Trend dizajna: 3D geometrija
Trodimenzionalni oblici i geometrija dodaju dubinu i vizualni interes digitalnom prostoru. Možda je to razlog što je ovo trendovska tehnika dizajniranja web stranica.
Iako 3D elementi u web dizajnu nisu novi, upotreba geometrije i geometrijskih oblika za stvaranje ovog efekta počinje eksplodirati. Za posjetitelje web stranice može biti zabavan i zanimljiv način da elementi izgledaju kao da iskaču sa zaslona.
Evo trenda s nekim primjerima da biste razmišljali o tome kako bi ovaj trend dizajna (i ove tehnike) mogao raditi u vašim projektima.
Istražite dizajnerske resurse
Što je 3D geometrija?

Čini se kao da neprestano pokušavamo stvarnost 2D platna web stranice učiniti stvarnijom. Trodimenzionalni efekti jedan su od načina da to postignete, a raditi s geometrijom malo je manje komplicirano od skakanja u augmente ili virtualnu stvarnost.
Bez obzira na to kako biste to učinili, trebali biste koristiti 3D geometriju na način koji vam se čini prirodnimOvaj trend uključuje korištenje slojeva, sjenki, dubine i boje s geometrijskim oblicima za stvaranje 3D efekta za elemente u dizajnu.
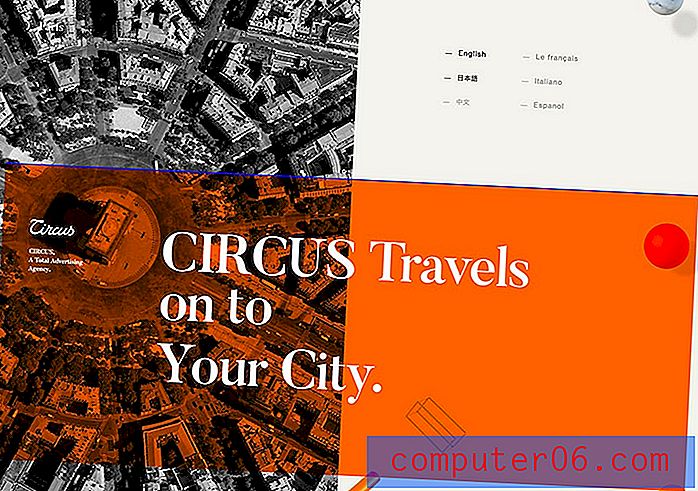
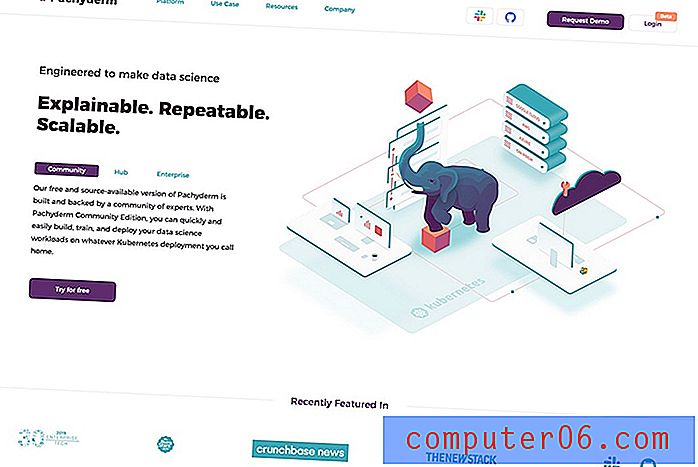
Upotrebe za 3D geometriju mogu uključivati isticanje ključne informacije (poput gornjeg primjera), pružanje vizualnog znaka da se element može kliknuti ili dodirnuti, privući pogled na određeni dio zaslona, stvoriti učinkovitiji vizualni prikaz, ili za stvaranje percipiranog kretanja na zaslonu.
Bez obzira na to kako biste to učinili, trebali biste koristiti 3D geometriju na način koji vam se čini prirodnim i realnim. Učinak se ne smije osjećati pretjerano kompliciranim ili prisilnim. To bi se trebalo osjećati kao prirodni dio dizajna koji je nekim korisnicima možda čak i nevidljiv, što znači da uopće ne razmišljaju o 3D prirodi elemenata, ali znaju koristiti i komunicirati s dizajnom.
Oblici i sjene

Osnovni koncept korištenja 3D geometrije seže u školu. Možda se sjetite crtanja jednostavnog oblika, a zatim dodavanja linija kako biste ga „oživjeli“. (Možete vidjeti tu osnovnu skicu pravokutnika u gornjem dizajnu.)
To je korijen ovog dizajnerskog trenda.
U gornjem dizajnu, akcenti oblikujte u obliku elemenata crta i oblika u boji - mislim na sfere, kocke i stožce - imaju zasjenjenje, sjene i dubinu zbog kojih izgledaju stvarnije.
Ovdje 3D elementi služe kao naglasci kako bi se vaše oči kretale kroz dizajn.
Sjenivanje i animacija

Prava kombinacija bojanja i animacije može jednostavni oblik pretvoriti u trodimenzionalni element.
Ova kombinacija tehnika dodaje dubinu onome što bi inače moglo biti ravan element. Ta dubina simulira taktilni objekt koji izgleda kao da vas može zgrabiti sa zaslona.
Ovaj je koncept detaljno opisan u dokumentaciji Materijal za dizajn i možda je to jedan od razloga zašto ova vrsta elementa postaje sve veća. Tamo je manje o 3D-u, a više o interakciji, ali ideja je ista. https://material.io/design/interaction/gestures.html#principles
Sve je to stvarna iskustva u digitalnom prostoru.
3D ilustracija

Ilustracije mogu poprimiti osjećaj realizma i sa 3D elementima.
Trodimenzionalni ilustrirani prizori (često od „generatora scena“) izgleda da postoje gotovo posvuda. Ove ilustracije često koriste geometrijske oblike za stvaranje dodatne dubine, poput gornjeg primjera. Bilježite hrpe pravokutnika i kockica oko slonova ilustracija.
3D ilustracije mogu ili ne moraju sadržavati animirane elemente da bi se dodatno naglasio dubina u dizajnu.
slojevi

Slojevi oblika mogu projektima dodati element dubine i dimenzije.
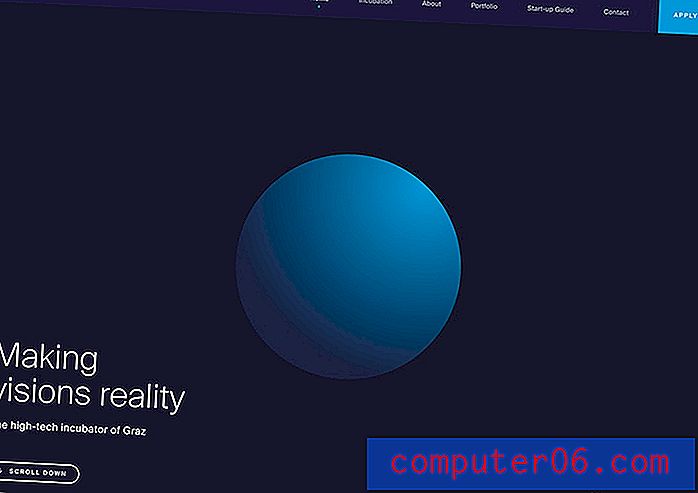
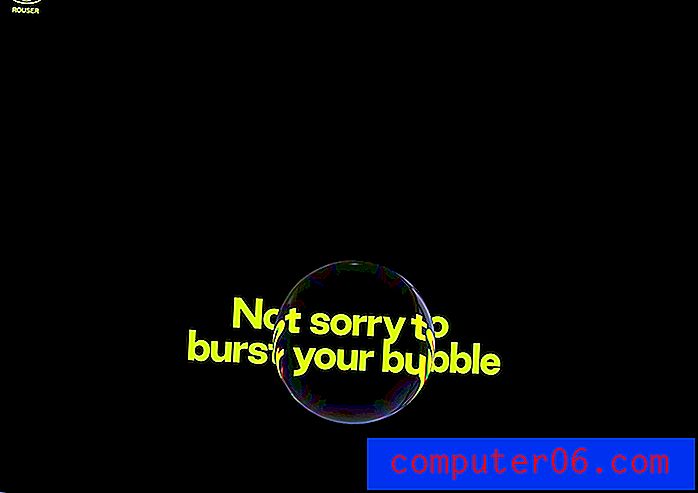
Primjer iz Rousera, uključuje sloj pozadine s tekstom i sloj oblika prednjeg mjehurića. Kad gornji sloj pređe pozadinu, utječe na izgled teksta na način koji oponaša što bi se dogodilo da ste u stvarnom životu imali mjehurić.
Efekt ovdje gotovo je očaravajuć i uspostavlja realističan osjećaj, zanimljivu animaciju i jednostavan dizajn koji potiče korisnike da se bave njime. (Pomicanje tjera mjehurić da brže prelazi elemente.)
Oblici i zamišljeni zrakoplovi

Upotrijebite oblike koji se presijecaju zamišljenim ravninama da biste stvorili 3D efekt na ekranima. (Ovo je još jedna od onih vježbi iz osnovne škole. Sjećate se crtanja planina i puteva u horizont?)
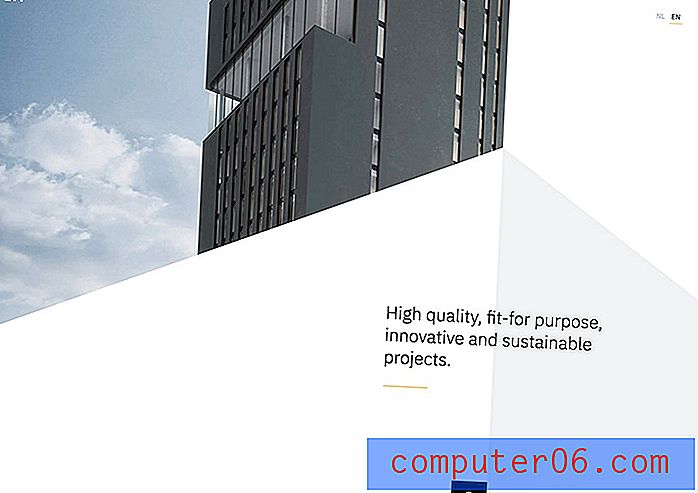
Primjer, gore iz Vossemerena, odličan je pogled na to kako se geometrija presijeca na ravnini. Pogledajte kako se bijeli i sivi trokut sastavljaju da bi implicirali još više kretanja prema gore. Pogledajte na to iz drugog kuta i sivi trokut može potonuti ili stršiti iz dizajna, ovisno o vašoj perspektivi.
Ta kombinacija boja, oblika i ravnina stvara različite varijacije 3D koja se i dalje pojavljuju i mijenjaju na pomicanju.
Neka to bude očito

Ponekad je 3D oblik toliko očit da ga ne možete a ne vidjeti. Koristeći boju i kontrast, okrugli element skače iz tamne pozadine na plavi sloj u gornjem primjeru dizajna.
Imajte na umu da se ovdje događaju različite tehnike boja kako biste sve ovo spojili. Osvjetljenje na slici stvara stupnjeve varijacije boje. Postoje različite sjene koje oponašaju tu svjetlost. Postoji kontrast između pravokutnika s oštrim oštricama u dizajnu s podijeljenim zaslonom i okruglim elementom slike.
Sve ove stvari kombiniraju se kako bi simulirale element iz stvarnog života.
Percipirani pokret

Uvijek razgovaramo o kreiranju pokreta ili upotrebi hijerarhije kako bismo pomogli korisnicima da se kreću kroz dizajn.
Geometrijski oblici to mogu učiniti na način da se osjećate prirodno i realno a da pritom niste blesavi.
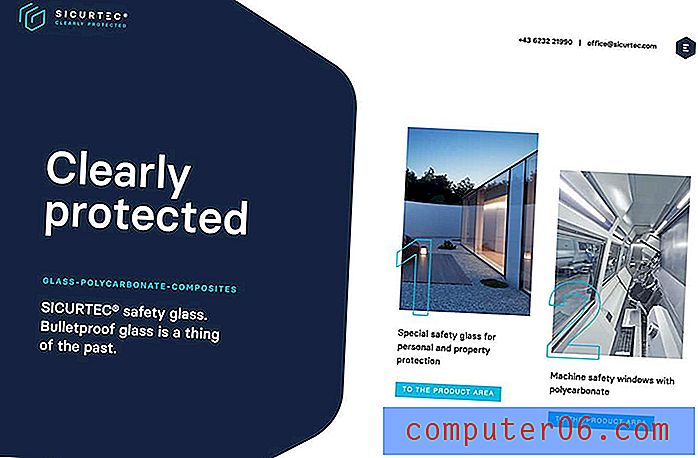
U gornjem primjeru iz Sicurteca, veliki oblik na lijevoj strani je očito žarište, ali oko se brzo pomiče udesno prateći oblike na ekranu. Postavljanje elemenata tada ima gotovo sklopivi učinak, tako da se uvučete u sredinu zaslona.
Geometrijski oblici stvaraju percipirani pokret koji dizajn čini vizualno zanimljivim.
Gotovo stvarnost

Na prvi pogled dizajn za Bite izgleda kao slika. No, pogledajte bliže.
To je dobro isplanirana slika prepuna geometrijskih oblika i sjenki tako da postavljanje elemenata izgleda kao da bi bilo na vašem pultu ili stolu.
Boksirani predmeti nalaze se u ambalaži geometrijskog oblika. "Staklene" kocke i sfera su rekviziti koji drže predmete tako da sjene izgledaju realno.
Jednostavna scena istinski izgleda i pomalo zavedena, a definitivno stvara scenu s predmetima za koje imate osjećaj da biste mogli doprijeti i dodirnuti.
Linije i gradijenti

Za stvaranje 3D estetike koristite kombinaciju trendova dizajna. Za stvaranje dubine i dimenzije koristite geometrijske oblike, linije i gradijente.
Da, u početku ovo zvuči mnogo, ali u praksi može dobro funkcionirati.
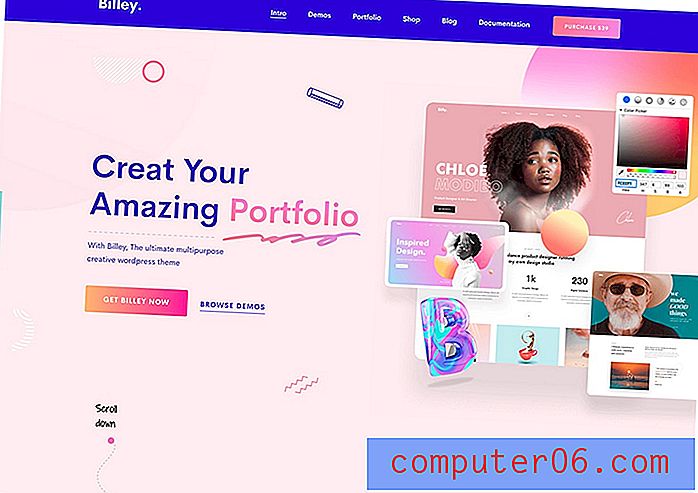
Billey to radi upravo s geometrijskim elementima, uključujući oblike linija i gradijentno bojanje kako bi sve to povezao. Dizajn također uključuje sjene i lebdeće animacije kako bi oživio.
Zaključak
Najbolji dio korištenja 3D geometrije je taj što djeluje s bilo kojom drugom markom dizajnerskih elemenata koje namjeravate koristiti u projektima. Za razliku od nekih drugih trendova dizajna web stranica, ne morate razmišljati o izboru boja ili tipografije. Ne morate ponovno postavljati fotografije ili videozapise, iako biste mogli crtati neke ilustracije.
Štoviše, možete koristiti slojevitost i dubinu za stvaranje jednostavnih 3D efekata koji uspostavljaju realniji i taktilniji pristup vašem trenutnom estetikom. To je trend dizajna koji gotovo bilo tko može ugraditi u projekt.