Zagrade: Projekt inovativnog uređivača teksta tvrtke Adobe
Za razliku od Applea, čini se da Adobe voli dijeliti ideje o proizvodima kada su tek u povojima. To je i dobra i loša stvar. Kao korisniku, zabavno je vidjeti što Adobe ima rukav. Doduše, frustrirajuće je provoditi vrijeme radeći na projektu samo kako bi on u potpunosti nestao, a da nikada ne dođe do punog ploda. Tu je i frustracija povezana s bilo kojom vrstom ranih beta projekata. Dopuštanje korisnicima da provjere jedva funkcionirajuću verziju vašeg proizvoda može ih odvratiti od isprobavanja gotove verzije.
Za bolje ili lošije, Adobe često pokazuje svoje sve brže proizvode javnosti, a najnovija aplikacija u ovom trendu je uređivač teksta pod nazivom Zagrade. Adobe tvrdi da će ovaj novi uređivač teksta biti inovativan, otvoren, fokusiran i proširiv. Hoće li zagrade ispuniti ova uzvišena obećanja? Pročitajte da biste saznali.
Istražite dizajnerske resurse
Što su nosači?

Početna stranica projekta Brackets promovira aplikaciju kao "uređivač otvorenog koda izgrađen s mrežom za web". Pod tim podrazumijevaju da je u stvari izgrađen s HTML-om, CSS-om i JavaScript-om što svima omogućuje jednostavno proširenje i podešavanje. Ovo je sjajno jer je i 100% open source.
Dobar PR
Činjenica da su Brackets potpuno otvoreni izvori vrlo je zanimljiva. Nisam siguran da je Adobe ikada zaista uložio legitimno vrijeme i trud u besplatnu, open source aplikaciju. Predstavlja prilično značajan događaj i bit će zaista zanimljivo vidjeti kuda vodi.
Konačno, mislim da je Adobe zaista dobar potez za sudjelovanje u ovakvim projektima. Neosporna je istina da je njihov ugled kod web programera već prilično kasan. Osobno sam napisao čitave članke o tome zašto Adobe ne razumije programere.
Cijeli projekt Brackets dostojan je odgovor na tu žalbu. Ako postoji jedna stvar koju možete učiniti kako biste osvojili naklonost zajednice web dizajna, to je uskočiti i dati nam nešto na čemu bismo svi mogli raditi i zaostati.
Povrh toga, Brackets je napokon projekt isključivo za kodirere, a ne na pola ispečen WYSIWYG čiji je cilj eliminiranje kodiranja iz tijeka rada za web razvoj. Adobe je bolje pozicioniran od svih na planeti kako bi stvorio uređivač teksta koji postaje industrijski standard, a ipak prethodnici ove igre dolaze od svih osim Adobe-a: Sublime Text, Textmate, Coda, Espresso; sve ovo dolazi u obzir prije bilo kojeg Adobe proizvoda.
Uključite svoj kod
S obzirom da je Brackets projekt otvorenog koda, ima smisla da se on trenutno nalazi na Git Hub-u. To znači da svatko s CSS-om, HTML-om i JavaScript-om može odbiti i pridonijeti projektu. U stvari, Adobe uvelike bankari s tim projektom koji vodi zajednica. Ako mislite da nedostaju značajke, popravite ih!

Ako želite isprobati zagrade za sebe, otvorite stranicu za preuzimanje projekta i zgrabite .zip. Imajte na umu da je ono što ćete pronaći pomalo nekonvencionalno jer je aplikacija u vrlo ranom stanju razvoja koja ni na koji način nije namijenjena općoj javnoj upotrebi.

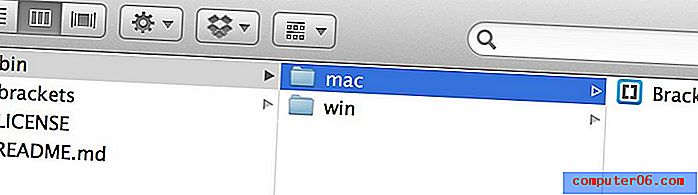
Kad preuzmete .zip, otvorite ga i naći ćete sve vrste datoteka. Sama aplikacija nalazi se u mapi "kanta za smeće", pa što su sve ove druge stvari?

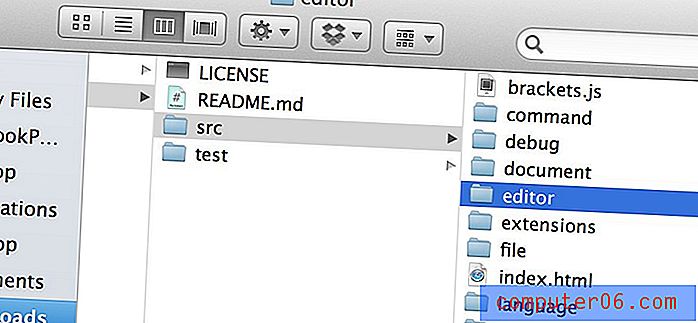
Ostale datoteke koje vidite zapravo sadrže puni izvor aplikacije. S obzirom da je napisan u HTML-u, CSS-u i JavaScript-u, nije izvorni program, on je jednostavno umotan u izvornu ljusku kako bi mogao pristupiti lokalnim datotekama.
Budući da imate pristup svim izvornim datotekama, možete početi odmah s otvaranjem i promjenom stvari okolo. Prilično uredno!

Upotreba zagrada
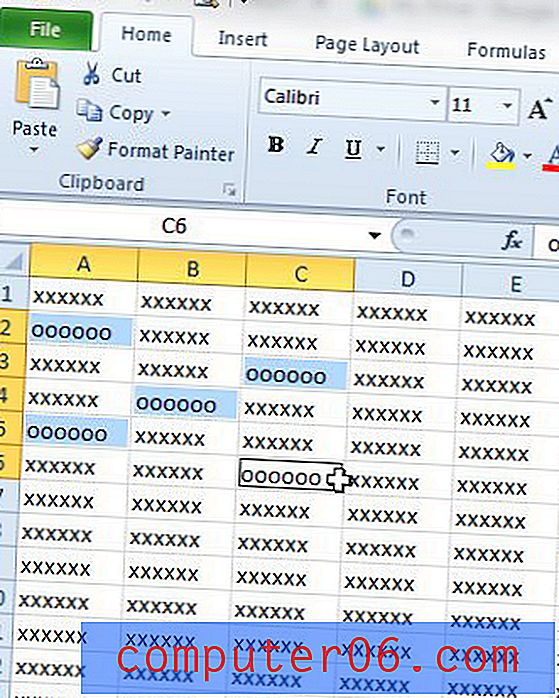
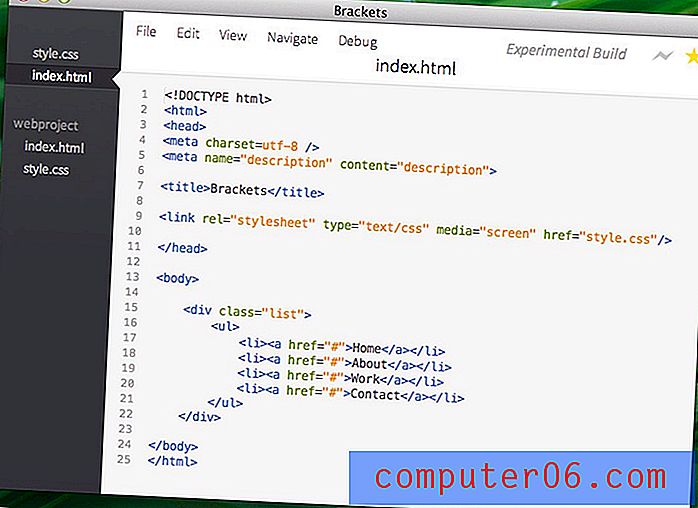
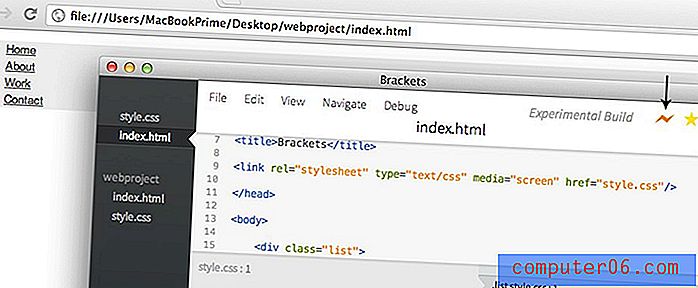
Kad otvorite zagrade, odmah ćete vidjeti kako Adobe pokušava dramatično odstupiti od svog tipičnog sučelja obloženog pločama punim ikona, alatnih traka, opcija izbornika i slično. Oni priznaju da ove stvari samo služe da se ometaju razvoj web stranica i umjesto toga se odluče za jednostavno sučelje s dva stupca prikazano u nastavku.

Kao što vidite, urednik je oštrog izgleda, koji se u velikoj mjeri zadužuje od onog poznatog UI uzorka Loren Brichter koji je postao toliko poznat (tamna bočna traka, sučelje svjetla). Trenutno su mogućnosti izbornika smještene unutar prozora aplikacije, ali to je samo privremeni problem koji će se dugoročno riješiti.
Istaknuće sintakse očito je pokrenuto, preglednik datoteka na lijevoj strani izgleda lijepo ... ali što je toliko inovativno u ovoj stvari?
Brzo uređivanje
Adobe kaže da imaju mnoštvo ideja kako napraviti Brackets uistinu inovativni uređivač teksta. S obzirom na to da je ovo tržište već nekoliko godina kratko sa stvarnim inovacijama (s izuzetkom Sublime Text 2), to je nešto što me može oduševiti.
Nažalost, projekt je dovoljno nov da se trenutno na ovom području ne pokazuje previše. No, postoje najmanje dvije značajke o kojima je vrijedno razgovarati, a prvo se naziva Quick Edit.
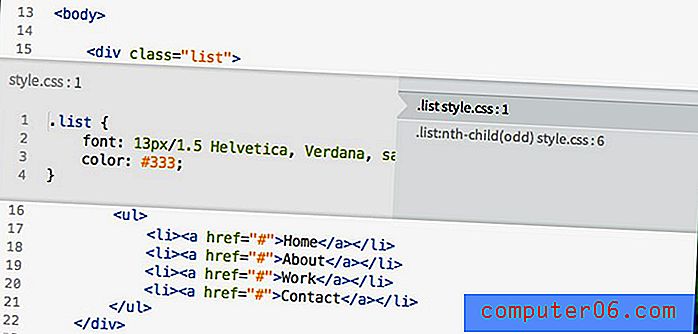
Recimo da pregledavate svoj HTML i želite brzo promijeniti CSS. U svakom drugom uređivaču teksta morate preskočiti CSS datoteku. Međutim, u zagradama možete umetnuti kursor u klasu i pritisnuti Command-E da biste otvorili značajku brzog uređivanja.

Kao što vidite, vaš se HTML dijeli i otkriva skriveni CSS sloj. S desne strane možete vidjeti CSS pravila koja utječu na odabranu klasu. Jednostavno kliknite na jedan da biste ga odabrali i uredite tekst na lijevoj strani kako biste ažurirali svoju stvarnu vanjsku .css datoteku.
Ovo je stvarno, jako lijepa značajka i definitivno je vrsta jedinstvene, inovativne misli koju smo svi čekali da programeri dovedu do web urednika teksta. Nadamo se da ćemo vrlo brzo vidjeti još mnogo ovakvih značajki.
Pregled uživo
Druga sjajna značajka je mogućnost povezivanja HTML dokumenata sa preglednikom. Klikom na munje u gornjem desnom kutu sučelja otvorite pregled trenutnog dokumenta u vašem pregledniku.

Nakon što imate taj pregled iza sebe, on će se ažurirati uživo i odmah kad promijenite CSS stranice. Nije potreban gumb za osvježavanje.
Trenutno ovo radi samo u Chromeu i sa CSS-om. Ako uredite stvarni oznaku, morat ćete je osvježiti stranicu ručno. Ponovo, to vjerojatno neće biti istina dugoročno.
Kako je?
Apsolutno je nepravedno prosuđivati Brackets u njegovom trenutnom stanju, ali Adobe je to učinio javnim pa smatram da je javna rasprava prikladna.
Kako se čini, Brackets nije mjesto u blizini nečega što ćete htjeti pokupiti za svakodnevnu upotrebu. Zaostajanje, propuste, neočekivano ponašanje; sve tragove ranog izdanja beta verzije postoje. Nadalje, osim brzog uređivanja, zapravo nas nema što impresionirati kao korisnika. Nisu još dovršili dodavanje tipičnih značajki koje biste očekivali pronaći u profesionalnom uređivaču: način razdvojenog zaslona, višestruki odabir itd.
Ipak, važnije od onoga što projekt osjeća u trenutnom stanju jest kamo ide. Zagrade se mogu pretvoriti u nešto zaista strašno ako se pravilno njeguju.
Uzvišeni tekst pokazao nam je koliko nevjerojatan jednostavan uređivač teksta može biti široko otvorenim mogućnostima prilagođavanja i bogatom arhitekturom dodataka. Zagrade potiču tu tradiciju i uzimaju je još dalje. Ako se Adobe uistinu kopa u sljedeće dvije godine i gura naporno razvoj, to bi moglo postati jedan nevjerojatan uređivač teksta.
Nažalost, skeptik u meni je jaka zvijer koja često nadvladava moj optimizam. Adobe voli pokretati projekte, graditi hype, a zatim ih napustiti u korist novog pothvata koji obećava više kako bi zaradio više pozornosti. Hoće li se to dogoditi Bracketsima? Nitko ne može reći.
Dno crta: potpuno je osvježavajuće vidjeti Adobe pristup projektu za web programere iz kuta koji zapravo ima smisla za stvarne web programere i nadam se da ga neće riješiti.
Što misliš?
Ovo nije prvi put da sam pisao o potpuno novom Adobe projektu posljednjih godina, ali možda sam prvi put imao što lijepo reći. Uzbuđena sam što vidim gdje ovaj projekt ide u sljedećoj godini i nestrpljivo ću preuzimati nove verzije da vidim kako Brackets napreduje.
Volio bih čuti vaše misli o Bracketsima. Je li ovo sljedeći sjajni uređivač teksta za razvoj web stranica ili neki drugi Adobe flop? Cijenite li rutu otvorenog koda? Hoćete li pridonijeti projektu? Obavijestite nas!