7 savjeta za oblikovanje velikog podnožja
Nisu sva podnožja web stranice jednaka. Iako dizajn footer-a možda nije seksi dio procesa web dizajna, sjajno podnožje može pomoći korisnicima da pronađu informacije, kontaktiraju vas i bolje surađuju s web stranicom. Evo kako dizajnirate funkcionalan i lijep.
Veliko podnožje također može pomoći u organiziranju podataka i olakšavanju navigacije po kompliciranom web mjestu - razmislite o masivnom višeslojnom podnožju na Amazonovom web mjestu.
Trik za veliko podnožje je organizacija sadržaja. Jednom kada shvatite što bi dizajn footera trebao pomoći korisnicima da rade, lakše je dizajnirati element s dnom stranice kojim se možete ponositi. Zavirimo u neke savjete za dizajn podnožja.
1. Dajte mu svrhu

Prije nego što zapravo možete dizajnirati veliko podnožje web stranice, odlučite kako bi ga korisnici zapravo trebali koristiti. Dobar dizajn podnožja nije mjesto za ispuštanje svih veza i informacija koje ne znate što da radite. (Iako ga previše web stranica koristi na taj način.)
Dobar dizajn podnožja ima namjernu svrhu, kao i svaki drugi dio dizajna.
Uobičajene uporabe podnožja uključuju:
- Sitemap ili popis najpopularnijih stranica / veza
- Kontakt ili drugi obrazac za prijavu
- Hub društvenih medija s pregledima i vezama na društvene račune
- Poziv na akciju ili posljednja prilika za djelovanje
- Karta da biste prikazali svoju lokaciju (važnu za tvrtke ili opekarne za opeku i maltere)
- Povezani sadržaj (super za blogove)
2. Učinite to odgovornim
 Ne zaboravite voditi brigu o osjetljivom izgledu, osjećaju i interakciji ovog elementa dizajna web stranica.
Ne zaboravite voditi brigu o osjetljivom izgledu, osjećaju i interakciji ovog elementa dizajna web stranica. Koristite format temeljen na stupcu, tako da se podnožje lako sruši i postavi u odgovarajuću formu. To postaje važnije kako se veličina podnožja povećava.
Iako podnožje jednog stupca može lijepo izgledati na stolnom uređaju, na mobilnom se može pretvoriti u nered. Ne zaboravite voditi brigu o osjetljivom izgledu, osjećaju i interakciji ovog elementa dizajna web stranica.
Zapamtite, ne morate uključiti različite vrste sadržaja u format više stupaca. Dizajn vam najviše pomaže u organiziranju onog što može biti veliki broj elemenata u podnožju.
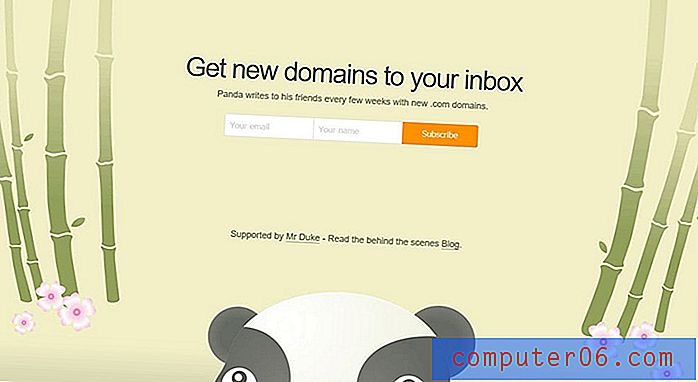
Osim ako… sasvim drugi pristupite prekomjernom podnožju za jedan element. To može biti popularna opcija za veliki kontakt obrazac ili poziv na akciju, kao što je Hustle Panda (gore). U ovom slučaju, područje sadržaja je toliko veliko da se mogućnost jednog stupca može srušiti na manje veličine. (Samo provjerite jesu li tekst i CTA-ovi dovoljno veliki za čitanje s lakoćom.)
3. Uključite očekivane korisnike informacija

Većina korisnika očekuje pronaći određene vrste informacija u podnožju web mjesta. Uključivanje stvari na lokaciju koju korisnici očekuju može olakšati dizajn.
Iako ne moraju svi ovi elementi biti u podnožju, u nastavku su neke od uobičajenih stvari koje će korisnici pregledati do dna stranice da bi pronašli:
- Sitemap ili proširena navigacija
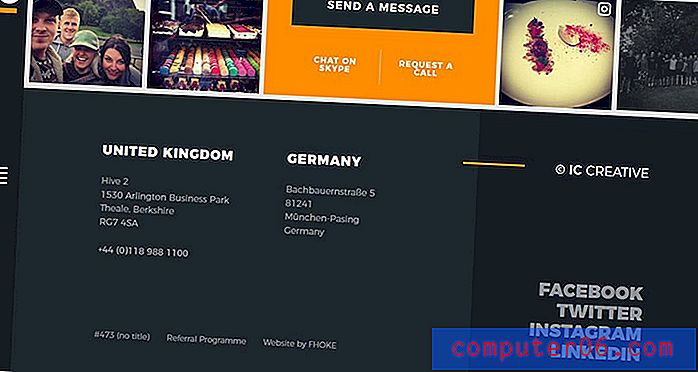
- Podaci za kontakt, adresa ili karta
- Veze ili widgete na društvenim medijima
- Prijava e-pošte ili biltena
- traži
- Misija ili informacije
- Svjedočanstva
- Vijesti, nedavni postovi na blogovima ili popisi događaja
Tu je i nekoliko sitnih elemenata koji se lako mogu uklopiti u podnožje. Nisu svi korisnici tražili te elemente, ali oni su često više od predmeta za održavanje kuće.
- Podaci o autorskim pravima
- Link na uvjete ili politiku privatnosti (izvrsno za GDPR ažuriranja)
- Profesionalne udruge ili udruge
4. Organizirajte veze
 Organiziranjem veza možete pomoći korisnicima da pronađu dio web lokacije koji im je najrelevantniji.
Organiziranjem veza možete pomoći korisnicima da pronađu dio web lokacije koji im je najrelevantniji. Web stranice s puno sadržaja ili različitih vrsta informacija trebale bi razmotriti veliko podnožje s vezama grupiranim u kategorije resursa. Organiziranjem veza možete pomoći korisnicima da pronađu dio web lokacije koji im je najrelevantniji. (Razmislite na isti način kao i oni stari mega-meniji koji su neko vrijeme bili popularni u glavnoj navigaciji.)
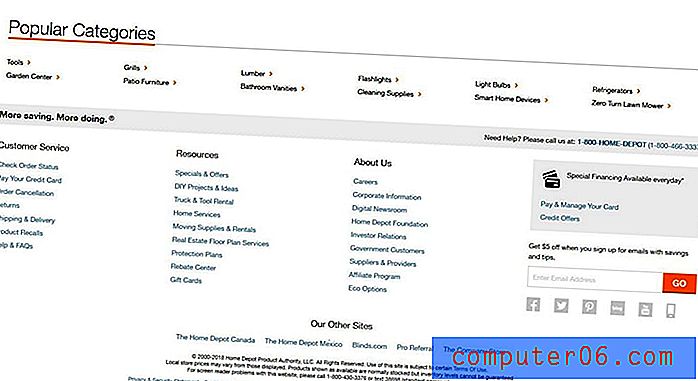
Ovo je prilično uobičajena tehnika za velike projekte i može biti korisna za korisnike. Internetski trgovci odlično rade na organiziranju informacija za velika podnožja.
Podnožje za Home Depot sadrži više nivoa slojevitih informacija u podnožju. Gornji red uključuje popularne kategorije (ovo je "jeste li pronašli sve što ste tražili?" Element za internetsku maloprodaju), zatim grupe veza za korisničku službu (na temelju onoga što korisnik mora učiniti), resurse, informacije o tvrtka i poziv na akciju. Konačno, podnožje sadrži poveznice na druge marke unutar tvrtke, podatke o autorskim pravima i uvjete ugovora i veze.
5. Održavajte glas i marke

Ne tretirajte mikrokopiju u podnožju kao dubinu. (Ovo je česta mana.)
Glas i stil ovog sadržaja trebali bi odražavati ton ostatka dizajna web stranice. Uključite istu shemu boja, elemente dizajna i jedinstveni glas koji se koriste u ostatku projekta. Korisnici ne bi trebali pogoditi ili razmišljati o tome gdje se nalaze na webu kada su u podnožju.
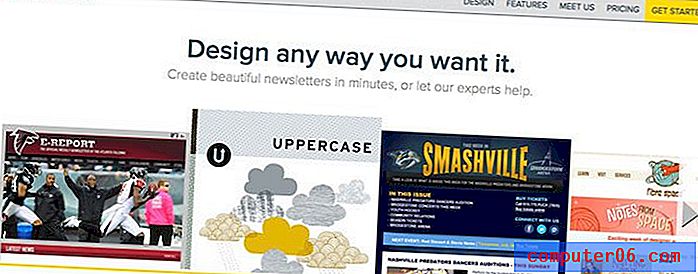
Davatelj usluga e-pošte Emma, gore, uključuje poziv na akciju u podnožju s licima i istim prijateljskim stavom kao i ostatak dizajna web stranice: "Pozdravi svoj novi marketinški tim." Ton je lagan, ima puno prostora između elemenata (vizualno naglašavajući taj osjećaj svjetla) i sretnih lica koje privlače korisnici, zbog čega se tvrtka osjeća kao netko koga poznajete.
6. Dajte mu dovoljno prostora

Mali tekst i tijesan prostor mogu biti recept za katastrofu. Provjerite ima li elemenata dovoljno prostora za disanje u podnožju, tako da se informacije i dalje lako skeniraju i kliknu.
Isti principi koji vrijede za prostor, čitljivost i skeniranje vrijede i za podnožje. (Što je podnožje veće, to su važniji ovi elementi.)
Zapamtite, ako nije upotrebljiv, nije dobro. (Možete dobiti dobru predodžbu o tome što je, a što ne, koristeći analitičke informacije i slijedeći klikove. Na koje se veze u podnožju zapravo kliknu?)
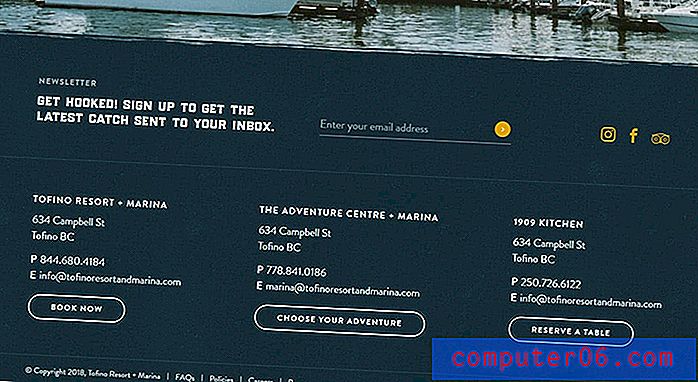
7. Neka bude odvojena
 Promjena kontrasta može biti snažan vizualni znak koji uspostavlja osjećaj mjesta u dizajnu.
Promjena kontrasta može biti snažan vizualni znak koji uspostavlja osjećaj mjesta u dizajnu. Da biste maksimalno iskoristili predimenzionirani dizajn footer-a, pobrinite se da se ističe od sadržaja iznad njega. Iako podnožje treba izgledati kao da je dio cjelokupnog dizajna, ono bi također trebalo sadržavati dovoljno kontrasta tako da korisnik shvati da je to pri dnu stranice na kojoj se nalaze ključne (i očekivane) informacije.
Uobičajena tehnika za uspostavljanje ovog kontrasta je stavljanje podnožja u element spremnika - poput obojenog okvira - koji se razlikuje od ostatka pozadine. (Na primjer, ako dizajn web stranice ima uglavnom svijetlu pozadinu, podnožje se može nalaziti na tamnoj pozadini.)
Ovaj dodatni kontrast vizualni je znak da je ovaj dio dizajna drugačiji. To čini korisnika pauza i razmišljanje o informacijama na zaslonu. Promjena kontrasta može biti snažan vizualni znak koji uspostavlja osjećaj mjesta u dizajnu, kao i alat za upotrebljivost.
Zaključak
Ali kad je podnožje preveliko?
Tijekom istraživanja ovog članka naišao sam na puno sjajnih dizajna podnožja. Više dizajnera stvara velika (i čak predimenzionirana stopala) nego što sam mislio kad sam krenuo ovim putem. Ali postoji jedna vrsta velikog podnožja koju sam smatrao neugodnom - podnožja koja se kreću.
Iako je podnožje sjajno mjesto za organiziranje puno informacija, kao korisnik želio sam sve vidjeti na prvi pogled. Stoga imajte to na umu i prilikom izrade dizajna. (Ili je to možda samo moj pogled na kućne ljubimce nakon što pogledam toliko dizajna podnožja.) Sretno sa velikim projektima podnožja!