Trend dizajna: Rezan tekst i tipografija
Puristi kažu da nikada ne biste trebali mijenjati tipografiju. Pisanje slova trebalo bi se pojaviti prema nalogu dizajnera tipa, ili biste trebali odabrati sasvim drugi font. Iako je to uglavnom istina, izuzetak je u trendu narezanih teksta.
Izvrsni efekt čini da tipovi elemenata izgledaju kao da su izrezani preciznim alatom i mogu dodati vizualni interes logotipima, naslovima i jednostavnim blokovima teksta. Učinci teksta na rezanju mogu se razlikovati od super suptilnih (poput malog pisma koji nedostaje) do glavnih dijelova riječi koji uopšte nedostaju.
Ono što morate imati na umu prilikom korištenja narezanog teksta jest da riječi moraju uvijek biti čitljive - u čemu je drugačije? - i obratite veliku pozornost kako se kombinacije slova ili riječi ne planiraju zbog rezanja. Evo pogleda kako možete to učiniti za vas s nekoliko primjera dizajna koji to dobro rade.
Istražite elemente Envatoa
"Tradicionalna" kriška

Prorezani tekst uključuje gotovo slojeviti izgled s jednim elementom teksta, poput riječi ili malom skupinom riječi, koji je izrezan i preklapan na dvije ravnine. Ovaj efekt stvara dubinu i može jednostavni skup znakova učiniti vizualno zanimljivim.
Resoluut koristi ovaj efekt u kombinaciji s ampersandom kako bi privukao korisnike u sredinu dizajna. Narezani tekst ogleda se u poruci ispod koje se tvrtka fokusira na "digitalni dizajn sa stavom", jer narezani tekst prenosi određenu rubniju vibraciju koja stoji ravno slovima.
Ova tehnika najbolje funkcionira kada su skupovi znakova jednostavni (prvo razmislite o serifnim vrstama slovima), a riječi imaju prirodnu prijelomnu točku gdje se mogu rezati i održavati čitljivost.
Rezanje teksta i fotografija

Učinak slojevitosti nije ograničen na kombinaciju fonta i prostora. Dizajneri također mogu koristiti slike i tekst za stvaranje dobrog efekta narezane na primjer, primjerice gornji primjer The Shift.
Kombinacije narezanih kriški pojedinačne slike (također narezane) s slovima uvlače korisnika u dizajn.
Iako su u početku neke riječi malo teže razlučiti, ima dovoljno vremena između animacija da s lakoćom shvatimo poruku.
Ovaj trend dobro djeluje za digitalne agencije i portfeljne web stranice kao način prikazivanja modernog izgleda i osjećaja, kao i istaknuti kreativni kolačići.
Kriška s animacijom

Učinak narezanog teksta može se kombinirati i s drugim trendovskim elementima dizajna. Miješanje rezanja s animacijom može rezultirati lijepim vizualnim elementom.
U gornjem primjeru, svaki od odrezanih elemenata teksta zapravo je navigacija. Korisnici mogu kliknuti na bilo koji element, ali ono što je impresivnije jest akcija lebdjenja, koja narezani tekst vraća zajedno.
Za logotipe

Narezani tekst može biti zabavan način stvaranja logotipa kad su jedini elementi s kojima morate raditi. Zabavni logotip može biti više od znaka za prepoznavanje robne marke; može biti i vrlo grafički element za višestruku upotrebu, poput dizajna košulje, gore.
Kada radite s narezanim tekstom, potražite prirodni oblik i nagib za rezanje, tako da je zanimljivo pogledati uz održavanje lakoće čitanja.
Obratite pažnju na način na koji rezanje stvara bijeli prostor. Gornji dizajn koristi širok komad dodatnih informacija unutar njega. Češća upotreba rezanja često je tanka linija, ali pristupi (kao što vidite iz primjera u ovom postu) mogu se prilično drastično razlikovati.
Stvorite interaktivnost

Dopustite korisnicima da režu vlastiti tekst interaktivnom kombinacijom teksta i četkica, kao što je gornji primjer. Iako tekst sam po sebi nije točno narezan, efekt se stvara u procesu stvaranja umjetnina.
Bilo koji alat koji dopušta korisnicima da mijenjaju dizajn može rezultirati duljim vremenima na web mjestu zbog interaktivne komponente.
Rezati okomite poteze
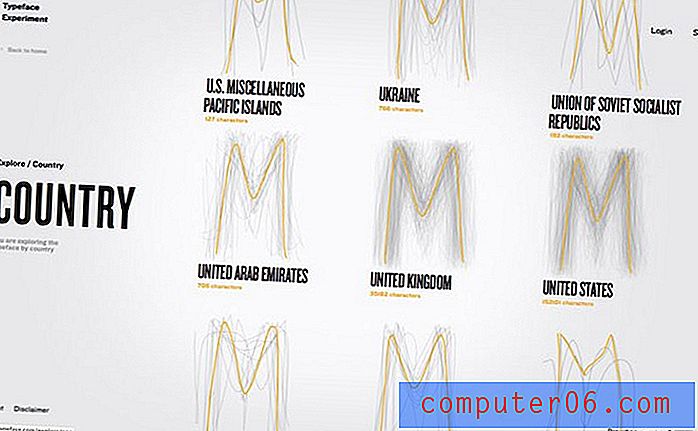
 Okomite kriške obično su kraće jer je svaki rez dio jednog slova.
Okomite kriške obično su kraće jer je svaki rez dio jednog slova. Iako se čini da većina dizajnera koristi trend na isti način s više vodoravno orijentiranim kriškom, rezovi mogu biti vertikalni.
Okomite kriške obično su kraće jer je svaki rez dio jednog slova. Trik kako raditi vertikalne kriške je konzistentnost. Način na koji se rade rezovi treba imitirati jedno drugo tako da slova izgledaju kao da idu zajedno. Ova metoda rezanja trebala bi izgledati kao da je to gotovo namijenjeni dio sloja slova. (Ne u gornjem primjeru da su kriške iste širine od slova do slova i ista slova imaju iste kriške.)
Uspostavite vizualni tijek
 Rezovi gotovo stvaraju osjećaj čitanja, tako da prelazite preko slova i iznad glavnog vizuala na zaslonu.
Rezovi gotovo stvaraju osjećaj čitanja, tako da prelazite preko slova i iznad glavnog vizuala na zaslonu. Jedna od posljedica rezanog teksta - bilo namjenjena ili ne - je stvaranje vizualnog toka. Oko korisnika će pratiti smjer kriške i bijelog prostora koji ga okružuje.
Pogledajte logotip u gornjem primjeru. Uz kriške u R i o u Robocathu (plus uobičajeni nedostajući dio c), očito se usmjeravanje povlači po zaslonu s lijeva na desno.
Povlačenje je jače od onog što povezujete s uobičajenim čitanjem (također s lijeva na desno), jer vas kriški brzo guraju kroz znakove. Rezovi gotovo stvaraju osjećaj čitanja, tako da prelazite preko slova i iznad glavnog vizuala na zaslonu.
U pismu dodajte naglasak

Konačni - i, možda, najuvjerljiviji - razlog korištenja trenda dizajna narezanih teksta je dodavanje naglaska slovima ili poruci. Rezanje može biti gotovo svaka promjena slova u dijelu gdje nedostaje jedan znak.
MJND, gore, koristi više slojevitog efekta kako bi sakrio ili presjekao forme slova kako bi pomogao dodati naglasak poruci. Na slici se lako može komunicirati ovdje, ali ovaj efekt pomaže vratiti korisniku glavnu poruku. Kombinacija je jednostavna, učinkovita i vizualno zanimljiva.
Resursi za učenje
Postoji nekoliko načina za stvaranje tekstualnih efekata s prorezom za projekte, ovisno o tome što točno želite stvoriti. Najpopularnije opcije uključuju stvaranje tekstualnog efekta ručnim korištenjem softvera za uređivanje ili pomoću CSS-a za stvaranje efekta za web projekte.
Ovdje su upute za svaku od tih opcija tako da možete pokušati stvoriti trendovski efekt narezanog teksta:
- Video: Kako stvoriti rezan tekst u Adobe Illustratoru
- Izrežite isječak tekstualnog efekta pomoću CSS-a
Zaključak
Korištenje trendova narezanog teksta može biti malo škakljivo jer uključuje promjene elemenata tipa. Važno je da se čitljivost ne izgubi ili da korisnici mogu izgubiti s tim učinkom.
Međutim, efekti teksta na rezanju mogu biti zabavno rješenje i pomoći u stvaranju žarišta. Ako dodate dodir animacije, možete je prenijeti i na sljedeću razinu. (Mnogi primjeri uključeni u ovaj post čine upravo to; obavezno posjetite te web stranice i kliknite ih.)