30 besplatnih video tutorijala za učenje web dizajna
Početak izrade web dizajna može biti prilično težak. Za čitatelje postoje tona sjajnih besplatnih vodiča na mreži. Međutim, neki ljudi smatraju da su vizualne upute učinkovitije za njihov stil učenja.
Uputni videozapisi nevjerojatno su bogat alat za učenje i mogli bi biti upravo ono što vam je potrebno da biste konačno pravilno naučili web razvoj. Sastavili smo popis od preko 30 izvrsnih ekrana za početnike iz različitih web tehnologija i disciplina.
Istražite dizajnerske resurse
NetTuts
NetTuts je jedan od najboljih pružatelja usluga besplatnog sadržaja vezanog za učenje web dizajna. Imaju obilje članaka i video tutorijala za polaznike na svim razinama. Evo nekoliko za početnike u HTML5, CSS3 i JavaScript.
Vrhunski vodič za kreiranje dizajna i njegovo pretvaranje u HTML i CSS
"Ova ekrana poslužit će kao završni unos u višedijelnoj seriji na web-lokacijama TUTS koja pokazuje kako izgraditi prekrasnu početnu stranicu za izmišljeni posao. Naučili smo kako stvoriti žičani okvir na Vectortuts +; dodali smo boju, teksture i efekte na Psdtuts +; sada ćemo preuzeti naš dovršeni PSD i pretvoriti ga u lijepo kodiranu HTML i CSS web lokaciju. "

Kako napraviti da svi preglednici ispravno prikazuju HTML5 oznaku: Screencast
"HTML 5 pruža sjajne nove značajke za web dizajnere koji žele šifrirati izgled čitljiv, semantički i smisleno. Međutim, podrška za HTML 5 još uvijek se razvija i Internet Explorer je posljednji koji je dodao podršku. U ovom ćemo vodiču stvoriti zajednički izgled koristeći neke nove semantičke elemente HTML 5, a zatim pomoću JavaScript-a i CSS-a učinite da naš dizajn bude kompatibilan s Internet Explorerom. Da, čak i IE 6. "

Kako sastaviti navigacijski izbornik za stil lava-svjetiljke
"Jedan od naših čitatelja zatražio je vodič o sastavljanju izbornika u stilu lava-lampe. Srećom, to je vrlo jednostavan zadatak, posebno kada se koristi JavaScript knjižnica. Danas ćemo je izraditi ispočetka. "

JavaScript od Null: Video Series
"Ova ekranska serija fokusirana je isključivo na JavaScript i odvest će vas od prvog upozorenja" Zdravo, svijet "pa do naprednijih tema."

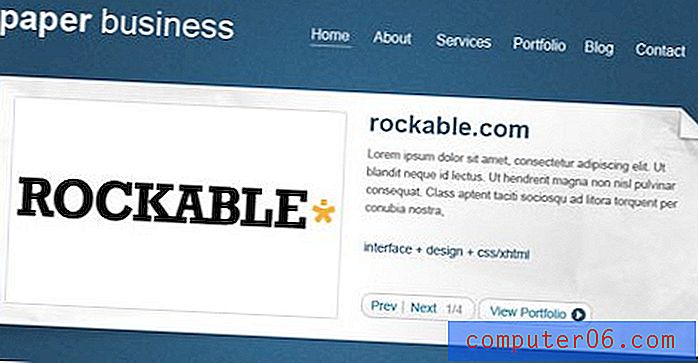
Kako pretvoriti PSD u XHTML
"I dalje sam zadivljen time koliko dobro nastavlja Collisov" Vodič za elegantno portfelj iz temelja ". Prošli su mjeseci, ali još uvijek objavljuje snažne brojeve svaki tjedan. S obzirom na tu činjenicu, odlučio sam stvoriti snimku zaslona koja vam točno pokazuje kako pretvoriti PSD u savršen XHTML / CSS. "

Nasjeckajte i na kockice taj PSD
"U današnjem video tutorialu ćemo narezati PSD, diktirati ga za web i posluživati ga na toploj ploči. Naš dizajn ima uredan osjećaj "Web 2.0" i ljubaznost Joefreyja iz tvrtke ThemeForest.net. Obavezno posjetite njegov profil ako imate priliku. "

Doctype TV
Momci u Doctypeu često su postavljali snimke zaslona na teme iz cijelog spektra web dizajna. Ispod ćete pronaći videozapise za početak rada na Ajaxu, mrežnom dizajnu, CSS3 stupcima i izgradnji vašeg prvog jQuery dodatka.
Grid temeljen dizajn i AJAX 101
"Nick daje pregled dizajna temeljenog na mreži, a Jim ruši osnove AJAX-a."

CSS3 Stupci i jQuery dodaci
"Nick dekonstruira CSS izgled više stupaca, a Jim vam pokazuje korak po korak kako stvoriti svoj vlastiti jQuery dodatak."

TutVid
TutVid je web mjesto udžbenika koji nudi besplatne video zapise. Možete također kupiti određeni videozapis za primanje verzije koju možete preuzeti s većom rezolucijom, kao i sve pridružene datoteke projekta. U nastavku ćemo pogledati nekoliko dostupnih tutorijala o Dreamweaveru.
Dreamweaver CS4: Styling oznake s CSS-om
"Saznajte sve o styling oznakama i kako napisati CSS kôd u Dreamweaveru. Na kraju ovog vodiča imat ćete dobro razumijevanje kako napisati CSS, kako CSS funkcionira i kako možete upisati svoj CSS kôd u Dreamweaver. "

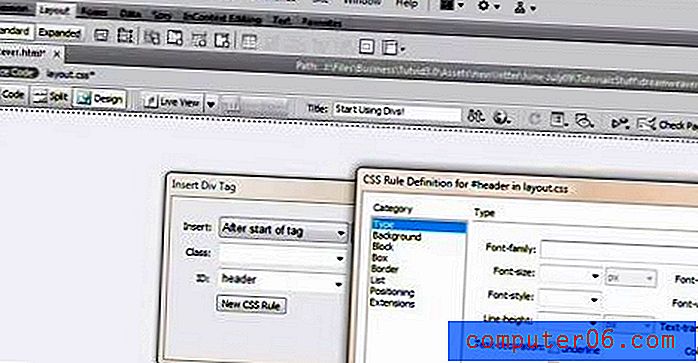
14 koraka: Kako koristiti Divs
"Pregledat ćemo čitavu gomilu stvari koje želite biti sigurni da znate kada počnete koristiti Divs. Saznajte sve o postavljanju i korištenju Divs-a, kao i o njihovom oblikovanju s CSS-om u Dreamweaveru! "

Napravite osnovni XML dokument
"U ovom ćemo videozapisu brzo pregaziti XML, što je i za što se koristi. Tada ćemo sjesti i napisati naš prvi XML dokument samo jednostavan popis od šest ljudi. Koristit ćemo Dreamweaver, ali stvarno je svaki uređivač teksta u redu. Obuhvatit ćemo pisanje stvarnog jezika, dodavanje atributa, kao i način na koji stvaramo vlastite oznake i samo neke osnovne osnove za vaše pisanje vlastitog XML dokumenta. "

Izradite cjelovitu CSS web stranicu
"U ovom ćemo videozapisu započeti s mapom slika i za oko 30 minuta napravit ćemo vrlo jednostavan izgled 2 stupca pomoću CSS-a za stil naše stranice! Naučit ćemo sve o korištenju div-ova, stvaranju CSS pravila, ciljanju div-a, stvaranju pozadine i još mnogo toga! Počnite naučiti iskoristiti sirovu snagu kaskadnih listova stilova da biste danas kreirali, oblikovali i oblikovali svoje web stranice! "

Themeforest
Themeforest je tržište Envato-a koje prodaje predloške različitih web stranica (HTML, WordPress, Joomla itd.). Na web mjestu se nalazi i blog na kojem se povremeno objavljuju neki zaista korisni sadržaji. Provjerite snimke zaslona na PHP-u i jQuery-u u nastavku.
Zaronite u PHP Video Series (11 dijelova)
„Danas je početak potpuno nove serije koja će vam pokazati TOČNO kako započeti s PHP-om. Baš kao i sa serijom "jQuery za apsolutne početnike", počet ćemo od nule i polako prolazimo do nekih naprednijih tema. ”

jQuery za apsolutne početnike
„Od danas pokrećem dnevnu video seriju koja će vas PRECIZNO naučiti kako koristiti jQuery knjižnicu u vlastitim projektima. Započet ćemo preuzimanjem okvira, izradom prve funkcije, ispitivanjem sintakse i još mnogo toga. Svaki dan ću objavljivati petominutni „režim treninga“ koji se proširuje na ono što ste već naučili. Dakle, nema razloga protiv čega se više boriti! Naučite ovu bahatu stvar i počnite zarađivati više novca na ThemeForest.net svojim novim pronađenim vještinama. "

CSS trikovi
Chris Coyier na CSS Tricks izbacuje stalan niz nevjerojatno poučnih video tutorijala. Njegova web lokacija trenutno ima 84 besplatna za preuzimanje zaslona koji pokrivaju različite HTML, CSS i JavaScript tehnike i savjete. U nastavku ćemo pogledati šest koji bi trebali biti korisni početnicima.
Pretvaranje Photoshopove makete (1. dio od 3)
"U ovom prvom podcast videozapisu započinjem postupak pretvorbe Adobe Photoshop makete web stranice u stvarno web mjesto koje se temelji na CSS-u. Ovdje je prilično grubo, ljudi, siguran sam da će se oni vremenom usredotočiti. "

CSS oblikovanje
„Organiziranje i korištenje dobrog oblikovanja u vašim CSS datotekama može vam uštedjeti puno vremena i frustracija tijekom vašeg razvojnog procesa, a posebno tijekom rješavanja problema. Format više redaka olakšava pregledavanje atributa, ali vašu datoteku čini vertikalno vrlo dugom. Format jednog retka čini vašu vertikalno kratku datoteku što je lijepo za pregledavanje odabirača, ali je teže pregledavati atribute. Možete i odabrati kako želite grupirati svoje CSS izjave. "

Pretvaranje Photoshopove makete: Drugi dio, Prva epizoda
"Bilo je puno dobrih povratnih informacija o prvoj seriji Pretvaranja Photoshop mockupa u HTML / CSS. Pa učinimo to opet! Svaka web stranica je različita, a zahtijevat će različite tehnologije pretvorbe, tako da ćemo i ovoga puta moći naučiti što će biti drugačije od prošlog. "

Dizajniranje za WordPress: prvi dio
"U prvom dijelu, preuzet ćemo i instalirati WordPress. Zatim ćemo instalirati temu "Starkers" Elliota Jaya Stocksa za početak potpuno svježe ploče za naš novi dizajn. Nema smisla početi od zadane teme, više je problema nego što vrijedi! U drugom dijelu prelazit ćemo teoriju koja stoji iza dizajniranja za WordPress i kako je to poput „modularnog rada“ i zapravo započeti s dizajniranjem. U trećem dijelu dovršit ćemo dizajn i započeti s nekom naprednijom funkcionalnošću. "

HTML i CSS - VRLO OSNOVI
„Ovaj je video GLAVNI osnov onoga što je HTML i CSS za apsolutnog početnika. HTML i CSS datoteke su, doslovno, samo tekstualne datoteke. Za njihovo stvaranje ne treba vam poseban softver, iako je koristan uređivač koda. Te datoteke možete kreirati na bilo kojem računalu i pomoću preglednika ih pregledavati tijekom razvoja. Možete smatrati HTML kao sadržaj vaše web stranice: hrpa teksta i referenci na slike zamotane u oznake. CSS je dizajn vaše web stranice. Cilja oznake koje ste napisali u HTML-u i primjenjuje stil. Održavanje ove dvije stvari ključno je za kvalitetan web dizajn. "

Izgradnja web stranice: HTML / CSS pretvorba
"U dijelu 2 ove serije započinjemo pretvorbu HTML / CSS u Photoshop modelu koji smo stvorili u prvom dijelu. Započinjemo s vrlo skeletnim okvirom projekta. Zatim pogledamo organizaciju Photoshop slojeva datoteka. Tada počinjemo odozdo prema gore, stvarajući potrebne dijelove iz Photoshop datoteke i pišemo HTML i CSS koji su nam potrebni da posao dovršimo. Veliki dio posla zapravo nije "rezanje" Photoshop datoteke, ali pažljivo je promatramo i pokušavamo oponašati ono što se tamo radi pravilnim tehnikama markiranja i CSS-a. "

Victoria Web
Victoria web vrsta je internetske web škole koja je trenutno u beta verziji. Imaju malu šaku besplatnih video tutorijala za web programere.
Početak rada s PHP-om
„Želite započeti učenje i stvaranje PHP aplikacija? Ovaj videozapis pokazuje alate koje koriste profesionalci u industriji da bi se njihove aplikacije brzo i učinkovito pokrenule. "

jQuery Uvod
"Uvod u jQuery JavaScript okvir. Naučit ćete kako koristiti CSS-ove selektore kako biste modificirali DOM objekte, kliznujući ih izvan i iz vida, bledivši i kreirajući prilagođene animacije. "

Cijeli web dizajn
„Naučite stvoriti čitavu web lokaciju zastupnika od početka do kraja. Pokrivanje različitih tehnika kao što su maske u obliku sloja, rezne maske, refleksije, sjenčanja i još mnogo toga. "

ShowMeDo
ShowMeDo je izvor za poučne video zapise o radu s open-source tehnologijom i softverom.
Osnove Javascripta
"U ovom videu prikazujem osnove Javascripta. Oznaka počinje između oznake. Mogla bi biti i između oznake. Zato funkciju message () zovemo iz atributa onload u oznaci (To jest, kad se stranica učitava). Iznošenje jednostavnog teksta na html stranici i okvire upozorenja, definiranje funkcije i klauzule if / else daje nam neposredan i općeniti osjećaj onoga što je Javascript. "

Python iz nule
„Ova serija videozapisa vrlo je osnovni pristup programiranju pitona za početnike. U nadi da će publika biti probuđena sve do vodiča s pigmentima, koji će pokazati kako napraviti jednostavne 2D igre bez prethodnog znanja računalne grafike. "

Ostali izvori
Videozapisi u nastavku potječu iz raštrkanih izvora širom interneta. Uvijek je dobro učiti iz što više zasebnih izvora kako biste bili sigurni da steknete temeljito obrazovanje.
Izrada predloška WordPressa - 1. dio od 3
"Detaljna trodijelna šetnja za kreiranje vaše prve WordPress teme."

Izmjena WordPress teme - video vodič
„Ovo je treći videozapis naprednih WordPress video tutorijala. Ovaj video tutorial prikazuje kako raditi s nekim kodovima tema WordPress-a, odnosno kako dodati automatski odgovor kod bočne trake bloga, kako staviti baner u jedan post i slične stvari. "

Kako napraviti Wordpress dodatak
"Kratki video vodič o tome kako napraviti Wordpress dodatak."

Izrada web stranice: od početka do kraja
Trodijelna serija koja vas vodi od dizajniranja web stranice u Photoshopu sve do kodiranja u HTML i CSS.

jQuery internetski vodič za filmove Johna Resiga
“John Resig, tvorac JavaScript knjižnice jQuery, objavio je internetski video o tome kako napraviti izbornik u stilu harmonike koristeći jQuery. Prilično osnovne stvari ... ali dobar uvod u jQuery ako ste novi u ovome. "

Zaključak
Uz sve gore navedene besplatne resurse, nadam se da vam ponestaje izgovora za nemoguće kodiranje web mjesta rukom. Vrijeme je da uskočite u stopala. Samo praćenje zajedno s gore navedenim videozapisima naučit će vas opterećenju i dobro će vam doći na putu da postanete punopravni web programer.
Znate li za još besplatnih video tutorijala? Ostavite vezu u komentarima ispod.