Ovaj tjedan u dizajnu: 23. siječnja 2014
Većina onoga što radite kao dizajner vjerojatno započinje digitalno. Dizajn se crta pomoću alata kao što su Photoshop ili InDesign ili Illustrator. Nema mnogo načina oko toga. Dakle, ovaj tjedan u dizajnu više gledamo na digitalni i web dizajn ... i malo na ono što slijedi.
Svaki tjedan planiramo pogledati glavna izdanja i nadogradnje proizvoda, alate i trikove, pa čak i neke od najpopularnijih stvari o kojima govorite na društvenim mrežama. I voljeli bismo čuti što se događa i u vašem svijetu. Jesmo li nešto propustili? Ispustite mi redak na [email protected].
'Dizajn iznutra'

"Nitko ne dolazi na vašu web stranicu samo da bi pogledao vašu početnu stranicu ili pregledao vašu informacijsku arhitekturu. Ljudi dolaze jer žele nešto učiniti. " - Ida Aalen u „Temeljnom modelu: Dizajn iznutra za bolje rezultate“ za listu Osim broja br. 411.
Sada možemo krenuti. No, kao dizajneri, možda je vrijeme da razmislite o drugačijoj početnoj točki. Zašto? Da biste stvorili bolje i korisnije korisničko iskustvo. Dizajn-projekt nije mjesto u informacijskoj arhitekturi ili žičnom okviru, već u načinu na koji će korisnici komunicirati s dizajnom.
Aalen sjajno objašnjava važnost članka. (Sigurno biste ga pročitali sigurno.) Evo najvažnijih trenutaka kako biste mogli početi razmišljati malo drugačije.
- Koristite drugu početnu točku. Planirajte projekte pomoću temeljnog modela, koncepta koji postoji još od 2007. godine, gdje dizajnirate web stranice iznutra, s naglaskom na ono što korisnici trebaju učiniti sa vašim dizajnom.
- Prvo, i često, razmislite o poslovnim ciljevima i korisničkim zadacima. Oni su ključne točke razumijevanja.
- Planirajte staze kojima će korisnici krenuti.
- Odredite temeljni sadržaj web mjesta. Što trebate korisnicima kako bi postigli ciljeve?
- Stvorite staze tako da se korisnici mogu kretati naprijed.
- Razmotrite mobilni.
- Pretvorite misli i skice u plan akcije ... i zatim web stranicu.
Jezgra radionica može biti opcija za vaš tim da nauči razmišljati i planirati web mjesto na ovaj način. Nagnite se glave i pročitajte post za ideje kako izvršiti taj plan.
Možemo li brže reagirati?

Postoji mit da reakcija nije uvijek munjevita (osobito na manjim uređajima), ali to je samo mit. Nekoliko nedavnih dizajna web stranica dokazuju da responzivne web stranice mogu biti brže s boljim performansama nego što smo navikli.
Brian Krall, tvorac razvojnog sučelja, Side Project, pogledao je nekoliko redizajna i kako mijenjaju ono što mislimo o responzivnom dizajnu u „Pogled u trenutni osjetljivi krajolik dizajna (i kako ga ubrzati)“.
Evo tri primjera web-lokacija koje su u srpnju redizajnirane i vremena njihovog učitavanja. (U Krall-ovoj analizi možete pronaći više primjera i još bolju sliku.)
- New Yorker: Veličina stranice 3.3MB, vrijeme učitavanja 4, 24 sekunde
- Adobe: Veličina stranice: 970, 4KB, vrijeme učitavanja 2, 69 sekundi
- Harvard Law Review: Veličina stranice: 2.2MB, vrijeme učitavanja 1, 29 sekundi
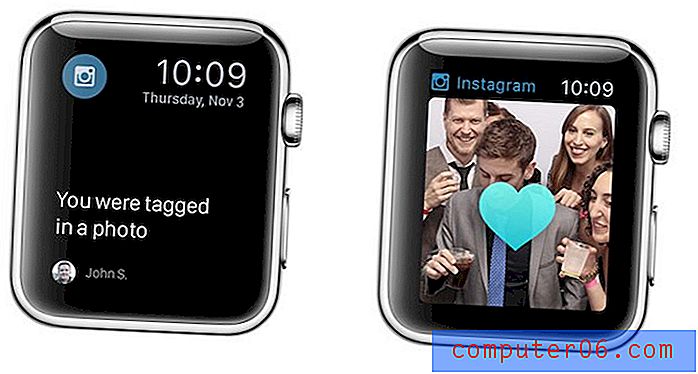
Zamišljanje iWatch Apps

Spreman sam za iWatch. Uzbuđena sam zbog koncepta. I još više se radujemo mogućnostima dizajna. Jednostavno ne mogu dobiti dovoljno. Tako sam volio komad Fast Company s dizajnerskom agencijom Huge, gdje su uobičajene aplikacije osmišljene za uređaj.
Iako nijedan od ovih dizajna nije ništa više od mašte, zabavno je zamisliti što slijedi. Već počinjete planirati nošenje dizajna? (Trebali biste biti.) Razmišljate li o svim novim značajkama koje trebaju biti dio korisničkog sučelja? (Elementi poput taktičkog motora, koji daje povratnu informaciju koži; glasovne naredbe; točak, jer je sat premalen da bi se mogao prikvačiti i pomicati po zaslonu.)
Puno je razmišljanja i sve se to usredotočuje na dizajniranje aplikacija za izradu nosivih uređaja, a nisu samo manje verzije mobilnih aplikacija.
Projekt Huge razbio je mogućnosti za popularne aplikacije i zadatke: Uber, Foursquare, Chase, Fandango, Instagram, New York Times, svjetionike, osobni proračun i financije, popise obaveza, sport i fantastiku, navigaciju i rad u kuhinji. Morat ćete se uputiti u Fast Company da biste ih vidjeli, ali evo što je Huge mogao ponuditi o Instagramu.
- Mogućnosti: „Obavijesti o novim interakcijama; pregledavanje fotografija digitalnom krunom ”(mehanizam za pomicanje).
- Kako će to raditi: „Teško će biti uređivati fotografije na tako malom zaslonu, tako da će Instagram imati ograničenu funkcionalnost na satu. No korisnici će i dalje imati koristi od trenutnih upozorenja, slanja poruka i pregledavanja. "
Ažuriranje društvenih medija
Čini se da vam svake godine treba novi novi cheat list kako biste bili u toku s promjenjivim veličinama i specifikacijama za sve vaše profile na društvenim mrežama. SetUpABlogToday stvorio je sjajnu infografiku koja za vas prikazuje sve te veličine - po mreži.
Trikovi uključuju sve slikovne smjernice i specifikacije za Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ i YouTube. Iako su neki brojevi poznati, u zadnje vrijeme se promijenilo mnogo specifikacija. (Jeste li ustvari postavili LinkedIn zaglavlje?)
Dakle, ako već neko vrijeme niste ažurirali profile na društvenim mrežama, ovo je vaša prilika.
Samo za zabavu

Gotovo svi vole besplatne stvari - posebno besplatne stvari u dizajnu - zar ne? Zatim unesite 28 dana dizajna, što će se dogoditi do 9. veljače.
Giveaway sponzor Flywheel ima više od 10 000 američkih dolara u dizajnerskim alatima i proizvodima 28 najboljih brandova u poslu, uključujući Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision i još mnogo toga, a svaki će vam dan podariti nešto. Uz to, jedan sretni pobjednik će kući uzeti više od 2500 dolara proizvoda svake marke u poklon.
Lako je ući. Pošaljite svoje ime i adresu e-pošte u obrascu, podijelite nagradnu vezu na društvenim mrežama i prekrižite prste. Sretno!