15 Trendovi web dizajna koje treba pratiti u 2020. godini
Prosječni život web stranice je tri godine. I elementi dizajna - poput boja i tipografije - često se ažuriraju češće od toga. Zato je toliko važno pratiti trendove web dizajna.
To vam omogućuje da danas napravite sitne sitnice u svom dizajnu kako sutra ne bi zastario. Pa koji trendovi web dizajna trebaju biti pozorni za ovu godinu?
Ovaj će vam vodič pomoći u kreiranju detaljnog plana dizajna za 2020. godinu!
Istražite dizajnerske resurse
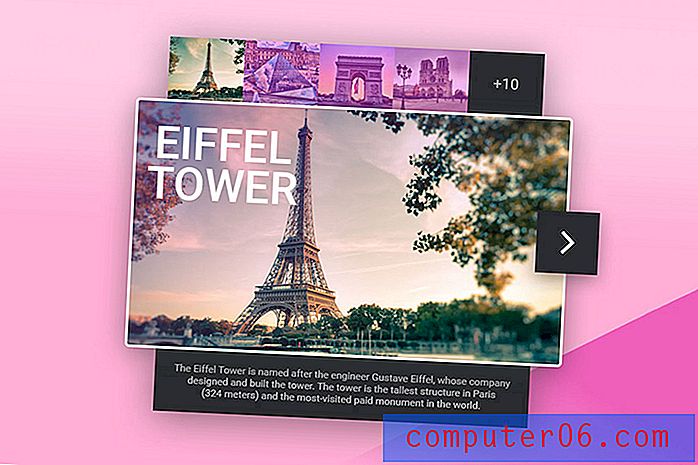
1. Elementi dizajna koji se preklapaju

Svaki dizajnerski element ne mora imati vlastiti spremnik. Mogu se zapravo preklapati.
Preklapajući elementi dizajna stvaraju dubinu i dimenziju, kao i pružaju stazu za praćenje očiju od jednog do drugog elementa u dizajnerskim projektima.
Ovo je smisao ovog dizajnerskog trenda: Elemente morate kreirati i slojiti na način da sve ostane čitljivo i "propadne" na način koji održava tu čitljivost na mobilnim uređajima. Inače, ovaj trend može brzo pasti.

Isprobajte: Widget kartice turističkog vodiča
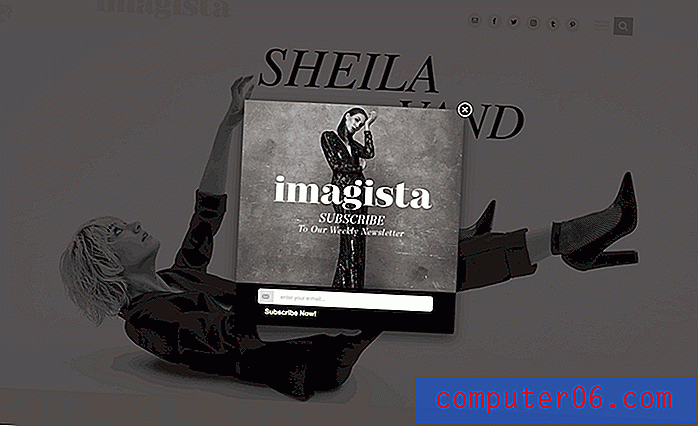
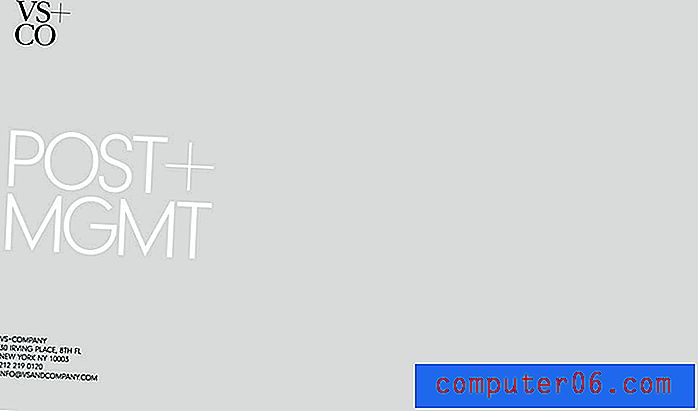
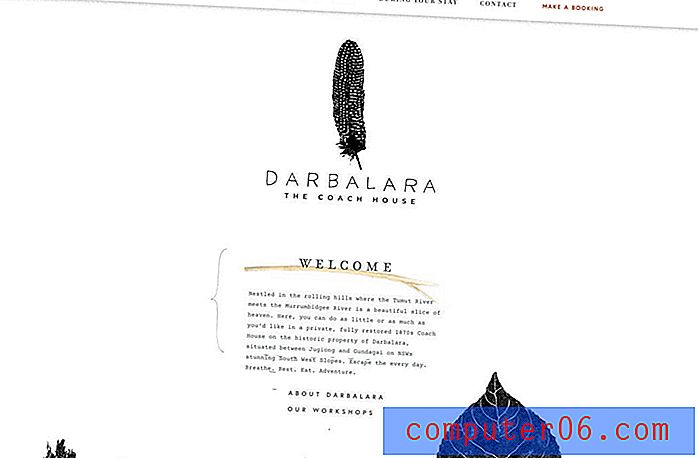
2. Super minimalna estetika

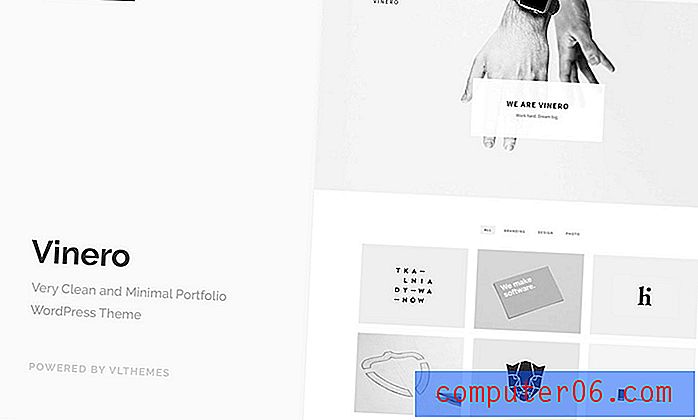
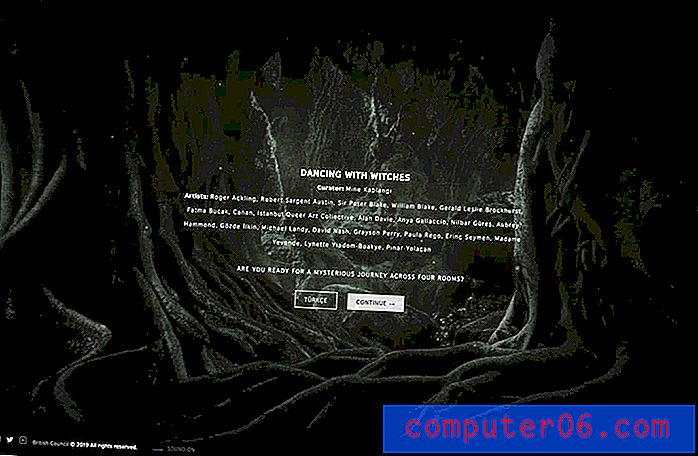
Čista početna stranica može pomoći korisnicima da istraže ostatak dizajna. Super minimalna estetika, posebno za početne stranice, uglavnom je trend u trendu.
Opcije se kreću od ravnih pozadina s tekstom, kao što je primjer naveden gore, do foto ili video početnih stranica s gotovo bez navigacije i samo naslovima.
Ova super minimalna estetika oduzima gotovo sve iz dizajna. Trendi izgled je udoban i čist, ali riskirate s tako malo interaktivnih opcija.

Isprobajte: Vinero vrlo čista i minimalna tema WordPress portfelja
3. 3D interakcija

Ovaj trend dizajniranja web stranica možete pomisliti kao interaktivni Legos.
Ovi dizajni sadrže interaktivne elemente koji koriste trodimenzionalne oblike ili gamifikaciju kako bi se mogli dublje baviti sadržajem.
To je dobar način da se korisnici ostanu s dizajnom dulje vrijeme i pruža trajan dojam. Iskoristite trendove pomoću prilagođenih 3D ilustracija ili kombinirajte i uskladite s "kit" komadima kako biste stvorili pravi osjećaj za svoj projekt.

Isprobajte: 3D Pixelate Boys
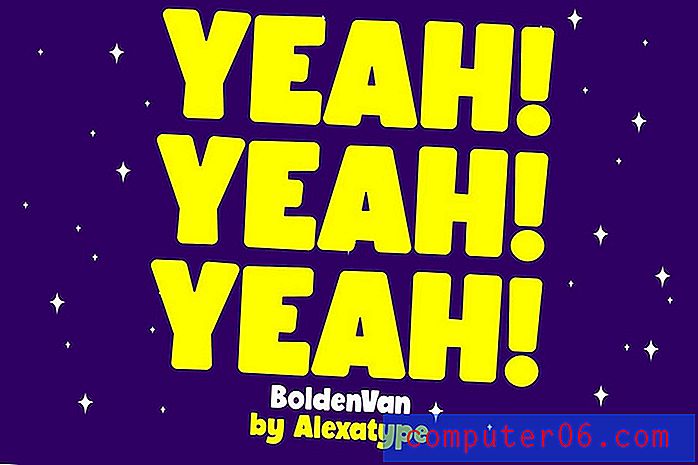
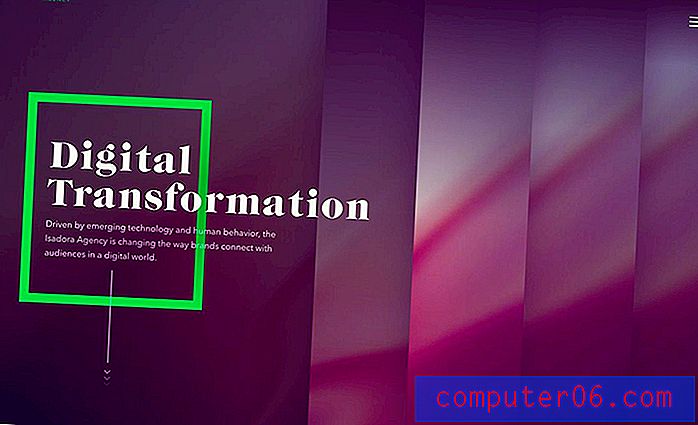
4. Tipografija s ispunama i obrisima

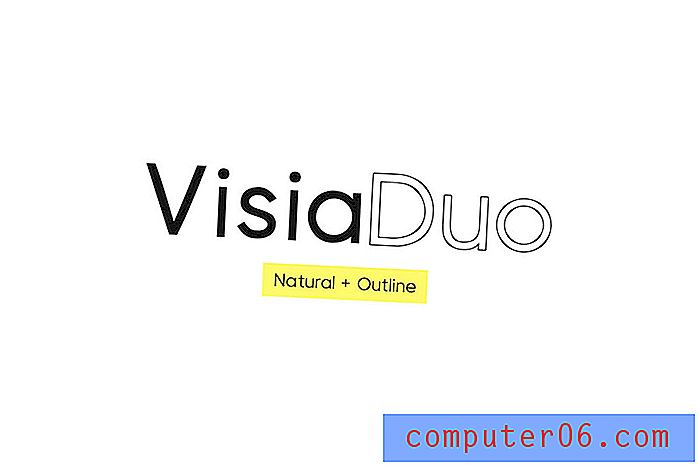
Kombinacije ispunjene i obrisne tipografije (često iste vrste) su u potpunosti.
U trendu se nalaze tipografski dueti sa i bez interaktivnih značajki. Na primjer, gore navedena web lokacija koristi ispunjeni tekst kao stanje zadržavanja miša za označavanje korisnika da se element može kliknuti. Okvirna stanja odnose se na elemente koji ne lebde.
Rezultati su vrlo zanimljivi i stvaraju zabavan tipografski efekt koji možete koristiti na mnogo različitih načina. Uz to, uparivanje fonta pravi povjetarac jer upotrebljavate jedan font na dva različita načina.

Isprobajte: Visia Duo (prirodni i obrisni) slovo
5. Zanimljivi obrasci pomicanja

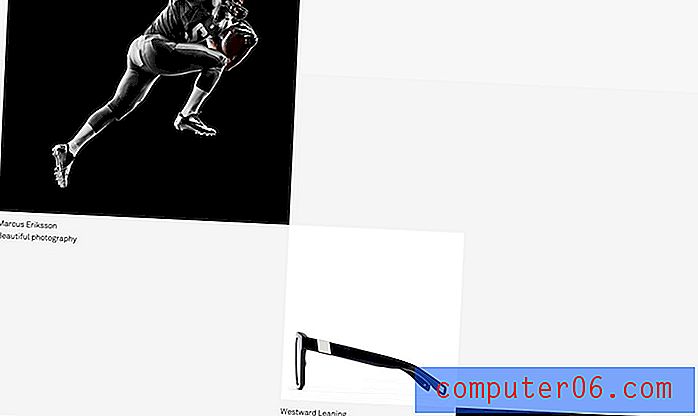
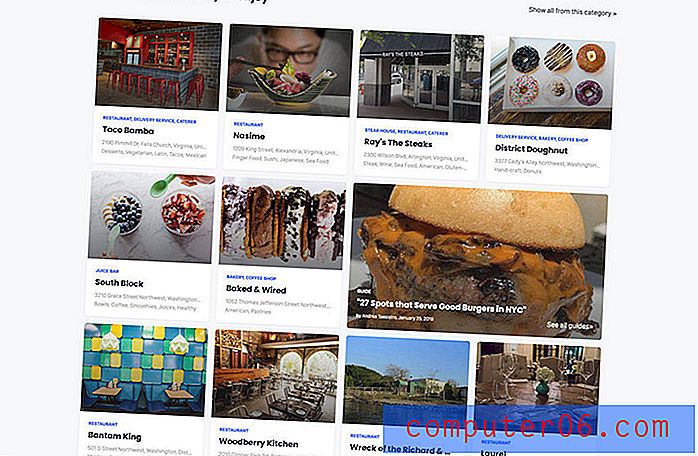
Što je zanimljiviji oblik pomicanja, to će se vjerojatnije da će se korisnici stalno kretati kroz dizajn i sadržaj.
Trend je manje o učincima i više o korištenju rešetki i cjelokupnom dizajnu kako bi se korisnici gurnuli kroz sadržaj. Gornji primjer to savršeno pokazuje s mrežom slika koja se horizontalno i okomito pomiče po zaslonu. Možete u potpunosti vidjeti samo jednu sliku odjednom, stavljajući naglasak na svaki dio portfelja.

Isprobajte: glatki dodatak za pomicanje za WordPress
6. Toliko Serifa

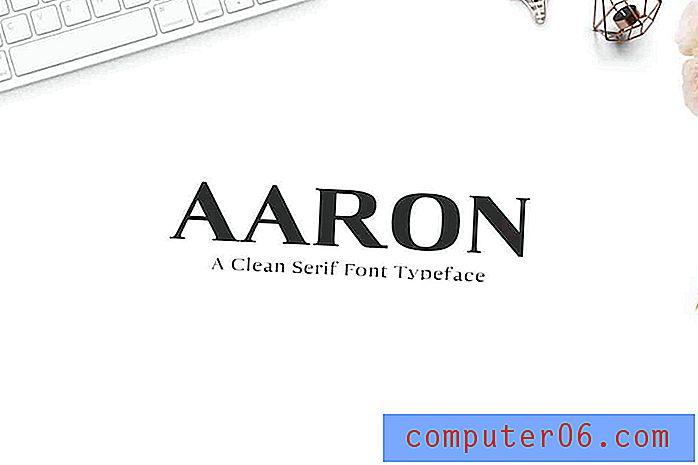
Serijska tipografija - koja se nekoć na webu smatrala nečitljivom - svugdje se pojavljuje. Od kratkih, jednostavnih serifa do složenih slova s dužim potezima i repovima, ova je vrsta dizajnirana za čitanje.
Najveći doprinos ovom trendu mogli bi biti zasloni visoke razlučivosti (i njihova dominacija na tržištu). Ne postoje zamućenja ili izobličenja s tim tipovima znakova.
Serije gotovo bilo kojeg stila mogu lijepo raditi, uključujući moderne i prijelazne stilove do ploča. Serifije su prikladne za prikaz teksta, kao i za kopiju tijela.

Pokušajte ovo: Porodica fontova Aaron Serif
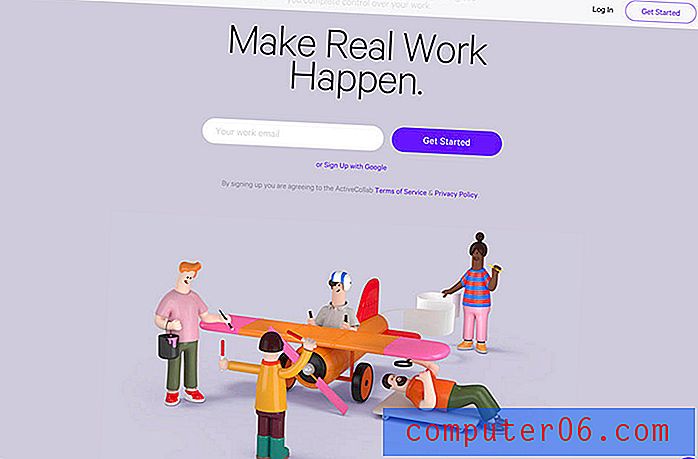
7. pretjerani bijeli prostor

Minimalni stilovi postaju još minimalniji uz pretjerani bijeli prostor u dizajnu.
Jedan od razloga što je bijeli prostor toliko popularan jest taj što može pomoći da se fokusira na određeni dio dizajna - prostor koji zauzima nešto, a ne ništa.
Bijeli prostor također ima prekrasan, klasičan osjećaj koji se lako prilagođava bilo kojem broju projekata.
8. Mikro-animacije

Zahvaljujući svim onim zgodnim malim gifovima na Instagram pričama, web stranice sadrže više mikro-animacija u obliku gifova u stilu naljepnica.
Čak i web stranice koje ne biste očekivali, kao što je gore navedeni dizajn e-trgovine, koriste ovaj stil kako bi privukli pažnju korisnika. To može biti bilo što, od sitnih slika koje se pojavljuju na zaslonu, do pomičnih elemenata teksta.

Isprobajte: Jednostavni dodatak za rotaciju teksta WordPress
9. Video sve

Ako već ne upotrebljavate videozapise u projektima izrade web stranica, ovo će se godina vjerojatno dogoditi. Sadržaj videozapisa je ogroman. I sve više postaje pristupačan.
Od pokretnih pozadina, iznad, video priča koje su sadržaj koji pokreću dizajn, ova vrsta pripovijedanja predstavlja val budućnosti. Korisnicima se to sviđa. To se ne može poreći. I zbog toga će samo nastaviti rasti popularnost.

Pokušajte: Predložak za fotografije / video prezentacije
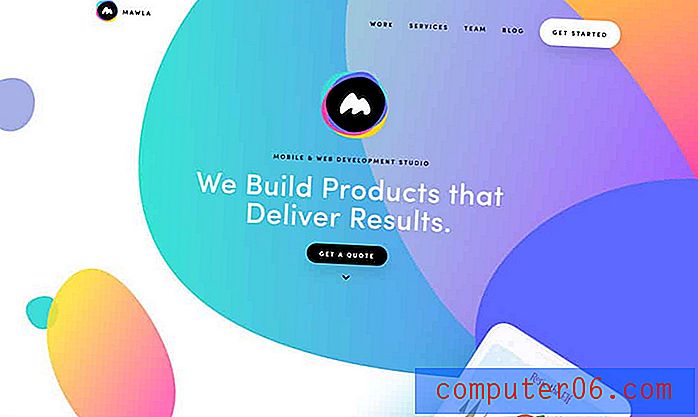
10. Oblici mjehurića i žarulja

Mjehurići, mrljice i drugi "organski" oblici zauzimaju mjesto više geometrijskih stilova koji su dominirali dizajnom posljednjih nekoliko godina. Ovo mijenjanje oblika je dio cool animacije i dijelom osjećaja. (Projekti im imaju malo labaviji element.)
Ovi oblici djeluju podjednako dobro s animacijom ili bez nje te u raznim veličinama, konfiguracijama i s gotovo svim mogućim shemama boja.
Mawla, gore, može navesti primjenu upotrebe ovog trenda početkom 2019. godine u obliku mrlje koja ima obojene gradijente sa slojevima elemenata različite veličine.

Pokušajte ovo: Valovite pozadine
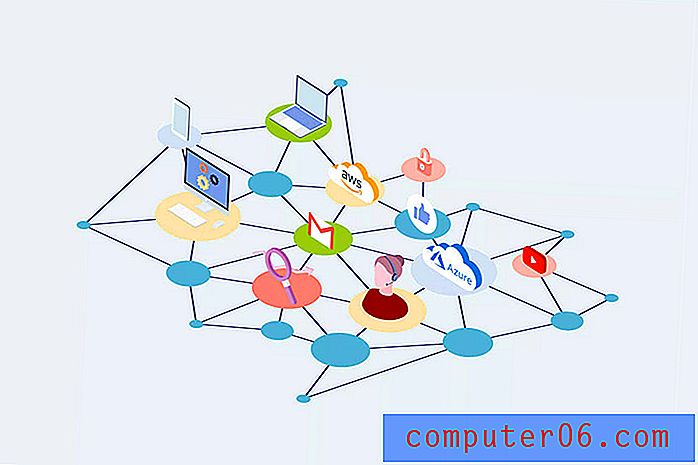
11. Trodimenzionalne ilustracije
 Stil je toliko privlačan da sve više tvrtki naručuje ovaj stil umjetničkih djela.
Stil je toliko privlačan da sve više tvrtki naručuje ovaj stil umjetničkih djela. Sav taj ravni dizajn počinje nestajati. Dubina i realizam dio su ilustrirane grafike (od kojih su neke čak animirane).
Ovaj je stil najčešći na web stranicama koje pokušavaju predstavljati vezu digitalnog i stvarnog svijeta, ali stil je toliko privlačan i lagan da sve više tvrtki naručuje ovaj stil umjetničkih djela.
Drugi čimbenik koji pridonosi ovom trendovskom elementu dizajna je virtualna stvarnost. S mnogim od tih sučelja pomoću 3D ilustracija, njihovo razvijanje u drugim projektima predstavlja bebin korak u razvoju tih projekata.

12. Manje simetrije

Dizajni web stranica ne moraju biti na savršenoj mreži ili koristiti savršenu simetriju. I više njih krši tu shemu dizajna zrcala.
Asimetrija zapravo može natjerati korisnike na čitav dizajn da gledaju i djeluju s različitim elementima. Upotrijebite ovaj usmjereni tok da biste dodali fokus na određeni sadržaj.
Učinite to tekstom i bojom, kao što je primjer gore, ili upotrijebite slike izvan središta i prostor, poput slike ispod.

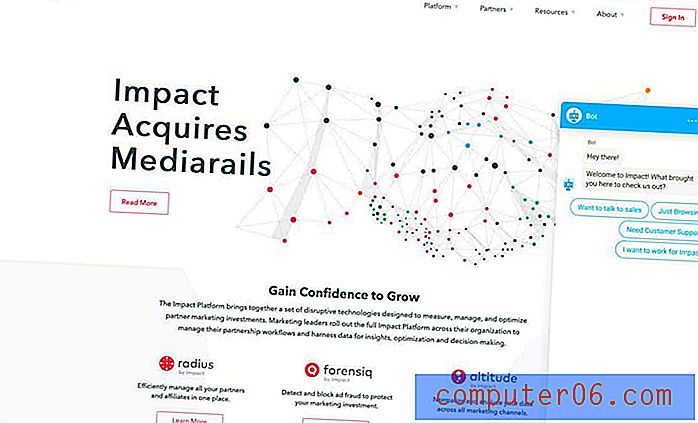
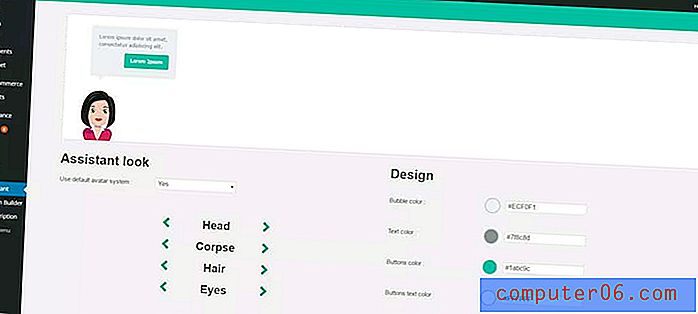
13. Savjeti o AI

Pomoć u umjetnoj inteligenciji i chatboti postaju toliko uobičajeni da ih možete ignorirati. Ali oni postaju pametniji i ove godine će biti rasprostranjeniji nego ikad.
Neki su od ovih botova očigledni, poput gornjih. Drugi su slike "pravih ljudi", a drugi su više crtani stil. Česta tema je da se tu netko (ili nešto) može pomoći korisnicima u svakom trenutku.
Što više web stranica koje koriste ovu AI tehnologiju, to će više korisnika očekivati trenutne odgovore na pitanja dok pregledavaju.

Pokušajte ovo: WP AI Assistant
14. Pojednostavljeni logotipi

Jednostavni, moderni dizajni logotipa zamjenjuju neke složenije opcije koje su u prošlosti služile kao elementi marki na cijelom zaslonu. Možda je to zato što se drugi elementi zaslona kompliciraju ili je to možda samo mrskost.
Bilo kako bilo, jednostavni su logotipi posvuda.
Lijepa stvar ovih logotipa je što su jednostavni elementi tipa i ikona lako pročitati na prvi pogled. Jedini oprez je što svi izgleda imaju sličan izgled i izgled.

Pokušajte: Predlošci logotipa
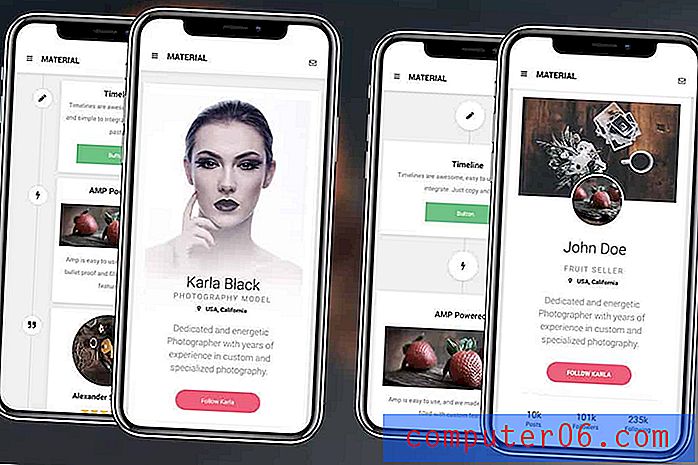
15. Veliki gumbi

Da bi ih olakšali mobilnim korisnicima, veliki gumbi u stilovima prilagođenim palcima također su zadani za sve verzije web mjesta. To uključuje sve, od poziva na akciju do navigacije.
Sve to mora biti lako tapkati palcem ili prstom bez interakcije s pogrešnim elementom.
Ti se gumbi često isporučuju u različitim bojama ili stilovima karata kako bi vam bilo lakše vidjeti kakva se radnja treba dogoditi i koji će elementi nešto učiniti dodirom.
Napominjemo u gornjem primjeru da je svaka kutija ili kartica gigantski gumb. A u mobilnoj verziji svaka kartica pada u vertikalni snop.

Isprobajte: Google AMP Mobile Predložak
Zaključak
Koliko često radite male promjene u dizajnu web stranice da biste ostali svježi? Iako to može biti zastrašujuća ideja, unošenje sitnih promjena cijelo vrijeme zapravo postaje dio vaše rutine i može vam pomoći da dizajn ostane svjež. (To vas također može spriječiti da vam se tako brzo dosadi.)
Ubrzajte postupak pomoću alata za dizajn, poput onih predstavljenih u ovom članku, tako da možete bezbrižno ostati u trendu!