15 savjeta za poboljšanje vašeg UX pisanja
Postoji toliko mnogo mikro elemenata da je dosta toga što se tiče dizajna korisničkog iskustva. Velik fokus je stavljen na mikro-interakcije i angažmane, ali što je s mikrokopijom?
UX pisanje je velika stvar. Riječi, jezik i sastav rečenica i izraza u čitavom dizajnu mogu učiniti ili razbiti. (Razmislite koliko puta ste skrenuli s web stranice ili aplikacije jer su upute bile nejasne ili vas je pogreška pri pogreškama napisala.)
Današnji dan kada biste se trebali zavjetovati za poboljšanje vašeg pisanja o UX-u. Učinit će vašu web lokaciju ili aplikaciju boljom. A to će definitivno učiniti korisnike sretnijima. Evo nekoliko načina kako to učiniti.
1. Definirajte svoj glas
 Držite se vrste jezika i tona koji koristi ostatak web mjesta.
Držite se vrste jezika i tona koji koristi ostatak web mjesta. Svaka web stranica, proizvod ili marka ima svoj glas. Ono što se ponekad dogodi je da to zaboravimo kada je u pitanju korisničko iskustvo i cjelokupno sučelje.
Čak i najmanji tekstualni elementi - gumbi, elementi za prijavu, izbornici i navigacija, pa čak i chatbotovi trebali bi upotrebljavati isti glas marke. Ti bi elementi trebali imati istu osobnost.
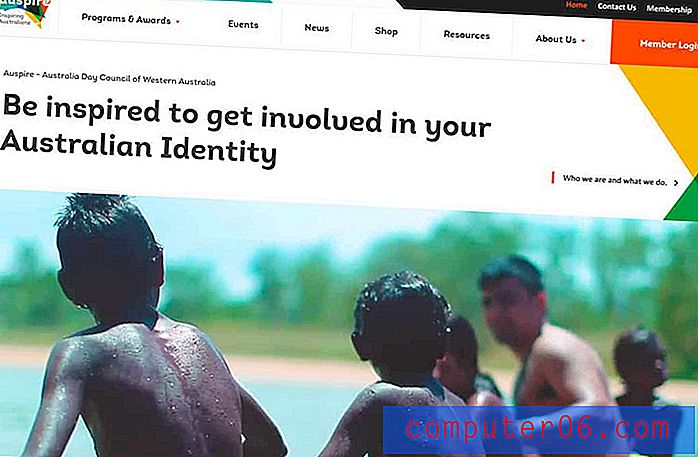
Držite se vrste jezika i tona koji koristi ostatak web mjesta. I napisati mikrokopiju koja djeluje za ciljanu publiku. Pet / četiri gore, koristi lagani ton na cijelom mjestu. To se prenosi putem gumba; umjesto da tradicionalno "kontaktirajte nas", oni pišu "zaposlite nas." Jednostavno i učinkovito.
2. Stvorite strukturu
 Kopija bi trebala imati zajednički stil, baš kao i biranje boja za elemente na zaslonu.
Kopija bi trebala imati zajednički stil, baš kao i biranje boja za elemente na zaslonu. Sve što se tiče vizualnog dizajna ima strukturu. Koristite rešetku. Elemente uparite i raščistite tako da komadi djeluju jedan s drugim.
UX pisanje je isto. Riječi u cijelom dizajnu trebaju imati strukturu. Gumbi trebaju koristiti uobičajeni skup riječi - ako koristite "naučite više" za nastavak čitanja na jednom mjestu, ne biste trebali upotrebljavati "pročitajte više" negdje drugdje.
Kopija bi trebala imati zajednički stil, baš kao i biranje boja za elemente na zaslonu. Razviti skup pravila za mikro kopiranje i tretirati tekstualne elemente na isti način kao i vizualni, sa stilom koji je definiran i koji se moraju pridržavati tijekom čitavog dizajna. Midmod, gore, koristi "Shop" na početku svakog gumba za pozivanje na radnju kako bi korisnicima rekao što će učiniti sljedeće klikom ili dodirom.
3. Budite jednostavni i koncizni
Vjerojatno ste čuli izreku - korisnici imaju raspon pozornosti zlatne ribice.
Najbolje pisanje UX-a je jednostavno i sažeto. Korisnici ga mogu pročitati na prvi pogled i točno znati što dalje.
Nemojte ih natjerati da razmišljaju previše teško kako bi shvatili stvari. Oni bi mogli napustiti vaš dizajn tijekom postupka.
4. Uklonite riječi koje vam nisu potrebne

Suvišne riječi troše vrijeme korisnika. Kao i cvjetni jezik.
Učinite svima uslugu i uklonite svaku riječ koja vam nije potrebna dok pišete mikro kopiju. (Za mnoge od nas to može biti i jedna trećina teksta.)
Ovo vam može dobro doći imati odličnog urednika.
5. Koristite osobne zamjenice
Upotrijebite jezik koji je uključiv za stvaranje boljih veza. Dok neke pisanje to ne dopušta, UX pisanje je savršeno mjesto za korištenje osobnih zamjenica.
Osobne su zamjenice dobar izbor jer pomažu u stvaranju povezanosti s određenom osobom. Iako bih mogao upotrebljavati "korisnik" u ovom članku, upozorio bih vas na to. (Moj je kontekst ovdje malo drugačiji.) Govorite publici. Ne govori o njima.
Što su osobne zamjenice? Evo popisa:
- ja
- Vas
- On / On
- Ona njeno
- To
- Mi nas
- Oni njima
6. Odustanite od sinonima
Ako ne radite za Dictionary.com ili Webster's, vaša web stranica nije tezaurus. Izbjegavajte sinonime jer mislite da je kopiranje web stranice zanimljivije.
Ne radi. To samo otežava.
Svaki element koji radi istu stvar, vi koristite iste riječi. Ako gumbi pomiješaju ove izraze - kupujte, kupujte, pregovarajte, ocjenjujte, nabavite, dogovarate - a svi rade isto, radite korisnicima veliku uslugu. (I mogu napustiti vašu web lokaciju.)
7. Ne vičite na korisnike

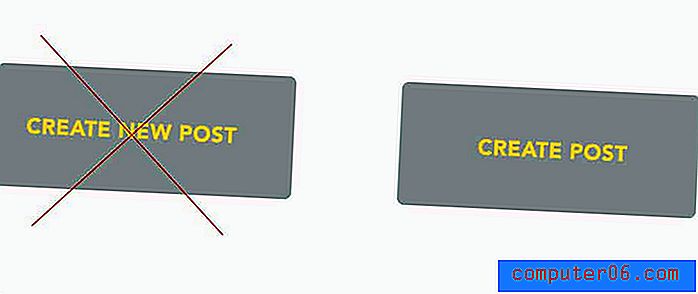
Sva pisanja s velikim slovima imaju mjesto, ali korisnicima se često može dogoditi kao neodoljivo. Mekša alternativa, osobito ako imate više od nekoliko znakova male veličine, je korištenje naslovnica.
Ovo je pomalo pomak u razmišljanju iz ne tako davnih vremena kada su mnogi od nas preporučivali da gumbi budu u velikim slovima. No kako se gumbi povećavaju, sve kape izgledaju malo iznad vrha. (Ne mislite li?)
8. Pazite na brojeve

Numerički se formati najlakše čitaju kada koristite stvarne brojeve. Da, znam da u Chicagu i u AP stilovima piše da biste trebali napisati određene brojeve, ali kad je u pitanju pisanje UX-om, brojke su jednostavnije.
Brojke se lakše čitaju i na prvi pogled.
Ali obavezno upotrijebite točne interpunkcijske točke kao što su zarezi između dugog broja kao što je 123, 456, razmake između unosa na kreditnoj kartici kako biste olakšali evidentiranje znamenki (važnih za e-trgovinu), kao što je 1234 5678 9123 4567.
9. Ne izmišljajte riječi
Ovo bi trebalo biti očito u svijetu u kojem je mogućnost uspjeha Googleu ključna za uspjeh interneta. No, i dalje se puno toga događa.
Ne izmišljajte riječi.
Ne pišite stvari pogrešno.
Ne koristite neobične kratice ili stvari koje ljudi nikada ne bi pomislili da pretražuju ili izgovore naglas.
Ako učinite bilo koju od ovih stvari, ljudima samo otežavate pronalazak vaše web stranice. (To je slučaj osim ako vaše ime pogrešnog napisa nije toliko popularno da postaje "stvarna stvar". Ali, na to ne računajte ako već niste.)
10. Usredotočite se na pozitivno

Pokušajte osnažiti korisnike cjelokupnim dizajnom. Korištenjem pozitivnih asocijacija i poruka, vjerojatnije je da će se korisnici osjećati kao da mogu (i bili pozvani) sudjelovati u dizajnu.
Ovaj aktivni jezik s dobrom vibracijom može učiniti ljude sklonijima klikanja. (To stvarno ima smisla - volite li da vam kažu da ne možete nešto učiniti? )
11. Koristite aktivne glagole

Aktivni glagoli izravno upućuju na predmet i na ono što rade. (Može se zaključiti.)
Kada je u pitanju pisanje UX-om, važno je da riječi stvaraju osjećaj djelovanja i onoga što se događa u dizajnu. Želite da korisnici budu dio svega što prodajete.
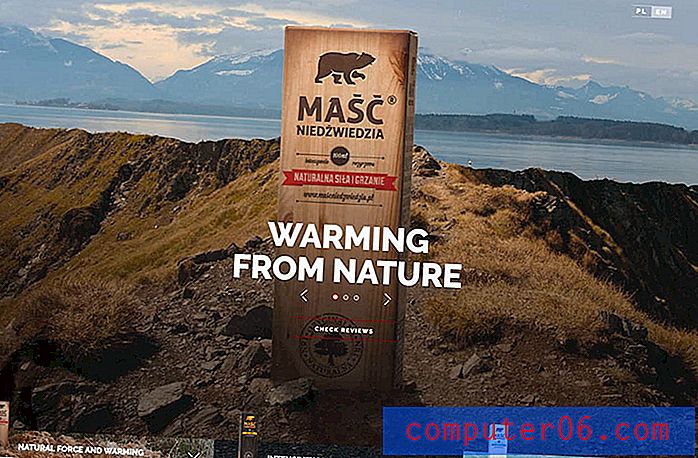
Medvjeđa mast, gore, čini dobar posao s riječima - zagrijavanje, intenzivno zagrijavanje i hlađenje - koje gotovo možete osjetiti. To stvara vezu između dizajna, teksta i korisnika.
12. Izbjegavajte žargone
Pazite na korištenje riječi koje neće razumjeti svaki korisnik. Čak i ako vaša web stranica ima vrlo ciljanu publiku, na njoj se mogu dogoditi drugi, a vi želite da je ona donese.
Držite se dalje od žargona koje neće svi razumjeti. Iako živimo u svijetu u kojem su svugdje LOL, OMG i WTH, postoji isto toliko ljudi koji bi mogli oduzeti pogrešno značenje temeljeno na vlastitom iskustvu.
13. Koristite Popise

Ovo je jednostavno: Popis treba izgledati kao popis (a ne debeli odlomak). Nije važno upotrebljavate li metke ili numeriranje. To samo treba biti očit popis.
14. Prodajte sebe
 Dobro se piše pisanje UX-om.
Dobro se piše pisanje UX-om. Sva kopija je prodajna kopija. Nije važno što vaša web stranica radi ili koji sadržaj stvarate, uvijek morate prodavati. Prodajete ideju za interakciju s web stranicom. Prodajete proizvod ili uslugu. Vi prodajete da je vaš dizajn zanimljiviji od svega što se korisniku događa u tom trenutku.
Sadržaj 5S, gore to, djeluje izrazito. Izravno je i podebljano i želim znati više. Prodali su me.
15. Neka Longform bude lako probavljiv
Ponekad kad počnete razgovarati o pisanju za UX, ljudi samo pretpostavljaju da su dugački blokovi kopiranja loši. Provodimo puno vremena razmišljajući o mikro kopiranju, ali sadržaj dugog oblika je dobra stvar.
Samo je trebate malo razbiti.
Koristite zaglavlja i hijerarhiju za stvaranje vizualnog odvajanja kao i kontekstualnog odvajanja. Korisnici će skenirati sva zaglavlja i blokove citata kako bi utvrdili žele li nastaviti čitati ili ne. Dajte im što više mogućnosti da se ponovo uključe i ostanu uz sadržaj.
Zaključak
Gotovo ništa nije preslatko kao dobra kopija. Znate da ste ga pronašli kada ste pročitali tekst na web mjestu i pomislili kako "ti ljudi me dobivaju" ili "ovo je moja vrsta prostora."
To je ono što dobro piše UX. Zbližava dizajn i korisnika. Pomaže u uspostavljanju veze koja će korisnike držati zakačenima i komunicirati s vašim malim dijelom interneta.