Trendovi tipografije 15+ za 2020. godinu
Želite li svom dizajnu brzo prilagoditi lice? Korištenje novih i zanimljivih tipografskih trendova mogao bi biti odgovor. Dizajneri se odlučuju za manje složene tipove znakova i uparuju ih s podebljanim bojama, izrezima, gradijentima, pa čak i prilagodbama kako bi stvorili slova koja se ističu.
Promjena slovova ili ponovno stvaranje slike ili zaglavlja u trendi stilu mogu dizajnu pružiti svjež izgled bez potpunog remonta. Niste sigurni gdje započeti? Ovaj popis sadrži trendove tipografije s primjerima koje ćete koristiti kao inspiraciju za njihovo korištenje.
Evo najboljih trendova u tipografiji za 2020. godinu.
Istražite fontove
1. Nacrtajte fontove

Okvirni fontovi su velika stvar.
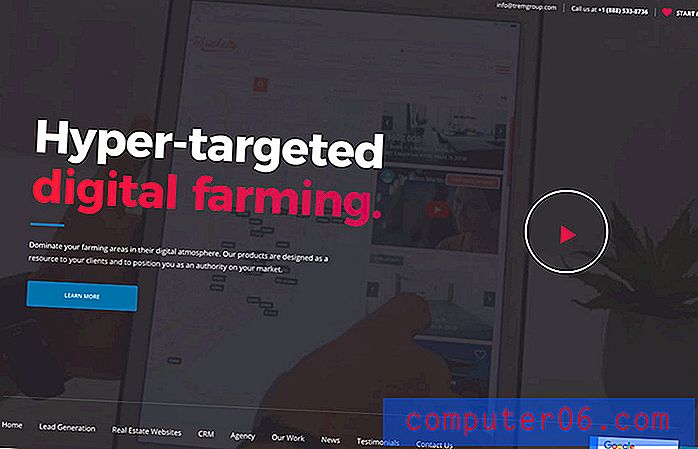
Ovaj ćete trend pronaći uglavnom na području heroja web stranica za glavnu kopiju. Iako se upotrebe ponešto razlikuju, postoji nekoliko elemenata koje ćete pronaći gotovo svaki put:
- Ne sadrži serif
- Sva velika slova za obrisna slova
- Upareno s ispunjenim slovima
- Preveliki elementi teksta
Okvirne mogućnosti pisanja mogu biti jako zabavne. Samo morate biti oprezni kad je u pitanju čitljivost. Pisma se mogu brzo izgubiti u pozadinskim slikama i videozapisima. Stoga vodite računa o boji, kontrastu i položaju.
I ne pretjerujte. Font obrisa najbolje funkcionira za isticanje naglaska, a ne za stvaranje čitave poruke.
2. Lijevo poravnanje

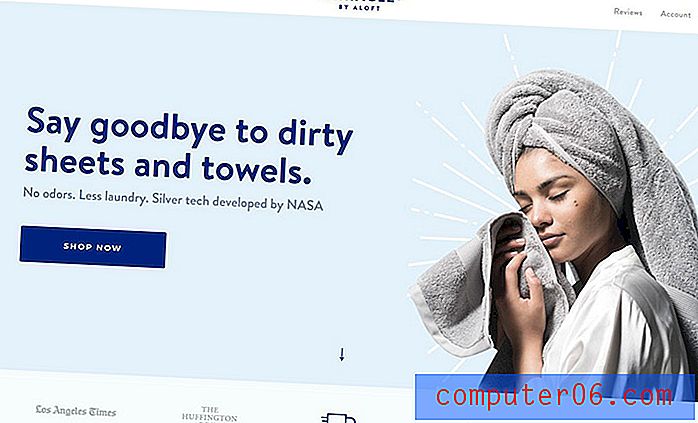
Tekst poravnan s lijeve strane čitljiv je, elegantan i može stvoriti ravnotežu izvan središta koja ima klasičan osjećaj.
Trik u korištenju tipografije poravnanja u lijevo je obratiti pažnju na prijelome redaka i veličinu teksta. Razmislite o cijelom elementu teksta kao jednom elementu. Više redaka teksta i više riječi činit će se većim od nekoliko riječi. U skladu s tim prilagodite veličinu i razmak crta.
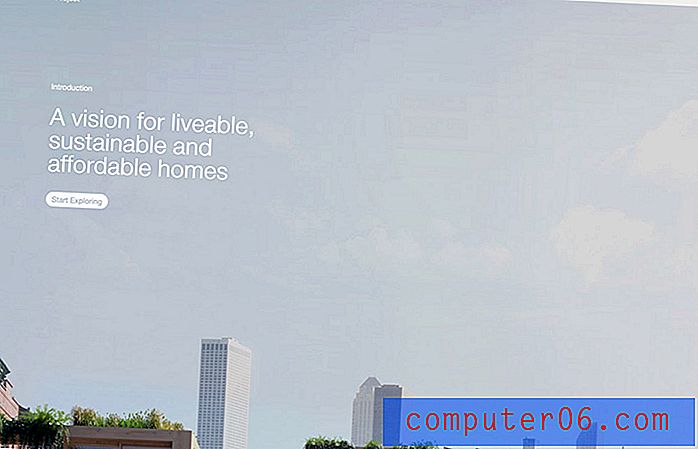
Za još dosljedniji osjećaj, razmislite o poravnavanju ostalih elemenata i s lijeve strane. Napravite mrežnu maržu za elemente za odmor, kao što je primjer gore iz projekta Urban Village. Imajte na umu naziv marke, dvije razine teksta i gumb poziva na akciju svi su poravnani lijevo na istoj nevidljivoj ravnini.
3. Glitchy Text

Utjecaj TikTok-a prešao je i u tipografiju, a sjajni efekti kretali su se u tipičnom dizajnu. I dok svjetlucavi efekti mogu biti zabavni, prilično su lukavi da ih dobro iskoristite.
Većina sjajni tekst dizajniran je više kao umjetnički element nego kao čitljiv. I zbog dobrog razloga, propuste u tipografiji mogu uzrokovati probleme čitljivosti.
Kao što je rečeno, ovaj trend je jako zabavan i možete ga implementirati na različite načine. Kliknite kroz gornji primjer i samo ćete u zaglavlju heroja vidjeti višestruko korištenje sjajnog teksta.
4. Zaobljeni Sans Serifs

To je trend koji gotovo svatko može koristiti, a toliko je jednostavan da ga možda i ne vidite dok ne počnete tražiti. Projekti su prepuni zaobljenih, jednostavnih sans serif slova.
Ono što je sjajno u ovom trendu je da on radi sa svime. Zaokružene sans serifs spadaju u najčitanije tipove znakova. Većina dizajnera koji koriste ovaj trend koriste i fontove sa srednjim do debelim ujednačenim crtama, uz odgovarajuće slojeve slova.
Sve o ovom tipografskom trendu usredotočeno je na optimalnu čitljivost. Uz to, možete ga upariti s drugim tipografskim trendovima za još moderniji izgled. Gornji primjer koristi zaokružene sans serifs i tekst s poravnanjem ulijevo.
5. Suptilni gradijenti

Izgleda da dizajneri ne mogu dobiti dovoljno nagiba. (Priznat ću da sam jedan od njih!)
Suptilni gradijenti kao akcenti u tipografiji sljedeći su razvoj ovog trenda.
Ono što je lijepo u trendu je da su gradijenti toliko suptilni da ih u početku možda ni ne vidite. Postoji samo mala varijanca u boji koja pomaže privući oko prema slovima.
Gradijenti se najbolje koriste s debljim slovima i za naglašavanje određenih riječi ili izraza.
Pazite da ne pretjerate previše. Dobar gradijent teksta održava stalni kontrast preko riječi tako da se ne žuri čitati i da stoji odvojeno od pozadine.
6. Vrsta "Nedovoljno"

Ne radi se o tome da je tekst na putu prema malom ukupnom poretku, ali naslovi i tekst na slikama heroja web stranica nemaju isti preveliki osjećaj koji bi nadvladao neke dizajne. Takozvana "podcjenjiva" tipografija na herojskim područjima web stranica pomalo je osvježavajuća.
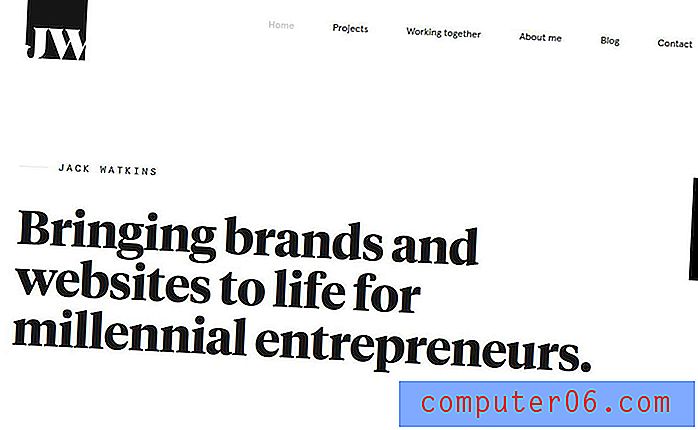
Ove veličine - koje su još uvijek dovoljno velike da ih možemo označiti kao naslove, ali dovoljno male da sadrže nekoliko redaka teksta - teže padaju u rasponu od 50 do 80 bodova. (Primjer iznad je 60 bodova za naslov i samo 23 za sekundarni naslov.)
Ključ stvaranja manjih tipografskih radova jest osigurati odabir dobro čitljivog teksta i pružiti mu dovoljno prostora. Lako je upasti u zamku stavljanja previše teksta na ekran kada je mali. Ne dopustite da vam se to dogodi.
Zašto je tipografija u trendu manja? Ove se veličine lakše skaliraju, dok stvaraju više univerzalnih iskustava na svim uređajima. Divovska, predimenzionirana tipografija može napraviti nered na mobilnom uređaju, koji se orijentira drugačije od zaslona stolnih računala. Rezultat je vrsta koja ne izgleda uvijek sjajno ili ne treba donositi odluke dizajna koji utječu na konzistentnost na svim uređajima.
Samo malo smanjivanje veličine može riješiti ovaj problem, održava čitljivost i još uvijek izgleda sjajno kad se učini dobro.
7. Serifovi

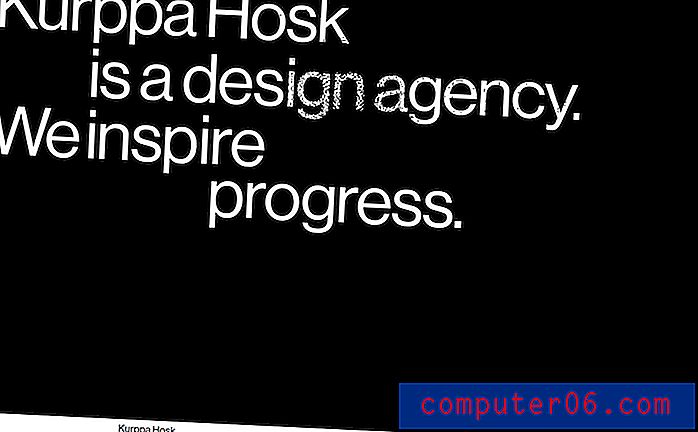
Serifovi su se vratili. Kad se jednom smatra „teškom za čitanje na mreži“, tipografija s malim dodatnim potezima na likovima iskače posvuda.
I usput, to pitanje čitljivosti serifika na mreži je totalni mit.
Ako želite koristiti serife za web projekte, potražite stilove slova koji imaju redovne i deblje poteze i obratite pažnju na razmake crta kada su u pitanju usponi, silazni silazi i serifije ili ligature, tako da je svaku riječ lako razumjeti.
Od jednostavnih četvrtastih serifi, poput gornjeg primjera, do složenijih procvjeta, ovaj stil tipografije ima toliko karaktera i šarma. Može dodati lijep poticaj jednostavnim obrisima dizajna i onima koji dobro koriste prostor.
8. Animirana tipografija

Jedan od najvećih ukupnih trendova u dizajnu je animacija. I nema razloga da se to ne odnosi i na tipografiju.
Više dizajna upotrebljava slova na kojima se pomiče, pomiče ili utječe stanje lebdenja (poput gornjeg primjera). Sve ove tehnike mogu dovesti do interaktivnijeg, bogatijih korisničkih iskustava.
Prilikom animiranja teksta važno je razmotriti kako i gdje će korisnici čitati informacije (neki animirani elementi kao što je video još ne rade dobro na svim mobilnim uređajima). Napravite smještaj tako da čak i ako animacija ne radi ispravno, još uvijek vrijedi korisničko iskustvo u kojem su poruke jasne.
U tom smislu, najbolje animacije teksta često počinju slovima koji su jasni i lako vidljivi. Animacija dolazi u igru nakon kašnjenja ili kao dio korisničke interakcije. To može oduševiti i iznenaditi korisnike (možda čak i rezultira većim vremenom na licu mjesta).
Pažljivo razmislite o animacijama tipografije - ako se tekst kreće prebrzo, korisnici će poruku potpuno propustiti; Ako se tekst kreće presporo, korisnici bi ga mogli kliknuti prije nego pročitaju sav sadržaj. Sigurno je točno. (Korisničko testiranje može vam pomoći pronaći idealnu brzinu.)
9. Složljeni tekstualni blokovi

Iako je tipografija u trendu prema nešto manjoj veličini, ona ipak ima samo toliku težinu. Dizajneri slažu više redaka teksta, posebno u zaglavlja junaka, za ponderiranu poruku s više riječi.
Trend je važno napomenuti, jer pokazuje pomak u pokušaju malo potpunije komunikacije s korisnicima, a manje očekivanja da će jedna riječ biti dovoljna da zavede nekoga da se bavi dizajnom. Više informacija predstavljenih na vizualno privlačan način može biti bolje rješenje koje vodi do većeg angažmana korisnika.
Ključno je pitanje kod slaganja više redaka teksta pronalaženje slova koji je čitljiv kada se koristi s više slova (ili čak i kada se koristi sa velikim slovima, što je popularna opcija), a ima odgovarajući razmak crta, tako da je retke lako razlikovati i da su prekidi u kopiji logični. Pri slaganju teksta trebao bi postojati poseban tok iz retka u redak, koji je i očit u čitanju riječi i da bi korisnici trebali prijeći na sljedeći redak kopije prije bilo kojeg drugog dijela dizajna.
Zbog izazova s prekidom linija i lakoćom čitanja, hrpe teksta često su s jedne strane zaslona kako bi dizajner imao veću kontrolu. Ova struktura također može stvoriti sklad između tekstualnog elementa i druge slike na zaslonu radi postizanja asimetrične ravnoteže koja je privlačna za gledanje.
10. Fontovi i vrsta boja
 Iako je bilo puno crno-bijelog teksta u minimalističkijim stilovima, boje se uzvraćaju.
Iako je bilo puno crno-bijelog teksta u minimalističkijim stilovima, boje se uzvraćaju. Fontovi u boji su vlastiti tip i pojavljuju se na svim mjestima. Popularniji su nego što se očekivalo u početku i zabavno se primjenjuju u dizajnerskim projektima.
Sve o fontovima u boji možete pročitati ovdje u našem vodiču za početnike. Koncept fontova u boji otvorio je i više projekata za obojavanje u tipografiji.
Iako je bilo puno crno-bijelog teksta u minimalističkijim stilovima, boje se uzvraćaju. Mnogi dizajneri koriste tipografiju svijetle boje s minimalnim stilovima, kao što je Nagnuta stolica gore. Boja može dodati dodatni vizualni interes i naglasak na riječima u boji.
Svijetle opcije, poput crvene u primjeru, pomažu privući pogled i služe kao sjajna odskočna daska za razmjenu poruka, izgradnju identiteta marke i privlačenje korisnika u dizajn.
11. Istaknuti tip

Ovo je jedan od onih trendova koji pomalo iznenađuje: naglasak u slovima za pisanje slova radi stvaranja naglaska.
Od jednostavnih istaknutih dijelova do odvajanja slova od pozadine do podvlačenja do animiranih istaknutih fotografija, postoji puno načina korištenja ovog dizajnerskog trenda. I dok možda opisujete malo čudno kad to opisujete, stvarni su vizuali prilično zapanjujući.
Ova je tehnika najbolja za riječi koje stvarno želite da korisnici vide. Takođe bolje funkcionira za kraće blokove teksta kako isticanje ne bi postalo neodoljivo i preuzelo dizajn.
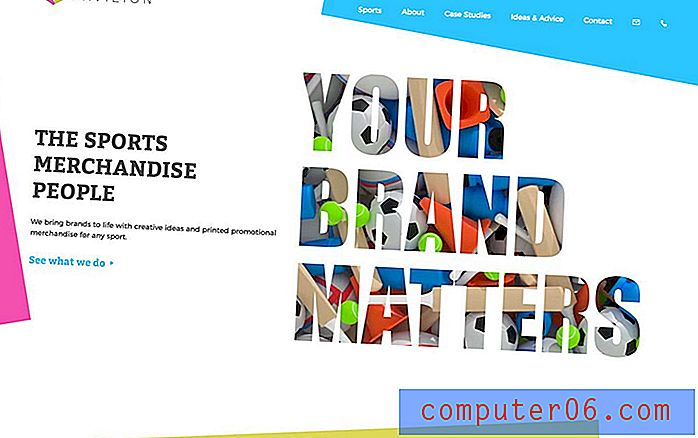
12. Izrezi i prekrivanja
 Obje ove tehnike imaju veliko vizualno zanimanje i mogu stvarati zabavno.
Obje ove tehnike imaju veliko vizualno zanimanje i mogu stvarati zabavno. Slojeviti efekti odličan su način da dizajn izgleda puno manje ravan. Baviti se tipografijom može biti dobra opcija.
Izrezi i slojevi odnose se na tekstualne elemente bez boje. Izrez omogućava da se ono što se nalazi u pozadinskom sloju prikazuje kroz tipove dizajna, poput animiranih sportskih slika u gornjem primjeru. Prekrivač je često prozirno slovo preko pozadine, tako da možete vidjeti pozadinu kroz slova dok ih i dalje čitate.
Obje ove tehnike imaju veliko vizualno zanimanje i mogu stvarati zabavno. Najbolje rade s velikim slovima, bez mnogo riječi i slovima za prikaz.
Prekrivači odlično funkcioniraju s fotografijama, teksturama ili čak i video pozadinama. Samo pripazite da izbjegavate mnoštvo drugih efekata dizajna pri korištenju ove tehnike. (Ne želite preopteretiti korisnika.)
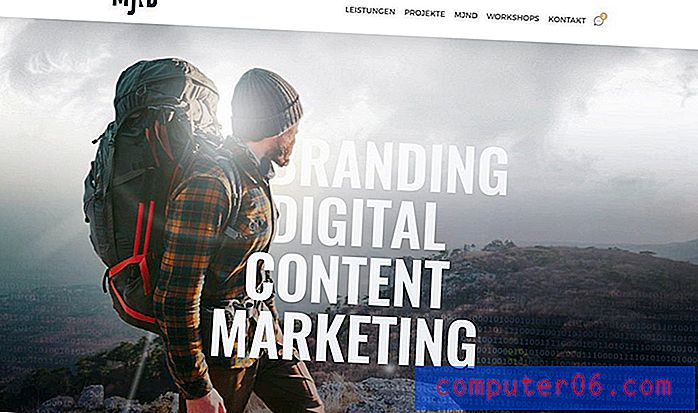
13. Slojevitost s drugim elementima

Tekstni elementi i ostali elementi u većini su projekata prilično odvojeni. Ali ta se ideja dosta promijenila i dizajneri ne ustručavaju se dopuštati preklapanje teksta i drugih elemenata. Krajnji rezultat može biti prilično kul i zapravo pomoći korisnicima da se još više usredotoče na riječi na zaslonu.
Dok su u praksi najčešće korišteni trendovi tipografije tekstualni elementi koji preklapaju slike u boji ili boje, MJND ga postavlja na jedno mjesto. Ovaj dizajn spaja osobu na slici s tipografijom tako da je izrezana oko njega (poput osobe koja hoda u riječi).
Ovo je tehnika koja dolazi iz dizajna ispisa gdje je popularniji - i pošteno lakši za izvedbu - i može stvoriti zadivljujući zaslon. Trik je imati pravu sliku i održati čitljivost svakog pojedinog slova. (Pazite da ne stvarate nenamjerne riječi zbog nedostajućih poteza ili znakova koji nedostaju.)
14. Tekst s gradientima

Najcjenjenija tehnika dizajna svih vremena mogla bi biti nagib. Ozbiljno dobiva lošu reputaciju zbog lošeg korištenja. Ali kad se dobro izvede, gradijenti su apsolutno zapanjujući. To je slučaj s gore navedenim primjerom, Design Spin.
Pravi dio naslova sadrži jednostavna promjena plave u zelenu boju. Lako je čitati i razumjeti, a naglasak staviti na točno pravo mjesto. Gradijent se osjeća moderno i svježe te dodaje samo malo više vizualne spletke od same boje. Savršeno je uklopljen u minimalni dizajn stranice i uz gradijent na tipki za pomicanje nalazi se znak usmjerenja od glavne tipografije do sljedećeg koraka koji bi korisnik trebao poduzeti.
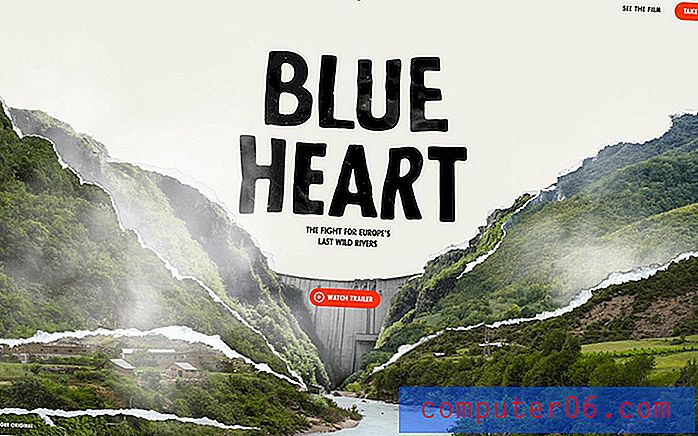
15. Učinci „pretjerivanja“
 Bez efekta ne dolazi od stola.
Bez efekta ne dolazi od stola. Nije često to što se "pretjerano" koristi povoljno kada govorimo o bilo kojoj tehnici dizajna. Ali kad je u pitanju trend pretjerane tipografije, može djelovati.
Ova vrsta trenda ima retro osjećaj, a karakteriziraju je tekst i tekstualni efekti koji su toliko na vrhu da morate pročitati riječi. Postoje obrisi i sjene, kosi i izblijedjeli i lude boje. Bez efekta ne dolazi od stola.
I što više učinaka gomilate, to više korisnika može izgledati. Ovaj stil najbolje funkcionira s jednostavnom shemom dizajna, poput Schnitzel Love, gore.
16. Custom sve

Jedna od zapovijedi tipografije je ostavljanje slova na miru. Ne biste se trebali mijenjati ili miješati sa slojevima znakova; odaberite onaj koji radi za vaš projekt.
No, dizajneri osporavaju tu ideju pozitivnim rezultatima jednostavnim prilagođavanjem slovopisa kako bi im se pružio više prilagođen izgled i izgled. Ostali zapravo rade all-in i imaju dizajnirane prilagođene tipove projekata.
Iako ovo može biti jako zabavno, to je često skupa opcija i može vam oduzeti puno vremena. Najčešće je to kod većih marki ili za projekte s tipografom u timu.
Zaključak
Osobno, tipografski trendovi jedna su od mojih najdražih stvari u koje se mogu zaroniti. Pisanje slova tako je bitan dio čitavog dizajna.
Moji omiljeni tipografski trendovi su oni koji pomiču granice zajedničkog, ali još uvijek održavaju čitljivost. Što vam se sviđa u pogledu tipografije? Razgovarajmo o tome na Twitteru. (Spomenite samo @carriecumins i @designshack!)