Rješavanje internetskih izbornika: Savjeti i primjeri
Web stranice restorana često su katastrofe i dizajna i upotrebljivosti. Čak i dobri dizajneri mogu pogriješiti u ovom posebno škakljivom zadatku.
Prije nego što pokušate sljedeći dizajn web mjesta restorana, pogledajte ovaj članak. Napravit ćemo nekoliko super praktičnih savjeta za uspjeh, uz nekoliko zamki koje ćemo izbjeći.
Ukusno pitanje

Joe Elias kontaktirao nas je putem naše stranice Dilema dizajna i postavio sljedeće pitanje:
"Posljednjih nekoliko tjedana pokupio sam pregršt restorana i zaglavio sam u jednom: prikazivanju njihovih jelovnika na njihovim web stranicama. Naravno, mogao bih ići putem „baciti to u PDF“ i nazvati ga danom, ali volim se istaknuti tako da se moji klijenti ističu. Bilo kakve ideje za jedinstven, čist način predstavljanja standardnog jelovnika restorana na 4 stranice? "
Mislim da je ovo sjajna tema s kojom se mnogi dizajneri bore. Mislim da Joe ovdje ima ključni uvid, ali treba mu neka pomoć da započnemo. Pogledajmo što možemo brzo naučiti na webu na web stranicama ove kategorije.
Zasloni i papir su vrlo različiti mediji

Joe je u svom pitanju spomenuo tehniku "bacanje u PDF" koju koristi nekoliko web stranica. Osnovna je ideja ovdje preuzeti izbornik za ispis, učitati ga kao da je na webu, a korisnici ga mogu preuzeti i nazvati ga na dan. Iako je PDF izbornik za preuzimanje sjajna opcija za pružanje korisnicima, to definitivno nije način na koji će posjetitelji vidjeti vaš izbornik.
Neki dizajneri odvode ovu ideju korak dalje i zapravo uzimaju vrijeme za kodiranje internetskog izbornika koji je u osnovi točna replika njihovog ispisanog izbornika. Iako pozdravljam pokušaj dosljednosti, ovo je opet još jedan vrlo loš način za rješavanje ovog zadatka.
Dizajneri s pozadinom ispisa (poput mene) skloni su web dizajnu potpuno pogrešno. Pretpostavka je da je digitalni dizajn u osnovi isti kao i za ispis, tako da sve što znate o izgledu, grafici itd. I dalje vrijedi. To ne može biti dalje od istine.
Ispis je statičan, pasivan medij. Uglavnom su mogućnosti interakcije minimalne i većinom se morate pouzdati u grafičku privlačnost i snagu izgleda. Web je, međutim, posve drugačija zvijer, izgrađena na ideji bogate interaktivnosti. Klikovi, pomicanje i lebdjenje samo su neke od mnogih trenutno dostupnih radnji. Nadalje, više niste ograničeni veličinom fizičkog papira, što otvara milijun mogućnosti.
Pokušavam učiniti da tretiranjem weba poput ispisa pružate puno mogućnosti za dizajn koji će biti više prijazan za korisnika, privlačniji i privlačniji.
Carrabbin dosadni Talijan
Kao primjer, pogledajmo internetski izbornik jednog od mojih omiljenih restorana: Carrabba's Italian Grill. Ovo je prilično veliki lanac u SAD-u i trebao bi imati puno resursa za izgradnju sjajne stranice. Međutim, njihov je izbornik prilično ispravan.

Navigacijski izbornik s lijeve strane je lijep dodir, ali inače je to samo velika stranica ili dosadan tekst. Ako vidim ovo, ni najmanje me ne gladuje!
Budite sigurni da ga možete pročitati!
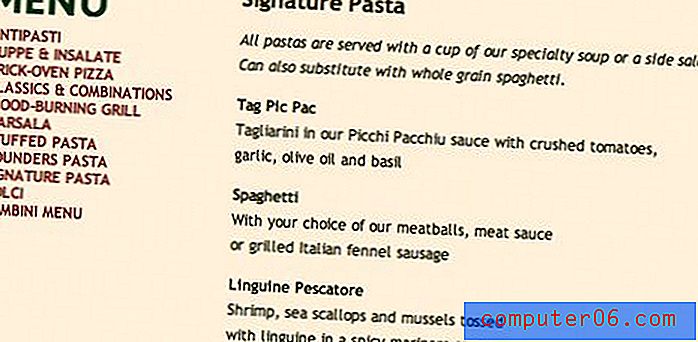
Izbornik Carrabbe definitivno nije sve loše. Zapravo se našla na visokom mjestu menija restorana koje sam provjerio! Iako je malo uzbuđen, Carrabbin online izbornik je vrlo čitljiv. Njihov cjelokupni dizajn web mjesta prilično je atraktivan, ali oni ne dopuštaju da dizajn ometa upotrebljivost izbornika. Kad je u nedoumici, jasnije je bolje. Radije bih vidio statičan, dosadan izbornik iz kojeg korisnici mogu brzo prikupiti informacije od nečega zauzetog i nečitljivog.

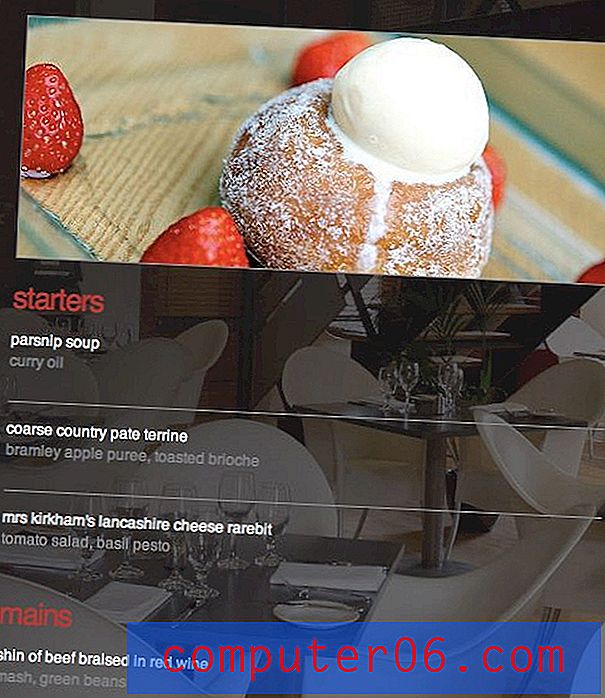
Da biste vidjeli što mislim, pogledajte gornji izbornik iz restorana Twelve. Većim dijelom ovaj restoran ima sjajno web mjesto, međutim, oni često dopuštaju da se pozadinska grafika prokuha tek toliko da tekst na web stranici teško pročita. Estetika je važna, ali imajte na umu da je dizajn više nego što stvari čine lijepima! Radi se o organiziranju i stiliziranju podataka na način koji je i privlačan i upotrebljiv.
Fotografija hrane
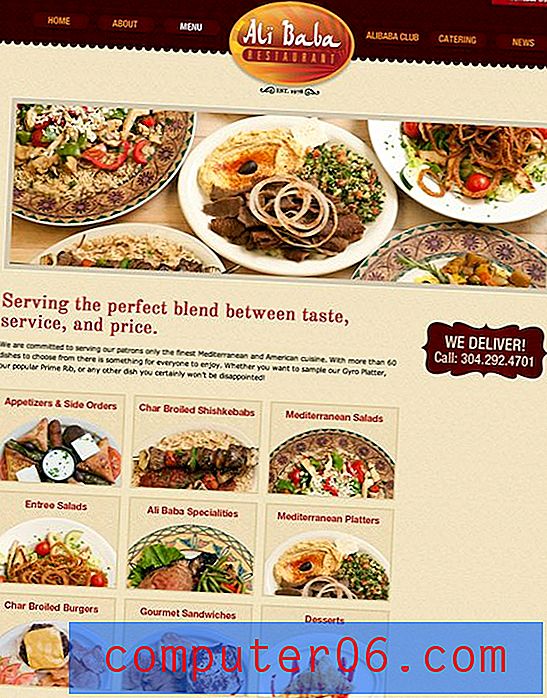
Ono što uistinu čini meni restorana je dobra fotografija s hranom. Kao što sam rekao gore, riječi me ne čine gladnim, hrana se čini! Ako imate dovoljno sreće da radite za klijenta sa sjajnim resursima za fotografiranje hrane, obavezno ih iskoristite što je više moguće.
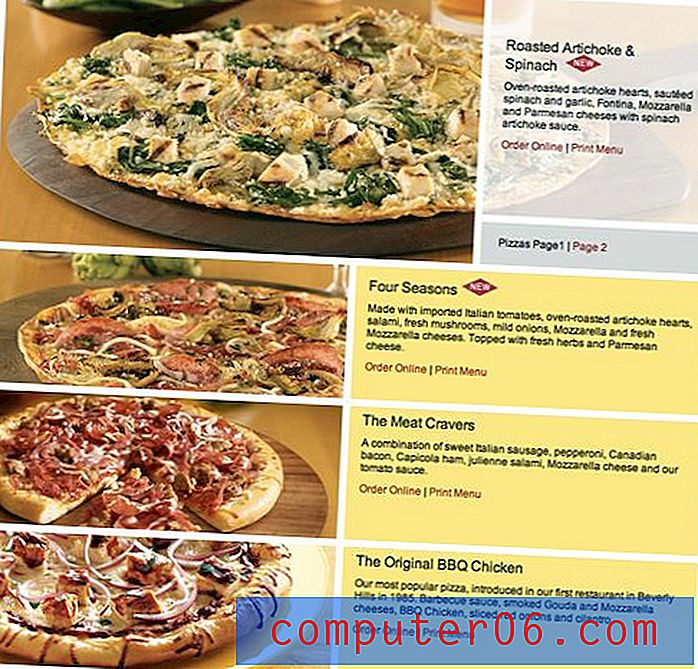
Provjerite kako su dva izbornika usmjerena fotocentrično u nastavku. Doista steknete smisao za ono što ćete jesti, a fotografija je dovoljno dobra da vas samo gledanje gladuje!


Nije svaka stavka potrebna fotografija
Čak i ako nemate slike svakog jela, a vjerojatno niste, ipak možete povući prekrasnu stranicu s izbornicima koja omogućuje fotografiranje. Pogledajte donji izbornik Ruby Tuesday-a koji koristi jedinstveni harmonikarski sustav koji proširuje odjeljak izbornika kada kliknete na fotografiju.

Ovaj sustav harmonika djeluje izvrsno za brzo pregledavanje različitih vrsta hrane na izborniku. Nadalje, gledatelju daje samo dovoljno fotografija da podignu svoj apetit, bez da prelaze preko broda.
Loše ili nedostajuće fotografije?
Kao web dizajner restorana vjerojatno nećete imati kontrolu nad onim što, ako postoje, resursima koji vam klijent daje za projekt. Iskreno, tipični gost restorana neće vam pružiti ništa slično onome što vidite od California Pizza Kitchen i Ruby Tuesday. Umjesto toga, vjerojatno će biti ili ništa ili nešto gotovo neupotrebljivo.
Fotografije hrane škakljive su i potreban je pravi profesionalac. U slučaju da vam klijent daje fotografije toliko loše da zapravo štete šansama da netko dođe u restoran, morat ćete pronaći način da ih uvjerite da ih ne koriste. Vjerujte mi, običan tekst je bolji od stranice pune slika koje potiču na gag.
U tim ćete slučajevima jednostavno morati najbolje iskoristiti izgled samo za tekst. Dio izbornika web stranice Marie Catrib ovo čini prilično pristojan posao. Zapazite kako je lijepo organiziran sav sadržaj i koliko je razmaka prisutno među stavkama.

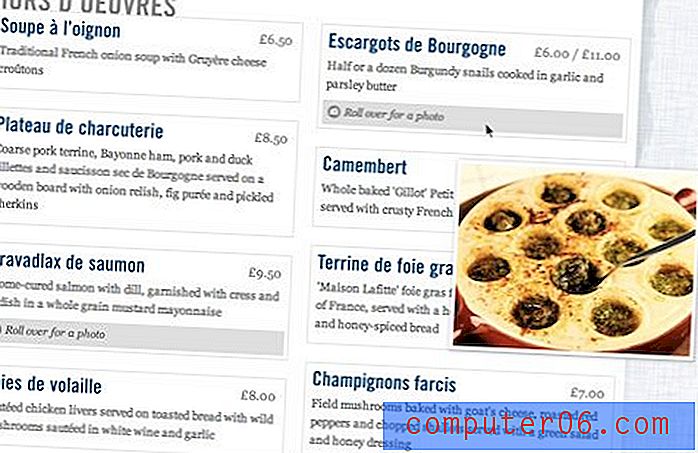
U slučaju da imate savršeno dobre slike, ali prilično čudnu kolekciju njih, može biti teško shvatiti kako ih sve uključiti u svoj dizajn. Donji izbornik Chez Gerard lijepo se brine o ovom problemu nudeći skrivene fotografije koje se pojavljuju kada pokažete mišem iznad određenih stavki izbornika.

Tipografija
Mnogo restorana želi izgledati dotjerano i u visokoj klasi, pa je instinktivni potez dizajnera da koriste puno protočnih skripti. Toplo preporučujem izbjegavanje stranice pune tipografije skripta, jednostavno je postaje previše teško za čitanje. U redu je da ga koristite selektivno, ali samo imajte na umu da je lako ići predaleko.

Pored toga, bespotrebno je držati se podalje od Comic Sans-a i svih ostalih fontova za koje vaš klijent misli da su zabavni. Ako želite da vaš restoran izgleda visokokvalitetno, pronađite jaku serifu starog stila. Ako zaista želite da izgleda zabavno, razmislite o ovom potezu kroz grafiku i zalijepite se na moderan moderni sans-serif za većinu vrsta.
Međutim, ako doista želite sve riješiti zabavnim fontovima, definitivno ga možete ustreliti. Mnogi dizajneri to mogu riješiti bez problema, drugi se odmah sruše i zapale. Jedno mjesto za koje mislim da je učinilo prilično dobar posao je The Little Cake Salon. Iako nisam lud za rasporedom stupaca u sredini, fontovi korišteni na ovoj web lokaciji izgledaju sjajno.


Društveni mediji
Želite da kupci šire riječ o vašem restoranu? Zašto ne raditi u nekoj jedinstvenoj integraciji društvenih medija? Najbolje implementacije ovoga što sam vidio omogućuju posjetiteljima dijeljenje određenih stavki izbornika koje im se sviđaju.
Na primjer, izbornik Giraffe ima gumb poput Facebooka pored svake pojedine stavke izbornika, tako da korisnici mogu lako preporučiti svojim prijateljima određena jela.

Zaključak
Internetski izbornici mogu biti prava bol u razvoju. Teško je organizirati toliko podataka u atraktivan i upotrebljiv format, ali nadam se da su gornji savjeti i primjeri dovoljni da vaš projekt krene u pravom smjeru.
Ako ste u posljednje vrijeme osmislili bilo kakve jelovnike internetskog restorana, u nastavku ostavite komentar s vezom kako bismo ih mogli provjeriti!
Naslov naslova slike snimio clspeace .