Praktični savjeti za korištenje stupaca teksta u vašim izgledima
Projektiranje oko velikih tipova blokova može biti naporno i više dizajnera koristi pristup "manje je bolje" pri radu sa stupovima i velikim blokovima teksta. Kada se koristi mnoštvo tipova, poput knjige, knjiga napunjenih tekstom ili projekta za ispis, veći je naglasak više na čitljivosti nego na stvarnom izgledu vrste.
Tipkovni znakovi su važni, ali još važnije može biti broj stupaca koji se koriste u kombinaciji s riječima. Broj stupaca koje koristite u projektu može varirati ovisno o brojnim čimbenicima, kao što su vrsta teksta i stil koji se koristi, vrsta projekta, veličina fonta i širina oluka i omjer drugih elemenata.
Istražite elemente Envatoa
Kao članak? Obavezno se pretplatite na naš RSS feed i pratite nas na Twitteru da biste bili u tijeku s nedavnim sadržajem.
Vrsta i stil
Prvo što treba uzeti u obzir prilikom razmatranja koliko stupaca koristiti je odabir slova i koliko vrsta projekta uključuje. Razmislite o dodacima koje želite koristiti kao što su kapice za kap, uvlake te razmaci linija i odlomaka.
Stil tipa također je faktor. Serif i sans serif fontovi najčešće se koriste u tipovima blokova zbog njihove izvrsne čitljivosti različitih veličina. Projekti koji upotrebljavaju slojeve starog engleskog jezika, skripte ili novine rijetko su koristili više rasporeda stupaca ili velike blokove teksta.
Mnogi dizajn i web dizajn koji danas vidite možete upotrijebiti jednostavan dizajn jednog stupca za glavni tekstualni element. Većina tiskanih knjiga koristi jedan stupac teksta po stranici, iako to nije uvijek bio trend. Mnoge starije knjige u tvrdom uvezu sadrže dva stupca teksta po stranici; više formata stupaca još se uvijek koristi za knjige poput rječnika i almanaha. Upotreba je jednog stupca za vrstu na web stranicama tako da se ta vrsta lako čita dok se pomičete prema dolje po stranici.
Izgled više stupaca najbolje je rezerviran za aplikacije koje se mogu pregledati odjednom, primjerice u ispisnim projektima ili za e-čitatelje. Raspored više stupaca najčešće koriste izdavači novina i časopisa te u biltenima.
Vrsta projekta

Upotreba stupaca u ispisnim projektima može se uvelike razlikovati i način na koji koristite stupce može prenijeti određen osjećaj. Dizajni pojedinačnih stupaca osjećaju se otvorenijima i privlačnijima, poput ove Caterpillar-ove reklame iz 1970. Imajte na umu da se najveći dio prostora koristi za sliku, a ne za sam tekst.

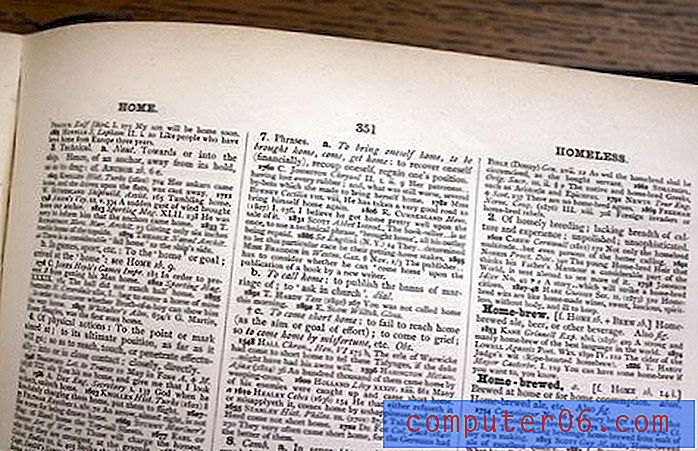
Korištenje više mršavih stupaca može se osjećati neodoljivo i pretrpano, poput stranice iz rječnika, ali ima posebnu svrhu. Ovaj tekst nije namijenjen čitanju u cjelini, a koristi se za skimanje kratkih informacija.

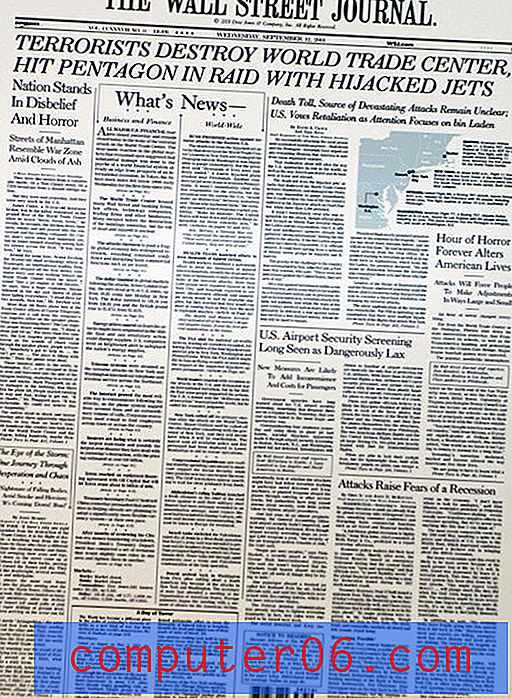
Izgledi novina i časopisa također koriste izgled više stupaca s puno teksta. Wall Street Journal već desetljećima koristi isti izgled šest stupaca s tek malim podešavanjem izgleda, poput dodavanja boja i fotografija. Stupci drže mali tip (obično je samo 9 do 11 točaka) organiziran na jednostavan način za čitanje i dodaje red na stranicu s puno tekstualnih elemenata koji se ne mogu međusobno odnositi.

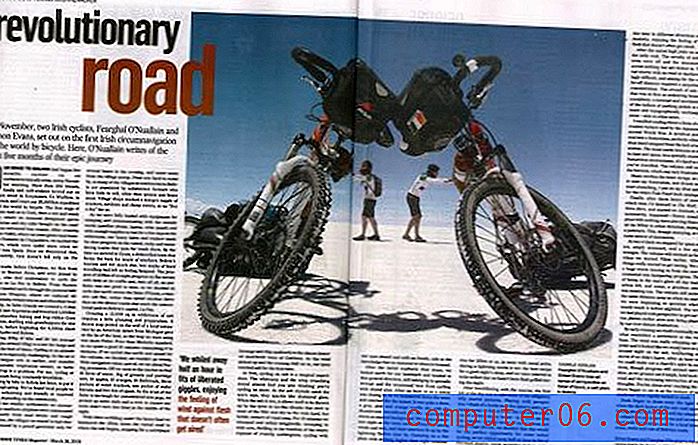
Časopisi također koriste više rasporeda stupaca, ali imaju tendenciju da se koriste veće širine stupaca i veličine tipa, kao što je ovaj izgled iz Irish Times Magazine.


U web projektima razmislite o prostoru dostupnom za tekst. Mnogi su izgled web stranica podijeljeni u dva ili tri stupca prije nego što uopće unesete tekst u miks. Najveći od ovih stupaca rezerviran je za tijelo web stranice i to je prostor s kojim zapravo morate raditi. Razmislite o elementima ispod natpisa: Postoji li stupac oglasa koji se prikazuju na jednoj strani stranice? Jeste li u stupcu uključili i navigacijske elemente?
Nakon norme, mnoge su web stranice koje su sada koristile model s dva stupca izdvojile predložak s tri stupca, uključujući ovdje na Design Shack i ESPN. Ovaj model omogućava širi stupac za glavni stupac teksta, ali ostavlja malo prostora za više rasporeda teksta stupca, koji su rezervirani za još šire razmake.
Veličina slova i širina oluka

Iako se većina modernih izdavača knjiga odluči za jedan format stupaca, imajte na umu da veličina vrste uglavnom varira između tvrdih, tvrdi uvez i knjiga e-izdanja. Ova varijanca u veličini tipa odgovara stilu s jednim stupcem jer je tekst proporcionalan širini stupca. Najistaknutija iznimka je u rječnika i almanaka, gdje se koriste vrlo male veličine fonta s ogromnim blokovima teksta u više stupaca po stranici.
Stupovi koji su preširoki mogu naprezati oko, čineći tekst teškim za čitanje. Stupci koji su previše tanki mogu uzrokovati neparne prijelome i prekomjernu crticu teksta. Aplikacija Kindle za Appleov iPad riješila je ovo pitanje prelaskom s jednog stupca u vertikalni format, ali koristi dva stupca kad je iPad okrenut radi lakšeg čitanja.
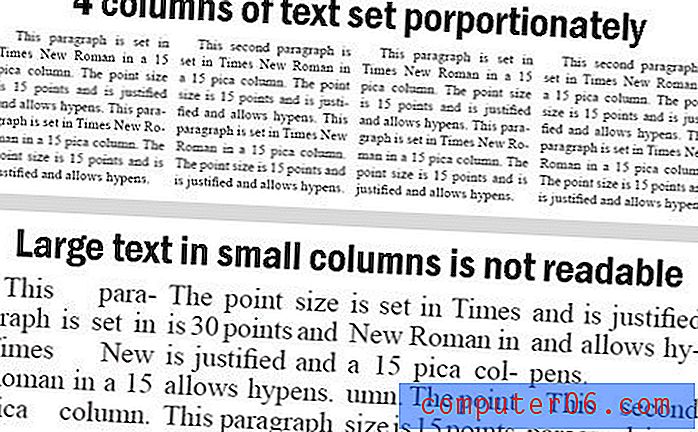
Po pravilu, u projektima za ispis širina svakog stupca (na slikama) treba biti što veća ili šira od veličine točke fonta. U velikim blokovima teksta veličina fonta ne smije prelaziti širinu stupca.
Ne postoji tako jasna odrednica pravila za web dizajn. Mnogi se dizajneri odlučuju za 12 ili 14 bodova za kopiju tijela bez obzira na širinu stupca. Ako imate uski stupac za kopiranje (500 piksela ili manje), odlučite se za manju veličinu. Šire stupci mogu lijepo rukovati sa 14-točaka, bez previše nespretnih prijeloma linija. Ako tražite nešto konkretnije, pogledajte Tipografiju Zlatnog omjera Pearsonified-a.

Razmak između svakog stupca može odrediti čitljivost teksta. Imajte na umu da su u oglasu tvrtke Eico Stereo gore navedeni naglasci na olucima. Široki razmaci između stupaca koji sadrže veliku količinu teksta čine stupce manje zastrašujućim za oči i lakšim za čitanje. Na standardnoj stranici za novine stupci teksta su široki od 10 do 13 slika i imaju oluk od 1 pica. Časopisi također koriste slične specifikacije. Ovaj prostor razdvaja stupce tako da je lako čitati svaki redak do kraja, a zatim i prema dolje bez preskakanja na sljedeći stupac, što uzrokuje zbrku. Veće veličine fonta i veće širine stupaca zahtijevaju veće širine oluka. Kao i kod stupaca, tijekom projekta treba koristiti konzistentnu širinu oluka.
Udio ostalih elemenata
Kada odlučujete koliko stupaca najbolje djeluje za projekt, razmislite o više od teksta. Elementi koji nemaju tekst koji okružuju kopiju mogu biti jednako važni.
Razmislite o ostalim stavkama koje će dodirnuti svaki stupac teksta. Planirate li dodati male fotografije ili tekstualne isječke? Uzmite u obzir i veličinu i težinu ostalih predmeta. U ispisnim projektima, veličina, težina i boja drugog teksta koji okružuje svaki stupac mogu utjecati na vaš tekst. Kod web projekata isto vrijedi i za predmete s obje strane glavne kopije, plus uzeti animirane efekte u obzir. To više što se događate oko svakog stupca vrste odgovara važnosti upotrebe pojednostavljenog i jednostavnog tipa u svakom stupcu. Dodatni efekti u radnom prostoru također mogu diktirati korištenu veličinu fonta. Tako taj tekst tijela zadržava vlastiti identitet, postavlja ga veličinom i fontom koji je u suprotnosti s drugim elementima.
Uz bilo koji projekt odaberite širinu stupaca i držite ga se. Vrsta postavke u različitim širinama stupaca u jednom dokumentu može biti neskladna. Pokušajte izbjeći omotavanje teksta oko prevelikih objekata koji mijenjaju vizualnu veličinu stupaca; ovo može otežati čitanje teksta, uzrokujući loše prekide i prekomjernu crticu.
Zaključak
Dizajneri ispisa uzimaju lekciju s weba i počinju raditi s manje, ali širim stupcima u svojim izgledima. To je očito u izdavanjima knjiga, časopisima, pa čak i nekim novinama. Odlučnost za korištenje jednog stupca na više vertikalnih projekata širina je problem ili u većini web aplikacija s velikim blokovima teksta.
Izgledi s više stupaca najbolje funkcioniraju za manje tipove u dizajnerskim situacijama u kojima se čitav projekt ili blok teksta može vidjeti na prvi pogled, što čini izgled više stupaca rjeđi u web dizajnu zbog pomicanja. Imajte na umu svoju publiku, kako će se čitati vrsta i veličina fonta prilikom planiranja izgleda koji koristi format s više stupaca.
Izvori slika: nesster, nesster, quinn.anya, litica 1066 i strahghalonuallain.