Kritika za web dizajn # 23: Kuenstler
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da navedete svoje vlastite povratne informacije, putem komentara i glasovanja u našoj dizajnerskoj anketi.
Današnje web mjesto je Künstler.co.at.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 34 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Kuenstleru
„Upotrijebite našu web stranicu kako biste predstavili sebe i svoju umjetnost, povećali ste svoj domet i razgovarali s ljudima širom svijeta, jer bez obzira jeste li glazbenik, pisac ili kipar: künstler.co.at je prava platforma za vas.“
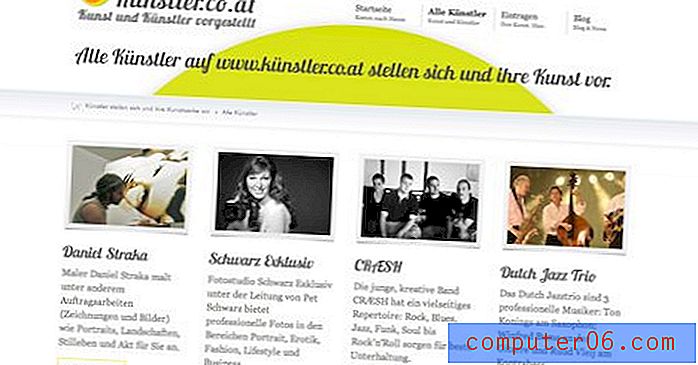
Evo snimka zaslona početne stranice:

Kao i uvijek, iskoristićemo to kao skočnu točku i analizirati ćemo najprije cjelokupni dizajn, a zatim razgovarati o određenim područjima.
Prvi dojam
Odmah po šišmišu, sviđa mi se cjelokupni izgled web mjesta. Svijetle je, šarene, sadrži puno bjeline i ima logičan, lako praćen izgled.
Grafika je svakako privlačna, a veliki JavaScript klizač izvrstan je način da se web mjesto osjeća dinamičnije i gomila mnoštvo sadržaja na jednoj stranici na potpuno neuredan način.
Mogao bih odmah reći da to mjesto koristi Jastog za tipografiju. Jastog je lijep i podebljan font koji je u potpunosti besplatan i čini sjajnog kandidata ako ikada namjeravate na svoju stranicu ugrađivati prilagođene fontove (posebno skriptu).
Ponavljanje
Još jedna stvar koja stranica dobro radi je ponavljanje. Vizualna tema snažno je uspostavljena i vraća se na različita mjesta tijekom čitavog dizajna.

Vizualno ponavljanje jedan je od vaših glavnih alata u dizajnu i apsolutno biste trebali naučiti kako ga upravljati. Ovo mjesto uključuje prilično ponavljanja i po mom mišljenju ne uzima ga predaleko, već ga gura do ruba. Previše njih bi možda moglo ići preko broda, a previše manje možda nije bilo djelotvorno.
Logotip
Prvo mjesto koje vidite logotip jastoga koji se koristi je logotip. Dobro se slažem s tim jer je to snažna, čitljiva scenarija savršena za logotipe. Međutim, definitivno mi se ne sviđa što je Lobster korišten i kao manji font u logotipu.

Miješanje tipografije može biti lukavo i na kraju je to vrlo subjektivna umjetnost. Međutim, kao opće pravilo, na skripte svakako želite jednostavno ići. Mnogo ih je teže pročitati od običnog starog serifnog ili sans-serif slova i gotovo se nikada ne smiju koristiti u različitim veličinama u tako velikim blizinama.
U situaciji poput ove, manji font je jasno postavljen kao sekundarna poruka i zbog toga bi trebao koristiti sekundarni font. Pustite podebljanu skriptu da privuče najviše pažnje i upotrijebite nešto suptilno za podtekst. Evo kratkog primjera koji sam bacio zajedno.

Tekst koji se može odabrati
Po mom mišljenju, ugrađivanje vlastitih fontova na web mjesto ne odnosi se samo na smanjivanje veličina datoteka smanjenjem slika, već se odnosi i na upotrebljivost i stvaranje uživo odabranog teksta.
Ova stranica koristi Cufon za umetanje Jastoga u stranicu. Ovo rješenje zahtijeva ne samo JavaScript (prihvatljiv, ali ni idealan), već i pustoš kod odabira teksta.

Glavni razlog što se time postavljam je činjenica da je Jastog tako lako ugraditi pomoću @ font-kit kompleta iz FontSquirrel. @ font-face je CSS-ovo rješenje koje ima veliku podršku preglednika i rezultira prekrasnim tekstom koji je moguće odabrati. Čak i Cufonova web stranica sugerira da je upotreba @ font face-a najlakši način prihvaćanja standarda.
Prekrasne tipke
Želim na trenutak i kažem da volim dizajn ovog gumba.

Veliki je i podebljan, okružen bijelim prostorom, šareno; odličan dizajn. Ovo je definitivno moj omiljeni element na stranici.
Sadržaj na karticama
Kao što je klizač slika na vrhu web mjesta odličan način za prikazivanje puno nezakrpljenih slika, tako da je sadržaj na karticama blizu sredine izvrstan način za prikupljanje puno korisnih informacija na vrlo malom prostoru.

Ako pogledate ovo područje s onemogućenim JavaScriptom, jednostavno vidite sve različite odjeljke prikazane odjednom, složene jedna na drugu kao što bi to bilo na uobičajenom mjestu. To pruža bolje iskustvo korisnicima koji to žele i ne isključuje korisnike koji to ne žele.
Zaključak
Uglavnom, ovo je stvarno dobro osmišljeno mjesto. Umjesto velikih remontnih dizajna, predlažem samo da napravite nekoliko podešavanja i usredotočim se na funkcionalnost i čitljivost, posebno uz upotrebu prilagođenog fonta.
Kako biste stekli osjećaj za web mjesto u cjelini, evo još nekoliko snimaka s nekih drugih stranica:



Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.