Dizajn povezivanja slika iz zaglavlja: razmišljajte izvan okvira
Jedna od prvih stvari koju napravite na dizajniranju web stranice je odlučiti kako će izgledati prvi komad piksela koji će vidjeti korisnici. Morate privući njihovu pažnju i prenijeti svoju poruku iznad preklopa ili riskirati da osoba prijeđe na sljedeću otvorenu karticu.
Nažalost, mnogi od nas padaju u predvidive obrasce za ovaj dio stranice. Koristimo iste stare trikove, oblike i dodatke i dolazimo do rezultata koji bi mogli izgledati sjajno, ali zapravo nisu tako uzbudljivi. Danas ćemo ukratko pogledati kako možete učiniti slike zaglavlja zanimljivijim. Uz put ćemo vidjeti nekoliko primjera uživo s web mjesta koja su uspješno implementirala ove tehnike.
Standardna, dosadna slika zaglavlja
Prečesto često, kada pokrenem žičan okvir projekta, započnem s nečim takvim:

Nemojte me krivo shvatiti, ovo je rock solidan raspored, a razlog što je toliko popularan jest taj što djeluje vrlo dobro. Međutim, vrijeme je za sigurni put i vrijeme za kreativno grananje i istraživanje novih ideja.
Posebno, dio koji mi dosadi je slika zaglavlja (izraz "zaglavlje" lagano koristim da bih označio gornji dio stranice). To je samo veliki statički pravokutnik. Ako je dinamičan, obično je nešto tako jednostavno kao klizač slike jQuery. Još jednom, jedan od mojih najdražih dizajnerskih trikova, međutim, nije baš dobar prikaz razmišljanja "izvan okvira" u ovom trenutku.
Pa kako se možemo izvući iz trke trčanja prema umornom pravokutniku svaki put kada u našem zaglavlju trebamo veliku, odvažnu sliku? Ako o bilo kojem razmišljanju uopće razmislimo o problemu, neka se rješenja lako predstave.
Izmjena
Evo nekoliko brzih razmišljanja kako dodati neku raznolikost slikama u zaglavlju. Možete li smisliti neku drugu ideju?
Promijenite oblik
Prvo što mi padne na pamet je iskopati pravokutnik. Pokušajte koristiti kvadrat, krug, trokut ili čak niz slika. Možete čak i izvaditi spremnik zajedno i pokušati staviti ikonu ili grafiku pravo na pozadinu vaše web stranice.
Također, nemojte se zapetljati u standardne oblike. Pokušajte stvoriti sliku koja koristi apstraktniji, fluidniji oblik. Zavijte oko svog sadržaja radi prave kreativnosti.
Učinite to dinamičnijim
Nađite klizač jQuery slike. Pokušajte smisliti novi način na koji možete navesti korisnika da komunicira sa slikom. Upotrijebite klikovanje, pomicanje, pokrete miša i drugo da transformirate sliku na zanimljiv način.
Izbiti
Drugi stvarno jednostavan način da slika zaglavlja bude zanimljivija jest dopustiti da se sadržaj koji je unutar njega izbije ili sadržaj koji je izvan njega provali.
Upotrijebio sam ovu tehniku sa snimkom zaslona aplikacije u nedavnom članku o trikovima dizajna.
Svaki put nešto drugačije
Jedan popularni trik koji Apple često koristi na svojoj početnoj stranici je imati niz slika u zaglavlju pri rotaciji. Kad osvježite stranicu, hvata se nasumično od tri do četiri različite opcije.
Ovo ne samo da vaše web mjesto čini privlačnijim za korisnike, već vam pomaže da pratite što najbolje funkcionira i što čini se da vas korisnici najviše zanimaju. Gledajući vaše statistike, možete pratiti koja slika dobiva najviše klikova, a zatim na temelju tog znanja stvorite novu strategiju.
Primjeri u divljini
Sada kada imamo nekoliko ideja na stolu za pristup zanimljivijim slikama zaglavlja, da vidimo možemo li pronaći primjere dizajnera koji slijede ove tehnike.
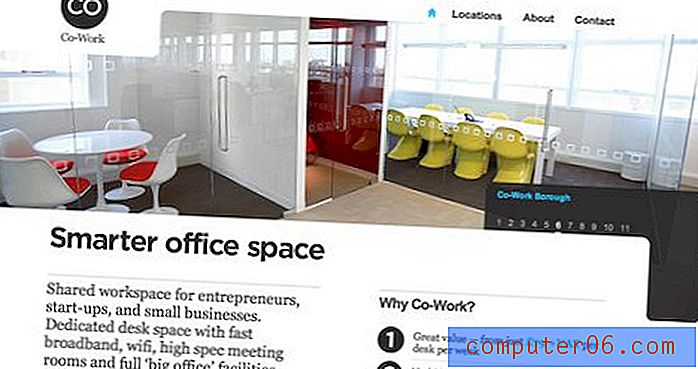
Co-Posao
Jedan od mojih najdražih primjera koji sam nedavno vidio je stranica Suradnja. Klizač slike na vrhu ove stranice u srcu je ista stara standardna tehnika. Međutim, dizajner je dodao nekoliko zareza koji mu daju nepravilni oblik.

Primijetite koliko se ova slika integrira s ostatkom sadržaja od vašeg tipičnog pravokutnika. Zaokružuje logotip, navigaciju i kopiju tijela na način koji web mjestu daje gotovo apstraktnu modernu umjetnost kakav je savršen oblik za čiste, lijepo dizajnirane radne prostore na kojima web mjesto oglašava.
Za to nije potrebna pretjerana mašta ili čak mnogo rada na provedbi, to je samo rezultat malo dodatnog napora koji web-lokaciji daje izgled koji je posve sam.
Adrian Baxter
Web programer Adrian Baxter ima još jedan sjajan primjer jedinstvene slike zaglavlja na svojoj web lokaciji.

Osim fenomenalne ideje borbe protiv horde zombija sa samo Mac Bluetooth tipkovnicom, ova se slika razlikuje po tome što je podijeljena na četiri odvojena ploča. Funkcionalno, za to stvarno nema razloga, ali iz dizajnerske perspektive, to je lijep dodir. Uočite kako zrcali raspored donjih poveznica, što je klasičan primjer ponavljanja u dizajnu.
Zabava tu ne prestaje, Adrian je napravio korak dalje dodavanjem paralaks efekta koji pomiče scenu dok pomičete miš po mjestu. Kako se scena mijenja, slike izbijaju iz jednog kadra u drugi. Stvarno je lijep efekt!
Sony Tablet S
Najimpresivniji primjer koji sam uspio pronaći je mjesto za Sony Tablet. Na početku web mjesto izgleda dovoljno jednostavno, slika zaglavlja prikazuje svojevrsnu presavijenu struju koja završava na tabletu. U ovom trenutku nisam baš bio impresioniran, pa sam čak mislio da stranica izgleda previše pretrpano.

Dok se pomičete prema dolje (ili pritisnete tipku za dolje), stranica se vrlo brzo maškara. Tablet se nalazi na sredini vašeg zaslona dok se ostatak sadržaja pomiče. On se odvaja od presavijenog toka i počinje se vrtjeti i prevrtati u 3D prostoru.

Kad dođete do novog odjeljka o sadržaju, tablet se pretvara u pozu koja se integrira u dizajn tog područja.

To se nalazi ispod nekog sadržaja, preko drugih dijelova, preklapaju se popovi i ukazuju na značajke, ruke izlaze i koriste zaslon osjetljiv na dodir; rezultat je super impresivan i omogućuje fenomenalan, dinamičan i interaktivan doživljaj pregledavanja koji zahtijeva samo pomicanje.
Kyan
Ova je web stranica po konceptu vrlo slična stranici Sony Tablet, samo na horizontalni način. Početni položaj klizača slike prikazuje zaslon iPhonea, tableta i računala koji sjedi oko raznih alata za dizajn. Volim stan stil ilustracije poput papira.

Kada pritisnete tipku sa strelicom s desne strane, svaki objekt koji okružuje uređaje u sredini leti jedan do drugog sa zaslona, a zatim se zaslon premješta i donosi uređaje u novu scenu:

Ovo je mnogo impresivnije, jedinstveno i privlačnije od vašeg tipičnog klizača. Kad prvi put vidite efekt, ne možete si pomoći ali pritisnite gumb još nekoliko puta da biste ga ponovo vidjeli.
Zaključak
Ovdje je svrha pomoći da se vaš mozak izbaci iz korita umetanja iste stare velike slike pravokutnika na vrhu vaših dizajna. Uz malo razmišljanja i truda lako možete ostvariti nešto jedinstveno i privlačnije.
To jedva ogrebotine po površini onoga što se trenutno događa s slikama zaglavlja. Jeste li vidjeli još nekih zanimljivih primjera? Također, jeste li sami smislili neke sjajne ideje? Ostavite komentar i javite nam se.