Stvorite zadivljujuće CSS tipke u letu pomoću CSSButton.me
Danas ćemo se zabaviti dok ćemo pogledati nevjerojatan novi besplatni alat za web programere koji se jednostavno zove CSS Button. Ova web aplikacija omogućuje brzu i jednostavnu izradu CSS gumba iz snova pomoću jednostavnih i intuitivnih kontrola.
Prije sam vidio dosta drugih proizvođača CSS-ovih gumba i gotovo nitko zapravo ne zaslužuje ponovljenu upotrebu, ali ova web stranica puno radi i zaista vam može uštedjeti puno vremena i frustracije. Uključimo se i provjerimo!
Istražite elemente Envatoa
Upoznajte CSS gumb

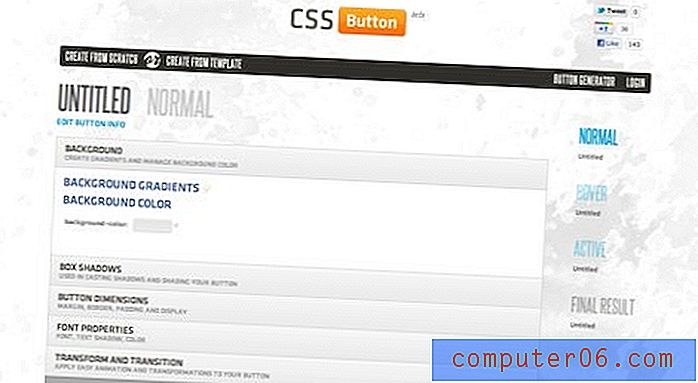
Aplikacija CSS Button izvrsna je za brzo pokretanje vaših gumba. Za početak, na početnoj stranici nalazi se nekoliko stvari koje ne želite propustiti. Osnovne kontrole prilično su očite, novi gumb možete pokrenuti ispočetka, provjeriti i izmijeniti predložak ili povezati Twitter kako biste mogli spremiti svoj posao.
Također, ne propustite donekle skrivenu značajku "Slučajno dugme" u podnožju. Trenutno na web mjestu nema previše sadržaja (aplikacija je i dalje u beta verziji), ali kako prikuplja i pridobija više korisnika, ova će značajka postati zabavan način otkrivanja novih ideja o gumbima.

Stvaranje gumba od nule
Nikad se nisam opredijelio za lak izlaz, pa započnimo s izgradnjom vlastitog gumba u potpunosti od nule. Da biste to učinili, samo pritisnite vezu s lijeve strane:

Ovo bi vas trebalo odvesti na novi zaslon na kojem ćete imati sve kontrole koje su vam potrebne za stvaranje super fantastičnog gumba. Svi su ulazi osnovni i koriste jednostavne oblike ili intuitivne WYSISYG kontrole.

Proći ćemo svaki korak kako bismo vam pokazali kako postupak funkcionira. Imajte na umu da se to može osjećati poprilično uključenim u pisani izgled, ali kad jednom to isprobate, trud se zaista osjeća minimalan.
Pozadinski gradijent
Prvi korak koji ćemo poduzeti je definirati pozadinu našeg gumba. Možete odabrati čvrstu boju ili gradijent, ja ću uzeti gradijent. Ovo koristi jednostavne odabire boja koji će vam pomoći da izgradite gradijent. Ako ste ikada kodirali CSS gradijente ručno, onda znate da već štedimo veliki dio vremena jer je odabir dvije boje daleko lakši od pisanja nereda koda potrebnog za obavljanje ove operacije.

Klikom na munje pored opcije prikazuje se njen popis kontrola. Za mnoge od njih možete kliknuti više puta da biste dodali učinak više puta. To pomaže stvoriti stvarno složene slojeve nalik Photoshopu.
Razumijevanje pregleda
S desne strane kontrola gumba nalazi se pregled onoga što stvarate. U ovom trenutku ne izgleda mnogo, ali bit će mnogo bolje dok napredujemo.

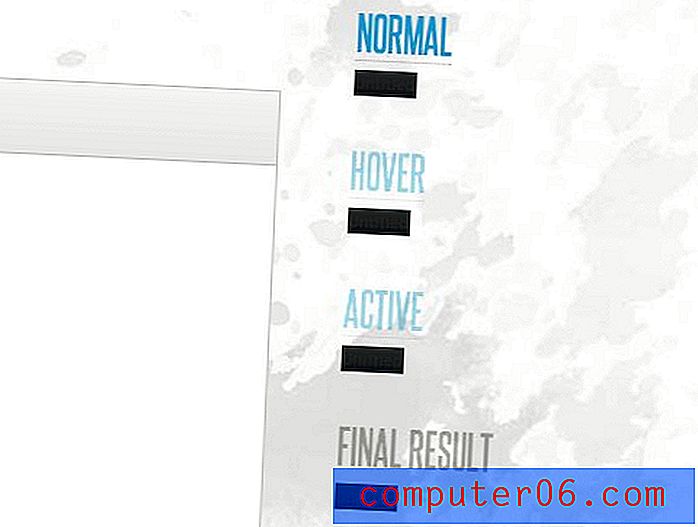
Primijetite da su ovdje pokrivene sve osnove i omogućuju vam da oblikujete normalna, lebdeća i aktivna stanja. Prema zadanim postavkama, naše će djelovanje utjecati na normalno stanje, mi jednostavno kliknemo jednu od ostalih država da je ciljamo. "Finalna" verzija je tipka uživo koja se može koristiti za ocjenu i interakciju s vašim dizajnom.
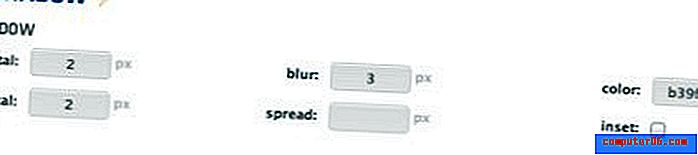
Box-Shadow
Sljedeće su kontrole sjena okvira. Oni su dovoljno jednostavni i omogućuju vam da brzo unesete vrijednosti za pomicanje, zamagljivanje, širenje itd. Tada odabirete boju i čak možete prebaciti mogućnost unosa za unutarnje sjene. Moje jedno razočaranje ovdje je što ne izgleda kao da sjenu možete postaviti pomoću rbga vrijednosti, što je moja preferirana metoda tako da se pozadina prikazuje.

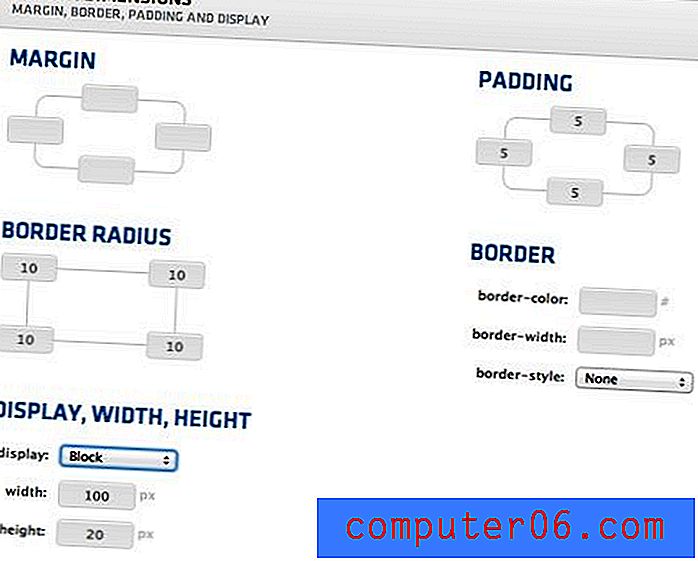
Dimenzije gumba
Sada je vrijeme da konačno našem gumbu dodamo neku tvar. U ovom ćete odjeljku postaviti statičku veličinu i dodati margine / obloge kako biste dodali težinu vašem gumbu. Kutove možete zaokružiti i nekim polumjerom obruba. Svaka od ovih opcija omogućuje vam da budete onoliko specifični koliko želite, na primjer, možete odabrati da granica granice bude jednaka na svim stranama ili različita za svaki kut.

Nakon ovog koraka vidimo da naš gumb izgleda više kao, dobro, gumb!

Svojstva fonta
Dalje imamo nekoliko kontrola za podešavanje stilova teksta i sjene teksta. Zaista cijenim mogućnost postavljanja ne samo fonta, nego i fonta. To pokazuje da je programer imao na umu kodrere prilikom izrade ovog alata.

Nakon ovog koraka, naš gumb izgleda prilično oštro. Postavili smo upravo sve što nam je potrebno za osnovni gumb (po želji također možete ući i postaviti prijelaz).

Lebdite i aktivno
Nakon što steknem normalno stanje gumba onako kako ga želim, vrijeme je da se vratim unatrag i dodam u postavke moje lebdeće i aktivne države. Krenuo sam predvidivim putem da malo pritiskam gumb na leđima i preokrenim nagib kako bih simulirao aktivno uključenje.

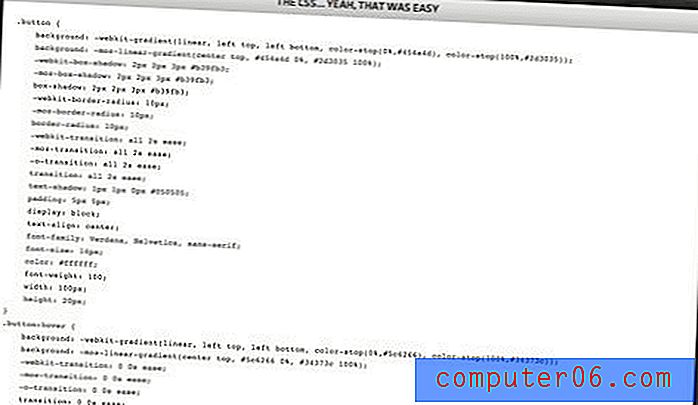
Nakon što završimo, dobit ćemo fini komad CSS-a koji se može smjestiti u naš kod. To je veliki komad koda, ali sve se to radi i uglavnom je rezultat svih onih ludih prefiksa preglednika koje morate koristiti da biste skidali gradijente i sjene. Kada pogledam svu šifru potrebnu za ovaj jednostavan gumb, postaje sasvim očito koliko me je vremena spasilo ovo malo alata. Više sam nego sposoban stvoriti ovaj gumb ručno, ali za to bi mi trebalo nekoliko minuta, a ja sam ovdje mnogo brže koristio WYSIWYG kontrole.

Počevši od predloška
Sada kada smo prošli DIY rutu, vratimo se na početak i uzmemo drugu opciju: krenimo od predloška. Klikom na tu vezu vodite se na stranicu predložaka na kojoj se trenutno nalazi pet primjeraka super glatkog gumba.

Izmjena predloška
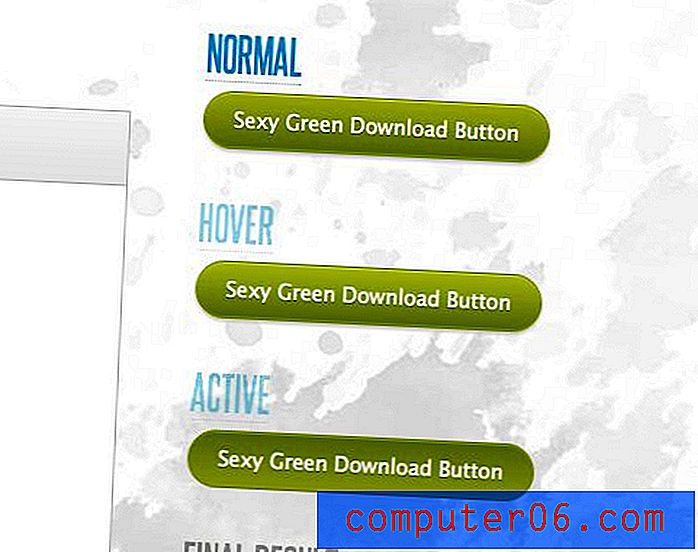
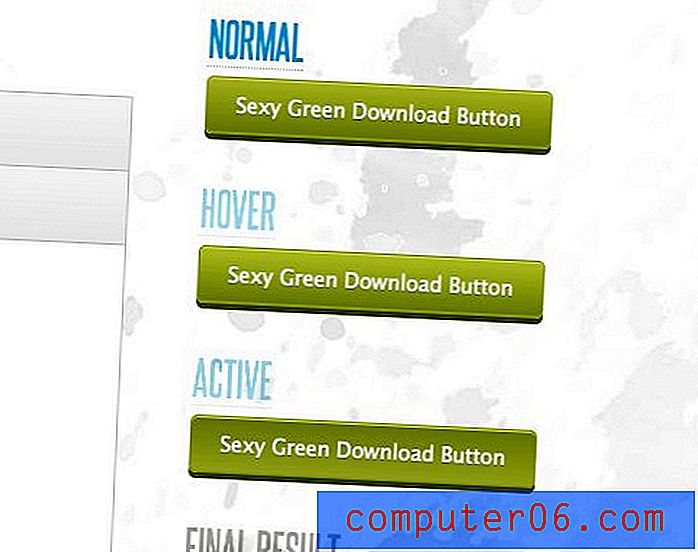
Za početak, odlučio sam krenuti od predloška „Gumb za preuzimanje zelenih boja“. Odabirom opcije odvest ćete se u isti generator koji smo vidjeli i prije, jedina je razlika što je sada unaprijed popunjen odgovarajućim postavkama za stvaranje gumba u nastavku.

Zaista je lijepo imati čvrstu bazu već izgrađenu, ovdje je stvar samo prilagodbe vrijednosti koje želite promijeniti. Na primjer, počevši s gumbom iznad, ušao sam i promijenio samo svojstva radijusa i sjene okvira i uspio sam brzo izbaciti vlastiti jedinstveni neispravni 3D gumb.

Vrijedno pokušaja?
Znam što mnogi od vas misle i ja sam s vama. Ja sam totalni štreber koji voli i umjetnost i znanost o CSS-u pa zapravo volim ručno kodirati ove vrste stvari. Uz to, ne mogu ne cijeniti uslužni program koji mi istinski može uštedjeti vrijeme, a ovo je jedan od tih alata. Pored toga, ne znam uvijek što želim u gumbu kad ga počnem stvarati i lijepo je imati neke vizualne alate za eksperimentiranje i podešavanje dok ne nađem nešto što mi se sviđa.
CSS gumb i dalje je u beta verziji, pa sam naišao na bug ili dva. Na primjer, kada ručno upišete boju, a zatim kasnije kliknete odabirom boje da biste je prilagodili, ustanovit ćete da se izbornik boje ne ažurira kako bi odražavao ručni unos.
Pored nekoliko vrlo malih poteškoća, ovo je solidan program koji planiram dodavati u svoj sve veći CSS3 alatni okvir. Kao što sam gore spomenuo, postoji dosta o ovoj aplikaciji iz koje se vidi da je izgrađena s koderima na umu. Imam impresivnu količinu fleksibilnosti da radim sve ono što bih inače ručno radio, samo su u formatu koji je malo lakše pratiti.
Što misliš? Da li uživate u alatima koji imaju za cilj da vam pomognu malo složenije izvršavati ili više volite puristički put samo kodiranja rukom?