14 savjeta za ubrzavanje web stranice 2020. godine
Nije trik pitanje: je li vaša web stranica dovoljno brza? Vremena učitavanja stranice mogu utjecati na sve od dugog zadržavanja korisnika na vašoj web lokaciji (ili ako vide sadržaj), do ranga pretraživanja i ukupnog broja konverzija.
Brzina je bitna na dva fronta - za stolne i mobilne uređaje - pri čemu je brza mobilnost više nego ikad. Ne samo da se vaša web stranica mora brzo učitavati; treba se svugdje učitati.
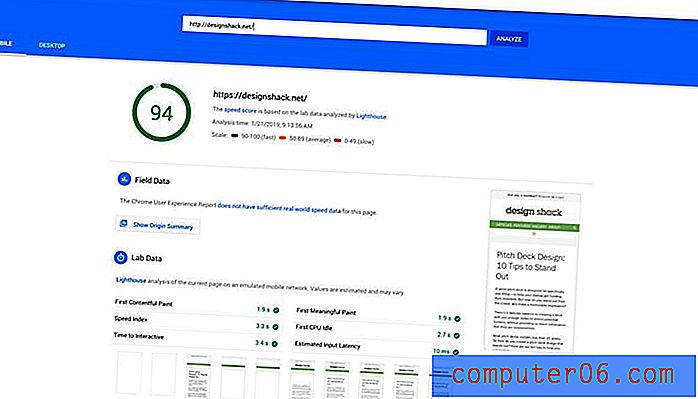
Pa kako to učiniti? Započnite izvođenjem Google PageSpeed testa da biste vidjeli gdje se nalazi vaša web lokacija (dobit ćete i nekoliko prijedloga za ubrzavanje vaše web lokacije). Zatim započnite s tim podešavanjima kako biste web stranicu napravili munjevito brzo ove godine.
Istražite elemente Envatoa
1. Nemojte prekomplicirati stvari

Jedan od najboljih načina da se vaše web mjesto zadrži i upotrebljiv je da je jednostavno. Isti princip koji vrijedi i za dizajn web stranice odnosi se i na funkcionalnost.
Jedna zamka dizajna web stranica može biti dodavanje previše efekata i značajki koje dramatično zatvaraju vrijeme učitavanja. Trebate li nekoliko fantastičnih animacija na slikama? Trebate li video klizač na početnoj stranici? Trebate li tri dodatka da biste napravili nešto što bi mali prilagođeni razvoj mogao učiniti?
Sve ove stvari mogu usporiti vašu web stranicu. Izbacivanje nepotrebnih elemenata i značajki može imati veliki utjecaj na brzinu, a samim tim i upotrebljivost.
Ako niste sigurni odakle započeti, analitika može pružiti svježe podatke koji će vam pomoći pri izboru. Počnite s tim klizačem. Da li ga netko klikne? (Ili je netko kliknuo pokraj prvog slajda?) Ako ne, to bi mogao biti pokazatelj da je statična slika u redu. Potražite ove male znakove u svom dizajnu web stranice da biste ih pojednostavili i ubrzali.
2. Stisnite ga

Stisnite datoteke web mjesta kako biste uštedjeli još veću propusnost i smanjili vrijeme učitavanja. Kompresija web stranice koristi gzip format, koji je zip datoteka, a zatim preglednici mogu raspakirati i generirati.
Ušteda vrijeme jer se mala zip datoteka prenosi putem weba brže od mnoštva sitnih datoteka istovremeno.
S gzip.org: "gzip je program za kompresiju podataka bez gubitaka u jednoj datoteci / stream, gdje rezultirajuća komprimirana datoteka općenito ima sufiks .gz. gzip se također odnosi na pridruženi komprimirani format podataka koji koristi uslužni program. "
Gzip je omogućen dodavanjem malo koda u vašu htaccess datoteku. (Dodatak također možete preuzeti, ali nije potreban.)
3. Razmislite o CDN-u (mreža za isporuku sadržaja)
Mreža za isporuku sadržaja ili CDN može dramatično povećati brzinu i uštedjeti propusnost.
CDN domaćin je datoteka putem mreže poslužitelja, a ne na jednoj lokaciji. Na taj način kada netko posjeti vašu web stranicu, podaci se učitavaju s najbližeg mjesta poslužitelja, smanjujući opterećenje poslužitelja, kao i štiteći vašu web stranicu od porasta prometa ili DDoS napada. (To je win-win.)
CDN je osobito koristan ako dobijete puno prometa odjednom - recimo nakon slanja e-pošte o promo ponudi - jer dijeli promet. Na taj način svi imaju isto, brzo iskustvo pregledavanja web stranica.
4. Očistite bazu podataka

Koliko dugo radite s istom bazom podataka web stranica? Osobito ako koristite WordPress, s vremenom se može prilično zabrljati. (Zamislite to kao ormar u kojem samo nastavljate spremati stvari koje će vam možda trebati jednog dana.
Očistite ga.
Isključite bazu podataka i uklonite sve što se više ne koristi. To može uključivati sve, od grafičkih sredstava i datoteka do dodataka i vanjskog JavaScript-a.
Manja, lakša baza podataka brže će datoteke vratiti. (To također čini lakšim i lakšim za upravljanje sigurnosnim kopijama.)
5. Smanjite TTFB (Vrijeme do prvog bajta)
Što se brži sadržaj pojavljuje za korisnika, to se brže učitava web mjesto, zar ne? Pa ... vrsta.
Vrijeme do prvog bajta je ono što je doista važno. Toliko dugo mora preglednik morati čekati prije nego što dobije prvi bajt podataka s poslužitelja. (Google kaže da bi TTFB trebao biti manji od 200 milisekundi.)
To je jedna od onih stvari koja utječe na prolaz. Što brži prvi bajt stigne do preglednika za prikazivanje, brži će se podaci učitavati. Postoje čimbenici koji mogu utjecati na TTFB koji su izvan vaše kontrole, poput loših mrežnih veza na korisničkom kraju, ali u idealnoj situaciji, početni podaci trebaju stići i brzo se učitati.
6. Počnite kresirati odmah

Google postavlja keširanje na vrh popisa preporuka:
"Predmemoriranje omogućava pregledniku da pohranjuje često tražene datoteke na korisnikovom uređaju tijekom određenog vremenskog razdoblja. Kada je omogućeno predmemoriranje, naknadno učitavanje stranica može biti učinkovitije. "
Predmemoriranje pohranjuje dijelove vaše web stranice u korisničku predmemoriju, tako da kad se vrate, sve se ne mora ponovno preuzimati. Dakle, kada prvi put posjetitelj dođe na vašu web lokaciju, može se potrajati 3 sekunde, ali kasniji posjeti mogu biti manji od sekunde jer su svi ti podaci već "pohranjeni" s korisnikom.
Iako predmemoriranje ne čini puno za nove posjetitelje, nevjerojatna je ušteda brzine za povratak posjetitelja (ili ljudi koji pregledavaju više stranica vaše web stranice).
7. Optimizirajte slike

Spremite slike za web, zar ne?
U 2019. godini teško je vjerovati da mnogi vlasnici web stranica još uvijek prenose slike u punoj veličini na svoje stranice. Ovo je ubojica brzine.
Obrežite slike do potrebnog oblika i veličine prije nego što ih preuzmete. Stisnite veličinu datoteka što je više moguće, a da ne ugrožavate vizualne elemente. Spremite u malim formatima datoteka - JPG-i dosljedno spremaju manji od PNG-ova, koristite bivši format datoteke, osim ako vam drugi ne treba transparentnost.
Sve to možete optimizirati u softveru kao što je Adobe Photoshop ili isprobati besplatni mrežni alat poput Compressor-a.
8. Ugradite ogromne datoteke (poput videozapisa)
 YouTube je stvoren za domaćin i isporuku video sadržaja velikim brzinama.
YouTube je stvoren za domaćin i isporuku video sadržaja velikim brzinama. Ogromne datoteke mogu isisati propusnost odmah sa vaše web stranice. Mogu se teško upravljati i komprimirati.
Skinite te datoteke sa svoje web stranice i koristite ugrađene medije da biste povukli ove podatke s vanjskih hosting platformi.
Razmislite o ovome ovako: YouTube je napravljen za hostiranje i isporuku video sadržaja velikom brzinom. Ne možete to bolje od ovog čudovišta. Stoga, iskoristite je u svoju korist i pohranite video datoteke na YouTube (ili Vimeo ili neku drugu video platformu po vašem izboru) i ugradite sadržaj u svoj dizajn. Korisnici neće znati razliku ... ali primijetit će koliko se brže učitava vaša web stranica.
9. Pazite na JavaScript

Većina zgodnih stvari koje se događaju na vašoj web stranici vjerojatno je proizvod JavaScript. I može postati težak. Ali to je u redu ako vodite računa o JS upitima i učitavanjima.
- Koristite asinkrono učitavanje za JavaScript datoteke: Ovo ubrzava stranice jer se datoteke učitavaju istovremeno, a ne od vrha do dna. Vrhunski trik s asinkronim učitavanjem je da ako se jedna datoteka zaglavi ili zaustavi, ne uništava ostatak; te će se skripte nastaviti učitavati i funkcionirati.
- Odgodite učitavanje nekih JS datoteka: Recite da se neke JS datoteke, posebno velike datoteke koje ne utječu na neposrednu funkcionalnost, učitaju nakon dovršetka svih ostalih elemenata. To možete naučiti ovdje.
- Optimizirajte i umanjite: Ovo samo ima smisla - manji se datoteke učitavaju brže. Ne zaboravite umanjiti taj JS.
- Stavite JavaScript na dno datoteka: Ostali elementi i JS ne učitavaju se dobro. Riješite ovaj problem tako što ćete dopustiti da se HTML sadržaj učitava prije JavaScripta.
10. Uklonite nepotrebne preusmjeravanja

Još uvijek preusmjeravate stranice s dva redizajna? Prestani. To je ubijanje vremena.
Iako su neka preusmjeravanja nužno zlo, svedite ih na minimum.
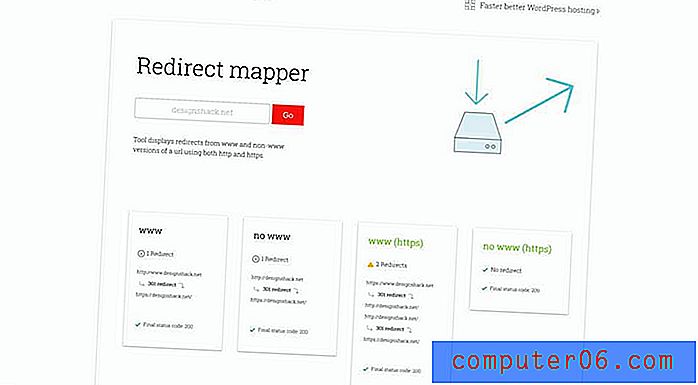
Pomoću alata kao što je Redirect Mapper utvrdite koja su preusmjeravanja aktivna na vašoj web lokaciji i uklonite one za koje niste znali gdje postoje. Ako krenete naprijed, razmislite o ažuriranju zastarjelih stranica umjesto da dodajete nove stranice sa sličnim sadržajem. Puno je bolje za optimizaciju pretraživanja, a sve te veze i dalje će raditi!
11. Odaberite pravi hosting
Pravi račun za hosting može ubrzati ili pokvariti. Ako ste ovdje isprobali mnoge druge popravke i dalje imate problema s brzinom, možda bi mogao biti kriv vaš domaćin.
S tako mnogo izbora, može biti teško pronaći najbolji hosting plan za svoj novac. Kad je riječ o hostingu koji je izgrađen za brzinu, potražite opciju posvećenog poslužitelja. Najbolji izbor za većinu vlasnika web stranica je VPS hosting koji nudi brže vrijeme učitavanja, ali ne morate sami upravljati hostingom.
Niste sigurni gdje započeti s hostingom? Evo raščlambe sedam mogućnosti hostinga koji su izgrađeni za brzinu.
12. Smanjite HTTP zahtjeve
Broj elemenata stranice koje mora preuzeti svaki put kada korisnik dođe na vašu web stranicu dramatično utječe na vrijeme učitavanja. To uključuje sve, od slika do tablica stilova do skripti i čak 80 posto vremena učitavanja može se pripisati tim komponentama.
Najbolje rješenje je korištenje kombiniranih datoteka kako biste smanjili broj zahtjeva. To znači stavljanje svih CSS-ova u jednu tablicu stilova ili kombiniranje skripti gdje je to moguće.
Sve se svodi na lagan kod i najbolje prakse. Što više preglednik mora pročitati, duže je potrebno za učitavanje.
13. Otisnite nepotrebne dodatke

Ništa ne opterećuje web mjesto poput gomile dodataka koji se prikazuju cijelo vrijeme. (Trebate li zaista dodatak za Google Analytics?)
Riješite se viška dodataka gdje je to moguće. Ditch plugovi koji se ne ažuriraju redovito i ne rade s trenutnim verzijama okruženja vaše web stranice.
A za stvari koje možete učiniti ručno ... napustite dodatke. Oni samo usporavaju vašu web stranicu.
14. Omogućite lijeno učitavanje
Što ako se elementi iznad klizača opterećuju samo malo brže od svega ostalog? Ovo je jedan od onih "trikova" koji mogu utjecati na teže i složenije stranice.
Lagano učitavanje može biti idealno za dugo pomicanje stranica. Učitava se sadržaj odozgo prema dolje i izvrsno funkcionira ako na vašoj stranici ima tonu slika ispod pomicanja (čak i ako je u suprotnosti s nekim ovdje navedenim drugim savjetima. Dobro je imati mogućnosti, zar ne?)
To je u osnovi fancy opcija keširanja.
Zaključak
Što radite kako biste osigurali da vaša web stranica bude izgrađena za brzinu 2020. godine?
Slijedite najbolje prakse za radnu površinu i mobilne uređaje brzina utječe više na samo koliko brzo korisnici mogu vidjeti vašu web stranicu. Utječe na rang web mjesta, optimizaciju pretraživanja i stope konverzije. (Kako korisnik treba kupiti proizvod ako se stranica ne učita?)
Neka bude poanta započeti s čišćenjem koda i optimizacijom web stranice, čak i ako samo jedan od tih stvari radite mjesečno, počet ćete vidjeti rezultate. Sretno!