Kritika web dizajna # 5: Aaron Storry Photography
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je Aaron Storry Photography. Aaron je fotograf u Northamptonshireu i danas ćemo gledati njegov internetski portfelj.
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
Aaron Storry
"Profesionalno sam obučen i vrlo iskusan fotograf smješten u Higham Ferrers, Northamptonshire. Moja stručnost uglavnom je u fotografiji vjenčanja, portretu, pejzažu i iskrenom slici, no također sam vrlo iskusna u HDR (High Dynamic Range Imaging) i Tilt-Shift. Moja je pozadina uglavnom u kreativnom dizajnu koji mi je pomogao da pripremim fotografije kako bih odgovarao raznim medijima i publici. "
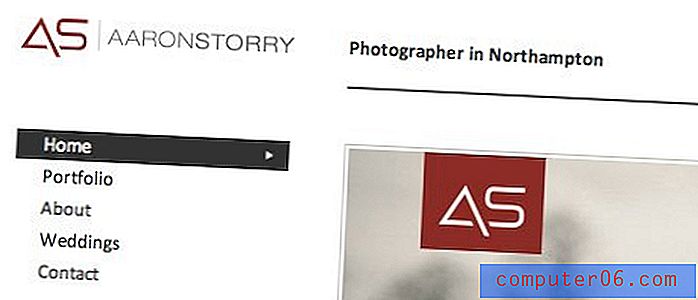
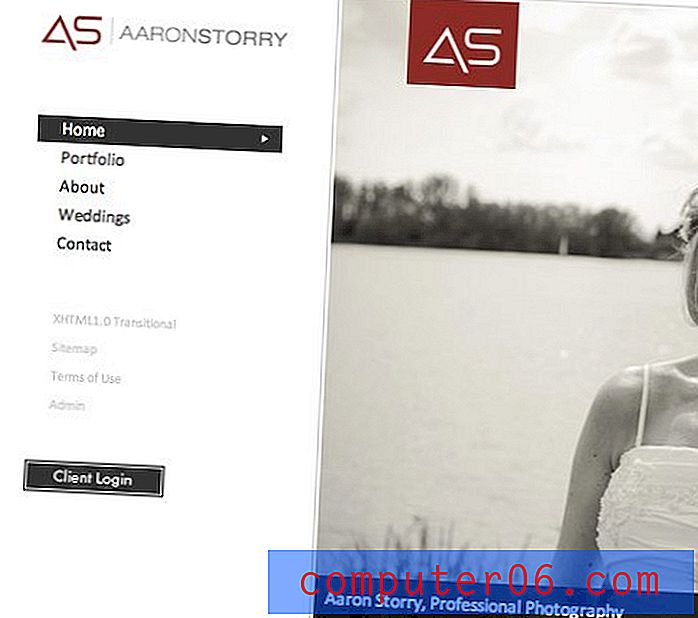
Evo početne stranice njegove web stranice:

Dobro
Odmah mogu reći da ću imati vrlo malo negativnih komentara. Lijep je čisti dizajn koji je ujedno i vrlo učinkovit i atraktivan.
Minimalizam sa svrhom
Dizajn ove stranice očito se uklapa u kategoriju minimalizma. Vrlo je malo boje, malo vizualnih distrakcija i prilično mala tipografija. Ovdje minimalizam nije samo način ukusa, već zapravo služi utilitarističkoj svrsi: Fotografiju čini junakom.
Učinak smanjenja izraženosti svih pratećih grafičkih elemenata služi promociji važnosti prezentacije fotografija. Budući da je Aaron fotograf, ovo je konceptualno savršeno za ovu stranicu.
Navigacijsko područje i granica slike
Okomita navigacija je dobar izbor za ovaj izgled. Neki bi nacisti mogli pokvariti, ali ustrajat ću na tome da većina korisnika posjeduje moždani kapacitet da bi znali kamo gledati ako navigacija na web-lokaciji nije sadržana u vodoravnoj traci na vrhu stranice.
Još jedan lijep dodir je da je navigacijsko područje fiksirano dok se glavni sadržaj pomiče. Ovo je savršeno za galerije slika u kojima se prilično pomičete, ali i dalje želite brzo mijenjati kategorije.

Također volim suptilnu obrub oko glavnog prezentacije. Ja sam odojak za male dizajnerske detalje poput ovog, oni jednostavno čine krajnji proizvod mnogo gotovijim i intencionalnijim.
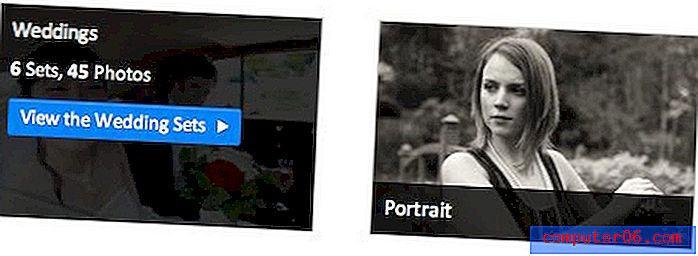
Zadržite pokazivač slike
Ako zaronite dublje u web mjesto, sličice imaju lijep animirani efekt lebdenja. Tamna traka pri dnu podiže se i prekriva sliku gumbom za prikaz slika u setu.

Područja koja treba poboljšati
Kao što sam rekao prije, ta je stranica prilično jednostavna i vrlo dobro napravljena, tako da jednostavno nema mnogo toga što bih promijenio osim nekoliko nitnih izbirljivih predmeta. Sve u svemu, dizajn je osmišljen i mislim da je programer odradio sjajan posao. Samo da budemo temeljiti, evo nekoliko malih promjena koje treba razmotriti.
Gumb za prijavu klijenta
Ispod navigacijskog područja nalazi se gumb za prijavu klijenata. Ovdje je problem što se gumb ne prikazuje pravilno u preglednicima. Kao što vidite, Safari stisne gumb tako da je jedva dovoljno velik da popravi tekst.

Umjesto da to pokušavam popraviti tako da se stalno prikazuje, potpuno bih napustio zadani gumb preglednika. Jednostavno se ne podudara s estetikom stranice. Umjesto toga, razmislite o njegovom stiliziranju tako da odgovara ostatku sadržaja. Ispod je kratak opis onoga što mislim.

Kamo je otišla fiksna bočna traka?
Nakon igranja sa stranicom primijetila sam da na stranici na kojoj vam najviše treba fiksirana bočna traka to odjednom nestaje! Kao što sam rekao gore, ova značajka zaista ima najviše smisla na stranici galerije gdje ima puno pomicanja.

Glasam da držite web mjesto dosljednim zamrzavanjem bočne trake na svom mjestu na svakoj stranici. Tako će stranica biti jednostavnija za navigaciju i predvidivija za korisnika.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.