WebZap: prekrasne web-mape Photoshopa laganom brzinom
WebZap je fantastičan dodatak za Photoshop koji pomaže dizajnerima u stvaranju visoko vjernih modela web dizajna brže nego što ste ikada smatrali mogućim. Kombinacijom jednostavnih radnji jednim klikom i robusnim opcijama prilagodbe ovaj alat čini cijeli postupak izgleda ne samo bezbolan, već i zapravo zabavan.
Slijedite postupak dok pregledavamo što radi WebZap i prolazimo ga kroz korake da bismo vidjeli kako radi. Obećavam, to je najslađi dodatak Photoshop koji ste vidjeli za web dizajnere još od GuideGuidea.
Što je WebZap?
Kada preuzmete WebZap, dobit ćete Adobeov prošireni paket koji jednostavno dvostrukim klikom instalirate (samo CS5 ili noviji). Nakon što prođete kroz kratki postupak instalacije u Adobe Extension Manager, morat ćete provaliti Photoshop i otvoriti prozor> Proširenja> WebZap .

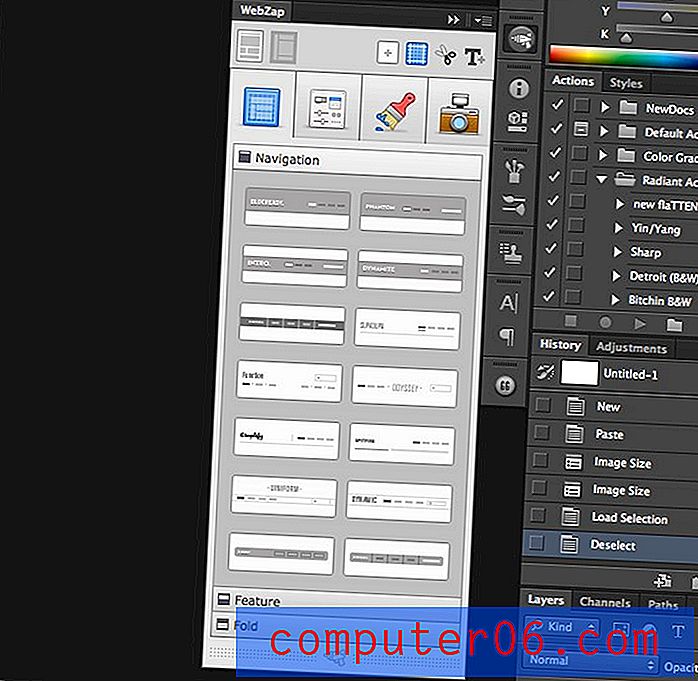
Tako će se pojaviti novi Photoshop Panel koji izgleda poput donjeg. Ovaj prijateljski i atraktivan Panel sadrži cjelokupnu značajku WebZapa.

Ovdje je to jednostavno i jednostavno je iz perspektive upotrebljivosti (gotovo sve traje jednim klikom), no ovdje je tona skrivene snage i složenosti zbog koje proširenje zarađuje na cijeni. Uskočimo unutra i vidjeti kako to sve funkcionira sa uzorkom tijeka rada.
raspored
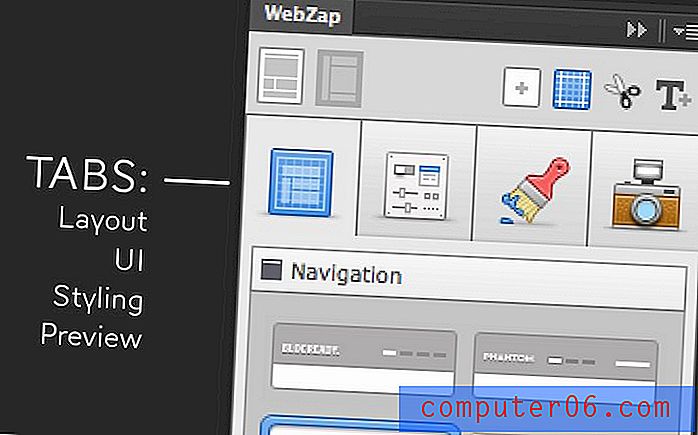
Svrha WebZap ploče je da je podijeljen na četiri glavna kartice: Izgled, korisničko sučelje, oblikovanje i pregled. Oni su predstavljeni velikim ikonama u blizini vrha.

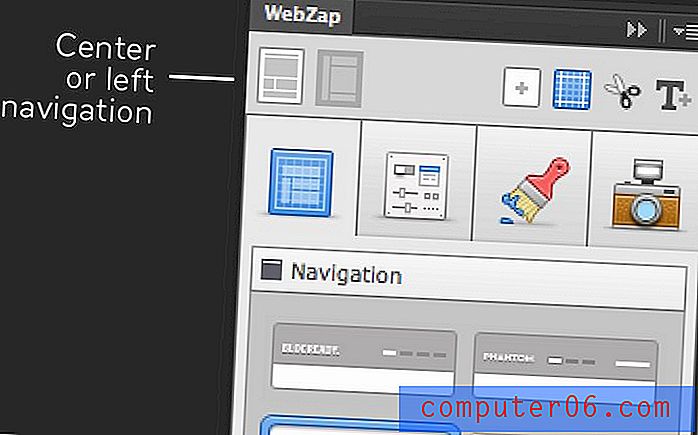
Kroz svaku od njih ćemo brzo proći da vidimo kako djeluju. Za početak, skočimo na izgled. Prvo što moramo učiniti je odlučiti želimo li da naša navigacija bude centrirana vodoravno duž vrha stranice ili vodi lijevom stranom stranice. Za naš projekt uzorka, odaberite opciju u središtu.

Ovaj izbor utječe na gotovo sve nakon njega. Sve opcije izgleda automatski se podudaraju s formatom koji ste odabrali nadogradnju. Zapravo sam zadivljen koliko je svestran WebZap. Čini se da uvijek donosite odluku koja utječe na druge mogućnosti, a ona se jednostavno vrti udarcima, nikad ne bubeći ili ne daje čudne, neočekivane rezultate.
navigacija
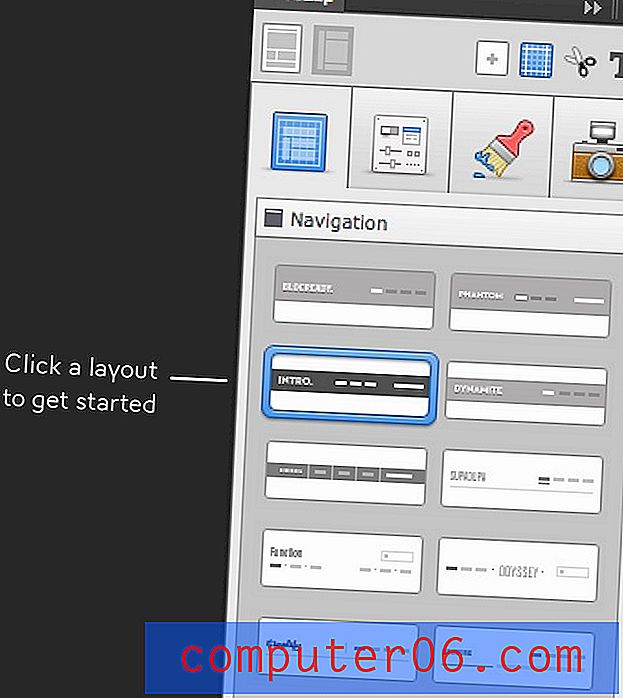
Sad kad smo odabrali središnji izgled, idemo dalje i biramo između četrnaest ugrađenih opcija za navigaciju. Sve što morate napraviti je kliknuti na njega. Jednostavno kao to!

Klik na navigacijsku opciju u osnovi je baš kao i pokretanje Photoshop Akcije. Sjednete i ispijete kavu dok Photoshop automatski sastavlja cijeli navigacijski izbornik (ovo traje samo nekoliko sekundi). Kad je sve završeno, trebali biste imati nešto slično:

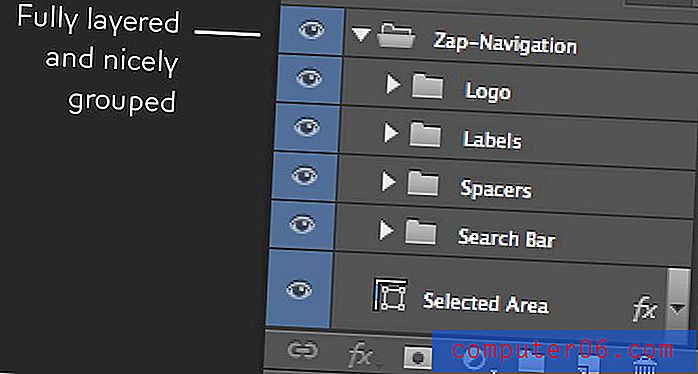
Imajte na umu da ovo nije umjetničko djelo koje WebZap baca na vas. To je zapravo izrada potpuno slojevitog i lako prilagodljivog PSD-a.

Zanimljivo je da je "Navigacija" ovdje pomalo pogrešan naziv. Ono što stvarno dobivate je osnovni okvir za cijelu stranicu. To uključuje i navigaciju na vrhu, kao i podnožje u dnu. Koliko znam, podnožje je identično na svakoj od četrnaest opcija izgleda.

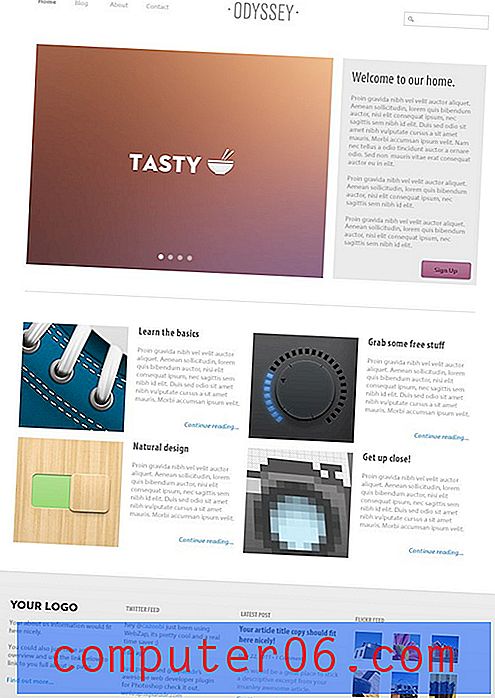
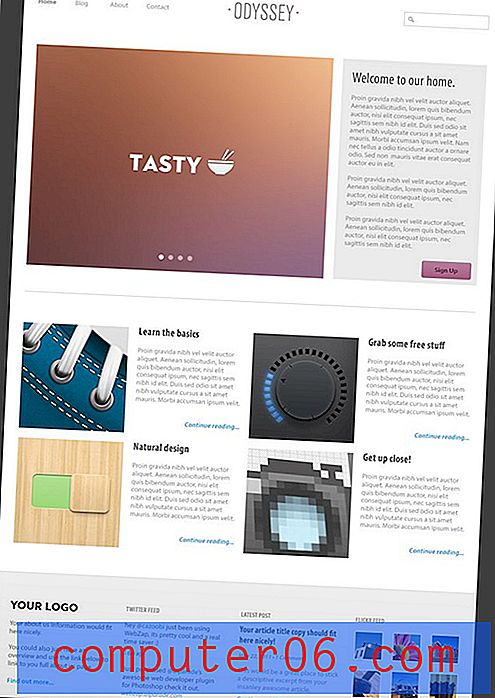
Kao što vidite, odabrao sam lijepu, minimalnu opciju s logotipom rezerviranog mjesta, okvirom za pretraživanje i nekoliko stavki za navigaciju. Ti navigacijski elementi su živi tekst i mogu se lako promijeniti prema vašim potrebama.
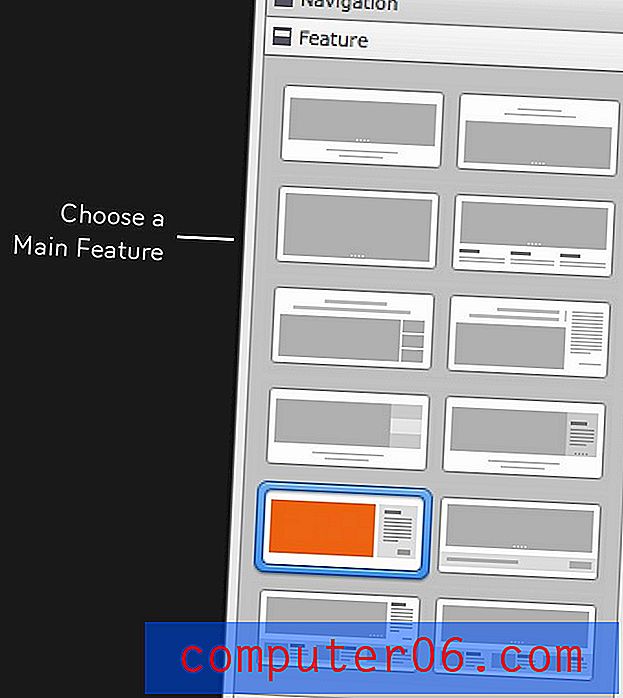
Glavni
Nakon odabira vašeg navigacijskog izgleda, vrijeme je da odaberete "Značajka", "Preklop" ili oboje. Značajka je u osnovi neka vrsta velikog klizača slike s rasporedom teksta i / ili sličica.

Još jednom, klik kasnije i moj izgled dolazi odmah. Zapamtite da sam do sada samo izvršio samo tri ili četiri klika mišem. Sve ostalo je u potpunosti automatizirano.

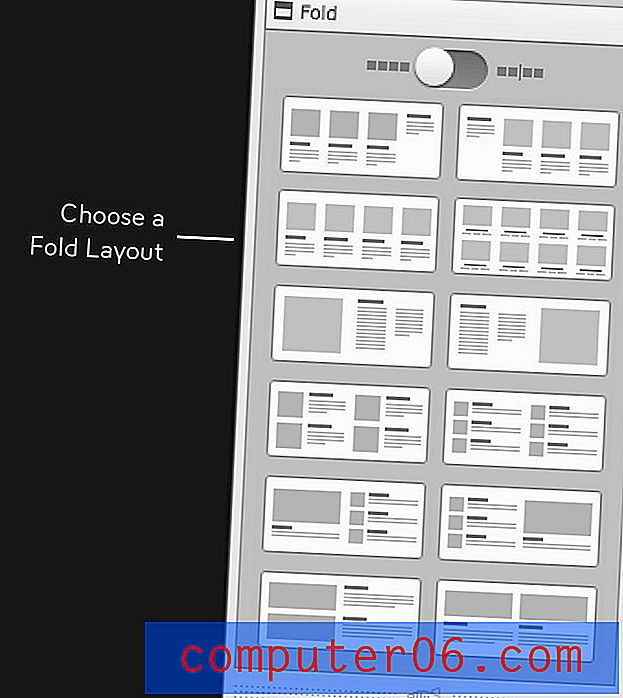
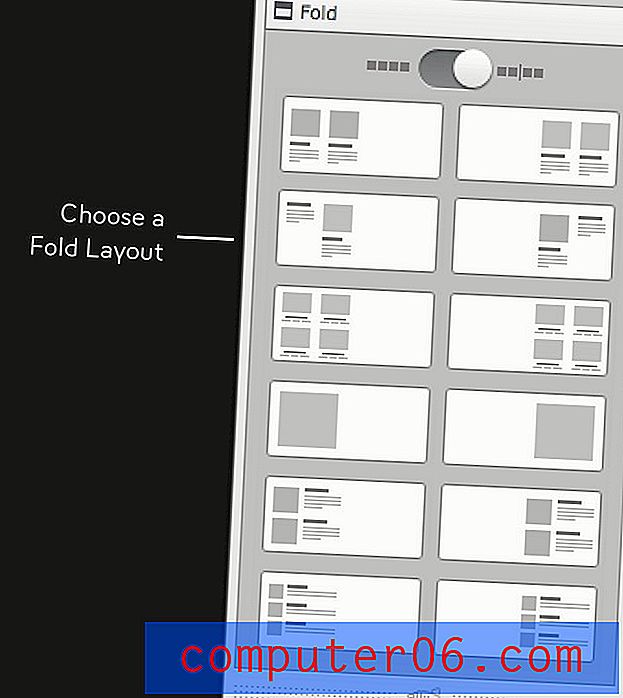
presaviti
Odavde je samo sloj, isperite i ponovite. Završni dio našeg izgleda naziva se "Preklop", što znači da će se vjerojatno nalaziti ispod hipotetičkog pregiba (točka pomicanja). Ovdje imamo dvije različite kartice opcija od kojih jedna zauzima cijelu širinu stranice, dok druga zauzima pola stranice.


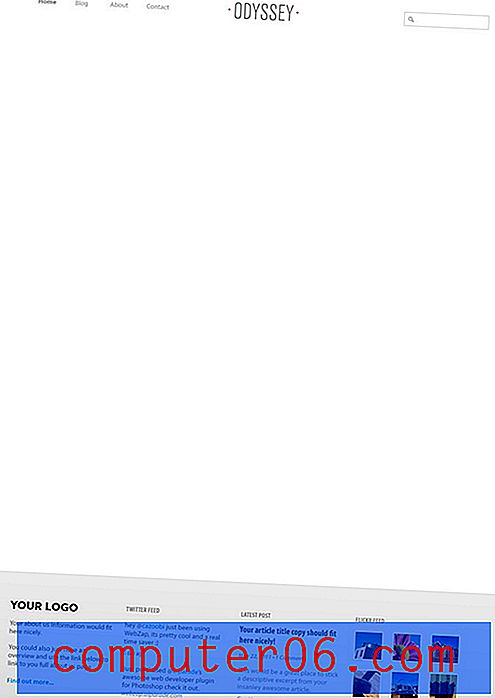
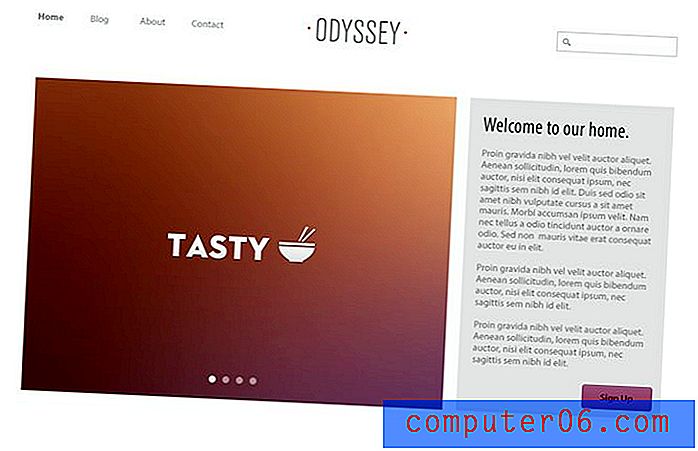
Prije nego što to znate, sami imate cijeli izgled stranice! Imali ste mnogo opcija miksa i šibica, tako da biste mogli zamisliti slijediti ovaj postupak još pedeset puta i svaki put postići jedinstvene rezultate.

UI
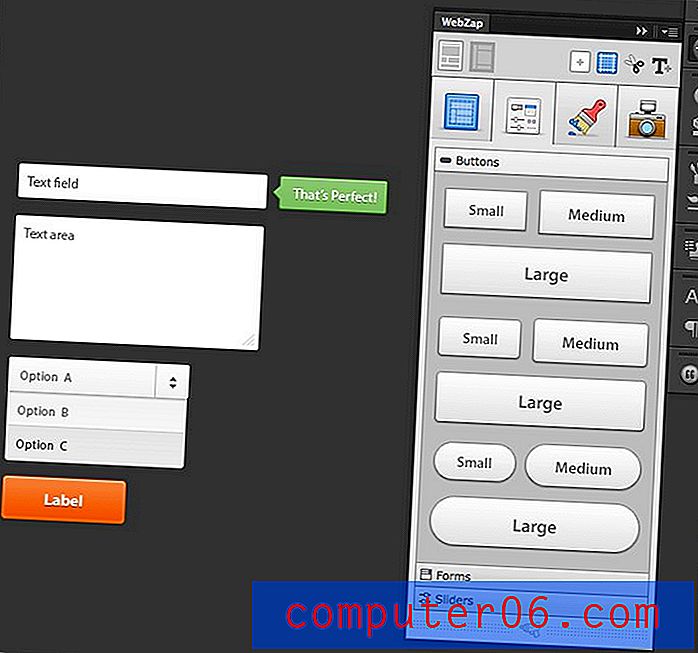
Do sada imate ideju o tome kako tijek rada napreduje, pa ćemo brzo proći kroz još nekoliko fenomenalnih značajki. Sljedeća glavna kartica puna funkcionalnosti je kartica UI. Ovdje ćete pronaći razne gumbe, elemente oblika i klizače.

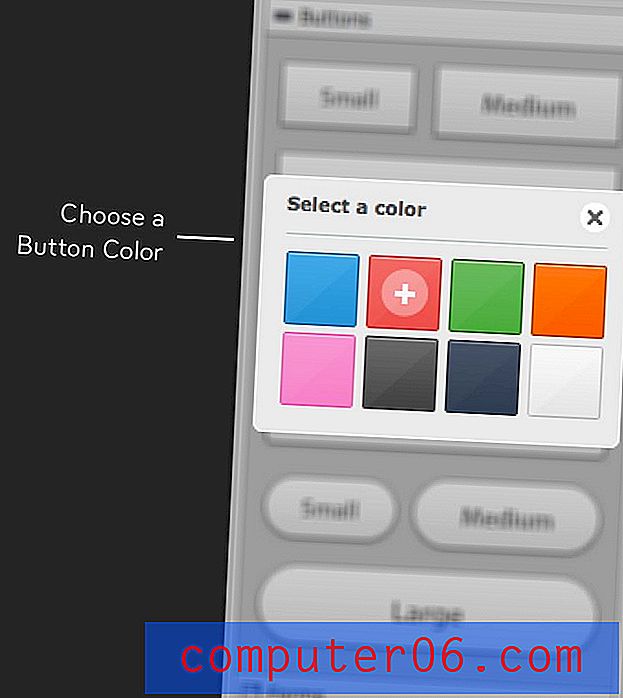
Jedna stvar koja mi se ovdje stvarno sviđa je mogućnost odabira boje vašeg gumba kada ga stvorite. To može kasnije uštedjeti puno vremena prilagodbe.

Stil
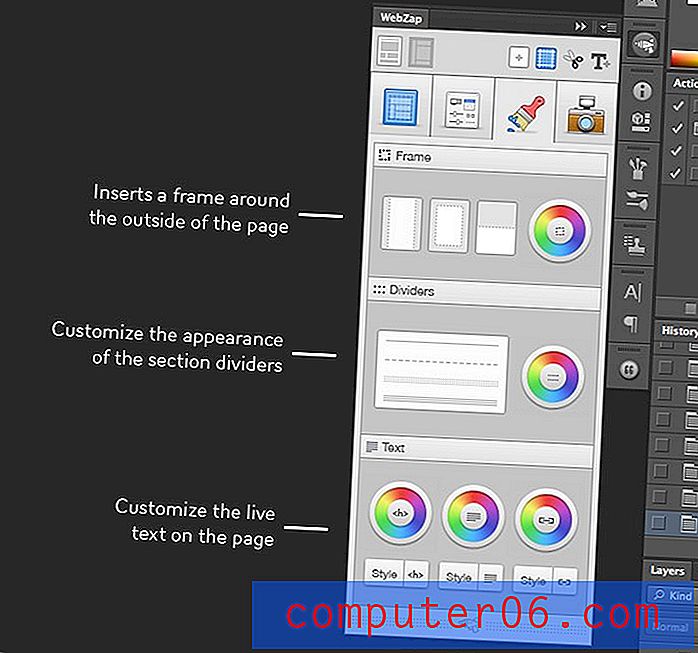
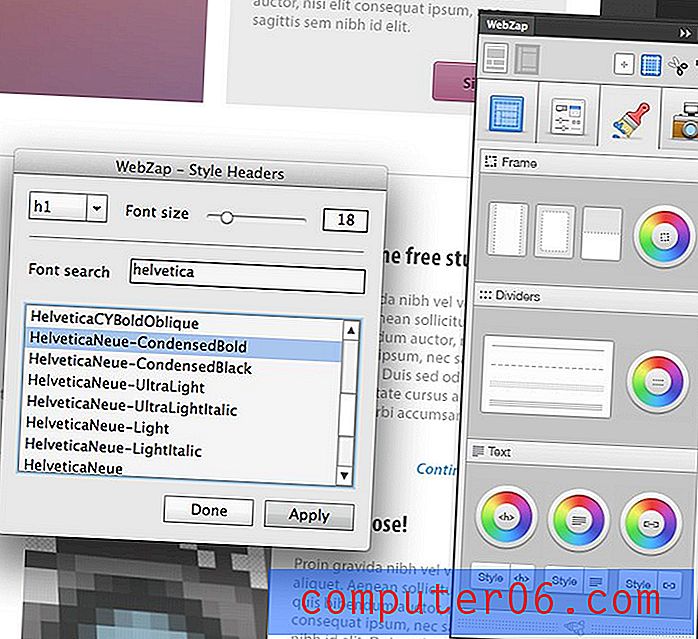
Na kartici Stil možete započeti ugađanje nekih dizajnerskih odluka koje su automatski donesene za vas. Ovdje su tri odjeljka: Okvir, Dijeljenje i Tekst. Svako je objašnjeno na slici ispod.

Evo što se događa kad bacam okvir na dosadašnji način koji sam napravio. Imajte na umu da mogu odabrati bilo koju boju koju želim, pa čak i više puta promijeniti boju koristeći malo kolo u boji s desne strane.

Opcije zamjene teksta zapravo su robusne. Možete odabrati prilagođavanje zaglavlja (h1, h2, h3, itd.), Teksta stavka i veza. Jednostavno odaberete stavku koju želite promijeniti, odaberete boju i koristite izbornik zamjene fonta koji se pojavi.

pregled
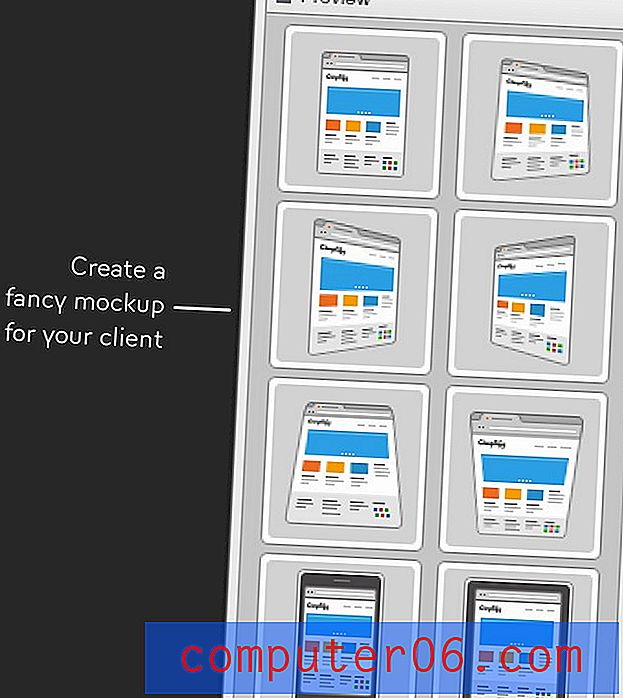
Posljednja glavna kartica je "Pregled", što automatski pretvara vašu web stranicu u maštovit model koji sjedi unutar prozora preglednika ili u okviru mobilnog uređaja.

Neki od njih mogu se činiti pomalo nemiranima, ali stvarno su lijepi i nude vam izvrstan način da u zadnjem trenutku bez ikakvog truda pokažete svoje ideje.

Mini set alata
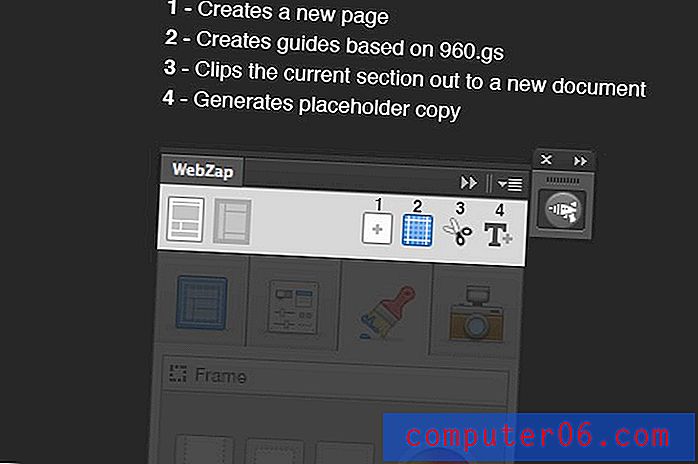
Posljednji komad alata o kojem ćemo raspravljati je "Mini set alata", koji se nalazi u gornjem desnom kutu WebZap ploče. Sadrži četiri gumba:

Prva dva gumba ovdje se samo objašnjavaju. Prvi stvara novi dokument tako da možete pokrenuti novu stranicu, a drugi stvara vodiče na temelju izgleda mrežnog sustava 960. Treći gumb je izuzetno zgodan. Zgrabi skupinu slojeva koju ste odabrali, obreže je i prebaci u novi dokument. To olakšava u osnovi rezanje i spremanje slika. Čak i kao samostalni dodatak, ova će značajka biti vrlo korisna.
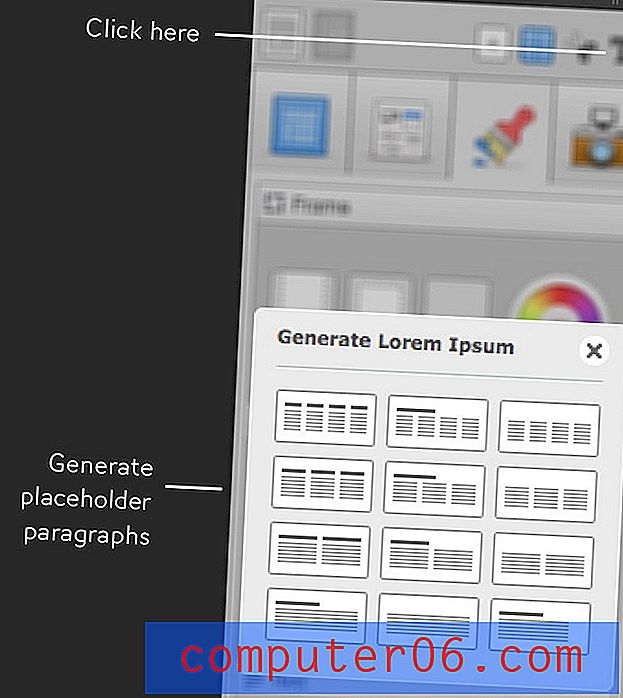
Napokon, četvrti gumb stvara odlomke rezerviranih mjesta ispunjeni lorem ipsumom. Kao i kod ostalih stavki izgleda, možete birati između različitih opcija.

Kako je?
Od web aplikacija i razvojnih okvira do predložaka Keynote i Powerpoint, na tržištu se nalazi mnoštvo proizvoda koji vam pomažu da brzo stvorite makete web dizajna. WebZap je jedini koji sam ikad koristio što me zapravo nasmijalo. Tako je nevjerojatno jednostavan, a opet tako moćan da ne možete a da ne budete impresionirani njegovim potencijalom. Volim da mogu stvoriti tako lijepe makete uz tako malo truda.
Da li će sve moje stranice izgledati isto?
Na prvi pogled možete pomisliti kako je korisnost WebZap-a ograničena. Uostalom, ako ste to koristili na svojih sljedećih deset projekata, ne bi li sav vaš rad počeo izgledati isto?
Na taj prosvjed moj je odgovor: "samo ako ste lijeni." Da je ovo web aplikacija, zaista biste se prilično zaglavili u izgledima, stilovima itd. Koji su vam pruženi. Međutim, zapamtite da je ovo dodatak Photoshop . To znači da na izlazu koji generira WebZap možete raditi apsolutno sve što želite.
Zamislite WebZap kao polaznu točku koja vam pomaže prvo stvoriti neke grube ideje izgleda, a zatim na kraju pružiti snažnu strukturu kojoj možete dodati i prilagoditi potpuno jedinstveni dizajn.
Na taj je način vrlo slično Photoshopovoj verziji Twitter Bootstrapa, koju svakodnevno koriste tisuće i tisuće dizajnera. Uz Bootstrap, dizajneri mogu izgraditi sjajno web mjesto koristeći zadane stilove, ali bez mnogo napora možete se izbaciti iz kalupa i stvoriti sve dizajne, a pritom još uvijek koristiti korisni skup alata. Ista logika vrijedi i za WebZap.
Značajke koje bih volio vidjeti
Kao što možete reći, prilično sam uzbuđen zbog ovog alata i stvarno mislim da se ističe kao jedan od najboljih Photoshop dodataka za web dizajn koji sam ikada koristio. Ako se pravilno vladate, to vam može dramatično ubrzati tijek rada, a da vas ne ubaci u previše strog sustav.
Kao što je rečeno, neke bi značajke koje bih zaista želio vidjeti dodate u budućnosti. Evo nekoliko s vrha glave.
Opcije izgleda podnožja
Trenutno je podnožje doista ugurano u dubinu kao navigacija. Definitivno zaslužuje vlastiti modul koji vam omogućuje odabir između nekoliko različitih izgleda, baš kao i kod ostalih stavki izgleda.
Kratki opisi
Ako niste detaljno pročitali dokumentaciju (što je fenomenalno), doista ne možete točno znati što tipka radi dok ne pritisnete. Oduzimanje, radnje je lako poništiti, ali ako je moguće, bilo bi dobro imati nekoliko savjeta koji se pojavljuju na zadrškom kako biste lakše razumjeli što će se dogoditi. To bi bilo posebno korisno u odjeljku Mini set alata.
Prilagođeni aranžmani i stilovi
Mnogo je mogućnosti prilagodbe već ugrađeno u WebZap, ali ne treba reći da želim još više. Što ovaj alat postane svestraniji (iako se čvrsto drži njegove jednostavnosti uporabe), to će ga više dizajnera spremno usvojiti. Znam da je to visoki red, ali volio bih moći spremiti vlastiti izgled, boje gumba itd.
Idi po to!
Ako svoje dane provodite stvarajući izgled web dizajna u Photoshopu, apsolutno trebate dati priliku ovom alatu. Kombinira jednostavnost korištenja koju biste dobili od nečeg poput Rapidweavera i široke otvorene mogućnosti rada u Photoshopu. Šeširi do Norman Sheerana i UI Parade radi stvaranja tako fenomenalnog alata.
Prijeđite na web stranicu WebZap da biste vidjeli neke videozapise proširenja u akciji. S obzirom na vrijeme koje vam štedi, mislim da vrijedi i 15 USD.