Vrhunski vodič za uključivanje CSS galerije
Design Shack započeo je kao jednostavna CSS galerija, s dobro dizajniranim web lokacijama koje su mi zaokupile oko. U proteklih nekoliko godina podneseno je desetke tisuća dizajna, a svaki se pomno razmotrio radi uključivanja. Tužna činjenica je da se samo oko 5% prijava ističe iz mnoštva.
To bi moglo biti posljedica bilo kojeg broja faktora; web lokacija nije shvatila osnovne osnove, nije imala ništa izvanredno za prikazivanje ili (povremeno) bila iznevjerena sadržajem. Ovaj će vas vodič uputiti kako osigurati veliku šansu za uključivanje, izbjegavajući sve zamke koje dizajneri često naiđu na njih. U svakoj ćemo fazi pogledati jedan sjajan primjer i onaj koji nije tako dobar.
Nail osnove
 Uobičajeno je vidjeti kako neko mjesto pada na prvu prepreku, a ne prikrada osnove dobrog dizajna. Područja koja vrijede izdvojiti vrijeme za pronalaženje prava uključuju tipografiju, razmak i boje (ili obično kombinaciju sva tri!).
Uobičajeno je vidjeti kako neko mjesto pada na prvu prepreku, a ne prikrada osnove dobrog dizajna. Područja koja vrijede izdvojiti vrijeme za pronalaženje prava uključuju tipografiju, razmak i boje (ili obično kombinaciju sva tri!).
Ako tražite opsežni pregled konstrukcijskih blokova, pogledajte pet jednostavnih koraka. Vrijedi svaki peni, i naučio me jako puno o načelima dizajna koje sam prije zanemario.
Tipografija
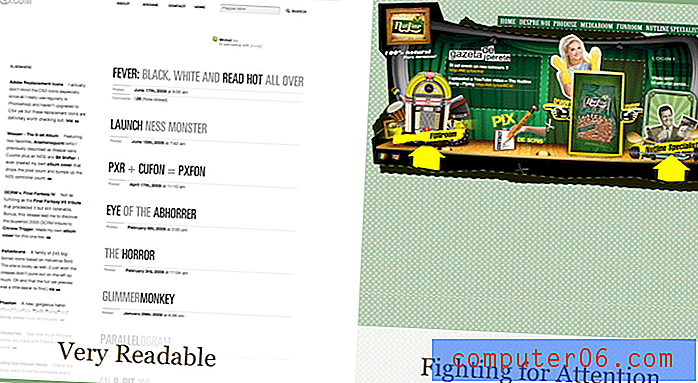
Tipografija je vjerojatno najčešći propušteni element dizajna. Ima veliku važnost i može napraviti ili pokvariti web stranicu.
Dobro razmislite o vrsti koju želite koristiti u naslovima i tijelu web lokacije. Iako ste se prije nekoliko godina ozbiljno ograničili na nekoliko "web sigurnih" fontova, korištenje sustava kao što su Cufon ili sIFR znači da su mogućnosti fonta beskrajne.
Važno je odabrati dva ili tri fonta i držati ih se u razumnoj hijerarhiji na cijelom web mjestu. Napravite uzorak posta koji prikazuje kako izgledaju različite različite oznake kako biste osigurali da ste sve ispravno oblikovali. To može uključivati:
- Naslovi (h1 i nadalje)
- arena
- Citati
- Linkovi (i veze / naslovi / slike)
- kratice
- Naglasak / Kurziv / Hrabar / strong
- Oblikovanje koda
razmak
Važno je da pravilno stavite stavke na stranicu s dovoljno prostora kako bi se osiguralo čitljivost. Sukladnost s nekom vrstom rešetke mreže je važna, jer je sustav 960 Grid popularan izbor.
Osigurajte da se bijeli prostor intenzivno koristi i privlači pažnju čitatelja na važne elemente na stranici.

boje
Odabir sheme boja za web mjesto je daleko od jednostavnog (a mi ćemo vam pokrenuti nekoliko alata koji će vam pomoći u narednom članku). Teško je pronaći jedinstvenu shemu boja, što ne umanjuje čitljivost stranice.

Ako ste zaglavili za inspiraciju, Color Lovers je sjajno web mjesto za brzo prelistavanje raznih različitih uzoraka i kombinacija.
Dodajte nešto kreativno
Iako je postizanje svih osnova možda dovoljno za prikaz web stranice, daljnji kilometar s novim i inovativnim dizajnom zaista može pomoći privući pažnju. To bi mogao biti zanimljiv izgled, pozadina ili jednostavno nevjerojatna pažnja prema detaljima na svakom posljednjem elementu stranice.
Web dizajn često se nevjerojatno „zaglavi u traci“, a određeni stil postaje prožet nekoliko mjeseci prije nego što nešto novo poraste u popularnosti. Veća je vjerojatnost da će se pojaviti web mjesta koja se oslobađaju tog „praćenja trenda“ budući da imaju puno više potencijala za inspiraciju.
Grafički elementi
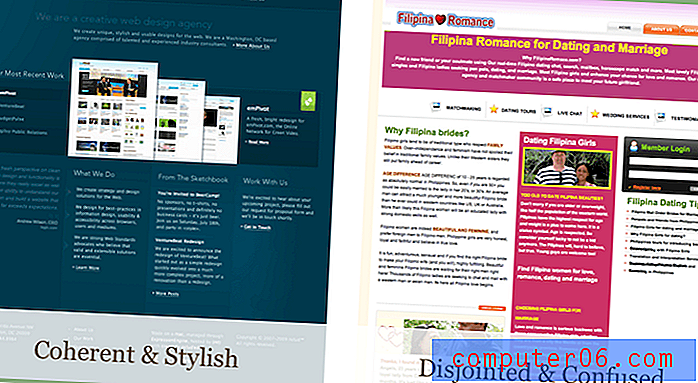
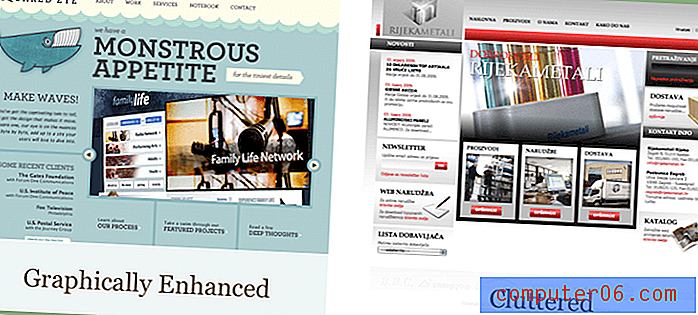
Najočitije mjesto za inovacije koje dolaze dolaze grafički elementi na stranici. U skladu s tim, grafika mora koherentno poboljšati izgled stranice, a ne osjećati se nesretno i skučeno. Ova dva primjera sjajne su ilustracije slike i ilustracija korištenih za dobar, a loš učinak:

Dodavanje jedinstvene i zanimljive grafike izvrstan je način ubrizgavanja osobnosti u vaše web mjesto i čini da se čitatelji osjećaju kao kod kuće.
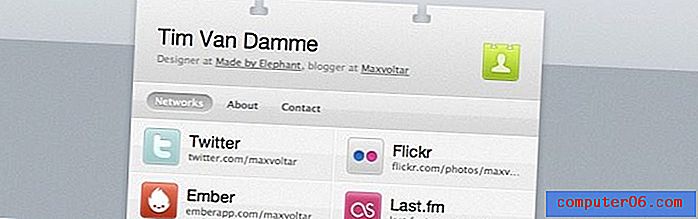
Animacija
Uz mogućnosti animacije koje pružaju sustavi poput jQuery-a, nema razloga da web lokacija ostane statična. Sada je također moguće da je to upotrebljiv i semantički način bez potrebe za pribjegavanjem Flash-u.
Ne govorim o ljepljivoj animaciji, već o efektima koji stranicu čine ugodnijom i fluidnijom. Odličan primjer za to je osobna stranica Tima Van Dammea koju je pravo zadovoljstvo koristiti:

Pokušajte dodati jednostavan efekt svojstvu prelaska na vaše veze kako biste ponudili nesmetan prijelaz iz jednog stanja u drugi.
navigacija
Glavna svrha navigacije web mjesta uvijek treba biti pružiti čitatelju jasan način pristupa sadržaju. Međutim, to ne znači da se morate pridržavati standardnog popisa veza. Bilo da se nalazite za vertikalnu ili vodoravnu navigaciju, jednostavno je dodati zanimanje s nekoliko slika:

Shvaćam da sam ovdje vrlo licemjeran (pogledaj naš dosadni popis veza!), Ali osjećam da se Design Shack bolje uklapa u običan stil navigacije. Različita web mjesta imaju različite zahtjeve!
Možda biste htjeli pogledati jednu od naših partnerskih web stranica, 13 stilova radi zanimljivih izbornika koje možete besplatno preuzeti.
Dvaput razmislite o sadržaju
Mnogi ljudi misle da bi trebalo omogućiti održavanje dizajna i sadržaja vaše web stranice relativno odvojeno. To se rijetko događa, a sadržaj stranice može imati veliki utjecaj na to je li pogodna za uključivanje.
Loše napisana kopija, pravopisne pogreške i gramatičke netočnosti prilično su neoprostivi. Ako se nadate da ćete na svojoj web stranici predstaviti profesionalnu sliku, uzimanje vremena za usavršavanje kopije je jako važno. To puno govori o vašoj pažnji na detalje, a većina galerija vjerojatno vam neće pokazati ako je stranica prepuna pravopisnih pogrešaka.
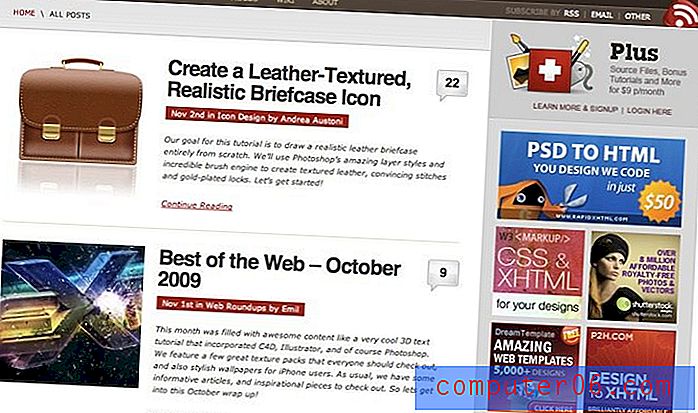
Oglasi
Mnoge se web stranice oslanjaju na oglašavanje kako bi donijele prihod i nastavile s radom projekta (uključujući nas!). To ne znači da oglasi moraju stići na štetu dobrog dizajna i treba ih koristiti umjereno. Ako imate dovoljno potražnje da svaki rezervni inč prostora na vašoj web stranici napunite oglašavanjem, jednostavno se ne naplaćujete dovoljno!
Općenito govoreći, bolje je (iako ne nužno i profitabilno) izbjegavati zbunjivanje čitatelja. Ne prodajte veze za oglase unutar teksta svoje stranice i ne pokušavajte maskirati oglase. Surađujte s tvrtkama s kojima biste se rado bavili i prikažite njihov proizvod s ponosom. Također pomaže ako možete osigurati da su oglasi lijepo dizajnirani (iako je to rijetko moguće!)
Jedan primjer mreže web lokacija koje to rade je Tuts +. Jasno razlikuju sadržaj i oglase, iako još uvijek nude istaknuto mjesto za svoje sponzore:

Količina
Prije je korišteno opće pravilo da sadržaj ne smije prijeći "izvan preklopa". U stvarnosti, ovaj „pregib” nije toliko važan kao što su ljudi nekoć mislili. Korisnici su se sada potpuno navikli na pomicanje i očekuju kada će posjetiti vašu web stranicu.
Važno je postići što prije prenijeti glavnu poruku stranice. Budite razumni s brojem postova ili količinom sadržaja prikazanim na svakoj stranici iz dva razloga: (1) prikazivanje 30 najnovijih postova značit će da se vaša stranica dugo učitava, a (2) vrlo dugačak stupac sadržaja malo je vjerovatno. do "ravnoteže" s dužinom ostalih stupaca na vašoj stranici.
Vrijedno truda?
Pitanje koje će vam u ovoj fazi bez sumnje proći kroz glavu je da li je sve ovo djelo vrijedno truda. Zašto biste uopće htjeli biti uključeni u CSS galeriju? Dobro pitanje.
- Promocija i svijest: Svi vole malo prometa prema novom dizajnu, a predstavljanje je siguran način da gomila ljudi posjeti vašu web lokaciju. Vaš je posao pretvoriti ih u pretplatnike, vjerne fanove ili platiti kupce.
- Prestige: Istaknuti u raznim galerijama veliko je pojačanje samopouzdanja. Ipak, nemojte to činiti svojim jedinim ciljem (i molim vas, molim vas, nemojte ih nabrojati u podnožju)
- Budući posao: Otkrio sam da potencijalni klijenti često koriste galerije dizajna kao način pronalaska dizajnera koji ima određeni stil koji traže. Istaknuti značaj može biti dobar način za pokretanje novih poslova.
Sretno!
Kao bonus za dolazak do kraja ovog članka, želim vam ponuditi priliku da besplatno pošaljete web mjesto na Design Shack (obično košta 3, 50 USD). Nakon što razmislite o gore navedenim točkama, pošaljite mi e-poruku na [email protected]. Pregledat ću vašu prijavu i - nadam se - uskoro ćete vidjeti svoju web lokaciju predstavljenu na Design Shacku!
Ova je adresa e-pošte dobra tjedan dana - nakon toga isključit ćemo je!