Kako koristiti centrirane poravnanja: Savjeti i primjeri
Danas ćemo se vratiti osnovama s „dizajnom 101“ raspravom o usklađivanju. Centrirana poravnanja lako su mjesto zablude i ako ne znate kako pravilno upravljati njima, rezultat je vrlo slabo strukturirana stranica.
Pridružite nam se dok ćemo pogledati zašto su centrirane poravnave obično slabe, gdje biste ih trebali izbjegavati i kako biste ih trebali koristiti.
Centrirana poravnanja
Jedna od prvih stvari koju ćete naučiti u bilo kojoj osnovnoj klasi dizajna dizajna je da su centrirani poravnavi slabi. To je opća izjava koja bi vas mogla odmah izazvati protest, ali to ćemo detaljnije istražiti za minutu.
Centrirano poravnanje nipošto nije nešto što koriste samo početnici i ne-dizajneri, ali zapravo imaju tendenciju da se ove grupe postave. Razlog za to je složen. Iz nekog razloga instinktivno osjećamo da stvari treba usredsrediti. Znamo da je dizajn u ravnoteži i centrirani poravnanja nisu ništa ako nisu uravnoteženi, tako da imaju smisla. Tajnici, izvršni direktori, nastavnici i svi drugi profesionalci koji umoče svoj nožni prst u dizajn gotovo uvijek idu usredotočeni na centriranje bilo kojeg projekta.
U praksi su centrirani poravnanja često izvor problema u izgledu. Učenje kako prepoznati i kako riješiti ove probleme glavni je korak u vašem ranom dizajnerskom obrazovanju.
Problem s centriranim poravnanjima
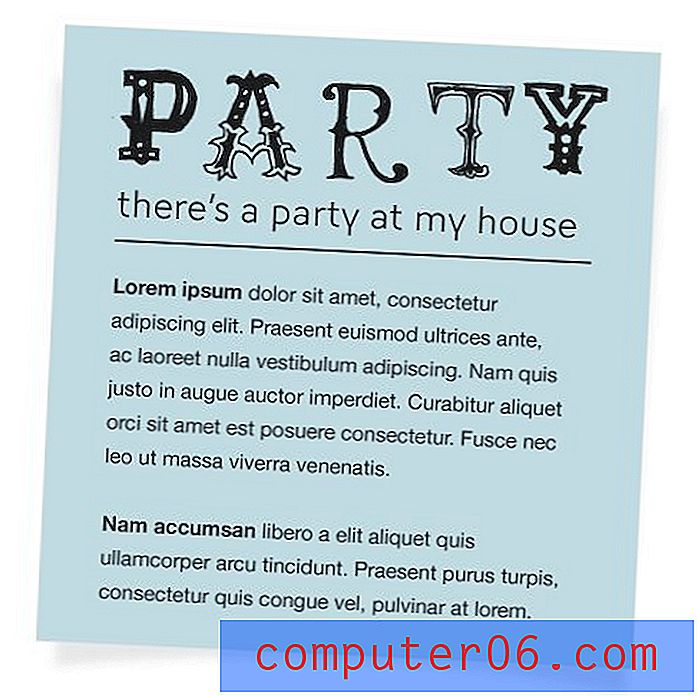
Teško je objasniti nedostatke čisto centriranih poravnanja samo s teorijom, pa pogledajmo primjer. Recimo da pravite male letke da biste ih podijelili za nadolazeću zabavu. Rezultat do kojeg će doći ne-dizajner će gotovo uvijek izgledati ovako:

Ovo nije odvratan letak, u stvari sam u stvarnom svijetu vidio mnogo gore. Međutim, iz više razloga, definitivno nije ono što biste nazvali snažnim dizajnom. Da ste mi prenijeli gore navedeni dizajn letaka i rekli mi da ga poboljšam što je više moguće u samo tri minute, zadržavajući cjelokupnu osobnost, to bih vam vratio:

Ovaj se dizajn jednostavno osjeća bolje, i to ne samo zato što odbijam ikad upotrijebiti slovo "Party LET", pogotovo kad tipkate riječ "stranka". Sadržaj sam podijelio i malo bolje dodao nekoliko točaka naglaska i, najvažnije, promijenio se u lijevo poravnanje.
Zapazite kako se orijentacija lijevo osjeća usidreno. Tekst na stranici ima jasnu početnu točku i možete slijediti taj čvrsti rub sve do vrha. Unatoč činjenici da se prvi letak osjeća "uravnoteženo", nigdje se ne osjeća kao strukturiran.
Kada odstupiti od središnjih poravnanja
U redu, dakle, shvatili ste: poravnanje lijevo je dobro, centrirano poravnanje je loše, pa što? Realnost je malo složenija od toga. U središtu poravnanja nema ništa loše, samo morate znati kako ga ispravno dobiti ako ga želite primijeniti s bilo kojom količinom uspjeha.
Prvo što trebate naučiti je kada ne provoditi centrirano poravnanje. Odgovor je ovdje prilično jednostavan: kada imate puno sadržaja.
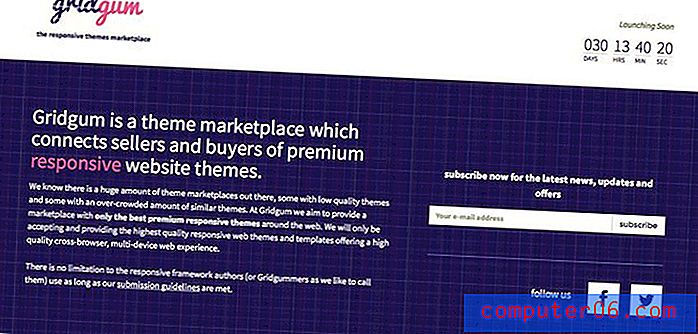
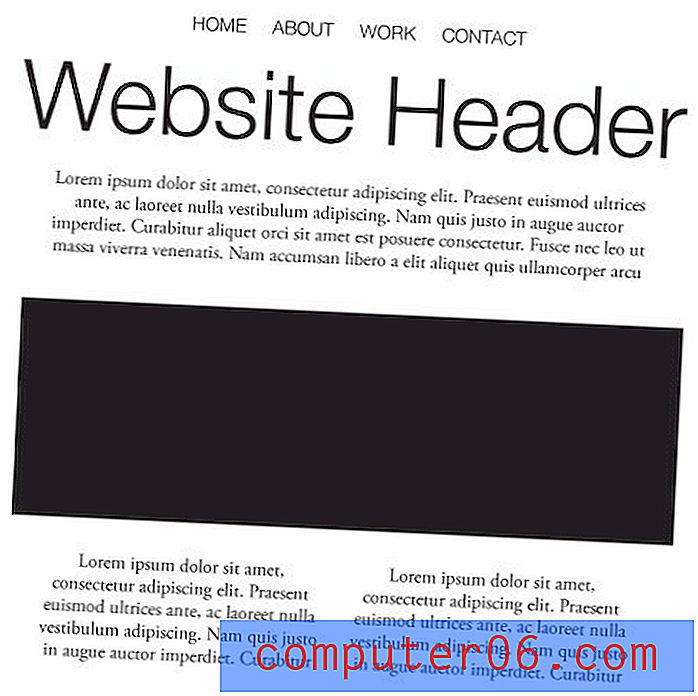
Kao što smo vidjeli u posljednjem primjeru, centrirane poravnave prilično su loše za velike blokove teksta. Nedostatak tvrdog ruba čini čitanje teškim i neurednim. Isto se odnosi na oslanjanje na centrirani izgled vaše stranice u cjelini, većinu vremena jednostavno nije najbolja ideja. Donji okvir web stranice dolje je prilično problematičan sa stajališta izgleda.

Sada to nemojte čitati kao savjete da ne centrirate svoj sadržaj na stranici. Postoji razlika između izrade web stranice koja koristi centrirani spremnik i web stranice koja koristi poravnanje u središtu. Jednostavno možete uskladiti lijevo ili desno sadržaj koji je i dalje centriran u prozoru preglednika koristeći margin: 0 auto . To je u potpunosti drugi razgovor.
Estetika
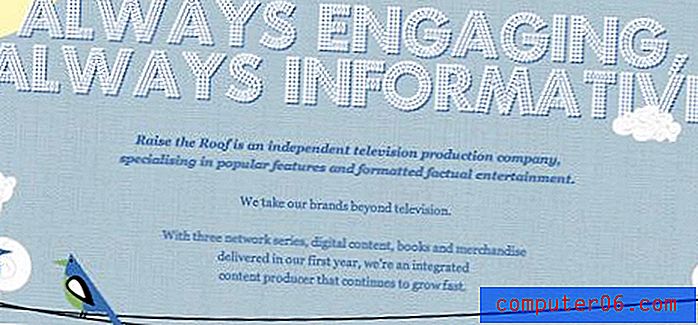
Isto tako, nemojte to brkati kao estetiku. Kao što pokazuje stranica u nastavku, možete stvoriti prekrasne web lokacije koje se uvelike oslanjaju na centrirane poravnave.

Vrlo je važno u svakom dizajnu analizirati svoje ciljeve. Ako je jedan od značajnih stupnjeva čitljivosti jedan od njih, a to često treba biti, onda je estetska privlačnost često potpuno odvojena ili čak izravno u suprotnosti s tim ciljem. Trik je pronaći ravnotežu između njih dvoje.
Krajnji rezultat će gotovo uvijek biti potpuno subjektivan. Dizajnera iznad odlučila je da je ovaj dio sadržaja dovoljno mali da se može poravnati u središtu. Možda mislim da malo gura granicu, ali to ne znači da sam u pravu, a on / ona nije u pravu, to samo znači da crtamo crtu na različitim mjestima.
Kako se koriste centrirani poravnanja
Uz sve to rečeno, nema razloga da biste se potpuno odrekli korištenja centriranih poravnanja. To bi značilo ukloniti ključni element iz okvira alata za izgled. Još jednom, samo morate znati kako koristiti alat da biste bili uspješni u njemu.
Postoji milijun različitih načina za uspješno implementiranje centriranog izgleda, pa nemojte zamisliti da su sljedeći primjeri iscrpni. Međutim, mogu vam poslužiti kao način da počnete dobivati osjećaj čvrstog izgleda nasuprot slabom.
Vrlo malo sadržaja
Jedno od prvih mjesta na kojem možete početi razmišljati o implementaciji potpuno centriranog izgleda je kada imate vrlo malo sadržaja. Pogledajte donji primjer.

To ima savršeno smisla, ako je glavni problem s centriranim poravnanjima to što se ne drže dobro s puno sadržaja, vjerojatno će biti u redu ako imate samo nekoliko stavki. Zapravo su u tim okolnostima obično bolji . Ako ste implementirali poravnanje ulijevo s gornjim dizajnom, stranica će izgledati vrlo prazno. Međutim, sa trenutnim središnjim izgledom izgleda elegantno i dobro raspoređen.
Selektivna prijava
Izbjegavanje središnjih rasporeda bilo čega, osim najjednostavnijih dizajna, zvuči poput zastrašujuće restriktivnog načina dizajniranja, i to jest. Ključno je ne izbjegavati ih sve zajedno, već ih selektivno primijeniti u većem dizajnu i s jačim poravnanjem.
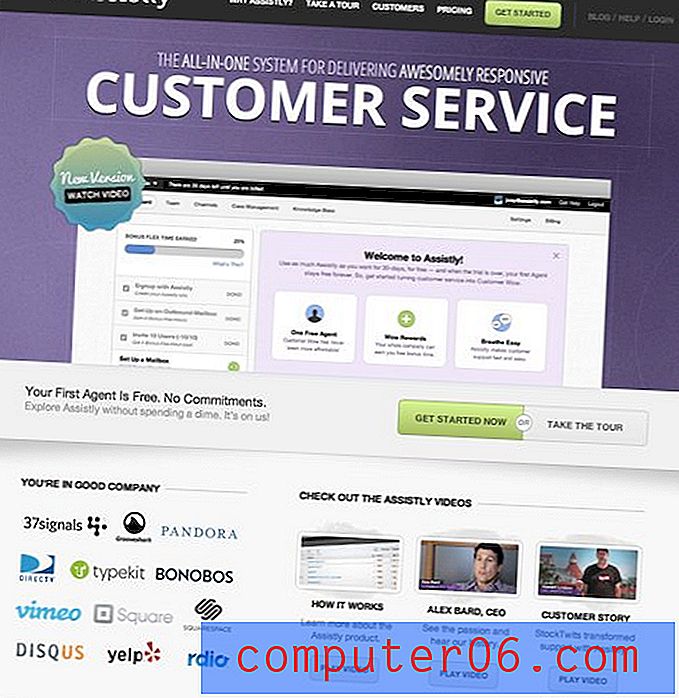
Početnička klasa izgleda mogla bi vas naučiti da zgrabite jedno poravnanje i da se pridržavate, ali kako poboljšavate, ustanovit ćete da je miješanje poravnanja često izvrstan način da dodate neku raznolikost dizajnu. Kao primjer, pogledajte fantastičnu stranicu u nastavku s Assistly.com.

Ovdje vidimo, u cjelini, izgled sadrži prilično dosljedan lijevi i desni rub. Međutim, postoje vrlo specifični dijelovi koji se vraćaju u centrirano poravnanje. Naslov je najprirodnije i najpopularnije mjesto za pokušaj toga. Veliki, centrirani naslovi i podnaslovi izgledaju izvrsno u opravdanim izgledima. Također primijetite manja područja poput tri stupca u donjem lijevom, još jedno prirodno mjesto za centrirano poravnanje. Još jednom, svaki od ovih blokova sadrži prilično malu količinu sadržaja, tako da rezultat nije neodoljiv.
Brzi savjet: Zamotajte
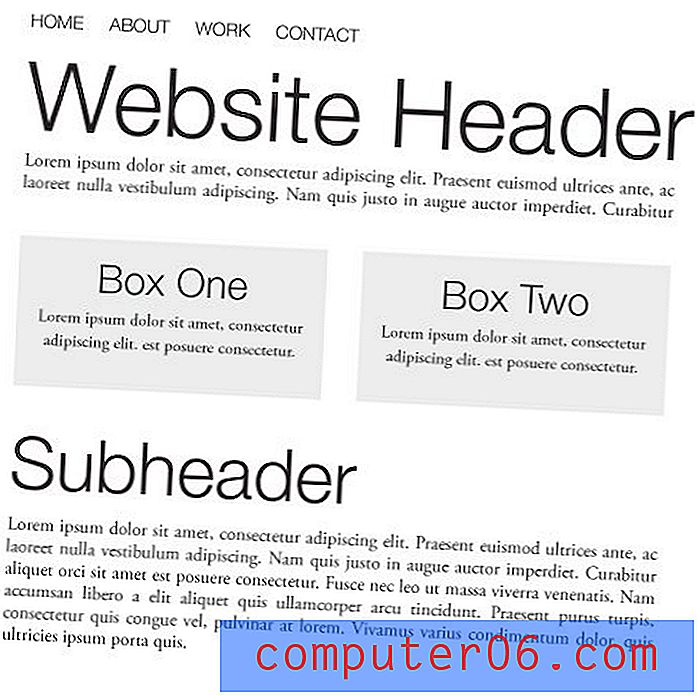
Jedan od najjednostavnijih i najkorisnijih trikova za provođenje poravnanja teksta u središnjem obliku u većem izgledu prikazan je u primjeru u nastavku.

Prvo, na ovu stranicu pogledajte kao niz blokova. Primjetite da svi imaju prilično opravdano poravnanje. Uz iznimku lijevo usmjerene navigacije, tu je i tvrdi lijevi i čvrsti desni rub koji definira sadržaj. Sada u tom okviru imam malo više slobode za igru. Primijetite da "Box One" i "Box Two" zapravo sadrže centrirani sadržaj, ali uređaji za zadržavanje izgledaju savršeno u cjelokupnom izgledu.
Kad god imate središnji sadržaj koji jednostavno ne čini da djeluje, pokušajte ga zamotati u okvir koji je u skladu s cjelokupnim izgledom stranice da biste vidjeli poboljša li se dizajn.
Zaključak
Ukratko, centrirana poravnanja su slaba, ali nisu loša. Postoji vrlo važna razlika koju zaista morate shvatiti da biste bili dobar dizajner. „Slabi“ podrazumijeva da se mogu lako predaleko i lako ih je zloupotrijebiti. Međutim, centrirane poravnanja možete koristiti i trebali koristiti u svojim dizajnom.
Pazite da imate, ako vam je čitav izgled izgrađen na centriranom poravnanju, vrlo jednostavan dizajn sa samo nekoliko stavki. Jednom kada počnete dodavati velike blokove teksta i puno slika, centrirana poravnanja počinju izgledati neuredno. Također, pokušajte izgraditi čvrsto lijevo, opravdano ili čak desno poravnanje za svoju stranicu u cjelini, a zatim eksperimentirajte s selektivnim ispuštanjem u središtu poravnanja u ključnim područjima kao što su naslovi. Konačno, kao kratki trik kada ste u pekmezu, pokušajte zamotati dijelove usmjerene po sredini u okvir koji ide uz tok ostatka stranice.