Pretvorite svoje dizajne u kodirane HTML e-poštu pomoću programa Mailrox
Kodiranje HTML e-pošte je sranje. U vremenu kada smo postali toliko ukorijenjeni u web standarde i CSS-ov dizajn, skakanje unatrag i kodiranje rasporeda temeljenih na tablici s inline stylingom čini se prilično neugodno. U stvari, postoje tone web dizajnera koji nisu dovoljno dugo vremena da bi bili upoznati s načinom kodiranja.
Danas ćemo pogledati novi alat koji obećava znatno olakšati život dizajnerima HTML e-pošte. S Mailroxom učitavate svoj dizajn, kreste ga i lako ga pretvarate u radnu HTML e-poštu.
Istražite elemente Envatoa
Upoznajte Mailrox

Mailrox obećava jednostavan tijek rada: prenesite dizajn (jpg, gif ili png), definirajte svoj izgled, dodajte tekst i prilagođeni HTML te izvezite. Zvuči lako zar ne? No, može li stvaranje HTML e-poruka zaista ikada biti lak proces?
Skeptičan sam, pa ćemo danas ovom sisu dati testnu vožnju. Provest ću vas kroz cijeli postupak počevši od dizajna, učitati ga na web mjesto i pretvoriti ga u živu e-poštu.
Predložak
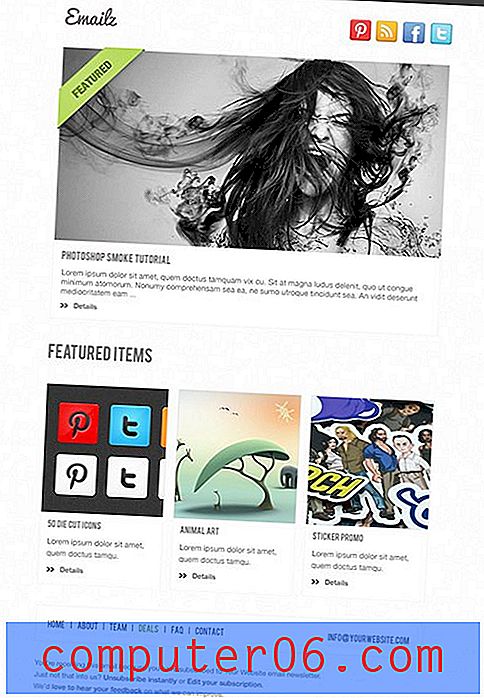
Da bismo testirali Mailrox, trebat će nam HTML dizajn e-pošte. Mogla bih prestati pisati i izdvojiti vrijeme za izradu vlastitog, ali ja sam lijena i na internetu postoji tona nevjerojatnih besplatnih predložaka, tako da bismo mogli jednostavno uzeti jedan od tih. Evo jednog takvog predloška iz PSD Freebies.

Korak 1. Kreirajte novu e-poštu
Mailrox je trenutno u beta verziji, tako da je za sada besplatan za upotrebu. Baciš u svoju e-poštu da postigneš pozivnicu, ja sam dobio mine u roku od deset minuta, tako da ti ne bi trebalo predugo trajati.
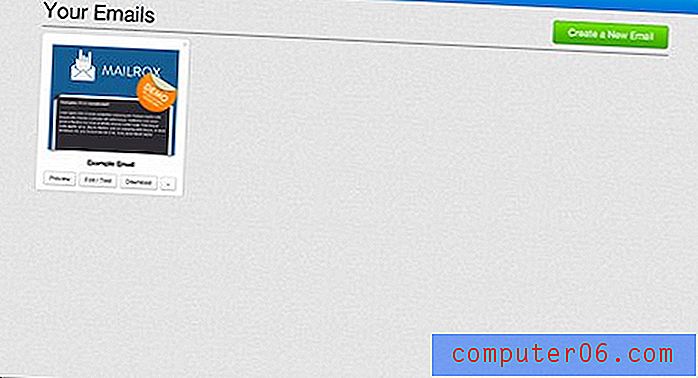
Nakon što se svi prijavite, bit ćete preusmjereni na ovu stranicu:

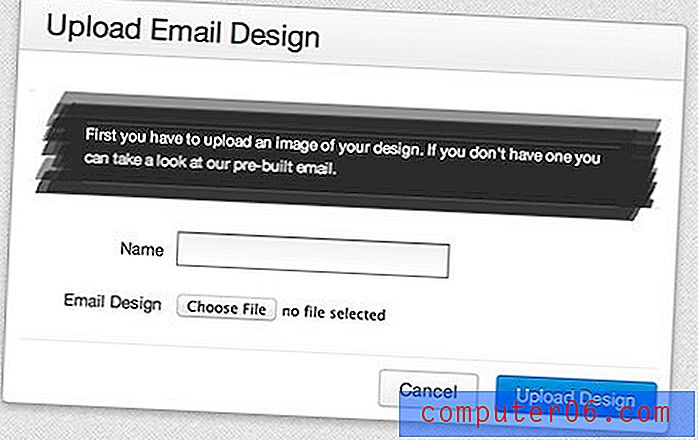
Već su vam dali predložak s kojim se igrački igrate, ali želimo početi ispočetka, pa pritisnite tipku na kojoj piše "Stvori novu e-poštu", a to nam daje jednostavan dijalog u koji možemo učitati svoj ravni jpg.

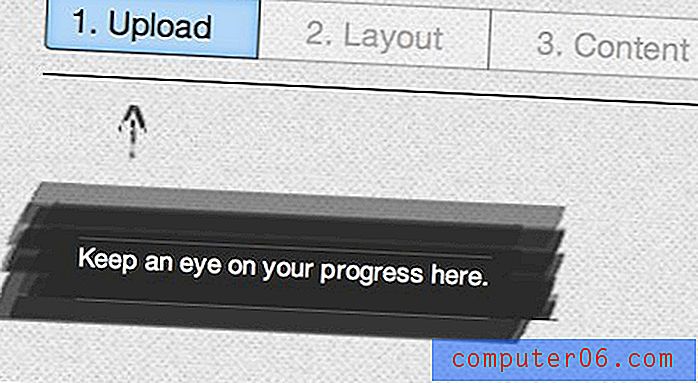
Praćenje napretka
Tijekom čitavog procesa, Mailrox vam pomaže da s gornje lijeve grafike u gornjem lijevom kutu pratite gdje se nalazite. Volim kad aplikacije to rade, daje mi jasnu predodžbu o tome gdje sam bio i kamo idem, osim što mi omogućuje brzo klikanje i preskakanje različitih koraka.

Korak 2. Slice i kockice
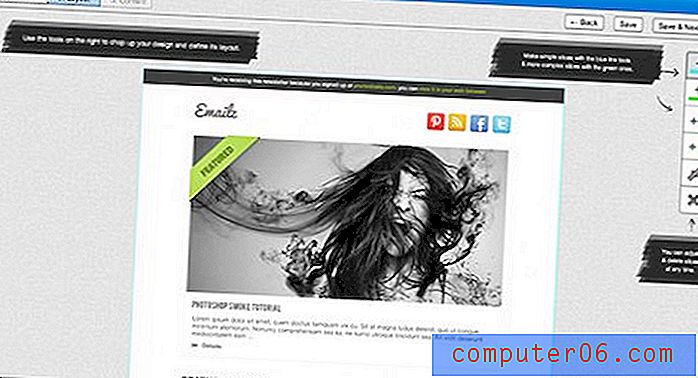
Nakon što prenesemo sliku, prikazat ćemo se na zaslonu u nastavku. Ovdje vidimo preneseni jpg zajedno s jednostavnom trakom alata i nekoliko lijepih savjeta i savjeta kako započeti.

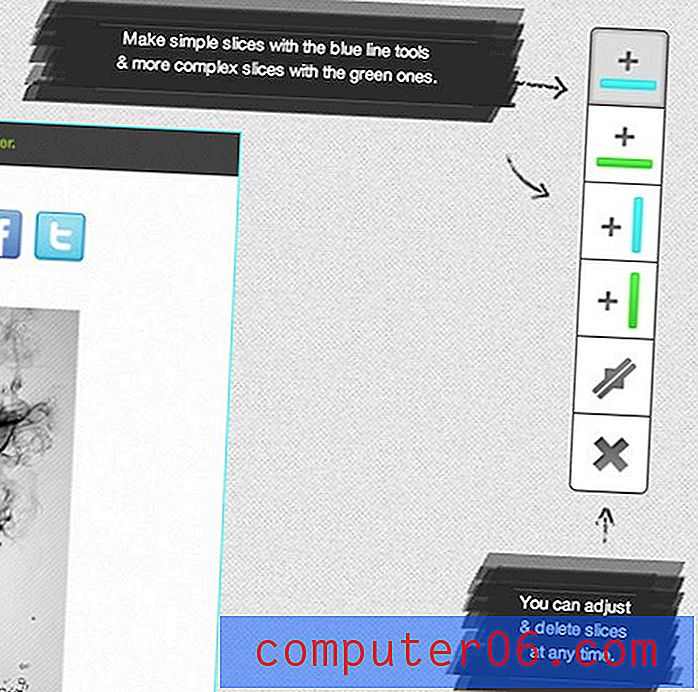
U osnovi, vaš set alata i tijek rada u potpunosti su usredotočeni na alate za rezanje. Postoje dva alata za vertikalno rezanje, dva alata za horizontalno rezanje, alat za pomicanje kriške i alat za brisanje kriške.

Kao što vidite, alati za rezanje plavih boja su "jednostavni", a zeleni su alati "složeni". Zvuči lijepo, ali što, dovraga, to znači? Zapravo ništa više ne govori o tome kako ti funkcioniraju. Nakon nekog eksperimentiranja, ispada da će plavi kriški prelaziti sve preko stranice, a zeleni su svjesni i vezani drugim križama na stranici.
"Plavi kriški će ići skroz preko stranice, a zeleni su svjesni i uvezani drugim križama na stranici."Da biste napravili krišku, jednostavno uzmite alat i pokažite mišem preko platna. Prikazuje se pregled odsječka koji vam omogućuje da ga točno postavite tamo gdje želite. Možete ga zabiti na mjestu klikom.

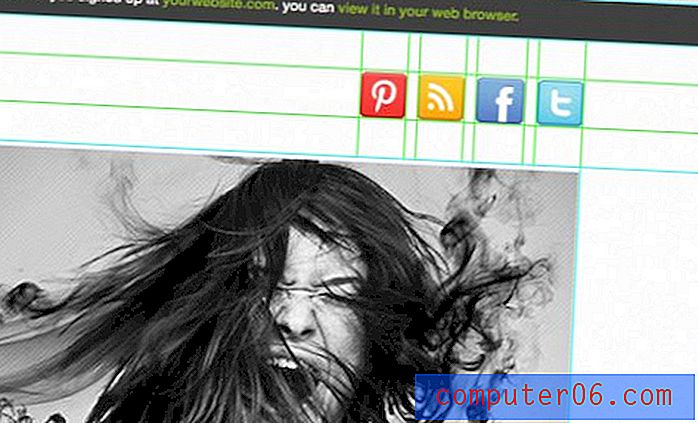
Kliknite Klik
Ideju imate ovdje. Jednostavno idite i narežite datoteku, pazeći da obrežete svaki objekt koji ćete morati prilagoditi na bilo koji način, bilo izmjenom grafike, bacanjem teksta ili jednostavno dodavanjem veze.

Sve u svemu, to je zapravo prilično brz i jednostavan proces. Ako ste ikada narezali PSD u Photoshopu, ovdje ćete se osjećati kao kod kuće.
Korak 3. Prilagodite sadržaj
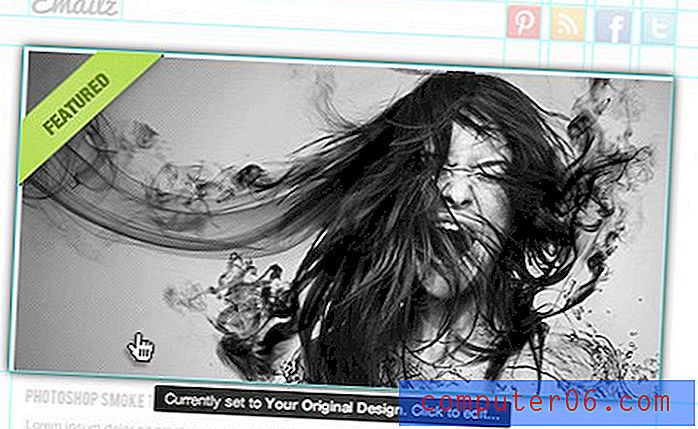
Dok ste rezali svoj dizajn, ono što zapravo radite je definiranje različitih područja sadržaja koje treba prilagoditi. Kako napredujemo prema koraku "Sadržaj", svako od ovih područja bit će nešto što možete pomaknuti pokazivač miša i kliknuti za promjenu.

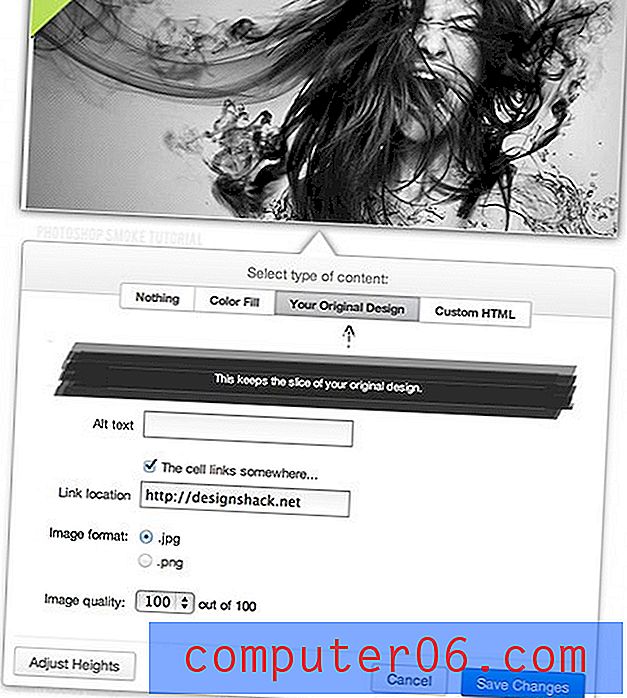
Na primjer, recimo da želimo zadržati tu glavnu sliku, ali dodajte vezu tako da kad kliknete sliku odvede vas do određenog URL-a. Da biste to učinili, kliknite na taj odjeljak, a zatim upotrijebite mali obrazac za dodavanje u vašoj vezi.

Prilično lako zar ne? Uskočimo u nešto malo zamršenije gdje moramo dodati prilagođeni kod.
Dodavanje prilagođenog koda
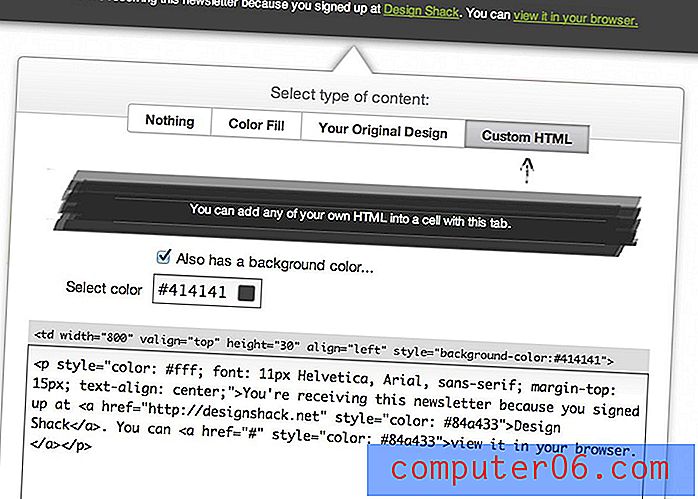
Na samom vrhu našeg predloška e-pošte nalazi se traka koja informira čitatelja zašto prima e-poštu i povezuje ih na web mjesto. Očito, ovdje ćemo htjeti ubaciti vlastiti tekst.
Proces za ovo je mjesto gdje se WYSIWYG ideja raspada. Vidite, Mailrox nije dizajniran za nekodere. Ako ne znate osnovne HTML i CSS, nećete stići jako daleko.
"Mailrox nije dizajniran za nekodere. Ako ne znate osnovne HTML i CSS, nećete stići jako daleko. "Umjesto toga, stvorena je za dizajnere s dobrim razumijevanjem osnovnog web koda koji jednostavno ne žele proći kroz gnjavažu kodiranja e-pošte, što je vrlo specifična zvijer koja se mora ispravno kodirati kako bi ispravno radila. Možda zvuči kao mala niša, ali kladim se da ovo opisuje prilično nekoliko web dizajnera. Uključujući i mene!
Kad kliknem na gornje područje i odlučim umetnuti prilagođeni HTML, prikazan mi je zaslon prikazan u nastavku. Tekstovno polje automatski je okruženo kodom za tablice i ćelije, pa se, na sreću, nikada ne moramo miješati s tim. Umjesto toga, trebamo umetnuti odlomak teksta i sve što je potrebno za unutarnji dizajn kako bi sve izgledalo lijepo. Potpuno ste sami za to, pa se nadam da vam je ugodno s CSS-om.

Kad završite ovdje, u osnovi ponovite ovaj postupak u cijelom predlošku dok sva područja sadržaja nisu prilagođena vašoj želji.
Korak 4. Dodaci
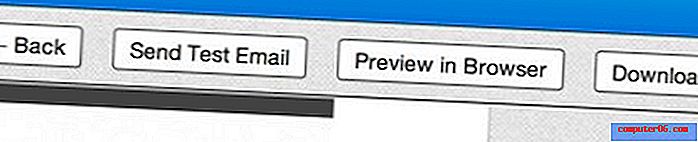
Prije nego što zaključimo, vrijedno je razgledati razne dodatke i dobrote koji su vam dostupni u odjeljku "Sadržaj". U gornjem desnom uglu prozora trebali biste vidjeti sljedeći skup gumba:

Ovdje možete pregledati pregled gotovog, kodiranog predloška uživo u pregledniku ili čak poslati testnu e-poštu kako biste vidjeli kako to izgleda kod različitih klijenata. Tu je i gumb za preuzimanje, o kojem ćemo razgovarati u sljedećem koraku.
Nasuprot tim tipkama, u gornjem lijevom kutu vašeg zaslona, nalazi se sljedeća traka alata:

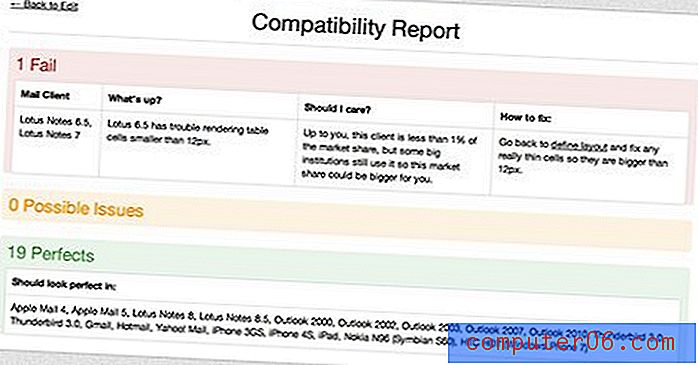
Oni vam omogućuju prilagođavanje osnovnih karakteristika stranice: boja pozadine, gornja margina i naslov. Postoji i veza do "Izvješća o kompatibilnosti." Ovo je fantastičan mali alat koji vam omogućuje da svoj dizajn djeluje u raznim klijentima e-pošte.

Kao što vidite, naš dizajn je prošao test za 19 klijenata e-pošte, uključujući Apple Mail, Gmail i Yahoo. Ipak, nismo uspjeli u jednom području: Lotus Notes 6.5-7. S druge strane, nisam ni siguran što je to ili je to važno, ali Mailrox je tu da me drži za ruku i pomogne mi donijeti odluku.
Aplikacija me obavještava da imam neke sitne ćelije stola koje se Lotus Notes neće svidjeti, ali i da će to vjerojatno utjecati na manje od 1% potencijalnih korisnika e-pošte. To mi zvuči prihvatljivo, ali u slučaju da želim riješiti problem, čak mi daju upute kako da ispravim pogrešku.
Korak 5. Preuzmite
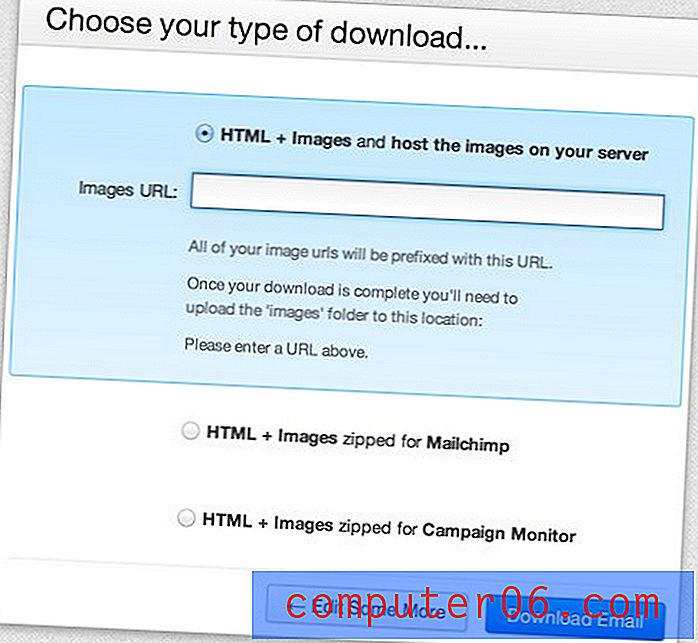
Nakon što završite, kliknite gumb za preuzimanje koji smo vidjeli prije da se prebaci na donji zaslon. Pozdravljam programere za ove tri opcije, jer mislim da su savršene:

Ovdje možemo preuzeti naš predložak tako da je optimiziran posebno za Mailchimp ili Monitor kampanje. Ovo je sjajno jer su obje ove usluge izuzetno popularne i obje imaju vrlo specifične isječke prilagođenog koda koji su potrebni za pripremu predloška za njihovu uslugu.
Treća opcija je jednako cool. Ako samo želite običan HTML i slike učitati na svoj poslužitelj, aplikacija će ući i prefiksirati sve slikovne veze putom do direktorija u koji ćete slike postavljati. Ovo je zaista dobro osmišljena opcija i cijenim trud.
Što mislim?
U početku sam bio skeptičan prema ovom alatu, jednostavno zato što sam koder koji obično radije ručno gradi stvari i izbjegava WYSIWYG-ove poput kuge. Kao što je rečeno, mrzim kodiranje HTML e-pošte. Stvarno ih boli i sve se u vezi s postupkom izgleda jednostavno čini nespretno i krivo ako volite CSS izgled onoliko koliko i ja.
"Izgleda da Mailrox točno zna tko sam i što želim od njega."Čini se da Mailrox točno zna tko sam i što želim od njega. Zna da mogu dizajnirati dizajn s vrlo malo uputa i da sam više nego dovoljno kompetentan da napišem vlastiti kod za razne dijelove sadržaja. Najvažnije je da on zna da, iako mogu sve to učiniti, ne želim se gnjaviti s rasporedom temeljenim na tablicama i složenostima kompatibilnosti HTML e-pošte.
Fokusira se posebno na one dijelove procesa izrade HTML e-pošte koji me najviše smetaju i barata njima. Sviđa mi se što su programeri dovoljno uvidljivi da povuku takav podvig i stvarno sam uživao koristeći aplikaciju.
Nisam siguran što će im naplatiti nakon beta verzije, ali sve dok je to razumno, definitivno se mogu obratiti Mailroxu sljedeći put kada trebam kodirati e-poštu.
"Fokusira se posebno na one dijelove procesa izrade HTML e-pošte koji me najviše smetaju i obrađuje ih zbog mene."Kako to učiniti bolje
Očito imam velike pohvale za ovaj alat. Jednostavan je, jednostavan za upotrebu i čini se da je usmjeren upravo na moje talente i potrebe. Kako se kaže, imam nekoliko pritužbi na koje bih volio vidjeti upućene u budućim verzijama.
Dajte mi alat za zumiranje
Prvi prigovor je uključivanje alata za zumiranje u tijek rada za rezanje (ili ako je već propustio jedan, učinite to očiglednijim). Pokušavate smjestiti te kriške na vrlo precizne točke u izgledu i često sam se našao licem prema ekranu pokušavajući to ispraviti.
Dajte mi alat za zumiranje
Moja druga pritužba je da uopće moram koristiti Mailrox za rezanje. Alati za rezanje Photoshopa su robusniji, a dizajneri ih više poznaju, pa zašto ne dopustimo da isečemo dokument u Photoshopu, a zatim pošaljemo naš PSD da preskočimo ravno na korak sa sadržajem.
"Alat za rezanje Photoshopa je robusniji, a dizajneri ih više poznaju, pa zašto ne bismo i mi narezali dokument u Photoshopu?"Unaprijed narezana značajka za prijenos PSD-a definitivno bi ovu ubojitu aplikaciju učinila pretvaranjem mog dizajna u kodirani email gotovo bezbolan proces koji bi se mogao izvesti vrlo brzo. Alat za rezanje na Mailroxu je u redu i trebao bi ostati, ali onima koji preferiraju Photoshop treba dati tu mogućnost.
Što misliš?
Sad kad ste vidjeli moj detalj i mišljenje Mailroxa, došlo je vrijeme da se oglasite i javite mi što mislite. Mrzite li kodiranje HTML e-pošte jednako koliko i ja? Želite li koristiti alat poput Mailroxa za pomoć u postupku?
Ako ste se uključili u beta verziju i imali priliku testirati pogon Mailroxa, ostavite komentar ispod i javite mi što volite i što biste promijenili.