Napravite zadivljujući drveni predložak web stranice u Photoshopu
Danas ćemo izraditi fantastičan predložak web stranice u Photoshopu koristeći različite napredne tehnike.
Vodit ću vas kroz cijeli postupak u deset jednostavnih koraka i pružiti vam vezu za preuzimanje gotovog predloška. Započnimo!
Pregled i preuzimanje
Prije nego što započnemo, evo pogledajte što ćemo graditi. Možete preuzeti i koristiti PSD koliko želite, samo pripazite da date kredit za pozadinu kao što je navedeno u donjem članku.
Preuzmite slojeviti PSD

Korak 1: Stvorite novi dokument
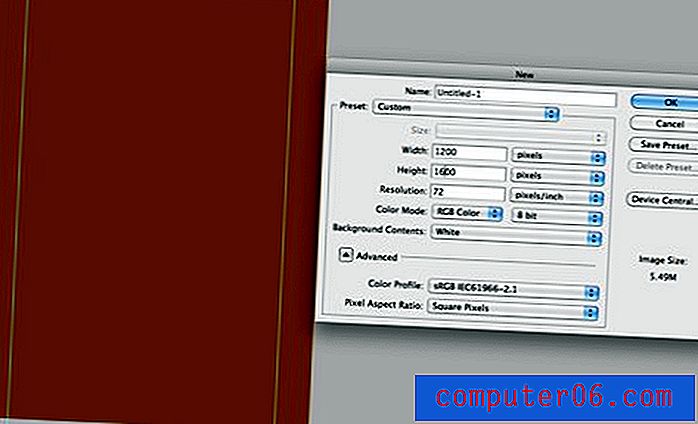
Prvo izradite novi dokument u Photoshopu. Učinite platno širine 1200 piksela visokim 1700 piksela. Ne brinite, naš sadržaj neće biti ni blizu tako velik, samo želimo pružiti puno prostora za rad.

Da biste definirali područje sadržaja, nacrtajte okvir širine 960 piksela, centrirajte ga vodoravno na platnu, a zatim izvucite vodiče na lijevi i desni rub i izbrišite okvir. Vaš prazan dokument trebao bi izgledati poput slike iznad (boja trenutno nije važno).
Korak 2: Uhvatite pozadinsku sliku
Inspiracija za ovaj dizajn dolazi iz nevjerojatnog besplatnog resursa Matthewa Skilesa. Matthew je stvorio prekrasnu drvenu pozadinsku teksturu i slobodno je distribuirao na Dribbble. Samo zapamtite da ako želite koristiti ovu teksturu, morate vratiti vezu s Matthewom.

Uzmite drvenu teksturu s gornje veze i smanjite je tako da bude iste širine kao i vaš PSD. Prostirat će se oko polovice okomito, ali to je u ovom trenutku savršeno.
Korak 3: Dodajte pozadinski gradijent
Drvena pozadina izgleda sjajno u Photoshopu, ali stvorit će nam probleme na webu zbog beskrajnih platna preglednika. Naše dvije osnovne mogućnosti su da ga pretvorimo u bešavni pozadinski uzorak ili pregradimo u čvrstu boju.
U ovom slučaju odabrao sam lak izlaz i odlučio sam primijeniti gradijente na lijevu i desnu stranu pozadine. Da biste to učinili, stvorite novi sloj i postavite boju prednjeg dijela na # 421a0e ili bilo koju drugu tamnu boju koja vam se dopada s drvene slike. Zatim postavite svoj gradijent da biste prešli iz ove boje u prozirni i rastežite gradijent s lijeve strane prema sredini, a zatim ponovite gradijent s desne strane.

To nam daje lijep, gladak prijelaz u čvrstu boju. Da kodiramo ovu web lokaciju, postavili bismo ovu sliku u pozadinu i boju pozadine u CSS-u postavili na # 421a0e. Bez obzira na veličinu zaslona gledatelj je, pozadina web stranice će izgledati savršeno.
4. korak: Logotip
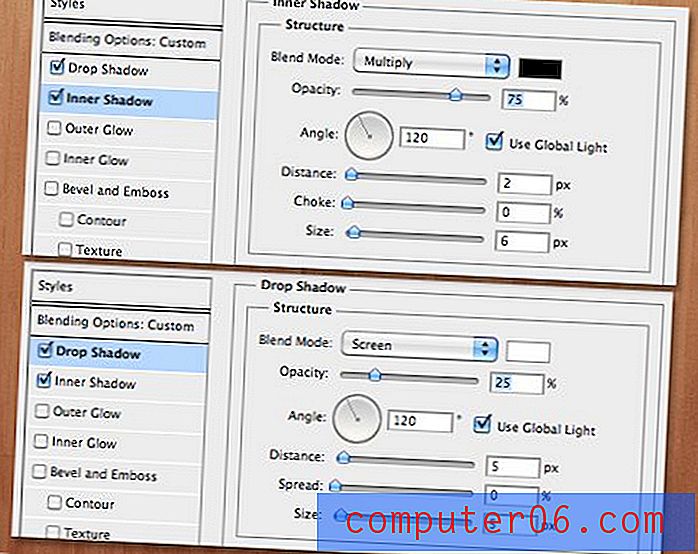
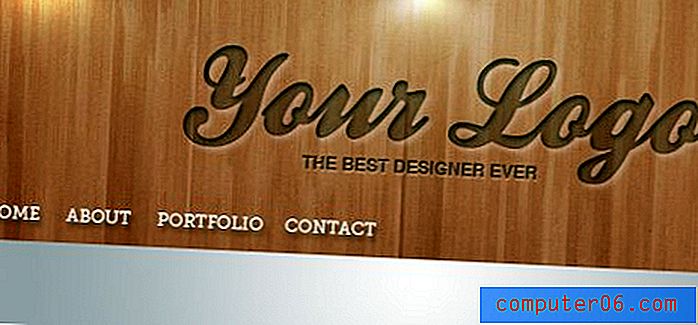
Logotip na vrhu stranice jednostavno je tekst ispisan Ballparkom, fenomenalnim besplatnim fontom koji je dizajnirao Mickey Rossi. Upišite riječ, učinite je crnom i postavite na oko 25%. Zatim nanesite unutarnju sjenu i kapljicu kako biste joj dali onaj otisak slova. Evo postavki koje sam koristio:

Primijetite da je padajuća sjena vrlo različita od zadanih postavki. To je zbog toga što mi zapravo koristimo kap sjene kao malo sjeckanja za stvaranje vanjskog nagiba. Obavezno postavite boju na bijelu i promijenite način miješanja iz Množi (zadani) u Zaslon (radi s bijelom).
Trik u unutarnjoj sjeni je ne pretjerivati. Idite lako na daljinu i uvjerite se da neprozirnost nije previše tamna. Ove bi vam postavke trebale pružiti nevjerojatan učinak koji se vidi u nastavku:

Zatim upišite neki podtekst kako biste ušli pod logotip i primijenili isti efekt. Koristio sam jednostavan Helvetica Bold i upisao sve kape.

5. korak: Dodajte svjetla
Za dodavanje svjetla na vrhu predloška koristit ćemo super jednostavan trik. Uzmite lijepu meku bijelu četku i kliknite jednom na svom platnu da stvorite nejasnu bijelu točku. Sada pritisnite Command-T da biste koristili alat Slobodna transformacija kako biste rastegnuli točku kao što je prikazano u nastavku.
Za dobivanje efekta iskrivljenosti držite Command-Shift-Option dok klikate i povlačite upravljač na uglu. Ovo bi trebalo pomaknuti oba kuta jednako.

Nakon što dobijete lagan oblik koji vam se sviđa, duplicirajte sloj dva puta i raširite svjetla. Zatim ih sve bacite u skupinu slojeva i postavite način miješanja skupine na Overlay. Možete se i poigrati dodavanjem vanjskog sjaja svakom svjetlu za podešavanje efekta.

Korak 6: Okvir istaknutog sadržaja
Pod logotipom stvorit ćemo veliku kutiju koja će služiti kao rezervirano mjesto za bilo koji sadržaj koji želite prikazati. Ovo će biti sjajno mjesto za uključivanje klizača slike jQuery.
Za početak jednostavno izvucite pravokutnik i napunite ga gradijentom ili čvrstom bojom, to zaista nije važno jer je ideja staviti sadržaj preko njega. Obavezno ostanite unutar 960 vodiča koje ste postavili ranije.

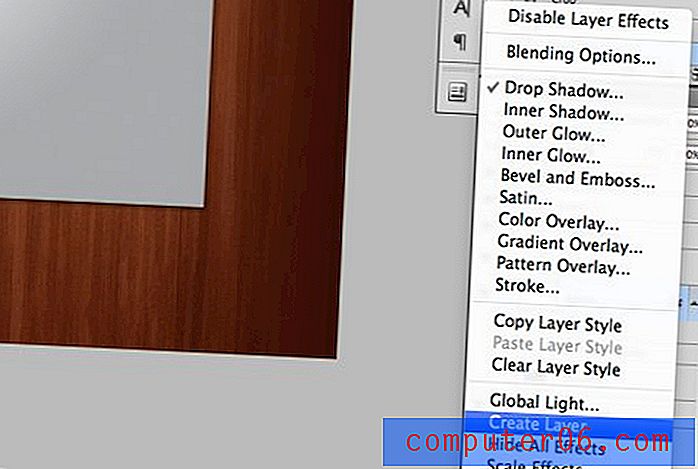
Dalje ćemo dodati jednu od onih trendovskih zakrivljenih sjena koje su trenutno popularne u web dizajnu. Da biste to učinili, dodajte tipičnu sjenu s padajućeg izbornika sa efektima slojeva. Nakon što nanesete kap sjene, desnom tipkom miša kliknite ikonu malog efekta na sloju i odaberite "Create Layer" pri dnu. Kao što naziv govori, ovo će učinak sjene pretvoriti u stvarni sloj sjene.

Sada koristite Warp način rada unutar programa Free Transform da biste zakrivili donji rub sjene kao što je prikazano na slici ispod.

Cjelokupni učinak čini da uglovi izgledaju kao da se malo savijaju, a stvarni okvir za sadržaj zadržava standardni oblik koji se lako može ispuniti slikama u fazi razvoja.

Korak 7: Područje navigacije
Iznad istaknutog okvira za sadržaj upišite nekoliko primjera navigacijskih opcija. Koristio sam Museo, besplatni font koji se lako može koristiti s @ font-face u CSS-u.

Kao što vidite, predložak lijepo dolazi. Završili smo gornji dio i možemo prijeći prema dolje na sljedeći odjeljak.

Korak 8: Traka u boji
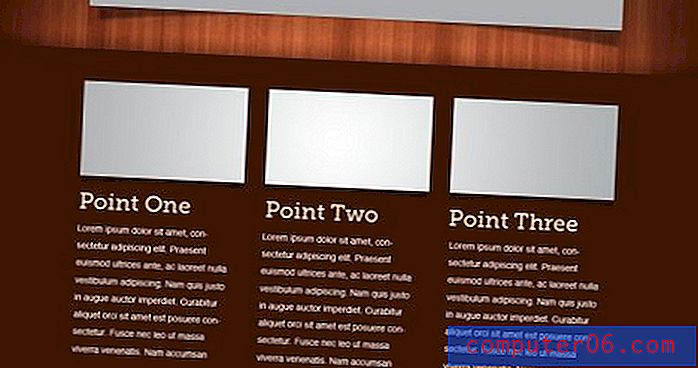
Tik ispod istaknutog područja sadržaja treba se nalaziti tamo gdje završava tekstura drva. Stvorite sloj i ispunite od ovog dijela do dna # # cc3030. Zatim dodajte sadržaj rezerviranog mjesta. Odabrao sam raspored s tri stupca koji je ponovio tretman kutija od prije i ponovo koristio Museo za zaglavlja.

Najteža stvar ovdje je postavljanje trake u boji osim drvene pozadine. Ako pomno pogledate gornju sliku, možete vidjeti da sam naginjao gradijent prema gore od crnog do prozirnog, tako da izgleda kao da kutija baca sjenu na drvo. Kako bih ovdje dodao još više kontrasta, velikom, mekom četkom obojio sam u nešto bijelo, smanjio neprozirnost bijele boje na 75% i postavio način preklapanja da se prekriva. Ovo je sjajan trik za posvjetljivanje tamnih područja teksture.
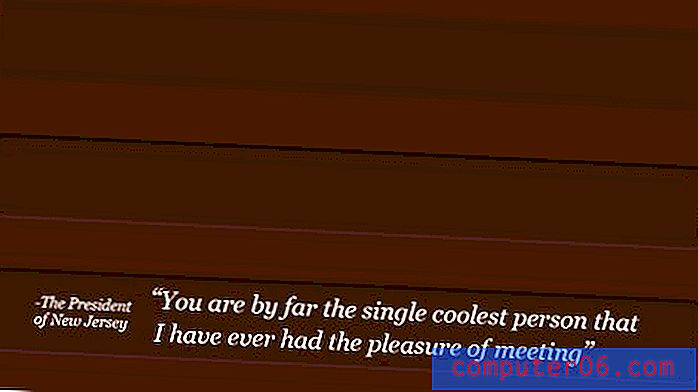
9. korak: Kvota citata
Na dnu trake u boji uključio sam okvir za umetanje da bih držao ponudu klijenta. Ovo je postupak u tri koraka. Prvo nacrtajte zaobljeni pravokutnik koji je malo tamniji od boje pozadine. Zatim primijenite istu tehniku umetanja koju smo koristili na logotipu iznad (bijela sjena postavljena na zaslon + unutarnju sjenu). Na kraju, upišite neki tekst. Koristio sam kurzivnu verziju Gruzije.

Korak 10: Podnožje |
Da završim predložak, srušio sam malo drvene teksture i ponovio mnoge gore navedene korake. Prvo sam dodao gradijente sa strane kao što smo to radili na početku. Zatim sam dodao još jednu sjenu na dnu trake boja baš kao i mi na vrhu. Na kraju, ponovio sam isti efekt umetanja koji smo koristili tri puta prije da uključimo neke osnovne ikone društvenih medija i vezu atribucije za teksturu pozadine.

Zaključak
S tim zadnjim dodirima sve ste završili! Između ostalog, naučili smo kako izblijediti teksturiranu pozadinu do čvrste boje, tako da djeluje na webu, kako stvoriti efekt otiska slova u drvu i primijeniti ga na više načina, kako stvoriti neke fantastične iluzije o osvjetljenju i kako koristiti način miješanja preklapanja za osvjetljavanje tamnih područja teksture.
Nadam se da ste naučili puno iz udžbenika, ne zaboravite preuzeti PSD! Ako ga koristite u nekom projektu, u komentarima ispod ostavite vezu kako bih je mogao provjeriti (izborno, ali cijenimo).