20+ besplatni generatori CSS3 koda
Jedan od najvećih problema sa svim novim CSS3 svojstvima je taj što većina njih ima višestruke implementacije za preglednik. To znači da kada želite jednostavnu sjenu, morate zapamtiti prilično malo koda kako biste ga učinili kompatibilnim u što većem broju preglednika.
Da bi vam pomogao u rješavanju ovog zadatka, hrpa neustrašivih koderira stvorio je besplatne interaktivne alate koji pružaju jednostavna korisnička sučelja koja isplivaju sav potreban kod s potpuno prilagodljivim krajnjim rezultatom. Ispod ćete pronaći preko dvadeset ovih CSS3 generatora.
Istražite dizajnerske resurse
CSS3 Generator
Definitivno jedna od najpopularnijih opcija. Svi su efekti prilagodljivi i možete birati između svih popularnih CSS3 svojstava.

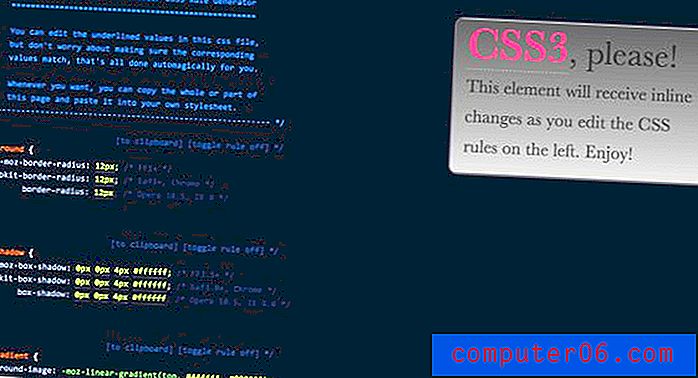
CSS3, molim
Druga vrlo popularna opcija, ova vam omogućuje uređivanje koda upravo onako kako biste ga vidjeli u uređivaču koda. Promjene se odražavaju na grafičkom prikazu u gornjem desnom kutu.

CSS3 Click Chart by Impressive Webs
Ne baš prilagodljiv (samo kliknite da biste vidjeli kôd), ali vjerojatno je najcrnjivi na popisu što se tiče broja učinaka.

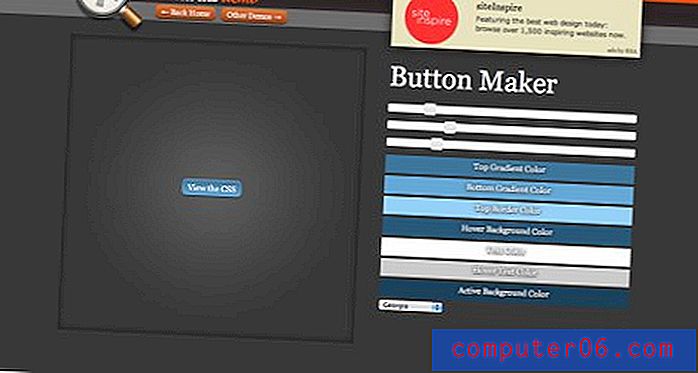
CSS-Tricks Maker gumba
Izvrsni proizvođač gumba s interneta čarobnjaka Chris Coyier. Samo koristite klizače za promjenu svojstava.

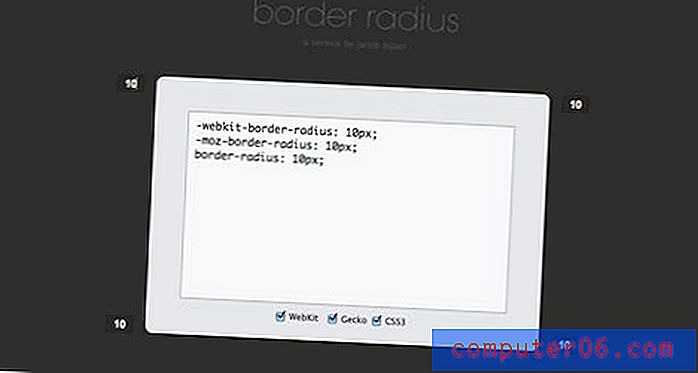
Granični radijus
Jedna od elegantnijih opcija za podešavanje radijusa obruba. Samo upišite jedan broj, a ostatak.

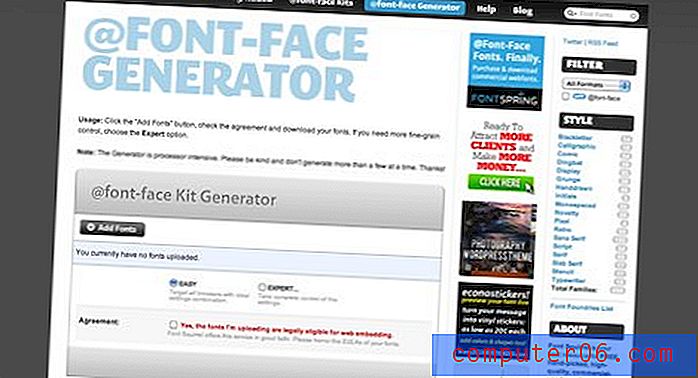
Vjeverica slova @ Generator fontova za font
Ovo mi je daleko omiljeni alat na listi. Učitajte font i to će ispljunuti sve što vam je potrebno da biste ga ugradili na web mjesto, uključujući HTML, CSS i više formata datoteka fontova. Definitivno ćete poželjeti označiti ovu!

Westciv
Westciv ima niz korisnih generatora CSS3 koji su istovremeno besplatni i jednostavni za upotrebu. Pogledajte ih u nastavku.

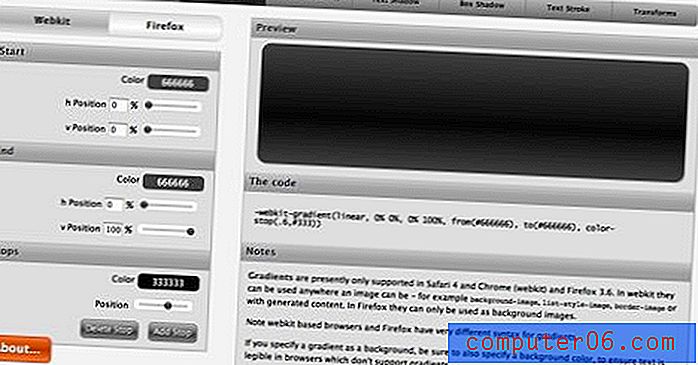
- CSS3 gradijenti
- CSS3 tekstualne sjene
- CSS3 transformira
- CSS3 udisanje teksta
- CSS3 radijalni gradijenti
- CSS3 Box Shadows
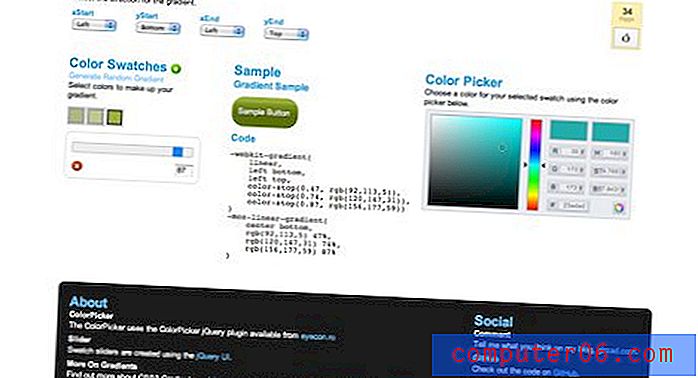
Generator gradijenata CSS3
Upotrijebite nekoliko jednostavnih padajućih pada i klizač pomoći da stvorite složene gradijente.

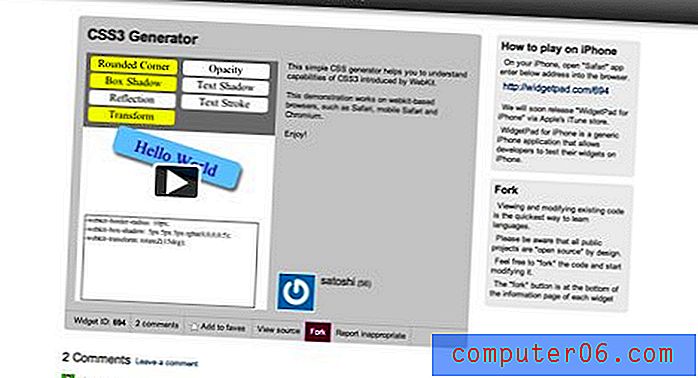
Generator Widgetpad CSS3
Još jedan s nekoliko svojstava i efekata koje treba odabrati.

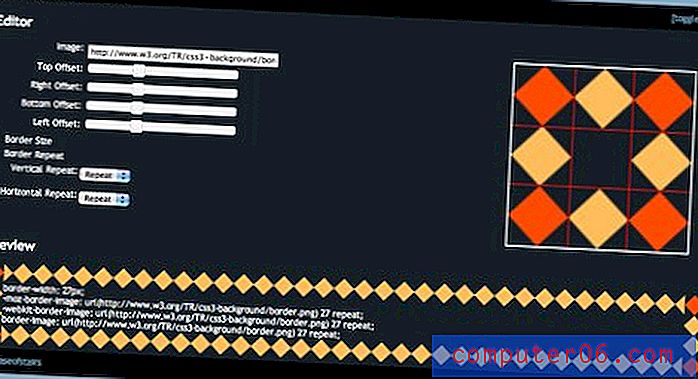
Slika obruba
Border-image je prilično složena nova CSS3 značajka. Otkrijte kako sve to funkcionira pomoću ovog alata.

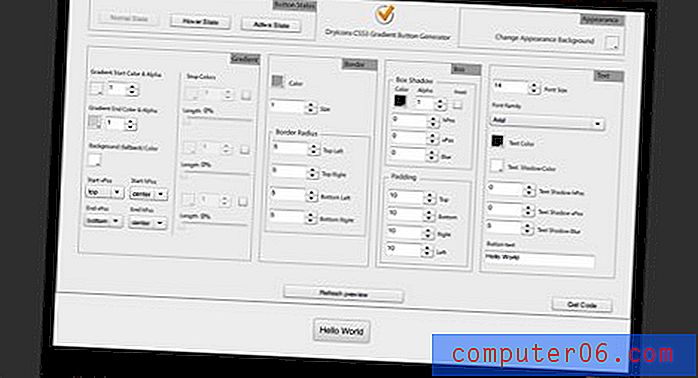
Generator gumba sa suhim ikonama
Izvrsni generator gumba s mnoštvom opcija.

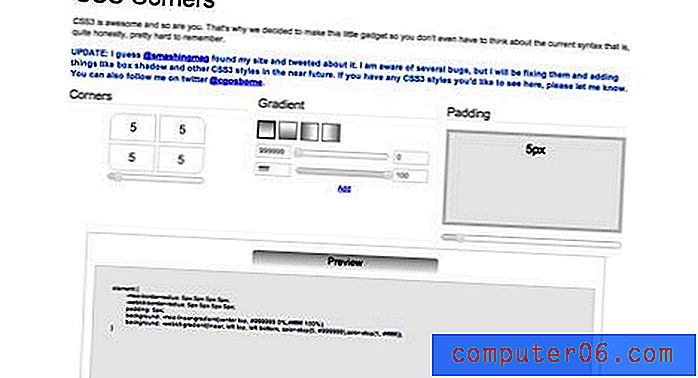
CSS kutci
Ovaj trenutno obrađuje gradijente i zaobljene uglove te obećava još opcija na putu uskoro.

CSS3 Maker
Izuzetno gladak i jednostavan za uporabu, ovaj podnosi nekoliko CSS trikova.

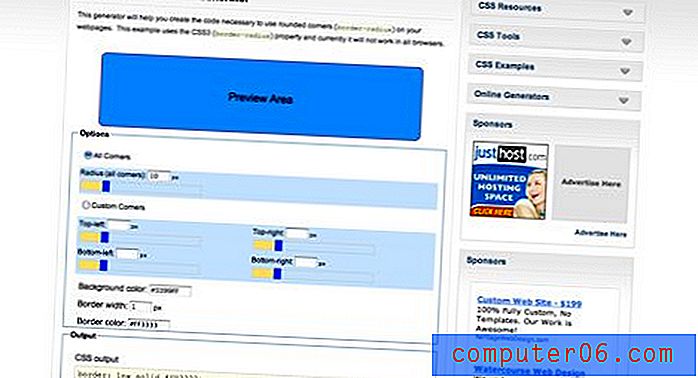
Generator zaobljenih kutova CSS3
Još jedan osnovni generator zaobljenih kutova.

Generator CSS3 izbornika
Ovaj je zapravo punopravni program za preuzimanje za izradu složenih CSS3 izbornika sa zaobljenim uglovima, gradijentima i još mnogo toga.

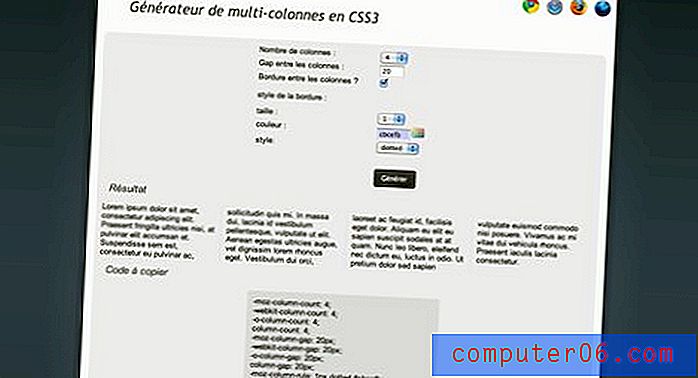
Generator stupaca CSS3
Jedan od rijetkih generatora stupaca koji sam mogao pronaći (CSS3 Generator također ima stupce). Ovaj nije na engleskom, ali je još uvijek dovoljno lagan za shvatiti, a kod koji isplivava, naravno je u potpunosti čitljiv.

Brzi 3-color CSS3 gradijent generator
Jedan posljednji CSS generator gradijenata, za slučaj da 10 ili više gore, ne zadovoljava vašu težinu prema gradijentu.

Zaključak
Nadam se da vam gornji alati pomažu da naučite biti CSS3 master. Za još više CSS3 dobrobiti provjerite CSS-informacije i CSS3 Pie. CSS-Infos je ogroman popis svojstava CSS-a, zajedno s onim što ih preglednici podržavaju, a CSS3 Pie je izvor za dobivanje starog dobrog IE-a za ispravni prikaz CSS3-a.
Ostavite komentar u nastavku i javite nam koji su vaši omiljeni CSS generatori i jesmo li izostavljeni.