Razmislite okomito: Utjecaj mobilnog dizajna na orijentaciju
Mobilni dizajn me skicira više okomito. I mislim da to nisam samo ja.
Vidim sve više i više web lokacija na svim platformama koje uključuju više vertikalnih komponenata u svoj cjelokupni dizajn. Zaboravite "iznad pomicanja", ajmo razgovarati o vertikali.
Istražite elemente Envatoa
Vodoravni vs vertikalni dizajn

Dugo vremena dizajn web stranica bio je usredotočen na prilično jasan mentalitet „iznad svitka“. Dizajn za tablete i mobilne uređaje zahtijeva da promijenite zadanu orijentaciju, a sve dobro dizajnirane mobilne web stranice zaista dodaju vertikalni utjecaj dizajnerskim projektima, kako na mreži, tako i u tisku.
Mnoga ista osnovna načela primjenjuju se radite li vodoravno ili okomito. Čista tipografija, jaka paleta boja i slika te sveukupna organizacija važni su.
Projektiranje u vertikalnom prostoru ipak nije novi koncept. Dizajneri tiska to rade već godinama - razmislite o novinama i časopisima kao o klasičnim primjerima. Novost je gotovo neograničena vertikalna mogućnost. U vertikalnim web projektima možete produžiti dubinu koliko želite (mada se to ne preporučuje uvijek).
Stvorite okomiti prostor


Ponekad je prvi izazov stvaranje vertikalnog prostora koji je primjeren vašem projektu. To će se dogoditi gotovo prema zadanim postavkama tijekom rada na bilo kojem projektu koji uključuje mobilni kolega, ali što je s samom web stranicom? (Ovo, u trenutnom okruženju preglednika, nikada uistinu neće imati dosljedno vertikalni oblik.)
Ako imate blog ili web mjesto sa bočnom trakom, vaš će radni prostor možda već biti vertikalniji kako mislite. Naglasite taj oblik drugim okomitim dijelovima, poput snažne slike prema gore i dolje ili kratkog tekstnog bloka koji se čita okomito.
Druga je mogućnost proširiti svoj prostor izvan pomicanja. Napravite kaskadne "zaslone" koji se kreću od vrha do dna. Ovo je koncept koji je neko vrijeme bio namršten, ali opet se uspostavlja jer su korisnici prekvalificirani za pomicanje po web mjestu zahvaljujući obilju mobilnih i tabletnih aplikacija koje na taj način djeluju.
Svoj dizajn možete planirati i oko nekoliko okomitih prostora tako što ćete stvoriti mrežu od nekoliko širokih stupaca. U ovoj konfiguraciji svaki stupac ima različitu svrhu (vrlo slično bočnoj traci) koja stvara vertikalni radni prostor. Možete stvoriti vertikalni radni prostor jednog stupca sužavanjem širine piksela u vašem radnom prostoru i ostatkom ispunite pozadinsku sliku.
Ključ je u tome da ga ne forsirate. Ponekad jednostavno nećete moći napraviti vertikalni prostor. Ako ne možete dizajnirati koristeći potpuno vertikalnu orijentaciju, pokušajte upotrijebiti nekoliko vertikalnih elemenata dizajna, poput navigacijskih traka ili slika, u svom ukupnom dizajnu.
Korištenje vertikalnih elemenata

Ponekad je planiranje vertikalnog dizajna više nego samo cjelokupni prostor. Razmislite o upotrebi vertikalnih elemenata u vodoravnom prostoru kako biste stvorili osjećaj gore-dolje. Eksperimentirajte s okomitim fotografijama ili visokim tankim blokovima teksta. Ali opet ne forsirajte; ovi alati su učinkoviti samo ako rade s (a ne protiv) vašeg sadržaja.
Stvorite statičke elemente, poput navigacijskih traka ili logotipa, okomito. Sjetite se samo strukturirati te elemente da bi ostali upotrebljivi. Navigacijske trake najbolje rade za pomicanje izgleda kad nisu previše duboke i kreću se stranicom dok korisnici navigiraju. (Ne želite da se korisnici frustriraju pokušavajući pronaći stvari.)
Također možete upotrijebiti boju za postavljanje vertikalnijeg osjećaja na vašu web lokaciju. Razmislite o pozadini - okomite pruge mogu dodati "viši" osjećaj kada se stave iza drugih objekata.
Vertikalni dizajn na djelu
Dizajn ispisa oslanja se na vertikalno platno stotinama godina. Neke od najpoznatijih publikacija - New York Times, USA Today, Vogue i People - imaju formate veće od širokih.
Ali tu se ne završava. Filmski plakati jedan su od najpoznatijih primjera vertikalno orijentiranih dizajnerskih projekata.
Sve više i više posjetnica, iako se najčešće ispisuju horizontalno, poprimaju okomiti format. Zašto? Zato što ih izdvaja među stotinama drugih u hrpi. Isto vrijedi i za ostale tiskane promotivne materijale poput magneta i naljepnica. Za ispise projekata, odluka da koriste vertikalnu orijentaciju kada većina drugih radi vodoravno može zaista dodati nešto pop i flair projektu.
Vertikalna razmatranja
"Vertikalni izgled može postati brz i težak za kretanje u žurbi."Okomiti rasporedi mogu biti žurni i teški za kretanje u žurbi. Obavezno pridajte veliku težinu zaglavljama i navigacijskim alatima prilikom dizajniranja u vertikalnom prostoru kako vaš korisnik (ili čitač) ne bi izgubio zapis sa onoga što gleda.
Možete razmotriti stvaranje teksta nekoliko točaka veće (i s dodatnim vodičima) kada koristite vertikalni format i vjerojatno ćete htjeti uključiti navigacijske uređaje (bilo da su to pomične trake ili opisi) koji prate korisnika putem web stranice.
Pazite i na vodoravni prostor u okomitom rasporedu. Oduprite se iskušenju da primenite vodoravni stil u drugačiji prostor; vjerojatno će pasti. Ne želite miješati ostale elemente zajedno samo kako bi ih uklopili u uži prostor. Pogledajte načine preuređenja ili slaganja elemenata kako se radni prostor ne bi osjećao gužve.
Vertikalna ljubav
Evo nekoliko web mjesta koja uzimaju vertikalni koncept i prikazuju se.
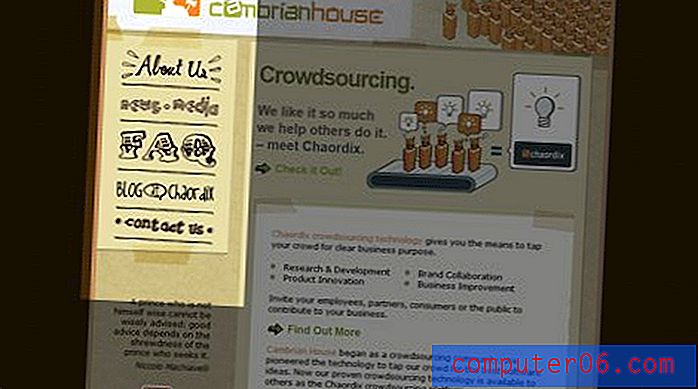
Aktivirati

Web-lokacija je izgrađena okomito i pomažu vam u navigaciji pomoću pomičite se za "otvaranje" boce i ostatka stranice. (Ovo nikada ne stari.)
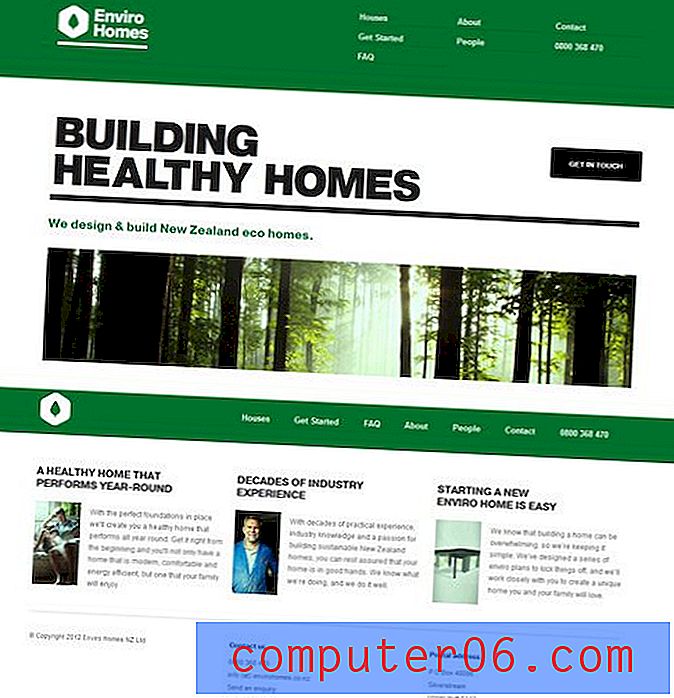
Enviro Homes

Ova navigacijska traka na vrhu ove vertikalno utemeljene stranice prilagođava se tako da na ekranu vašeg računala uvijek imate savršen vizualni prikaz.
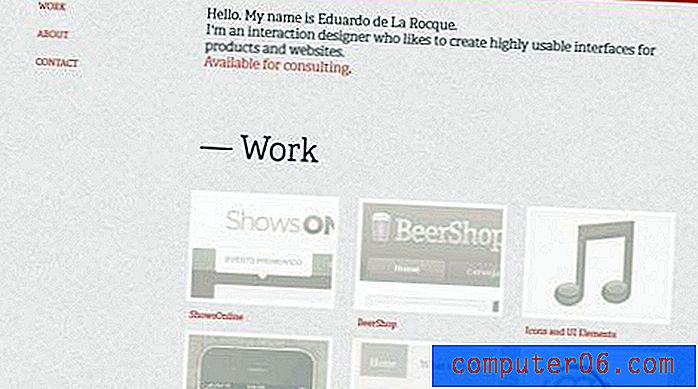
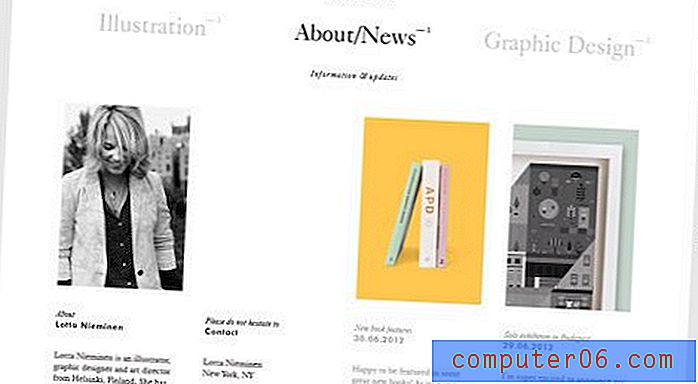
Lotta Nieminen

Ova web lokacija koristi vertikalne stupce za uspostavljanje oblika. Miješanje pravokutnika potiče vas na kretanje po stranici.
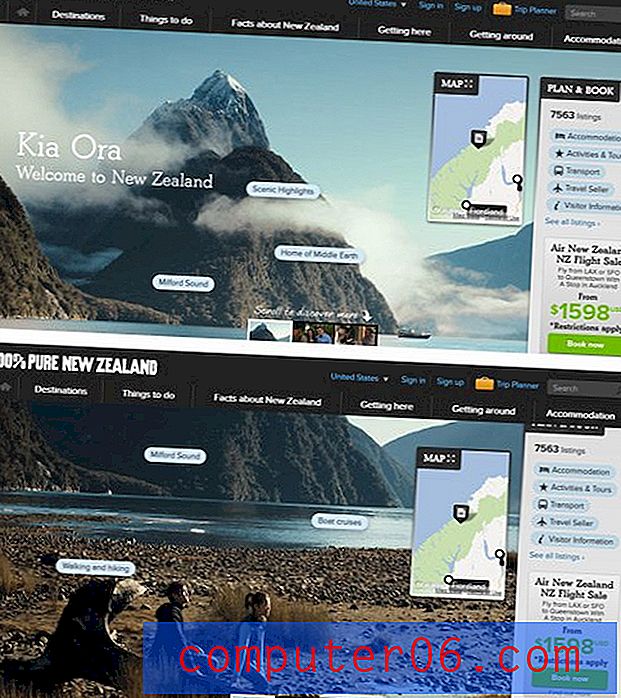
100% čisti Novi Zeland

Pomicanjem ove stranice stvara se video efekt koji omogućava dolazak do Novog Zelanda.
Zaključak
Volim preporod i naglasak koji mobilni koncepti imaju na vertikalno orijentiranim projektima. Promjena korisničkog okruženja i pojava responzivnog dizajna također utječu na ovaj trend.
Sve u svemu, vertikalno projektiranje se zapravo ne razlikuje od horizontalne konstrukcije. U početku vam je možda malo nepoznato, ali pomoću istih alata i koncepata koji se odnose na dobar dizajn u vodoravnoj shemi možete stvoriti sjajne vertikalne projekte. Ako ste zabrinuti zbog ishoda, počnite s malim i razvijte nekoliko vertikalnih dijelova koje ćete uključiti u projekt prije nego što prijeđete potpuno vertikalni. Možda ćete jednostavno pronaći koliko uživate u novom pogledu!
Izvori slike: Illyissimo, Food Sense, Simon Collison i Spigot Design.