Najbolje prakse web dizajna: minimalizam i tipografija
Kada govorimo o dizajnu, moramo razmotriti tekst iz perspektive dizajnera. Tekst mora biti čitljiv i čitljiv dok se lijepo uklapa u stil web stranice. Ali mora se odnositi i na hijerarhiju sadržaja.
Izgradnja hijerarhije je "velika slika" kompozicije web stranice. Ali kako se krećete u tipografiju, morate stvoriti i hijerarhije povezane s određenim tekstom na stranici. U ovom ćemo dijelu objasniti stvaranje odnosa s zaglavljima i kako koristiti bijeli prostor da bi dugi odlomci bili vizualno probavljivi.
Naslovi i razmaci

Web sadržaj obično se usredotočuje na samo nekoliko različitih elemenata teksta. Naslovi se kreću od H1-H6, ali većina web-mjesta koristi najviše H1-H4. Bez obzira na to koliko se stilova zaglavlja koristi, vaš je posao dizajnera taj posao da ih izrađujete tako da je hijerarhija jasno uspostavljena.
Razmak između teksta važan je jer pomaže u definiranju samog sadržaja stranice. Kad korisnici pronađu novo zaglavlje, očekuju da će prepoznati mijenja li se sadržaj na potpuno novi predmet ili se nalazi unutar postojećeg. Prava kombinacija veličine, boje i stila teksta naslova pomaže stvoriti prava očekivanja za korisnike.
Negativni razmak između teksta pokazuje kako je sadržaj stranice povezan. Zaglavlja s dovoljno prostora vide se kao dominantnija, dok se zaglavlja bliže odlomcima vide kao povezana putem konteksta. Donja margina nakon odlomaka prikazuje odnos između redaka teksta i mjesta gdje pripadaju u hijerarhiji. Sve se odnosi na stvaranje hijerarhije sadržaja za vizualno razlikovanje teksta na stranici.
Voditeljski odnosi
Svaki naslov trebao bi odražavati vlastiti jedinstveni stil, koji također nadopunjuje ostale stilove teksta na stranici. Izrada sjajnih zaglavlja postaje lakša sa vježbom, ali vrijednosti bijelog prostora obično se trebaju ponašati isto bez obzira na stilove zaglavlja.

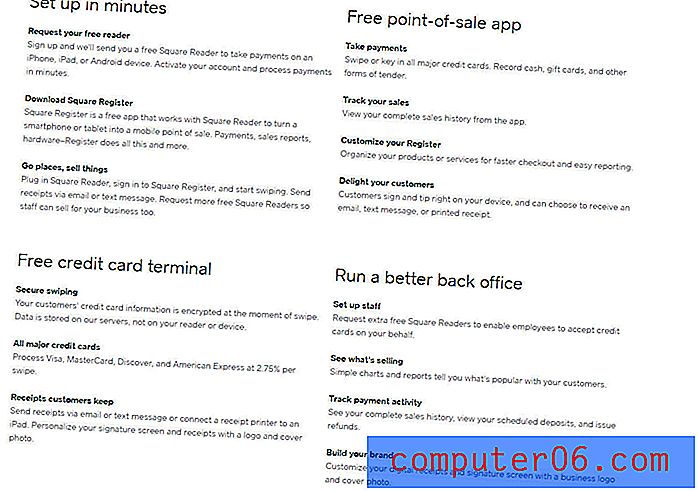
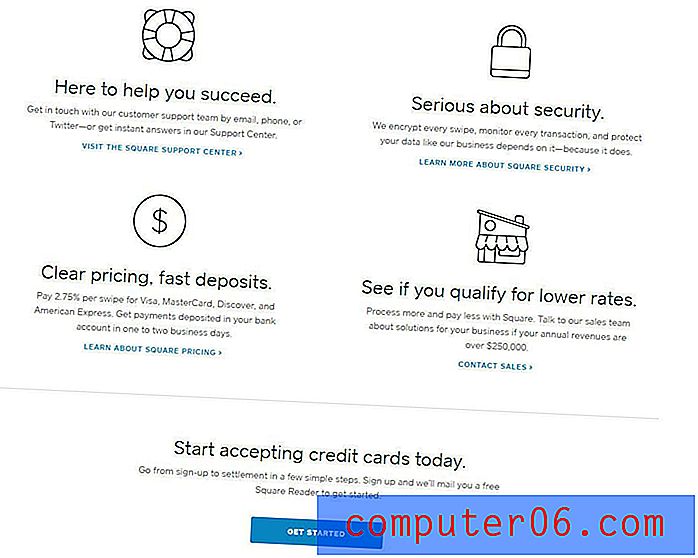
Square koristi tradicionalni izgled početne stranice s obiljem slika i blokova teksta. Naslovi su osobito zanimljiv segment dizajna jer se kreću od prevelikih do beskonačno malih. Pa ipak, veličina zapravo nije bitna koliko odnos prema drugom tekstu stranice.
Na slici iznad zabilježite kako veliki naslovi koriste dodatni razmak iznad i ispod teksta. Ovi naslovi odjeljaka vizualno izražavaju osjećaj „samostalnosti“, ali se, naravno, također grupiraju u veće blokove podnaslova i odlomaka.
Svaki unutarnji blok koristi tekst podnaslova koji je mnogo manji. Ove unutarnje zaglavlje su približno iste veličine kao i tekst odlomka, ali ističu se podebljanim tekstom i tamnijom bojom. Vizualno je jasno da ovi podebljani redovi teksta još uvijek nose naslove (samo niže na vizualnom totemskom polu).

Količina prostora između zaglavlja i odlomaka također određuje koji odlomci pripadaju kojima zaglavlja. Slično tome, trebali biste umetnuti puno prostora između manjih zaglavlja i većih zaglavlja. Opet, negativni prostor definira hijerarhiju i u vizualnom dizajnu i u tipografiji.
Kao što je objašnjeno u besplatnom vodiču Najbolje prakse dizajniranja web sučelja, imajte na umu ove točke prilikom izrade zaglavlja stranica:
- Vizualna hijerarhija treba biti vidljiva kroz upotrebu prostora, veličine, boje i / ili stila teksta. To bi trebalo biti vidljivo čak i kada stojite 3-5 metara od monitora. Za provjeru hijerarhije možete koristiti i Gaussov test zamućenja od 5 sekundi.
- Svaki podnaslov držite blizu prvog podređenog stavka.
- Postavite zaglavne zaglave u neposrednu blizinu kako biste brže i jasnije prenosili ideje.
Dugi stavovi
U temi kontekstualnog bijelog prostora postavlja se pitanje kako dizajnirati oko zajedničkog stavka. Čvrst, pouzdan i svugdje se može naći prilično dobro, odlomak je okosnica svake sadržajne strategije svake web stranice.
Ali način pisanja sadržaja ovisi o načinu oblikovanja sadržaja. Na primjer, internetski časopis za vijesti upotrijebit će različite stilove odlomaka od manjeg vrtlarskog bloga. Količina sadržaja, duljina sadržaja i razina detalja dolaze u obzir prilikom stiliziranja odlomaka.
Pokušajte dizajnirati s dovoljno velikim tekstom, tako da je jasno čitljivo 3 metra od zaslona. Veličina teksta je vrlo slična bijelom prostoru, jer je obično bolje dizajnirati veće od manjeg. Međutim, vježbajte umjerenost i suzdržanost.
Ako je veličina teksta prevelika, tada će zauzeti više prostora na zaslonu i zahtijevati više pomicanja. Ali ako je premalen, to bi moglo biti nečitljivo, ili će posjetitelji imati poteškoća s vertikalnim ritmom dok pomiču pogled s linije na liniju.
Dvije važne stvari koje trebate imati na umu su margine odlomka i visina retka (razmak između svakog retka). Veličina teksta u vašim odlomcima diktira obje ove vrijednosti, jer bijeli prostor ovisi o veličini.

Medium je internetska platforma za pisanje blogova koja dobro dizajnira odlomak. Tekst je jasan, čitljiv i savršeno raspoređen. Kao što pokazuje njihov odlomak, vrijednosti visine linije moraju biti dovoljno velike da se mogu povezati na sljedeći redak bez osjećaja prekomjernog.
Kao što je preporučeno u knjizi Web Design Trends 2016, evo nekoliko dobrih pravila kojih se morate pridržavati:
- Izbjegavajte da visina crta bude veća od tipičnog retka teksta.
- Em font jedinica savršena je za stvaranje ujednačenih veličina u svim preglednicima.
- Visina linija često treba biti veća od veličine fonta.
- Isprobajte font veličine 1em u kombinaciji s visinom retka od 1.5em do 1.75em.
Razmak odlomka može biti težak, ali važna je tema, posebno za tekstualne web stranice. Donja margina treba biti mnogo veća od uobičajenog retka teksta. Donje margine odlomka trebaju biti dovoljno velike da možete vizualno odrediti kada je odlomak završio.
Jednom kada utvrdite veličinu teksta na web stranici, postaje mnogo lakše igrati se s vrijednostima visine linija i utvrditi margine za razmak. Ovdje su cilj jasnoća i struktura. Svaki bi novi stav trebao biti očit bez ikakve sumnje. Ključ je proporcionalan razmak između svakog bloka teksta.
Kao što smo već spomenuli, općenito je sigurnije imati "previše" bijelog prostora nego ga nema dovoljno. Jednostavno izbjegavajte korištenje ogromnih količina prostora ili ćete završiti s vrlo plitkom gustoćom sadržaja. Držite dovoljno sadržaja na stranici da bude zanimljiv, ali ne toliko da je neodoljiv.
Da biste saznali više o dizajniranju sadržaja na web sučeljima, pogledajte ovaj dio o tome kako dizajnirati savršen odlomak.
Oduzeti
Negativni prostor u tipografiji istovremeno utječe na cjelokupni sastav i manje elemente stranice istovremeno. Pri dizajniranju tipografije kontekst je važan.
Odlomci koji se nalaze na stranici možda trebaju veće margine od odlomaka na bočnoj traci. Veze u zaglavlju mogu izgledati glađe s dodatnim paddingom, ali veze u podnožju mogu izgledati urednije s vrlo malo paddinga. Nema čvrstih pravila, samo najbolje prakse koje treba imati na umu.
Također zapamtite da tipografija slijedi zajedno s vlastitom hijerarhijom baš poput strukture stranica. Mnogo prakse bit će optimalan način za poboljšanje vida za brzo prepoznavanje prostornih vrijednosti koje najbolje uklapaju u bilo koji web projekt.
Kada je riječ o dizajnu s prostorom, sjetite se da taj prostor kao estetske kvalitete zauzima sjedalo u prostor kao alat za dizajn. Prostor stvara odnose, definira hijerarhije i naglašava sadržaj - imajte to uvijek na umu kada razmišljate kako smanjiti vizualni šum.
Možete naučiti više djelotvornih tehnika dizajniranja u besplatnoj knjizi Trendovi za web dizajn 2016. od strane UXPin. Vodič na 185 stranica detaljno objašnjava 10 najboljih praksi. Naći ćete 165 analiziranih primjera najboljih današnjih tvrtki.