Kritika web dizajna # 9: Wallpapa
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje web mjesto je Wallpapa, web mjesto koje nudi besplatno preuzimanje pozadina za radnu površinu.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
Wallpapa
„Volimo slike visoke kvalitete i cool pozadine za radne površine. Na Internetu postoje mnoge web stranice koje mogu pomoći u rješavanju ovog problema, ali sve one imaju neke nedostatke. Dizajnirali smo i proizveli zgodnu, svestranu i naravno korisnu uslugu, za koju se nadamo da ćete je odobriti. Da bismo postigli svoje ciljeve, gledali smo na problem s obje strane. Od umjetnika koji žele podijeliti svoj rad s drugim ljudima i dobiti povratne informacije, kao i od korisnika koji su također zabrinuti zbog našeg problema. "
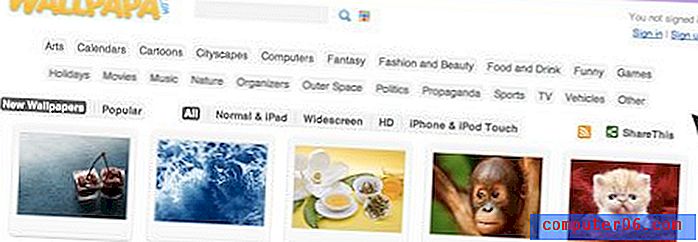
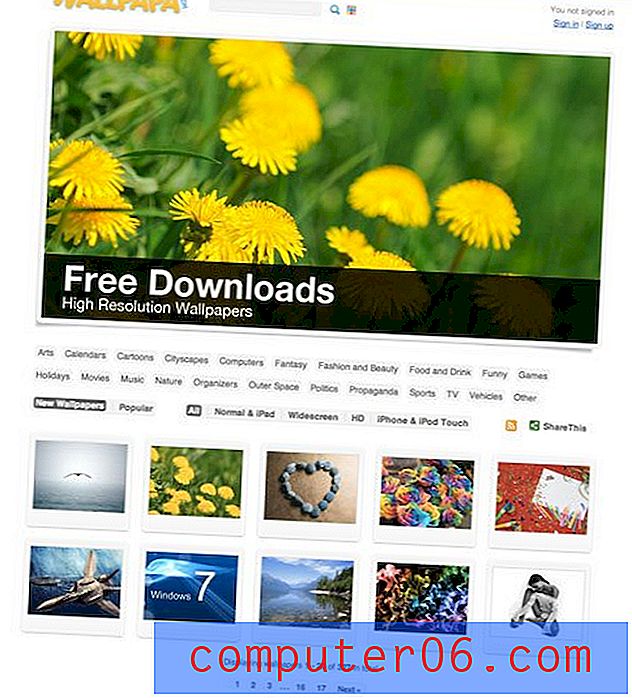
Evo početne stranice web mjesta:

Prvi dojam
Sve u svemu, Wallpapa nije loše izgleda. Ime je privlačno, osnovni dizajn je lijep i svijetao i dovoljno minimalan da stavi naglasak na sličice.

Postoji mnogo očitih načina pretraživanja pozadina, poput trake pretraživanja i kategorija u zaglavlju i oblaka oznaka u podnožju. Postoje čak i neke naprednije opcije poput pretraživanja po boji ili uređaju (iPhone, iPad itd.)

Poravnanje
Dok obilazim web mjesto, ključna pogreška koju primjećujem je loše usklađivanje. Stranica pokušava biti u sredini, ali sve je malo isključeno. Ako je rešetka glavno središte ravnoteže, tada sve što visi s lijeva jednako treba visiti s desne strane. Snimak zaslona pokazuje kako to jednostavno nije slučaj.

Pitanja usklađivanja poput onog gore mogu se vidjeti na cijeloj stranici i trebaju se prilagoditi ako se želi poravnati središte.
Sad s tim rečenim, rijetko se slažem s centrom koji opravdava sav sadržaj na stranici. U osnovnoj teoriji dizajna naučite da su poravnanja središta najslabija, uglavnom zato što vaše oči nemaju čvrsti rub.
To ne znači da se središnja poravnanja nikada ne smiju koristiti, već samo pažljivo. Po mom mišljenju, poravnanja u centru najbolje rade kada imate veliku stranicu i vrlo malo mjesta za nju. Ovo je međutim prilično sadržajna stranica i mogla bi upotrijebiti malo više strukture.
Ako promijenite poravnanje, pronađite ga i držite ga. Pod tim mislim da ga primijenimo na kategorije, elemente zaglavlja, oznake, dodatni sadržaj podnožja; sve to.
Učinci lebdenja
Kada zadržite pokazivač miša iznad sličice, pregled je zamračen i dobit ćete vezu za preuzimanje slike. To je lijep efekt, ali veza se odnosi samo na mali isječak na dnu sličice, a ne na cijelo područje slike.

To je pomalo zbunjujuće i loše za upotrebljivost. Korisnici će očekivati da mogu kliknuti sličicu slike koju žele vidjeti, prisiljavanje na lov na pravo mjesto za klik je brz način da ih se preseli na neko drugo mjesto.
Velika slika
Prethodne predložene izmjene su prilično neznatne, ali mislim da je ovdje puno veći problem u vezi s prikazom sadržaja na web mjestu.
Kada korisnik prvi put posjeti ovu stranicu, dobiva joj gomilu sličica i oznaka. Iz imena web stranice i naslova stranice (što će mnogim korisnicima vjerojatno nedostajati) oni moraju protumačiti što se točno događa i što želite od njih.
Kao dizajneri često mislimo da su neke stvari toliko očite da ih ne treba izgovarati. Međutim, naše je gledište u potpunosti pristrano jer smo ti koji stvaraju stranicu. U ovom slučaju, dizajner je vjerojatno rekao nešto poput "dobro, svaki idiot može vidjeti da se radi o pozadini za pozadinu!" Ali to nije poanta.
Samo zato što korisnik može shvatiti što web mjesto ne znači, ne treba ih prisiljavati. Udariti ih po glavi jasnom i jednostavnom izjavom isprobana je i istinita marketinška metoda. Ako nudite besplatna preuzimanja pozadina, vaše web mjesto treba reći glasno i ponosno.
Nadalje, mislim da nije idealno da su prve stvari koje vidite ove sličice. To vam se čini kao sadržajna stranica, a ne dobrodošla. Zbog toga imate osjećaj kao da ulazite u sredinu nečega, a ne da započinjete u početku.
Sličice također pružaju stranicu bez jasnog fokusa. Opet, to je u redu za stranicu sa sadržajem, ali ne i za stranicu dobrodošlice. Želite nešto usisati kod korisnika i natjerati ih da se zaglave. Obično imate samo oko sekunde da uvjerite korisnika da je vaša web lokacija ono što želi. Ako ništa ne privuče pažnju unutar te sekunde, oni će se pomicati pravo na sljedeću otvorenu karticu.
Rješenje
Budući da je glavna stranica ove web stranice atraktivne slike, ima smisla koristiti dio njih da biste privukli pažnju ljudi i istovremeno prikazali vaš proizvod. Razmotrite brzi i prljavi model ispod:

Sada imamo jasnu točku fokusa! Na vrhu stranice nalazi se velika atraktivna slika koja vrišti za pažnju. Zamišljam ovo kao jQuery klizač slike koji kruži između preuzimanih značajki. To vam omogućuje prikazivanje puno sadržaja na relativno malom prostoru.
Primijetite da sam i gore uključio prijedloge. Sve se ovdje, uz izuzetak gumba "next", snažno pridržava poravnanja glavne rešetke. Što je još važnije, postoji lijepa velika poruka kojom ljudi obaviještavate da darujete besplatni premium sadržaj. To odmah obavještava posjetitelje da imate nešto vrijedno što biste željeli podijeliti s njima.
Na svakoj stranici koju dizajnirate uvijek pokušajte zamisliti da je vidite prvi put. Želite li znati što je web mjesto? Želite li se zadržati? Zamolite nekoliko ljudi koji vas okružuju da ih pogledaju, a da im ne kažete stranicu, a zatim postavite nekoliko pitanja o svemu što smatrate da bi trebalo biti očito iz perspektive korisnika.
Također budno pazite na to dali davate ili ne. Sviđalo vam se to ili ne, Internet je žestoko konkurentno mjesto i ako želite da promet dođe na vašu web lokaciju, morate postati prodavač. Posao dizajnera je prodati stranicu u sekundi. To se gotovo uvijek uzima hrabra izjava, bilo kroz riječ slike ili oboje.
Kakva je tvoja izjava?
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.