Trend dizajna: Tečna animacija u web dizajnu
Ugodni naglasci na dizajnu mogu biti jedna od onih stvari koja stvara neočekivano korisničko iskustvo koje posjetitelje drži na vašoj web stranici.
Trending tehnika koja upravo to čini je uporaba tekuće animacije u web dizajnu. Ono što je sjajno u njegovom trendu je da ga možete koristiti na tako mnogo različitih načina da stvorite sučelje koje radi sa vašim sadržajem.
Ovdje ćemo pogledati razne primjere ovog trenda i kako možete učiniti da on funkcionira za vas. (Svakako kliknite primjere za dobar osjećaj kako funkcionira svaka od tih animacija.)
Istražite elemente Envatoa
Što je tekuća animacija?

Tekuće animacije su pokreti na zaslonu koji imaju oblik vode. Ove animacije često imaju spor, protočan pokret koji može ripati ili bljesnuti i teći. (A to je ono što djeluje; tekuće animacije moraju se osjećati realno.)
Tekuće animacije mogu stupiti na snagu kao lebdeći položaj ili kao dio video ili valjane animacije. Možete čak aktivirati tekuću animaciju na pomicanju.
Ova je tehnika uistinu počela porastati u popularnosti, ponajviše zato što računala i manji web uređaji i preglednici imaju mogućnost učinkovitog izvršavanja ove tehnike.
Korijeni ovog trenda mogu se vratiti u upotrebu oblika blob u dizajnu s animacijom. Mnogi od tih dizajna (uključujući Fleava, gore), koji su bili prilično trendi prošle godine, imali su pomalo tekući animacijski element.
Tekući slojevi

Tekuća animacija popularna je tehnika s portfeljnim web stranicama i za kreativne agencije, vjerojatno zato što je ovo mjesto na kojem se mnogi dizajneri ugodno testiraju i igraju s novim dizajnerskim konceptima.
Tekuća animacija djeluje skladno s drugim trendovima, poput slojevitih efekata. (Na većini primjera ovdje ćete vidjeti i trendove drugih trendova.)
Ilya Kulbachny koristi dva sloja tekuće animacije na dva različita načina da doda puno vizualnog interesa jednostavnom dizajnu. Gornji sloj uključuje tekst koji se kreće s tekućom animacijom i tempom na koji korisnik ne utječe.
Čini se da je pozadinski sloj slika, ali kada pokažite iznad slike rubovi se kreću tekućim tokom. Slika se pomiče pomicanjem miša lebdeći pokazivačem miša pokretom poput vode.
Tekuće akcije lebdenja

Tekuća lebdeća lebdeća animacija mogla bi biti jedno od najpopularnijih načina korištenja ovog trenda. Ništa vas ne može naterati u tekuću animaciju dok miš ne pređe preko predmeta s animiranim stajanjem miša.
To je jednostavan i ugodan alat koji može privući korisnike.
Stvar kod tekućih animacija je da je pokret toliko realan i fluidan da zapravo potiče ljude da se nastave igrati s njim da vide kako se gibanje događa i funkcionira.
Tekuće "Pomicanje"

Tekuća animacija čini sjajan alat za pomicanje ili navigaciju. (Na ovom ćete biti sigurni da želite kliknuti gornji primjer.)
S potezanjem i povlačenjem miša na ekranu, kretanje slike ima osjećaj kao da se vrti u akvariju. Možete vidjeti sve elemente kako se kreću oko vas, a da ne idite nigdje.
Onda kad stanete, eto malog trenutka animacije u kojem se čini da se valovi i brzina koja su nastala s vašim pokretima talože na ekranu.
Kretanje se osjeća nevjerojatno stvarno i prevozi korisnike u prostor dizajna.
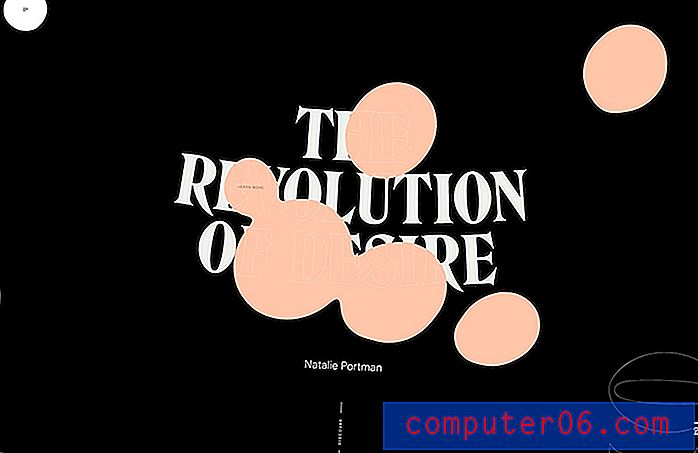
Tekuća pozadina / prvi plan

Tekuća animacija može biti dizajnerski element u pozadini ili prednjem planu dizajna i "pokrenuti se" bez interakcije korisnika.
Iza revolucije ljepote revolucija želje ima element pozadine / prednjeg plana koji čini upravo ovo. Male se mrljice kreću po zaslonu i čak se međusobno povezuju. Oni dodatno animiraju i mijenjaju oblik kada je miš uključen u dodatno stanje lebdenja.
Pokazivač ima i tečni osjećaj s blogom kao kursorom i realnim osjećajem kretanja na zaslonu. Pokazivač mrlje gotovo usporava kako bi odgovarao gibanju drugih elemenata.
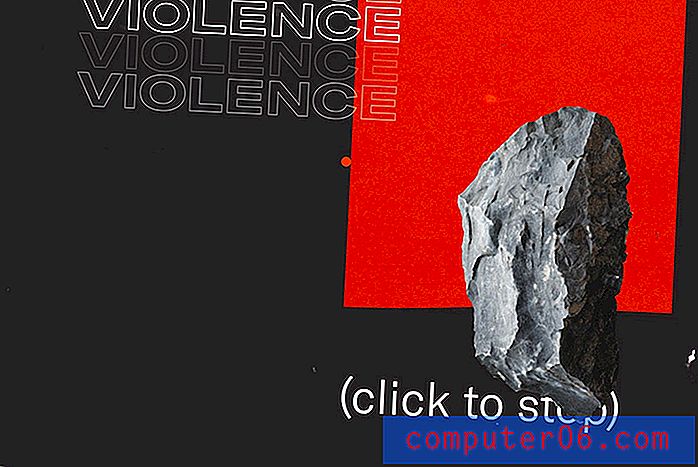
Tekući kinograf

Slike kinografija pojavljuju se i odlaze kao trend, a ponovno se pojavljuju s likvidnijim animacijama.
Ovi dizajni uključuju kombinaciju mirne i pokretne slike - često u pozadini - koja ima neki tekući pokret.
U gornjem primjeru iz 1. Minusa 1, čini se da je žena na slici pod vodom zahvaljujući pokretu svoje haljine. Jednostavno je, ali vizualno intrigantno. Dizajn web stranice također koristi razne druge tehnike animacije ispod pomicanja.
Podvodno kretanje

Navedeno je u gornjem primjeru - gibanje u podvodnom stilu - i ovdje je to dominantan animacijski efekt.
Podvodno kretanje, sporo, protočno kretanje popularan je način korištenja ove tehnike. Les Animals koristi animiranu ilustraciju koja izgleda poput biljaka koje se kreću pod vodom. Oblici se pomiču i struju umirujućim, sporim uzorkom.
Ako komunicirate s dizajnom, pojavljuje se dodatno stanje tekuće animacije na kretanju miša. Suptilna je i savršeno se uklapa u ostatak dizajna sučelja.
Tekuća tipografija

Malo smo toga već vidjeli, ali tekući učinci animacije mogu se primijeniti i na tipografiju.
Trik da ova tehnika funkcionira na slovima je održati čitljivost riječi. Ako se u bilo kojem trenutku tekst razvuče ili povuče do točke da se ne može pročitati, animacija je otišla predaleko.
To može biti prilično osjetljiva ravnoteža, ali kad se dobro radi može biti zabavno gledati i komunicirati. Tekuća animacija na tekstualnim elementima može se pokrenuti samostalno, kao što je primjer gore iz Mylesa Ng, ili funkcionirati kao lebdeće stanje.
Zaključak
Tekuća animacija uglavnom je trendi tehnika dizajna. Motion može pomoći da se korisnici duže zainteresiraju za dizajn vaše web stranice i pružiti još jedan razlog za interakciju sa sadržajem.
Ova tehnika dizajniranja web stranica trebala bi izgledati jednostavno i realistično. Prebrzi pokreti ili izgledaju prisilno neće imati istu dražesnu privlačnost kao suptilni pokret koji očekujete od tekuće animacije.