10 CSS primjera tablice
Danas ćemo pogledati izbor prekrasnih tablica stilskih pomoću CSS-a. To je izvor s raznih web mjesta. Ako vas zanima kako sami to naučiti, svakako pogledajte nekoliko naših CSS tutorijala!
Istražite dizajnerske resurse
1. Tablica u stilu CSS-a

Dalje u mom članku o stvaranju CSS kalendara, misao mi je prešla na pamet kako bih vam pokazala primjer kako možete oblikovati tablicu pomoću CSS-a. Podaci tablica mogu nam biti dosadni, sve više razloga da nam treba privući pažnju i učiniti ih što ugodnijim za čitanje. Prezentacija i dizajn s nekim osnovnim pravilima pristupačnosti put je to.
2. Tablica u stilu CSS-a, 2. dio

Ovaj članak govori o pravilnoj upotrebi tablica za tablične podatke. Kako ih možete implementirati s obzirom na pristupačnost i kako učiniti CSS atraktivnim za oko pomoću CSS-a.
3. Stvaranje dinamičke tablice CSS i AJAX

Sviđa mi se tablica cijena Crazy Egg-a na njihovoj stranici Cijena i prijava. Kada kliknete na "Prijavi se" za opciju, stupac ovog plana ističe, drugi planovi nestaju i obrazac za prijavu zauzima svoje mjesto. Unutar ovog malog područja događa se niz impresivnih stvari. Željela sam pokušati ponovo stvoriti ponašanje korak po korak i podijeliti snagu kombiniranja CSS-a, JavaScript-a i slika na pametne načine.
4. Tablice sa stilom

Možda se ne čini tako, ali oblikovanje tabelarnih podataka može biti jako zabavno. S semantičkog stajališta, postoji puno elemenata u koje ćete povezati neki stil. Imate ćelije, redove, grupe redaka i, naravno, sam element tablice. Dodavanje CSS u odlomak jednostavno nije uzbudljivo.
5. Redizajniranje jednostavne tablice

Niz odličnih primjera, pokazujući kako pojednostaviti osnovnu tablicu podataka uklanjanjem nepotrebnih elemenata sučelja.
6. Galerija CSS tablica
CSS Galerija tablica prikazuje je kako CSS i tablice podataka mogu zajedno raditi na stvaranju korisnih i lijepih rezultata. Odličan je način vidjeti hrpu zanimljivih primjera.
7. Različite tehnike tablice

Tablice sa CSS pravilima mnogo su učinkovitije, ako se rade dobro, od stare metode korištenja oznaka fonta, puno oznaka u boji i još mnogo toga ... Ovi primjeri razmišljaju unaprijed, a također degradiraju i starije preglednike.
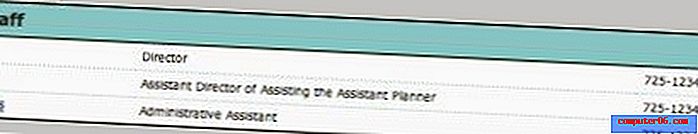
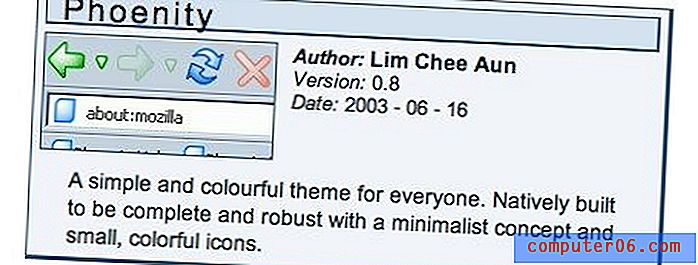
8. Primjer tablice teme Firefox

Zabranio sam upotrebu tablica u svojim radovima kada sam se prvi put prebacio na CSS izgled. Ali još uvijek mi je nedostajala točka tablice, tablice su način za označavanje tabelarnih podataka. Jednom kad sam to shvatio, počeo sam razmišljati o stvarima koje su zaista tablični podaci, poput sljedećeg primjera tema Mozilla Firebird. Svaki je red zapis teme, a stupci su polja za svaku temu.
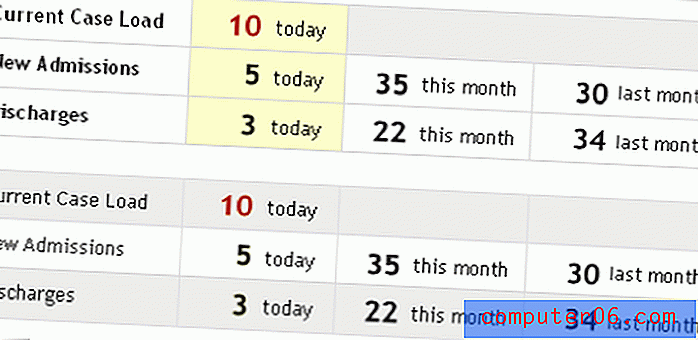
9. Vladar tablice
Uz malo JavaScript / DOM čarobnjake, možemo posjetiteljima pružiti jednaku funkcionalnost za duge tablice podataka u HTML-u, primjenom stanja prijenosa na redove. Ovo bi se, naravno, zamorno moglo izvesti, ali bilo bi glupo učiniti. Umjesto toga, koristit ćemo DOM da pronađemo redove za isticanje mišem.