Korisni savjeti i alati za eksperimente veb dizajna
Današnji članak potiče vas da uđete u naviku posvetiti vrijeme malim eksperimentima. Ispitivanje ideja i rješavanje problema u okruženju s niskim pritiskom i, čak, čak i zabavno, mogu masovno potaknuti vaše obrazovanje i dovesti do fenomenalnih inovacija.
Počet ćemo s nekim prednostima i savjetima za eksperimentiranje s web razvojnim projektima, a na kraju ćemo ukratko pogledati nekoliko alata koje osobno koristim za sastavljanje vlastitih eksperimenata. Započnimo!
Prednosti eksperimentiranja
Eksperimentiranje je snažna stvar. Zapravo bih ga nazvao apsolutno ključnim elementom u trajnom obrazovanju bilo kojeg web programera, bilo da ste na njemu deset dana ili deset godina. Sva znanja o web dizajnu na svijetu neće značiti čučanj ako ne uskočite i zaprljate ruke.
"Apsolutni najbolji način da naučim bilo što na ovom polju je da zapalim uređivač teksta i da ga snimim."Redovito čitam knjige o web dizajnu i barem pregledavam, ako ne i potpuno konzumiram nekoliko tutorijala za web dizajn. Ovo su sjajni resursi, međutim, apsolutno najbolji način da naučim bilo što na ovom polju je da zapalim uređivač teksta i da ga upuštam u sebe.
Čini se da teorija i pouka zauzimaju prilično mjesto u mom mozgu, ali praktični projekt duboko se uranja u moje dugoročno pamćenje. Razlog je obično prilično jednostavan: frustracija. Istina je da redovito ne uspijevam kada pokušavam ostvariti određenu ideju ili eksperiment. Češće stvari ne funkcioniraju tako glatko kao što zamišljam da hoće, a rezultat toga sam da sjedim i suočim se s problemom satima na kraju.
Frustracija me izaziva. Jednom kada se suočim sa problemom koji ne mogu odmah riješiti, riješim ga da pobijedim pod svaku cijenu. Sam projekt je malo ili nimalo posljedica, akt izrade stvari prisiljava me na povećanje baze znanja, što zauzvrat pomaže u svim budućim projektima koji idu u budućnosti.
Savjeti za eksperimentiranje
Prije nego što razmotrimo neke alate koje osobno koristim za brzo uskraćivanje svojih ideja, razmotrimo nekoliko osnovnih stvari koje treba imati na umu dok se upuštate u vlastite eksperimente za web razvoj.
Nepotrebno vam je potreban cilj
Apsolutno pomaže imati na umu cilj ili odredište kad se uklapate s nekim kodom, ali istina, ne biste trebali izbjegavati praksu samo zato što nemate neku veliku ideju ili nezgodu.
Pisci često sudjeluju u ovoj vježbi u kojoj jednostavno sjede i zapišu svoje misli čim dođu, velika je navika ući u to i stvarno mogu stvoriti neke solidne ideje za pisanje. Kao programer trebali biste pokušati istu stvar. Ako vam je jedno popodne dosadno i imate trideset minuta za ubojstvo, samo počnite kodirati da vidite kamo vas vodi. To zvuči grozno dosadno strancima, ali vjerujte mi, ako ste u pravoj profesiji, voljet ćete je svake minute.
Kopajte po kodu drugih ljudi
Kada eksperimentirate, ne morate početi ispočetka, jedan od apsolutno najboljih načina da potražite nove tehnike je provaliti tuđi kod da biste vidjeli što ga čini kvačicom. Jednom kada uđete, nemojte samo pregledavati, počnite mijenjati stvari i komentirati odjeljke da biste vidjeli kako stranica reagira. Uvijek se sjetite pitati "zašto?" kad vidite nešto što ne razumijete!
Neka sjajna mjesta za početak su unaprijed izgrađeni okviri i ploče s bojlerima, kao što je HTML5 kotlovska ploča. Ove su vrste alata stvorene za jednostavno pregledavanje, pa osim što su prilično napredne, one imaju i izuzetno dobro dokumentiranje i organiziranje.
Zaboravite na pravila
Kada kodirate profesionalnu web stranicu, budite sigurni da ste se ponašali najbolje s važećim, semantičkim kodom i kompatibilnošću preglednika. Kada eksperimentirate, nemojte se bojati baciti oprez na vjetar i pokušati sve što vam padne na pamet.
U rješavanju problema, važno je znati što funkcionira i zašto, čak i ako se vaše rješenje pokaže neprihvatljivim u web okruženju uživo, može vam pomoći da postignete ono što jest.
Nadalje, između HTML5 i CSS3, tamo vas čeka niz novih tehnika koje čekaju samo da isprobate uvid u web dizajn u budućnosti. Mnogi od njih rade samo u dva preglednika ili manje, ali to ne znači da nije vrijedno kopati i vidjeti kako funkcioniraju!
Nakon što stvorite svoje Frankenstein web čudovište, pokrenite ga putem alata za potvrđivanje ili alat da biste vidjeli objašnjenja zašto to nije ispravno i prijedloge kako to riješiti.
Pobijedite Vodič
Drugi sjajni katalizator eksperimentiranja je udžbenik za web dizajn poput onih koje vidite na ovom mjestu i ostalo. Svaki put kada vidite jednu od ovih stvari, pregledajte je i zapitajte se da li je predstavljeno rješenje najbolje.
Nemojte samo bezumno slijediti upute, razmislite o tome kako možete poboljšati postupak smanjivanjem neučinkovitosti. Među konkurentima među vama otkrit će se da ćete, suočeni s protivnikom kojemu pokušavate najbolje, voziti puno dalje nego što to obično želite.
Alati za eksperimentiranje
Umjesto da vam dam ogroman popis resursa koje morate sami razvrstati kako biste pronašli prave dragulje, odlučio sam smanjiti ponudu i ovoga puta predstaviti samo one alate koje osobno koristim za eksperimentiranje.
Alati u nastavku po konceptu su prilično slični, ali dovoljno različiti da se svaki od njih koristim za različite stvari. Kad ih isprobate i osjetite osjećaj svakog od njih, vidjet ćete što mislim.
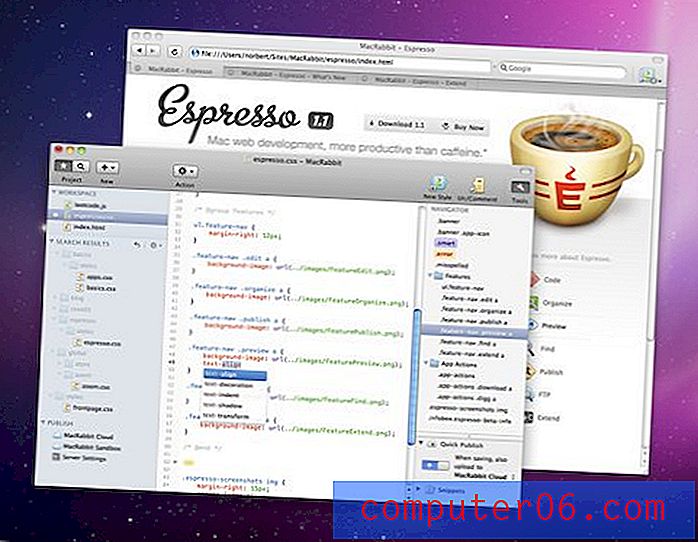
Espresso za Mac
Započnimo s jedinim slobodnim resursom na popisu. Espresso nije samo alat za eksperimentiranje, puni je profesionalnog IDE-a koji će vas pokrenuti oko 80 dolara. Ako ste profesionalni web dizajner, vrijedi svake sitnice.
Postoji milijun razloga zbog kojih djeluje kao vaše primarno okruženje kodiranja, ali glavni razlog eksperimentiranja je prozor za pregled uživo. Kad kôdujete, HTML pregled ažurira se u stvarnom vremenu bez ručnog osvježavanja.
Upotrijebite Divvy ili neki sličan alat da biste podijelili nekretnine na zaslonu između koda i prozora za pregled i dobili ste nenadmašni eksperimentalni tijek rada. Još jedna sjajna prednost koju često nećete naći u besplatnim mrežnim alatima je automatsko dovršavanje, što vam uistinu štedi vrijeme kucanja vremena i omogućuje vam da izbacite te eksperimente u trećini vremena.
Ako ste već ljubitelj Espressa, pogledajte izdanje Espresso 2 iz Kabooma!

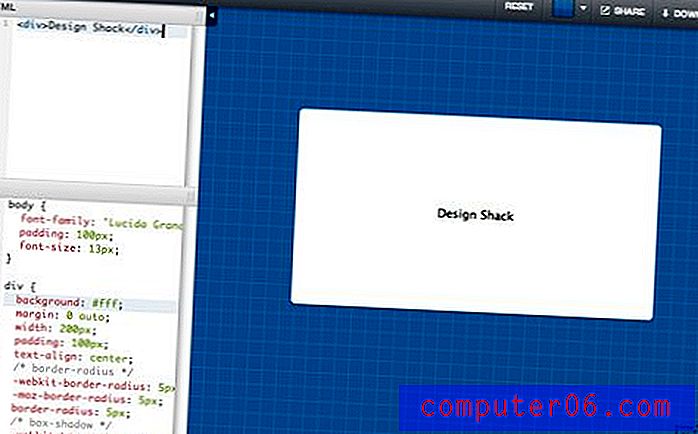
CSSDesk
Želite okruženje kodiranja koje se ažurira uživo, ali neće vas koštati ni trunke? Pogledajte CSSDesk. Ovaj fantastični alat sastoji se od tri glavna područja: CSS, HTML i pregled. Dok kodirate u malo proširivu ladicu na lijevoj strani zaslona, pregled na desnoj strani se ažurira u stvarnom vremenu, što čini fantastičan način za brzo isprobavanje bilo kakvih ideja za web dizajn.
CSSDesk je izuzetno koristan i ima neke stvarno sjajne značajke, uključujući mogućnost dijeljenja ili preuzimanja kreacija. Jedna jedinstvena stvar koju još nigdje nisam vidio je mogućnost prilagodbe pozadine za vaše eksperimente. Ovo je stvarno sjajno kad ne kodirate cijelu stranicu, već se želite usredotočiti na jednu stavku.
Svidjet će vam se i prednosti numeriranja linija, isticanje koda i mogućnost potpunog sakrivanja ladice koda da biste vidjeli eksperiment u punoj veličini prozora.

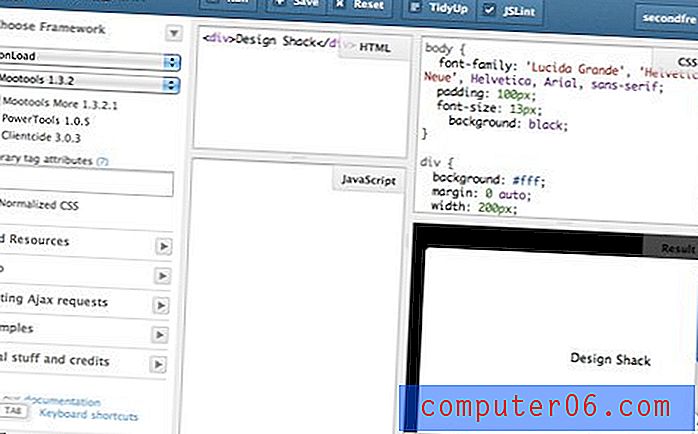
jsFiddle
jsFiddle je nalik CSSDesk, samo s velikim poboljšanjem funkcionalnosti (što može biti profesionalac ili protivnik jednostavnog eksperimenta). Za početak, kao što naziv govori, ovdje je snažan naglasak na JavaScript-u. Međutim, ne morate napisati ni jedan redak JavaScripta da bi ovo bilo korisno.
U jsFiddle imate četiri područja za promjenu veličine, po jedno za HTML, CSS, JavaScript i pregled. Za razliku od prethodna dva izbora, pregled se mora ručno ažurirati svaki put kada ga želite pogledati.
Jedna fantastična značajka jsFiddle je mogućnost brzog učitavanja u popularnim JavaScript knjižnicama poput MooTools i jQuery. Također možete spremiti, dijeliti i forkirati svoj rad, a postoje i gumbi za uređivanje koda i ostavljanje komentara na eksperimente drugih.
Jako mi se sviđa jednostavno i učinkovito CSSDesk okruženje, ali istina jsFiddle je moje mjesto na mreži za brze eksperimente. Jednostavno volim ovaj alat i ne mogu vam preporučiti dovoljno da napravite tjednu naviku da trošite vrijeme da dolazite ovamo i razmislite o idejama ili problemima koji ste imali.

Zaključak
Ukratko, učestalo eksperimentiranje presudno je za vaš rast kao web dizajnera i programera. Suviše je lako upasti u zamku pribjegavanja istim starim metodama na svakom pojedinom projektu koji poduzmete, a koji lako može rezultirati stagnacijom talenta. Nema ništa opasnije za karijeru web dizajnera od zaostajanja i zastarjelosti!
Savjeti za eksperimentiranje gore usmjereni su prije svega na kodre, ali mogu se lako primijeniti i na piksele za guranje. Ovdje bi vaše igralište bilo jednostavno Photoshop, Illustrator i / ili Fireworks, ali općeniti prijedlozi eksperimentiranja slobodnim formama, nadahnuće za rad drugih radi inspiracije i kršenja vaših uobičajenih navika i dalje vrijede.
Ostavite komentar u nastavku i javite nam koliko vremena posvećujete igranju okolo i isprobavanju novih stvari. Koliku vrijednost dobivate u ovom vremenu i koje alate koristite?