20 fantastični dodaci za jQuery Web
Posljednjih godina web tipografija prelazi iz neugodnosti u točku ponosa. Od CSS-a do JavaScript-a, gotovo svakodnevno dobivamo sjajne alate koji nam pomažu u implementaciji fenomenalnog tipa.
Danas ćemo pogledati najbolje jQuery dodatke koji su posebno izgrađeni kako bi web vrsta bila fenomenalnija. Preuzmite nekoliko i povežite tip dalje.
Istražite dizajnerske resurse
Manipulacija tipografske mjere
FitText - Dodatak za napuhavanje web vrsta
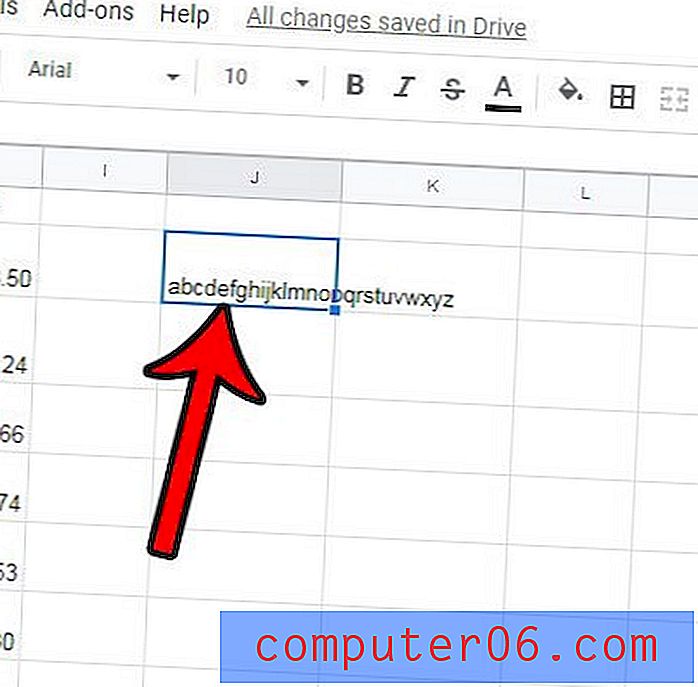
FitText omogućava vam da jednostavno i automatski rastegnete dio teksta na veličinu nadređenog spremnika.

HATCHSHOW: jQuery dodatak za mjere uravnoteženja
Hatchshow vam omogućuje stvaranje jedinstvenih stupaca teksta s jednakom mjerom kako biste dobili onaj čvrsti rub, promjenjivu veličinu teksta (stvarno popularan efekt).

slabText - jQuery dodatak za stvaranje naslova sa odazivom
Još jedan dodatak koji usklađuje mjere za vaše zasebne linije. Lijepa stvar kod ovog je što se crte stvarno lijepo puštaju, dok mijenjate veličinu prikaza.

Osjetljivi-Mjera
Ovaj dodatak ne stvara kreativne naslove, umjesto toga razmatra nekoliko varijabli o vašem tipu i stvara idealnu i responzivnu mjeru za vaše odlomke. Ovo je sjajno za održavanje tipa koji se lako čita u odabranom dizajnu.

BigText
BigText izračunava veličinu fonta i razmak riječi koji su potrebni kako bi se redak teksta podudarao s određenom širinom. Ovdje se treba igrati čarobnog čarobnjaka.

sljubljivanje
Kerning.js
To radi upravo onako kako zvuči: pomaže vam da poboljšate vašu web vrstu. Web dizajneri obično preskaču kerning jer je toliko kompliciran i neuredan, postupak čini lakšim.

TypeButter: Optical Kerning FTW!
Umjesto ručnog podešavanja kerninga za svako slovo, pomoću TypeButtera možete postaviti optički kerning koji će vam odgovarati. Možete upotrijebiti jednu od ponuđenih postavki fonta ili provesti vlastiti.

jKerny.js, jQuery dodatak za olakšavanje kerninga
jKerny implementira nove CSS pseudo-selektore za prored slova, razmak riječi, prvo slovo, posljednje slovo i još mnogo toga.

pakiranje
Slanina
Omotavanje teksta do krajnosti. Slanina vam omogućuje da omotate tekst oko bezier krivulje ili crte. Zapravo je prilično impresivno i može stvoriti neke stvarno složene obloge.

jQSlickWrap - glatko prebacivanje teksta za jQuery
JQSlickWrap vam pomaže da omotate tekst oko slike, bez obzira koliko složen. Jednostavno prilagodite nekoliko postavki, a za ostalo se pobrine automatski.

Rešetke okomitog ritma i osnovne linije
jMetronome: Upotreba jQueryja za održavanje tipografskog ritma
Ova skripta pomaže vam održati vertikalni ritam za svoju tipografiju dodavanjem jastučića raznim netekstinskim elementima kako biste osigurali da je njegova ukupna visina višestruka ukupnoj visini dokumenta.

SimonFairbairn / Line-In-Tipografija
Ovaj dodatak prikazuje linije na temelju visine linije vaše teme kako biste mogli ispravno postaviti svoj vertikalni ritam i uskladiti svu svoju tipografiju na osnovnu mrežu.

Automatska visina crte: jQuery dodatak za fleksibilan izgled
Automatska visina linije prilagođava visinu retka spremnika (kao što je div) srazmjerno njegovoj širini, u odnosu na veličinu fonta. Još jedan sjajan alat za pomoć kod responzivnog tipa.

Super praktično
Lettering.js - jQuery dodatak za radikalnu tipografiju na webu
Lettering.js vam daje ono što CSS ne znači: slobodu ciljanja svakog pojedinog slova pojedinačno. Ovo otvara sve vrste nevjerojatnih mogućnosti kreativnog oblikovanja na temelju slova.

KarlRoos / jQuery.responsiveText
Uključite i reproducirajte responzivni tekst. Jednostavno usmjerite spremnik ili cijelu stranicu, a ostalo će učiniti skripta!

Cool i ludi efekti
jqIsoText: jQuery Dodatak za tekstni učinak
Čudan tekstni dodatak koji manipulira veličinom pojedinih slova radi stvaranja jedinstvenog efekta.

Arctext.js - Zakrivljeni tekst s CSS3 i jQuery
Stvaranje zakrivljenih linija teksta prilično je teško kada radite s vrstom weba uživo. Ovaj dodatak čini ga mnogo lakšim i može vam čak pomoći da animirate promjene.

Textualizer
Teksturalizator gradi kreativni prijelaz iz jednog stavka u drugi. Prijelaz je vrsta pomutnog, zbrkanog efekta koji privlači vašu pažnju.

Učinak slova nasumične reprodukcije: dodatak jQuery
Ovaj dodatak daje vam animaciju koja kroz niz gomila nasumičnih slova prije slijetanja na dio teksta koji ste upisali. Lijep i zanimljiv način uvođenja naslova.

TextGrad
TextGrad stvara gradijent i proteže ga preko redaka teksta. Jednostavno i učinkovito!

Što sam propustio?
Ovih dvadeset jQuery dodataka predstavljaju najbolje alate za tipografiju koje sam mogao pronaći. Sigurna sam da ima još tona vani, pa mi ostavite komentar ispod i javite mi što sam propustila!