni element koji ostaje tamo gdje je, dok se ostatak stranice pomiče. Razlog za to je tako da navigacija može biti lako dostupna s bilo koje točke web mjesta.

Ostatak sadržaja može se posuđivati jedan od drugog izgleda ovog popisa. Primjetite da sam ponovo izmijenio izgled tri kutije, ovaj put u rasporedu s četiri kutije. Nakon što pročitate ovaj članak, ponovo pogledajte sve izgled i razmislite o tome kako možete miješati i slagati ideje za stvaranje novih izgleda.
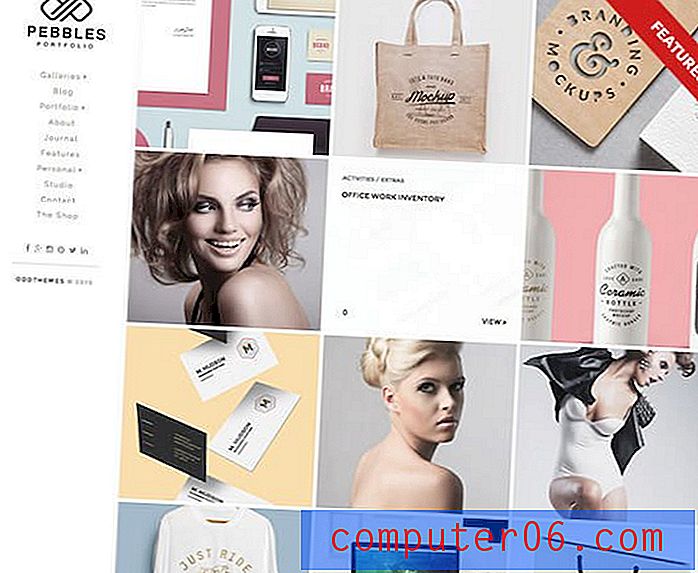
U divljini
Kao i u prethodnom primjeru, dvije web stranice ispod izgledaju vrlo različito, čak i sa stajališta izgleda. Međutim, ako ponovno pogledate, primijetit ćete da oboje koriste okomitu bočnu traku s lijeve strane i raspored četiri okvira. Drugi je primjer jednostavno pomaknuo manje okvire na vrh stranice! Još jedna zanimljiva ideja koju trebate imati na umu prilikom izrade web mjesta na temelju ovih primjera.


Zgrabite predložak
Brzi način za započinjanje s ovom vrstom izgleda je pomoću HTML predloška. Pebbles je jedinstveni predložak blogerskog portfelja, usredotočen na minimalizam, eleganciju i jednostavnost. Stvoren je oko modularnog koncepta i nevjerojatne rešetke zidanog portfelja. Ovaj šablon prepun puno nevjerojatnih značajki nudi najbolje rješenje za bilo koju nišu.

Naslov i galerija
Svi vole dobru stranicu galerije. Što iz perspektive izgleda može biti jednostavnije? Sve što trebate je čvrsta, ujednačena mreža slika i nešto mjesta za naslov s opcijskim podnaslovom. Ovdje je ključno da naslov bude velik i podebljan. Slobodno upotrijebite ovo kao točku kreativnosti i uključite skriptu ili neki ludi font.

Ovaj primjer koristi zašiljene pravokutnike za zrcaljenje stvarne stranice u nastavku, ali to se može i treba modificirati kako bi odgovaralo onome što pokazujete. Poanta ovdje je da se natjerate na razmišljanje izvan okvira, a ne na zadani kvadrat, možda biste mogli upotrijebiti okomite pravokutnike ili čak krugove u svojoj galeriji!
U divljini
Programer u nastavku koristio je ovaj dizajn da stvori galeriju logotipa za klijente s kojima je radio. Primijetite da ne sugerira da je stvorio logotipe, već jednostavno prikazuje bazu klijenata na vrlo vizualni način. Ovo pokazuje da čak i ako niste dizajner, galerija sličica može biti izvrstan način za prikaz inače običnog i dosadnog popisa predmeta.

Zgrabite predložak
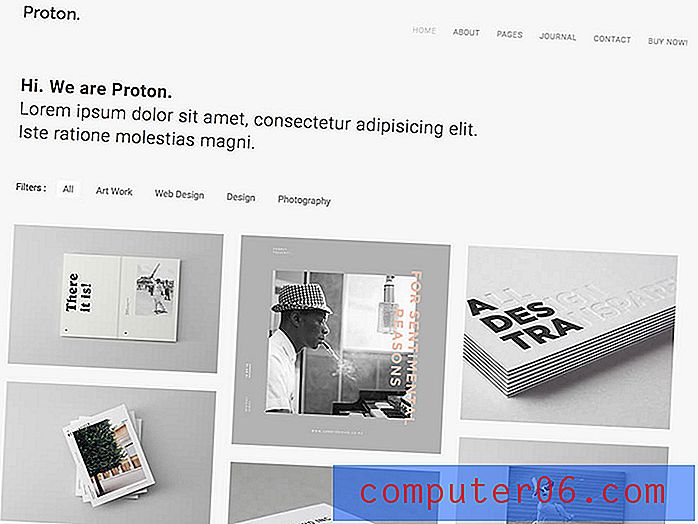
Brzi način za započinjanje s ovom vrstom izgleda je pomoću HTML predloška. Proton je visokokvalitetna kreativna tema jedinstvenog stila i čistog koda. Proton se može koristiti u više svrhe, počevši od minimalnih portfelja, agencija, freelancera i puno više. Predložak je kreiran i testiran na svim uređajima i savršeno funkcionira bez ijednog izdanja.

Izdvojena fotografija
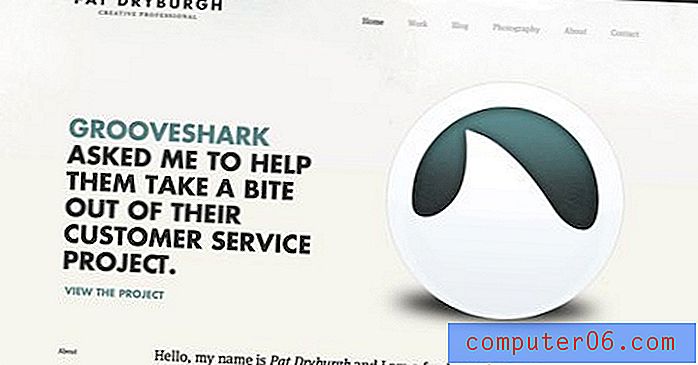
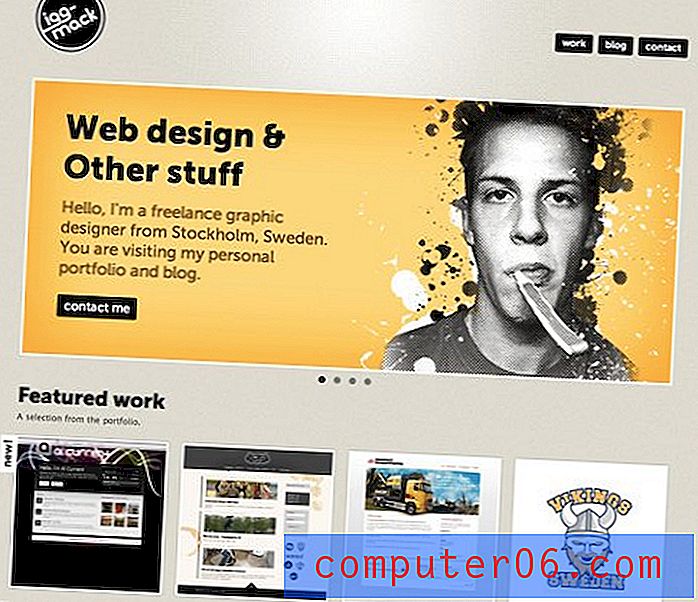
Izgled ispod izuzetno je čest, posebno među fotografskom zajednicom. Osnovna ideja ovdje je stvoriti veliku sliku koja prikazuje ili vaš dizajn ili fotografiju (bilo što stvarno), uz okomitu navigaciju s lijeve strane.

Navigacija je možda najjača u poravnanju s lijeve strane, ali slobodno eksperimentirajte s središnjim ili čak desnim poravnanjem kako biste pokomplicirali pravi rub fotografije.
U divljini
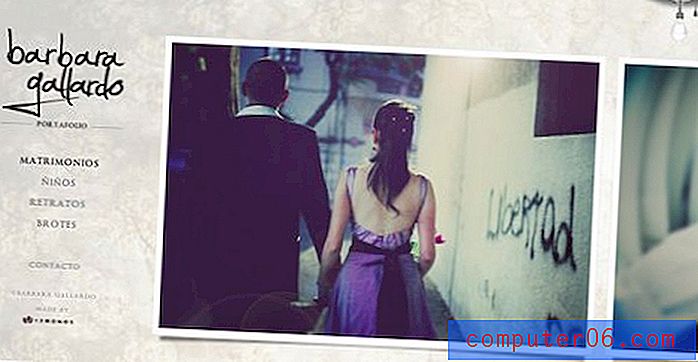
Stranica u nastavku stvarno iskorištava ovaj izgled tako da jednu predstavljenu sliku pretvorite u horizontalni klizač. Jedna slika je prikazana odjednom, ali sljedeću sliku možete vidjeti na desnoj strani stranice. Kad pokažite pokazivač iznad toga, pojavit će se strelica koja vam omogućuje klizanje kroz fotografije.
Kao alternativa, zašto ne pokušati napraviti web mjesto koje koristi isti izgled, ali s vertikalno kliznom galerijom slika? Prostor se čini gotovo prikladnijim za to jer nećete morati uključivati neugodno područje presijeka da biste zaštitili navigaciju.

Mreža napajanja
Električna mreža je najsloženiji izgled ovog članka, ali jedan je od najučinkovitijih izgleda za stranice koje trebaju sadržavati sve vrste različitog povezanog sadržaja. Od slika i glazbenih playera do teksta i videozapisa možete ugurati gotovo sve u ovaj izgled i on ostaje jak.

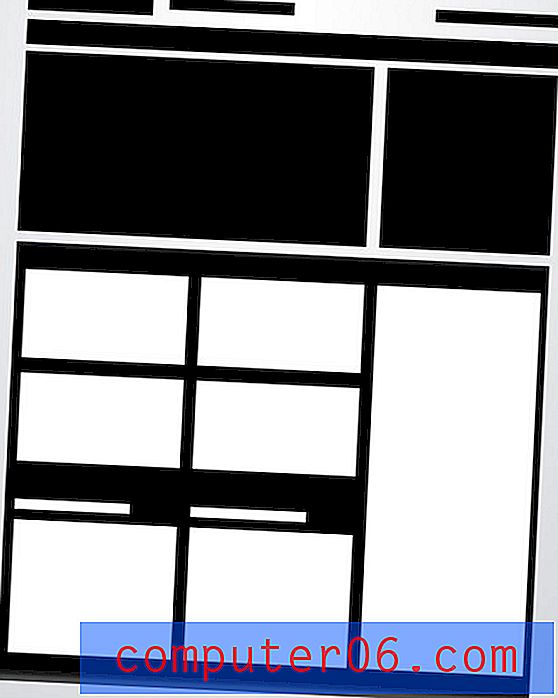
Ključ leži u donjoj polovici prethodnog pregleda. Primijetite da zapravo postoji veliki spremnik koji sadrži niz pravokutnika. Ovaj spremnik pruža granice vašeg prostora, a sav sadržaj koji stavite unutra treba oblikovati u jakoj, ali raznovrsnoj mreži, za razliku od naprednog izgleda mreže na početku ovog članka.
U divljini
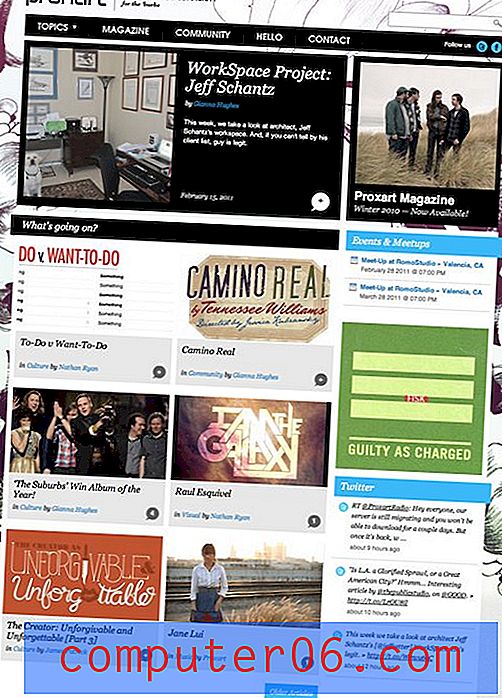
Ovo može biti vrlo teško zamotati se dok ne ugledate neke žive primjere. Prva je izložba umjetnosti i kulture. Sam opis nam govori da će se sadržaj nalaziti preko cijele ploče, a doista vidimo da je stranica ispunjena Twitter feedovima, fotografijama, popisima, slikama i još mnogo toga.
Međutim, sve se dobro uklapa u mrežu koju je dizajner uspostavio. Ovaj je izgled lako proširiv, tako da bez obzira na to koliko ga bacate, cjelokupni izgled trebao bi ostati prilično logičan i nejasan dok pravilno formatirate i uređujete svoj sadržaj.

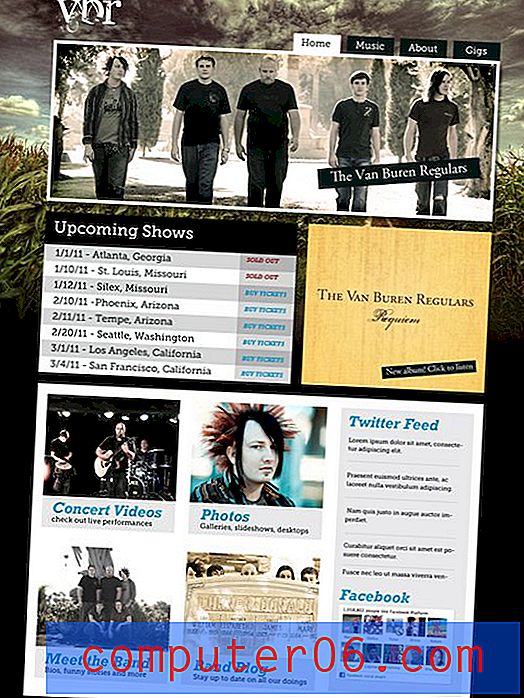
Ovakav izgled iznad mene jako me podsjetio na udžbenik o kojem sam neko vrijeme pisao prilikom dizajniranja web stranice za rock bend. Ovdje imamo stranicu različitog izgleda, ali gotovo identičan raspored sadržaja, posebno u donjoj polovici. Pravi trik kako izvući ovaj izgled s desne strane je započeti s nekoliko stvarno velikih okvira, koji se prema potrebi raščlanjuju na manja područja.
Ako se i dalje osjećate izgubljeno, pročitajte cijeli vodič koji će vas provesti kroz svaki korak postupka.

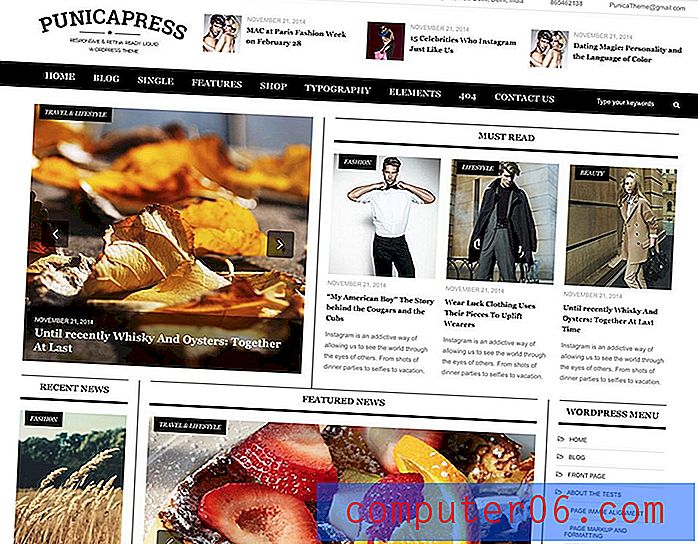
Zgrabite predložak
Brzi način za započinjanje s ovom vrstom izgleda je pomoću HTML predloška. PunicPress je u potpunosti odgovarajući predložak HTML5 i CSS3 koji je jako prikladan za planiranje pokretanja internetske web stranice ili časopisa.

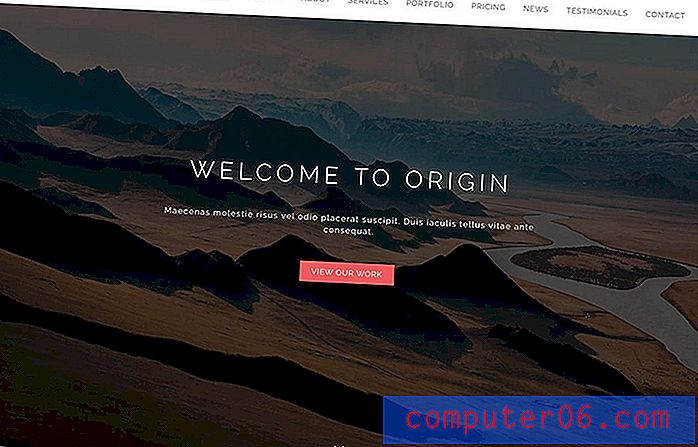
Fotografija preko cijelog zaslona
Konačni je raspored na popisu drugi koji je idealno prikladan za fotografe, ali funkcionirat će na bilo kojem web mjestu s velikom, atraktivnom pozadinskom grafikom za prikaz i ograničenom količinom sadržaja.
Sadržaj može biti vrlo teško pročitati kada se položi preko pozadinske slike, tako da je ovdje osnovna ideja stvoriti neprozirnu (ili gotovo neprozirnu) vodoravnu traku koja sjedi na vrhu slike i služi kao spremnik za veze, kopiranje, logotipe i drugi sadržaj.

Umjesto da traku koristite kao stvarno široko područje sadržaja, pokušajte je podijeliti u nekoliko različitih odjeljaka. To se može postići promjenom boje pozadine, dodavanjem nekih suptilnih vertikalnih linija kao razdjelnika ili čak stvarnim razbijanjem velike kutije u manje nepovezane kutije kao što sam to učinio gore.
U divljini
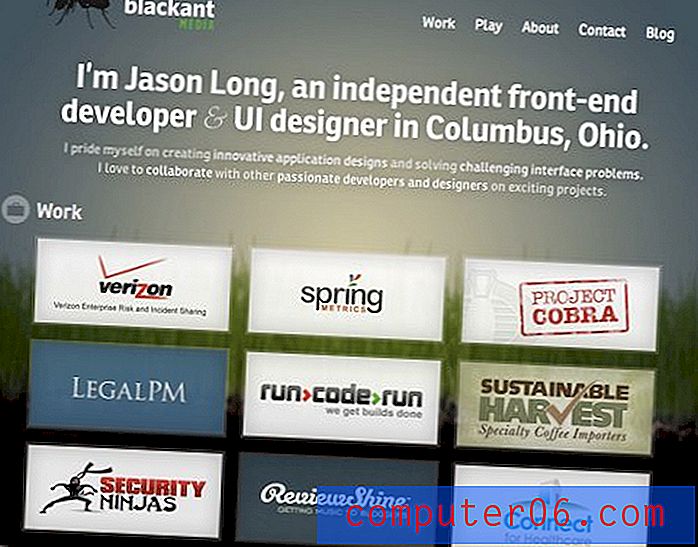
Ovaj bi se izgled mogao činiti nevjerojatno restriktivnim, ali u nastavku ćemo vidjeti koliko toga može sadržavati. Ova web lokacija za fotografije ispunjava traku navigacijom, blok teksta "About", nekoliko nedavnih fotografija s opisima i velikim logotipom! Nije loše za tako mali prostor, a to sve povlači na vrlo čist i neredovit način.

Zgrabite predložak
Brzi način za započinjanje s ovom vrstom izgleda je pomoću HTML predloška. Ovaj predložak jedne stranice izvrstan je za web stranice na bazi portfolija ili fotografije. Odjeljci uključeni u predložak uključuju o nama, ponuđene usluge, najnovije radove, izjave, radni aJax kontakt obrazac, jedinstvenu stranicu portfelja, različite stilove stranica vijesti i još mnogo toga.

Zaključak
Bilo je gore nekoliko ključnih točaka koje želim ponoviti u zaključku. Prvo, iako izgled stranica definitivno nije nužno praksa „jedna veličina odgovara svima“, postoji nauka koja se može brzo i lako primijeniti u nevjerojatno velikom broju okolnosti.
Dalje, gore predstavljene ideje za izgled ne moraju rezultirati web lokacijama za rezanje kolačića koje izgledaju isto, već vam samo daju osnovno platno na kojem možete izgraditi posebno jedinstven gotov dizajn.
Konačno, ključ uspješne primjene ovih ideja je zapamtiti da one nisu postavljene u kamenu. Svaki se treba izmijeniti kako bi odgovarao vašem konkretnom projektu i čak se može miješati i uskladiti za stvaranje novih ideja!
Ostavite komentar ispod i javite nam što mislite o gornjim izgledima. Postoje li nepomenuti gore navedeni zadaci u kojima imate problema? Ostavite vezu do primjera.