Tipografija 101: Razumijevanje anatomije pisma
Svaki dizajner, bilo da ste tiskani ili web, treba imati osnovno razumijevanje fontova i vrste. Korištenjem pravog slova i razumijevanjem slova utječe na vaš dizajn možete dodati dodatni pop za ispise i digitalne projekte te će ih izdvojiti od svih ostalih.
Važno područje koje treba razumjeti je anatomija tipa. Uspon, silazak i serifi mogu zvučati kao riječi s drugog jezika, ali su osnova za razumijevanje stila slova i kako se odnosi na vaš projekt. Danas ćemo ukratko pregledati neku terminologiju koju biste trebali znati.
Anatomija slova
Prisjetite se svog ranog djetinjstva i naučite pisati. Papir koji ste koristili za oblikovanje tih prvih slova ista je rešetka koja se koristi za prepoznavanje dijelova fonta.

Osnovna crta je donja mreža na kojoj počiva svako slovo. Osnovne crte upotrebljavaju se u različite svrhe, od zadržavanja vrste na jednoj ravnini do oblaganja više stupova tipa zajedno. Osnovna crta za tip stvara čistu liniju s organiziranim osjećajem. Nedostatak osnovne linije omogućuje da slova ili riječi ostanu poravnati i stvara osjećaj kaosa.

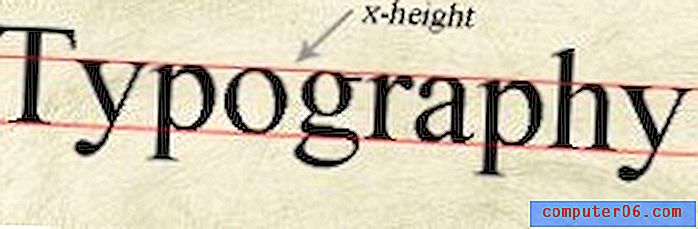
Vrhovi slova također stvaraju vodoravnu liniju rešetka nazvanu x-height. Ova linija je stvorena okomitim prostorom koji koriste mala slova. Naziv je izveden jer slovo "x" objašnjava ovaj princip, prema "Type Idea Index: Dizajnerski ultimativni alat za kreativan odabir i upotrebu fontova." Što je veća x-visina pisača, to će se pojaviti veći font, čak i u usporedbi s fontom iste veličine točke.

Neki dijelovi pojedinih slova ispunjavaju razmak iznad i ispod osnovne crte i visine x, a to se odnosi na uspona i silaska. Uspon su stabljike koje se uzdižu iznad visine x. (Pomislite na slovo „d.“) Descenderi su dijelovi slova koji se protežu ispod osnovne crte. (Pomislite na slovo "g.") Veličina i težina uspona i silaza razlikuju se ovisno o fontu i treba ih uzeti u obzir u vašem dizajnu. Fontovi s dugim dekserima, na primjer, mogu upasti u prostor ostalih slova ovisno o tome koliko su crte međusobno razmaknute.
ligature
Ligatura kombinira dva slova u jedan znak. Ovo je atribut određenih fontova i opcija s još više, ali dizajneri trebaju biti oprezni u korištenju ligatura kako u ispisu tako i u digitalnom dizajnu. Ligature bi trebalo izbjegavati u potpunosti u projektima u kojima će se izvršavati prilagodbe razmaka slova, jer ligature ne dopuštaju unutarnje promjene razmaka. F-ligature su najčešći. Kad se mala slova "f" postave ispred drugog slova sa središnjim usponom, slova se spajaju. Razmislite riječi sa "fl" i "fi". U svakom slučaju "f" oduzima dio drugog slova - vrh "l" i točka preko "i". Kombinacija slova "Th" također stvara ligaturu u nekim tipovima znakova.
Da Serif ili ne?
Kakav osjećaj pokušavate prenijeti? Moderna ili klasična? Vaš font može pomoći. Stil fonta može vašem značenju dodati značenje.
Klasičniji serifni fontovi, oni s kratkim potezima koji se protežu od gornjeg i donjeg kraja svakog slova, obično se koriste za stvaranje vrste tijela u knjigama, novinama i drugim tiskanim medijima. Ovaj tradicionalni stil uobičajeno se koristi i u digitalnoj komunikaciji - pomislite Times New Roman, koji se koristi od svega, od slanja e-pošte do zadanog fonta u mnogim softverskim programima za obradu teksta.
Sans serif fontovi, oni bez poteza koji se protežu od slova, postali su standard za tip tijela u digitalnom dizajnu. Sans serif fontove obično je lakše čitati u digitalnim projektima, posebno onima gdje je tip teksta mali, jer se potezi serifnih fontova mogu izgubiti na zaslonu. Čiste linije olakšavaju čitanje putem interneta, zbog čega je upotreba fonta sans serif postala toliko popularna.

Sans serif slova često se koriste i u dizajnu ispisa za velike riječi, poput naslova novina. "RAT!" ne bi imao isti utjecaj s maštovitim detaljima na svakom slovu. Suprotno tome, mnogi dizajneri web stranica koriste serifne fontove za naslove u digitalnom dizajnu.
Kursni, fantastični i jednostanični fontovi stilovi su koji se rjeđe koriste u dizajnerskim projektima. Svaki od ova tri stila najbolje se koristi u ukrasnim aplikacijama, a ne za čitanje. Prelazni fontovi, poput "Monotype Corsiva ili" Lucida Handwriting ", imaju retke koji povezuju slova koja također imaju izražen nagib. Fantazijski fontovi, poput Comic Sans MS-a, mješavina su vrsta fontova koji imaju razigran osjećaj i ne mogu sadržavati cijeli skup znakova. Neki tipografi ne označavaju kurzivne i fantasy fontove. Monospace fontovi, kao što je Courier, imaju postavljenu širinu i uobičajeno se koriste u računalnim programima za kodiranje.
Možete li me sada pročitati?
Pored odabira fonta koji će se smatrati pravim za vaš projekt, odabir fontova mora raditi i sa vašim ispisnim ili digitalnim medijem.
Veliki prema malom tipu
U ispisnim projektima razmotrite sans serif fontove s nižom x visinom za stavke koje će koristiti vrlo male veličine točaka (obično 8 bodova je manje). Okrugliji, horizontalni stil fonta, bez dodatnih detalja, lakše se čita pri maloj veličini. Vjerojatno će se reproducirati preciznije i višestruko u različitim medijima. Za projekte koji koriste veći tip (9 bodova ili više), pogledajte kombinaciju serifnih i sans serif fontova. Razmislite o tradicionalnom stilu tijela uparenom sa naslovom sans serif.
Miješanje stilova
Za projekte koji imaju samo nekoliko riječi (posteri ili posjetnice) također razmislite o mješavini stilova fonta. Provjerite odgovara li stil primarnog fonta vašem projektu - serif za tradicionalniju uporabu i sans serif za suvremeniji osjećaj.
Koristite standardne fontove na mreži
U digitalnim aplikacijama dizajner mora uzeti u obzir standardni set fontova. Web-preglednici koriste samo fontove instalirane na svakom računalu za pregled web stranica, a ne nužno i fontove koji se koriste za izradu web mjesta. Kako biste osigurali da vaša web lokacija ima dosljedan izgled, odlučite se za standardne fontove.
Neki od najčešćih standardnih fontova na više platformi (Windows i Macintosh) uključuju Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS i Verdana. Ako se želite probiti izvan standardnih fontova, razmislite o upotrebi @ font-face ili srodnom rješenju kao što je Google Fontovi.
Zaključak
Razumijevanje i razmišljanje o fontovima u ranim fazama projekta može vam pomoći da iskočite na pravi početak. Razmislite o veličini i obliku fontova za svaki projekt. Slijedite pravilo vašeg osnovnog za projekte koji bi se trebali organizirati. Zalutajte od osnovne linije kako biste stvorili nered. Imajte na umu da će slova sa vertikalnijom visinom x izgledati veće od onih s kraćom visinom x.
Odaberite i testirajte nekoliko fontova u početnoj fazi dizajna i zamislite kako će odabir tipa funkcionirati na različitim medijima. Ne zaboravite da također mislite na čitljivost i osjećaj prilikom odabira fonta. Za digitalne projekte odaberite fontove iz standardnog skupa kako biste osigurali da vaš projekt ima izgled kakav ste namjeravali.