Kako koristiti vizualnu hijerarhiju u web dizajnu
Ponekad pogledate stranicu koja je možda dovoljno atraktivna, ali nešto nedostaje. Ima sjajne boje, lijepu grafiku, savršeno poravnavanje i pametnu kopiju, ali tu je i nešto pomalo smešno. Iako sve izgleda lijepo, ništa zapravo ne prolazi živopisno na većoj razini od bilo čega drugog. Ovo rješenje ovog problema je vizualna hijerarhija.
Dizajneri su često dovoljno intuitivni da elementima na stranici daju jasnu hijerarhiju bez razmišljanja, a drugi put nedostatak namjere u ovom području dovodi do dizajna poput gore opisanog. Ovaj članak će ispitati neke osnovne principe dizajna s vizualnom hijerarhijom informacija na umu.
Istražite dizajnerske resurse
Načela na djelu
Razlog zašto je vizualna hijerarhija toliko važna je taj što svladavanjem iste možete imati neizmjernu kontrolu nad načinom na koji posjetitelj čita vašu stranicu. U idealnom bi svijetu svaki gledatelj temeljito pročitao sve informacije na stranici, omogućujući vam beskonačno vrijeme i prostor da biste prenijeli svoju poruku. Međutim, stvarnost je vjerojatno da ćete imati samo nekoliko sekundi da privučete nečiju pažnju i kažete im o čemu se radi prije nego što skrenu i kreću negdje drugdje.
Uspostavljanjem jasne hijerarhije grafike i informacija, čitatelji gotovo ne mogu pomoći, ali nesvjesno slijediti put koji ste im zacrtali. Tehnički gledano, nitko od dvije osobe neće pročitati stranicu na isti način, ali vi možete stvoriti snažne trendove prema načinu na koji želite.
Ovo se odigrava na više različitih područja i metoda. Vizualna hijerarhija može se uspostaviti položajem, veličinom, bojom i složenošću elementa u odnosu na ostale elemente na stranici.
Da biste pravilno strukturirali svoju poruku, morat ćete razmotriti sve, od fontova koji koristite do razmaka oko određenog objekta. Uvijek budite svjesni onoga što privlači pažnju na vašoj stranici i provjerite je li namjerno.
Položaj
Položaj je jedan od najosnovnijih načina uspostavljanja hijerarhije. Razmotrimo slijedeći primjer:

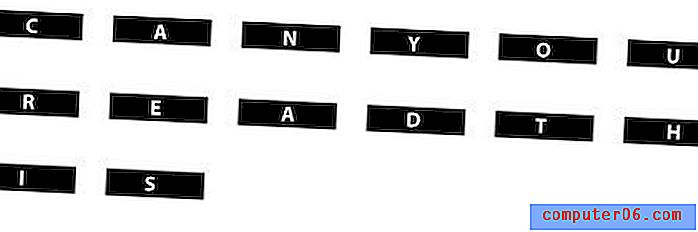
Kvote su, kad ste pogledali ovu sliku, niste bili sasvim sigurni što se događa. Oči su vam se vjerojatno malo zaletjele oko sebe, tražeći prepoznatljiv uzorak. Sada pogledajte ovaj primjer koristeći ista slova.

Iako je poruka odjednom izobličena fizičkim prostorom i nepotrebnim oblicima, postaje mnogo lakše dešifrirati se kad obrnemo redoslijed. Iako su obje poruke prouzrokovale da vam se oči lutaju oko slike, druga je znatno olakšala gledanje slova koja nastaju zajedno kako bi tvorila riječi nego prva. To je zato što ste navikli čitati s lijeva na desno. Kad na stranici postoji neizvjestan vizualni kaos, vaš prvi mozak želi pokušati organizirati informacije redoslijedom u kojem ste bili naučeni čitati: s lijeva na desno, od vrha do dna.
Ovo ne želi šokirati vas, očito je da čitamo slijeva nadesno. Međutim, svjesnija svjesnosti ove tendencije pomoći će vam da na odgovarajući način strukturirate svoj sadržaj. Zapamtite da se ovaj princip proširuje izvan riječi u grafičke stavke na stranici. Ako korisnicima predstavite mrežu objekata, prilično sličnih veličina, oblika i boja, oni će imati tendenciju čitanja mreže s lijeva na desno, osim ako to ne zatraži drugačije.
Nije li ovo dosadno?
Možda se pitate kakav bi bio vaš dizajn ako se čvrsto pridržavate gornjeg načela čitanja z. Odgovor je nevjerojatno tup i neuobičajen.
Cilj je tada moći postrojiti predmete na stranici na što atraktivniji način, a čitatelj će na taj način zanemariti njihovu podsvjesnu sklonost čitanju na "z". To se postiže korištenjem ostalih načela vizualne hijerarhije o kojima je riječ u daljnjem tekstu.
Veličina
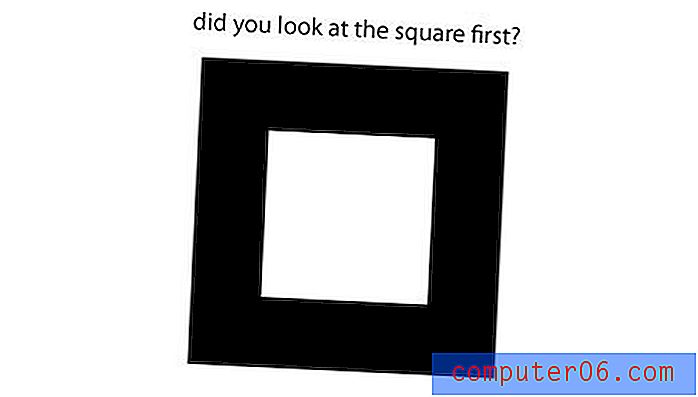
U svijetu dizajna veličina definitivno nije bitna. Promjenom veličine stavki na stranici, lako možete razbiti tendenciju z-uzorka.

Unatoč činjenici da je pisano pitanje veće od kvadrata, čista veličina i smjelost kvadrata privlači vašu pažnju prije riječi. Pogledajmo ovu glavnu riječ koja se praktično primjenjuje na web dizajnu.

Ovo je izuzetno jednostavna stranica koja koristi jasnu vizualnu hijerarhiju. Citat u središtu stranice dovoljno je velik da može biti prvi predmet koji privlači vašu pažnju. Nakon toga, logotip u gornjem lijevom dijelu nije samo prirodno mjesto za resetiranje vaših tendencija u čitanju, već je i sljedeća najveća stavka kontrasta na stranici. Dizajner je strukturirao web mjesto, tako da ako provedete samo nekoliko sekundi na stranici, pročitate "Think Big. Budi spretan. " a slijedi „Hobson Dungog + Davis.“
Ovo je klasična manipulacija vizualne hijerarhije na poslu (primjetite da je i bijeli prostor jako igra). Bilo bi lako postaviti citat da se pojavi u gornjem lijevom kutu, a slijedi ga logotip, ali izgled ne bi bio toliko zanimljiv ili fleksibilan.
Boja
Pametna upotreba boja može biti jedan od vizualno najzanimljivijih načina razlikovanja elemenata na stranici i privući pažnju gdje želite. Opsesija vašeg mozga kontrastom uzrokovat će da se vaše oči usredotoče na predmete koji se ističu jednostavno zbog njihove razlike u boji u odnosu na okolne predmete. Razmotrimo slijedeći primjer:

Ovaj dizajner koristio je nekoliko kontrastnih i nadopunjujućih tonova boja kako bi uspostavio vizualnu hijerarhiju u onome što bi inače bilo monotoni blok teksta. Svjetliji odjeljci privlače vašu pažnju i olakšavaju stjecanje odlomaka, a da vam zapravo ne bude potrebno vrijeme za njegovo čitanje.
Kontekst ovdje također postaje vrlo važan. Da je ovo dizajn printa, ne biste pomislili da je nešto svjetlije obojen tekst osim što bi trebao privući vašu pažnju. Međutim, na internetu, vaš će mozak očekivati da ta očito namjerna područja fokusa označe nešto značajnije: u ovom slučaju vezu. A pretvaranje svjetlijeg teksta u poveznice upravo je to dizajner. Unatoč netradicionalnom oblikovanju predstavljenom nedostatkom područja za navigaciju, brzo možete shvatiti kako web mjesto funkcionira zbog upotrebe vizualne hijerarhije.
Vizualna složenost
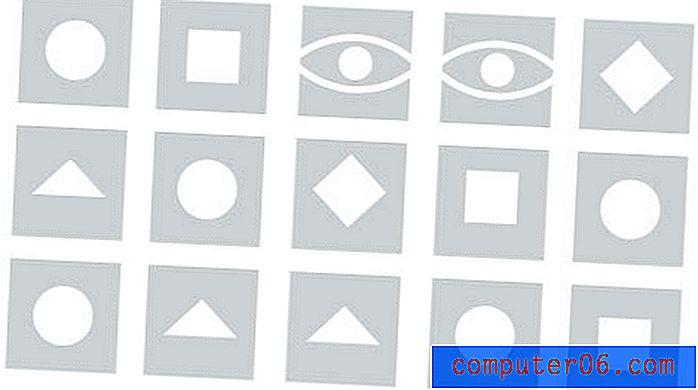
Posljednji način na koji ćemo promatrati kontrolu vizualne hijerarhije je kroz vizualnu složenost i uočljive obrasce. Ovdje je najvažnije da, ako želite da se na vašoj stranici nešto istakne više od predmeta oko nje, napravite je znatno više ili manje složeno. Čak i ako su predmeti slične veličine i boje, veća složenost će dodati vizualni interes.
Ovo se načelo snažno povezuje s uočljivim obrascima. Kao što je ranije spomenuto, vaš mozak neprestano pokušava smisliti i prisiliti red na kaos piksela koji vidite na ekranu. Pripazit će na područja koja nisu samo najzanimljivija zbog svoje složenosti, već i na one stavke koje joj može nametnuti poznata shema.

Osnovni gornji primjer može nas puno naučiti o tome kako usmjerimo svoju pažnju. Postoje dva područja slike koja se najviše ističu. Prvo i najočitije područje su dva osebujna oblika u gornjem redu. Ne samo da su vizualno složeniji od predmeta oko sebe, već podsjećaju i na nešto poznato: par očiju. Unatoč kaosu oko njih, ovi oblici privlače vašu pažnju jer su lica među najpoznatijim, prijateljskim ili čak prijetećim predmetima na koje nailazimo. Ako želite postaviti određeno područje visoko u vizualnoj hijerarhiji, bez obzira gdje se nalazi na stranici, ne možete pogriješiti s licem.
Nakon što odustanete od para očiju, sljedeća vjerojatna meta su dva ponovljena trokuta u donjem redu. Opet vam mozak pokušava nametnuti red. Razumije ovo područje malo više od ostalih zbog ponovljenog elementa. Korištenje selektivnog ponavljanja u dizajnu odličan je način da dodate vizualni interes, povežete udaljene predmete i povedete gledatelja stazom kojom želite da oni odu. Da biste učinkovito koristili ponavljanje, jednostavno implementirajte varijable koje smo upravo raspravljali (veličina, boja i složenost) kao osnova za ponovljeni element.
Zaključak
Cilj ovog članka bio je da vas više osvijestite kako koristiti koncepte vizualne hijerarhije za kontrolu istaknutosti objekata na stranici i usmjeravati svoje gledatelje u smjeru u kojem želite da idu. Nadam se da sam uspio uzrokovati da svjesno primijenite jasnu i namjernu hijerarhiju u svakom elementu koji dizajnirate.
Koristite komentare u nastavku da biste nam rekli što mislite o članku i jeste li ikada puno razmišljali o upotrebi hijerarhije vizualnih informacija.