Kako dizajnirati savršen postupak ukrcavanja na web stranicu (s primjerima)
Razmislite o posljednjem preuzimanju nove aplikacije ili slijetanju na novu web stranicu. Jeste li točno znali što učiniti? Je li vam dizajn pomogao da na smisleni način sarađujete sa web mjesto? Jednostavni postupak ukrcaja može učiniti sve.
Važno je razmišljati o dizajnu web stranica i aplikacija u smislu posjeta posjetitelja kako biste stvorili najbolje moguće iskustvo. To može uključivati bilo što, od pomoći nekome da pronađe predmet u vašoj internetskoj trgovini i razumijevanju načina kupnje, igranja igre ili prijave na e-poštu.
Ukrcavanje je proces integriranja bilo kojeg novog korisnika u tok dizajna kako bi on imao najbolju moguću interakciju s vašom web stranicom, aplikacijom ili digitalnim proizvodom ili uslugom. Evo kako to dizajnirate (s primjerima za inspiraciju).
Dizajn za vizualni protok

Dobro iskustvo ukrcavanja ima početak, sredinu i kraj koji se lako vizualno prepoznaju.
Korisnik zna odakle započeti ako im treba pomoć ili žele dobiti informacije. Često su to velike slike s uvodnim nizom teksta. (Zamislite sliku junaka.)
Zatim slijedi akcija koju trebate poduzeti, poput popunjavanja obrasca ili rada kroz korak po korak vodič ili tutorial. Završite s obaviješću da je akcija završena i da je korisnik na putu za uspjeh. (Ovaj osjećaj razumijevanja i postignuća može pomoći korisnicima da se bave mrežom.)
Konačna obavijest treba uključivati radnju koju korisnici mogu dovršiti, poput "sad ste spremni za igru" ili "tapnite ovdje da biste započeli."
Pokažite korisnicima što želite učiniti

Iskustvo na brodu treba biti lako i jasno razumljivo. Ovo je posebno važno ako vaša web stranica ili aplikacija koriste neuobičajene uzorke korisnika ili nepoznatu funkciju.
Ovo je mjesto na kojem trebate pokazati korisniku što treba učiniti. Upotrijebite savjete ili kratak videozapis koji objašnjava kako funkcionira angažman. Objasnite cilj ili očekivani ishod i kako korisnici mogu doći do njega.
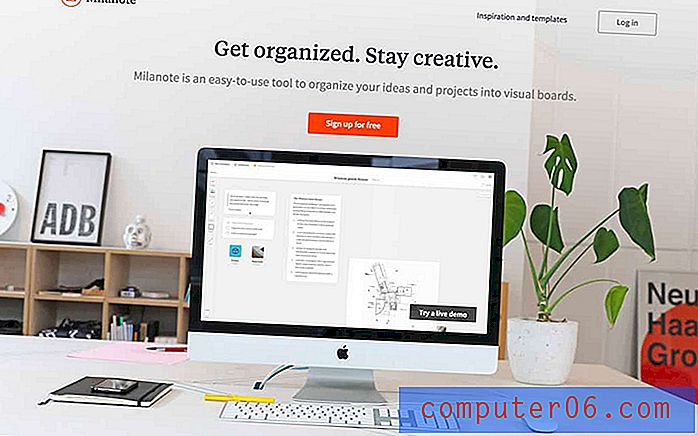
Milanote, gore, sjajno radi s ovim na početnoj stranici web stranice. Postoji ekran računala koji prikazuje aplikaciju koja se koristi u području slike heroja. Bez obzira gledate li je nekoliko sekundi ili čitavu petlju, ovaj brzi video prikazuje svakoj osobi koja dođe na web mjesto kako komunicirati s alatom i pridruženom aplikacijom.
Ne navodite očito

Kad počnete razmišljati o uputama i iskustvima na brodu, lako se odvlačite. Oduprite se iskušenju.
Najbolje upute su jednostavne i pojavljuju se samo kad je to potrebno.Dajte samo upute i informacije za nepoznate radnje ili navigaciju. (Nema potrebe objašnjavati ikonu hamburgera ili uobičajenu strukturu gumba.)
Izgovarajući očigledne interakcije nepotrebno, riskirate korisnike koji će isfrustrirati produženjem procesa ukrcavanja na način koji se ne mora dogoditi. Najbolje upute su jednostavne i pojavljuju se samo kad je to potrebno.
Web lokacija za Elizabeth Taylor, na vrhu, ima klizač bočno na boku na vrhu s vizualnim uputama o tome kako se koristiti, zahvaljujući strelicama. Na taj način korisnicima se olakšava interakcija sa sadržajem.
Napiši kopiju koja cvrči

Dosadna kopija jednostavno ga neće smanjiti. Svaki mali dijaloški okvir - čak i onaj koji sadrži nekoliko riječi, mora biti zanimljiv i zanimljiv. Upotrijebite zajednički jezik na isti glas kao i ostatak web mjesta ili dizajna aplikacija.
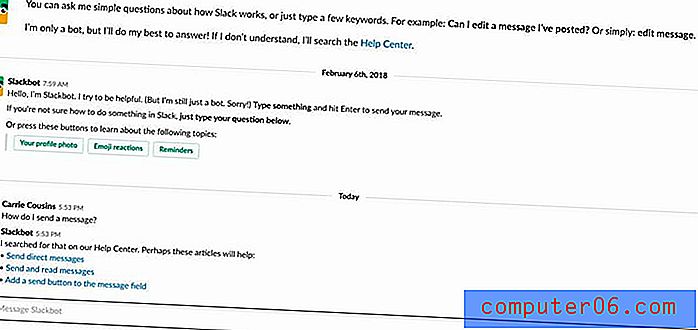
Koristite aktivne glagole i izravne upute prijateljskim tonom. Slack, gore, izvrsno radi ovaj posao s robotom koji se osjeća poput osobe (čak i kad znate da nije).
Niste sigurni gdje započeti? Ovdje imamo 10 savjeta za pisanje sjajne mikrokopije. Upotrijebite ovo kao vodič za pisanje dijaloških okvira i informacija za korisničko iskustvo u vozilu.
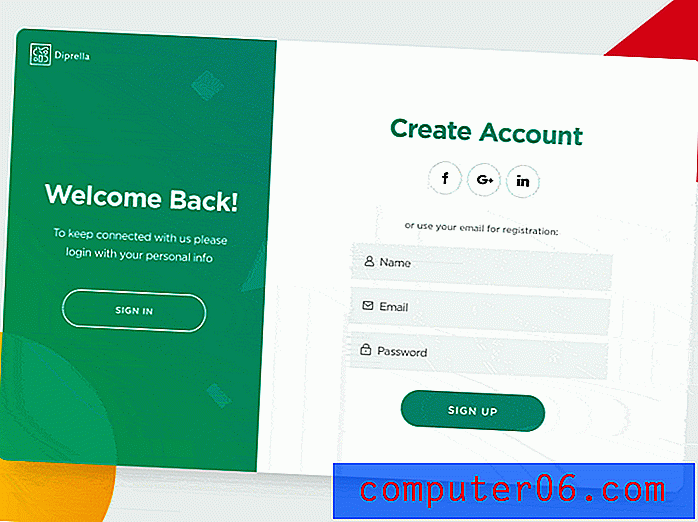
Učinite to jasnim ako se korisnici moraju registrirati

Mora li se novi korisnik registrirati za vaše web mjesto ili aplikaciju? Hoće li značajke funkcionirati ako ih nema?
Prvo, obilno pojasnite što je očekivanje i koje koristi dolaze u zamjenu za registraciju. Zatim ponudite „okus“ besplatno kako biste zainteresirali ljude za aplikaciju ili web mjesto.
Zatim zatražite registraciju kako biste otključali više značajki ili sadržaja. I zadržite to pitanje jednostavnim, koristeći obrazac koji zahtijeva samo bitne podatke. (Uvijek možete tražiti od korisnika da kasnije dostave više podataka.)
Navedite udžbenik

Ispunite proces od odredišta na vašoj stranici ili aplikaciji prvi put kroz uspjeh. (Nacrtajte dijagram toka ako morate.)
Izrada udžbenika može vam pomoći da shvatite je li vaš dizajn jednostavan ili kompliciran.Ovo vam može pomoći da shvatite je li vaš dizajn jednostavan ili kompliciran. Može također pružiti putokaz za potencijalni vodič koji korisnicima prikazuje točno što treba učiniti i kako komunicirati s dizajnom.
Ryan Osilla odlično se osvrće na to kako su uobičajene web stranice dizajnirale savršene protoke (i dijagrame tijeka). Primjeri prolaze kroz korake za stvaranje računa i započinjte s popularnim alatom kao što su LinkedIn, GitHub, UpWork i Twitter. (Bilo bi vam teško pritisnuti da pronađete bolje primjere preslikavanja protoka na brodu.)
Iako su svi primjeri Osilinih obrisa jasni, ove informacije možete koristiti za izradu vodiča s preciznijim uputama za nepoznate radnje. Nakon što sastavite dijagram toka, izrada udžbenika može biti lagana.
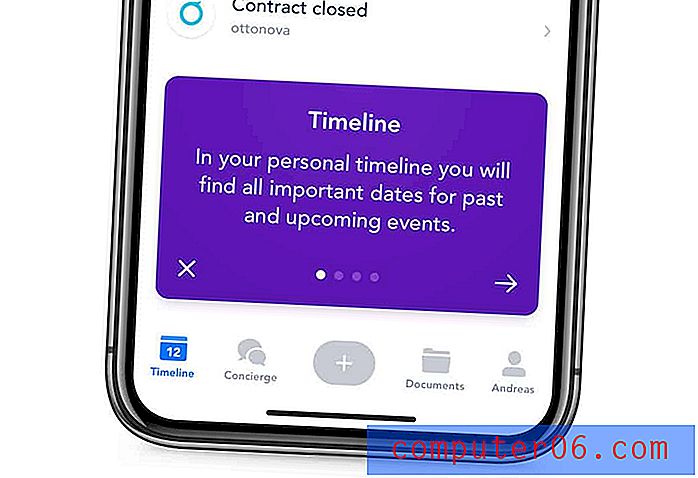
Prikazivanje jedne značajke u isto vrijeme

Dobar postupak ukrcaja funkcionira kada uključuje upute za korak po korak, koje je lako pratiti (ili preskočiti). Zapamtite, cilj je stvoriti uzbuđenje i razumijevanje za digitalni proizvod tako da želite da korisnici kroz proces prođu učinkovito.
Navedite trajanje koliko će dugo trajati primjer broda. Prikažite traku napretka za vježbe s više zaslona ili informacije pomoću gumba za preskakanje unaprijed ili povratak.
Ne zaboravite se usredotočiti na prednosti za korisnika. Što vaše web mjesto ili aplikaciju čini zabavnim? Zašto bi htjeli dovršiti postupak ukrcaja i nastaviti? Prodajte ovu pogodnost svima koji posjete dizajn vaše web stranice.
Zaključak
Cilj je aktivnog iskustva pružiti korisnicima informacije koje će im pomoći da bolje razumiju i sarađuju s vašom web stranicom ili aplikacijom. Ne zaboravite se držati objašnjenja o stvarima koje trebaju, pokažite korisnicima što treba raditi kada je to moguće i pružite navigaciju.
Neka tijek bude jednostavan i gladak s izvrsnim slikama i mikrokopiranjem i nagradite korisnike za ispunjavanje zadataka na brodu.
Ukrcavanje je sve što morate učiniti da bi korisnici zadržali interakciju s vašom web stranicom. To može biti igra ili forma, ali može i zaroniti dublje u sadržaj. Osmislite nešto u čemu će uživati kako bi učinili najbolje moguće iskustvo.