Kritika web dizajna # 73: Prezzybox
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je Prezzybox, mrežni prodavač. Uskočimo unutra i vidimo što mislimo!
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Prezzyboxu
“Prezzybox.com je cjelovito rješenje za poklone na mreži. Ako tražite jedinstveni ili uzbudljivi poklon za mamu, tatu, bratu, sestru, drugara, polubratu ili sebe (dozvolite im da se suočimo - svi zaslužujemo nešto lijepo), tada je Prezzybox mjesto. Od elektroničke cigarete do čokoladne pizze, retro maramice za usne do našeg simpatičnog Silly Bandza. Prezzybox nudi pravu kornukopiju čudnih i prekrasnih dobrota koje čekaju vašu priliku. "
Evo snimka zaslona početne stranice:

Prvi dojam
Razumljivo, Prezzybox se u ovom dizajnu puno događa. Nemaju prednost što su koncentrirani prodavači koji mogu pokazati jedan proizvod. Pokušavaju prodavati sve vrste različitih proizvoda i u potrazi su za najboljim načinom da ih prikažu.
Očito su to već puno razmislili, a ima puno toga što im je dobro. Međutim, također ima puno prostora za napredak. Stranica je neobična mješavina dobrih ideja i izvedbi koje su malo na neiskrenoj strani. Da vidimo možemo li poboljšati strukturu i ukažemo na područja koja bi trebalo riješiti kako bismo pomogli uspjehu ovog dizajna.
Tipografija nevolja
Jedna od prvih stvari koja primjećujem na ovom web-mjestu je da se čini da postoji vrlo slabo razumijevanje tipografije koja utječe na ovaj dizajn. Gdje god pogledam vidim neke stvarno grube implementacije prilagođenog tipa.
Za početak, mješavina težine fonta u logotipu je prilično nespretna:

Ponekad se izgleda da se slova u istoj riječi ne podudaraju. Na primjer, "0" na "50%" na slici ispod ima potpuno drugačiju težinu i izgled od "5".

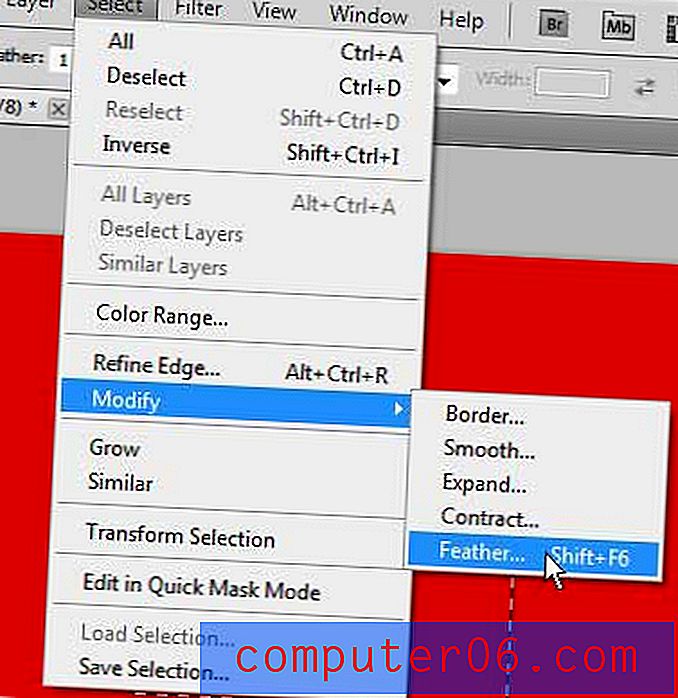
Na mjestu se nalaze i neki glavni problemi s kerningom. Tekst u donjem primjeru je slika, tako da se argumenti u vezi s preprekama kerninga na mreži ne primjenjuju. To je jednostavno rezultat preskakanja koraka u postupku dizajna Photoshopa.

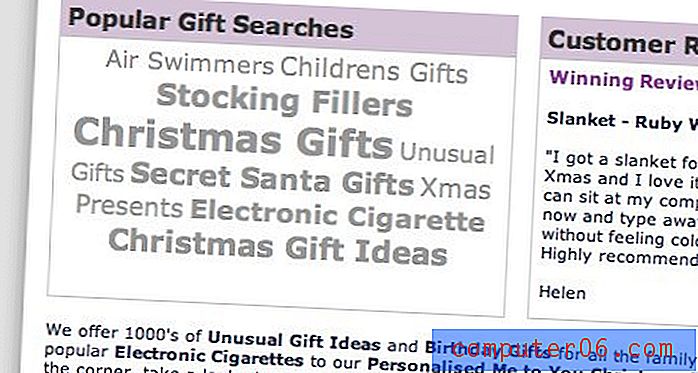
Također, oblaci oznaka gotovo nikada nisu najbolji način za usmjeravanje prometa na popularna odredišta. Ovaj pati zbog nedostatka jasnog razdvajanja između oznaka. Na primjer, "Zračni plivači" i "Dječji darovi" dvije su odvojene oznake, a težina fonta je toliko slična da se čak i ne može točno znati.

Kako to popraviti
Moja preporuka za vrstu na ovoj stranici je početi ispočetka. Bilježite sve različite stilove teksta i fontove na ovoj stranici i još jednom se pokrenite, ovaj put vrlo intencionalno o svakom pojedinom znaku.
"Razmislite malo o tome s kojim konceptom pokušavate komunicirati i koji oblik teksta najbolje prenosi tu ideju."Početak je ulaganje u neke kvalitetne fontove. Premium fontovi mogu biti prilično skupi, ali upotreba nečeg jeftinog i ružnog ne može imati nikakav drugi učinak osim da web-lokacija izgleda jeftino i ružno. Ako jednostavno nemate proračun, postoji mnogo izbora na mreži koji su besplatni i / ili jeftini, a istovremeno su atraktivni i elegantni. FontSquirrel i Lost Type Co-op dobra su mjesta za početak.
Uzmite si vremena i pažljivo birajte fontove. Nemojte biti u iskušenju da zgrabite samo tipove zaslona jer izgledaju zabavno. Umjesto toga, dobro razmislite o tome koji koncept pokušavate komunicirati i koji oblik teksta najbolje prenosi tu ideju. Tijekom tog postupka ograničite se na nekoliko dobrih fontova koji stvarno dobro funkcioniraju i implementirajte ih na cijelu stranicu.
Možete i vjerojatno biste trebali koristiti standardne fontove za bilo koju web vrstu uživo, ali provjerite je li sve uravnoteženo između veličine vašeg fonta, visine linije i širine tekstualnog okvira kako biste osigurali maksimalnu čitljivost. Pearsonified je upravo objavio izvrsnu napisu upotrebe zlatnog omjera za postizanje dobro izbalansiranog tipa. Pročitajte je i upotrijebite kalkulator tipografije Zlatnog omjera kao pristojno pravilo da biste smislili tretmane vrsta.
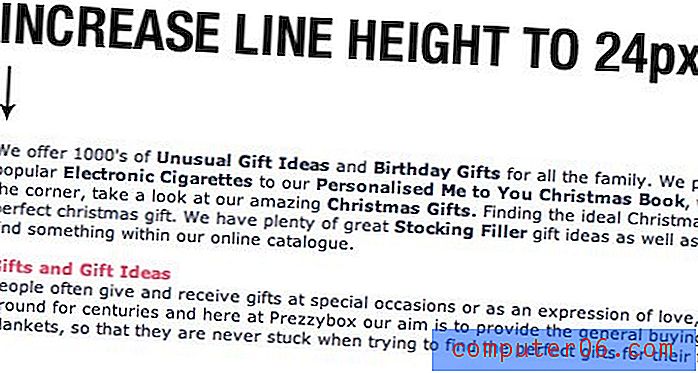
Jedno mjesto gdje bi ovaj savjet poboljšao vašu vrstu nalazi se u donjem odjeljku. Ovdje širina sadržaja i veličina fonta zaslužuju povećanu visinu crta.

navigacija
Krenimo na navigacijsko područje. Dojam koji stižem ovdje je da je sve samo tako teško. Svaki predmet i element imaju veliku vizualnu težinu i postoji konkurencija za pažnju:

Također se u nekim dijelovima čini da je vertikalni razmak preuzak, što dovodi do skučenog i zgužvanog izgleda.

Jedno mi se sviđa kategorizacija proizvoda koja se koristi. Svaki je odjeljak jasno segmentiran i zaista je lako pronaći poklone za osobu koju tražite u trgovini. To se duplicira na lijep i pojednostavljen način dalje prema dolje na stranici:

Kako to popraviti
Mislim da je područje za navigaciju pristojno, samo ga treba malo podešavati. Jedan dobar izvor inspiracije za provjeru je Threadless, koji koristi vrlo sličan navigacijski izbornik koji je malo profinjeniji.

Primijetite kako se ovdje koristi slična segmentacija, ali cijela se stvar osjeća lakšom i mnogo bolje raspoređenom. Početni padajući izbornici su jednostavno obojeni tekst na bijeloj pozadini, s teškim gumbom selektivno se primjenjuju samo na važne elemente.
Organizacija sadržaja
Drugo pitanje koje vidim na ovom web mjestu je da bi organizacijska taktika mogla koristiti neki posao. Za početak, postoji puno nasumičnih bita informacija koje nekako izgledaju kao da su zaglavile na slučajnim mjestima u posljednjem trenutku.

Web-lokacija koristi vodoravne trake za odvajanje različitih odjeljaka, ali područja nisu jasno definirana s vizualnog ili konceptualnog stajališta. Odjeljak prikazan u nastavku označen je sa "Prezzybox in Press" i čini se da obuhvaća dva velika stavka u stilu "O nama", popularne pretrage darova, recenzije kupaca itd. Od kojih nijedan ne pripada ovom odjeljku.

Ti se problemi šire i u podnožju, što bi moglo koristiti neke velike vizualne reorganizacije. Također nisam obožavatelj nespretnog reza koji ga razdvaja od glavnog područja. Da se njegovo ponavljalo na drugom mjestu na stranici, to ne bi izgledalo neuobičajeno, ali kao samostalna dizajnerska značajka osjeća se pogrešno.

Kako to popraviti
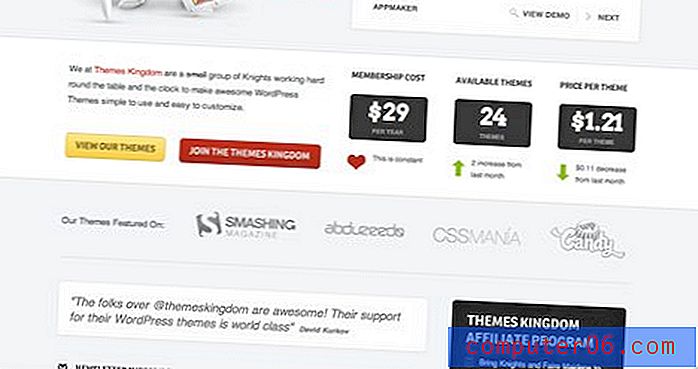
Svaki odjeljak mora biti jasnije definiran i grafikom i sadržajem. Jedan izvor dobre inspiracije za ovu vrstu dizajna je Teme kraljevstvo. U scenariju ispod, na ovom se mjestu nalazi tona stvari. Međutim, dizajneri su koristili neke stvarno jasne i moderne metode razdvajanja sadržaja.

Stvarno zabijanje sadržaja sadržaja pomoći će da čitava stranica zarađuje učinkovitije. To može značiti reorganizaciju i restiliziranje puno predmeta na web mjestu, pa čak i rezanje puno masnoće s početne stranice, ali na kraju će se isplatiti.
Zaključak
E-trgovina je zanimljiva zvijer za dizajnere. Razlog za to je što se estetika ne vezuje toliko čvrsto s uspjehom koliko bi to željeli dečki poput mene. Na primjer, Amazon je nezgrapan nered zbog kojeg mi se vrti glava, a ipak je to najuspješniji internetski trgovac na malo. Međutim, to ne znači da možemo popuste atraktivnim vizualima kao nečemu važnom za web trgovine. Ne može svatko biti Amazon i jasan način da se istakne od konkurencije je čvrst dizajn.
Osim vizualnog identiteta, još je kritičnije područje upotrebljivosti, koje se snažno igra u internetskim trgovinama. Mnoge izmjene koje sam gore predložio usmjerene su na pomoć protoku stranice kako bi korisnici lakše pregledali ovu stranicu i pronašli ono što traže. Atraktivni vizualni materijali samo podržavaju ovu aktivnost i pomažu da se gledatelji zanimaju.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.