5 super lakih tipografskih trikova ilustratora
Lijepa tipografija ide puno dalje od pronalaska pravog fonta.
Današnji post pomoći će vam da se riješite gadne navike da jednostavno upišete naslov i nazovete ga danom pokazujući vam kako da napravite standardni tekst u Illustratoru u nešto zanimljivije i jedinstveno.
Ispod ćete pronaći prilično nasumičnu kolekciju trikova koje sam pokupila u posljednjih nekoliko godina. Svaka metoda vrlo je otvorena za interpretaciju i svakako ih treba pokušati prilagoditi i prilagoditi vlastitim željama.
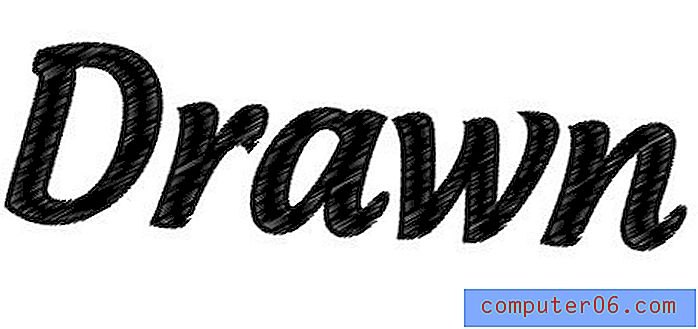
Pismeni tekst
Prva tehnika je super lagana i malo lagana, ali s malo kreativnosti možete stvoriti neke lijepe aplikacije. U osnovi sve što trebate učiniti je odabrati neku vrstu i otići na Effect> Stylize> Scribble. Pojavit će se sljedeći dijaloški okvir.

Ovdje možete stvoriti vlastite postavke ili jednostavno odabrati jednu od unaprijed postavljenih postavki. U primjeru u nastavku izabrao sam "Tesno" za prvu verziju i "Moiré" za drugu.

Volim udvostručiti ovu tehniku kako bih stvarno potisnuo iluziju ručno crtanog teksta. Da biste to učinili, dodajte lijepi debeli udisaj pisanom tekstu. Hod će pokupiti učinak škropljenja, istovremeno dajući vašoj rubovi bolju definiciju.

Ulepšavajući skripte
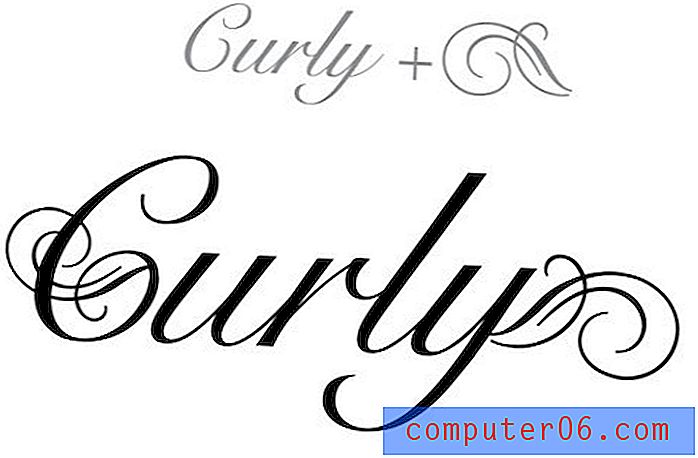
Na mreži su tona besplatnih fontova i vektora koji zaista nisu ništa više od nekoliko vrtloga. Ispod sam uzeo jedno takvo uljepšavanje i dodao ga scenariju koji je već bio prilično okretan.

Ovoj tehnici nema mnogo toga osim pronalaženja pravih predmeta i njihovog ispravnog postavljanja. Igrajte se s veličinom i rotacijom dok ne pronađete dobro podudaranje i zapamtite da ćete možda morati upotrijebiti naredbu Transform> Reflect da biste preokrenuli grafiku.
Da biste zapravo pridružili uljepšavanje tipu, prvo pretvorite font u obrise (Command + Shift + O). Zatim proširite tekst da biste se riješili bilo kojeg preklapanja i na kraju pritisnite prvi gumb u paleti Izgled da spojite oblike zajedno.

Zaobljeni kutovi
Drugi zaista lak efekt ilustratora koji možete primijeniti na tekst su Round Corners. Odaberite neki tekst i idite na Učinak> Stiliziraj zaobljene uglove. Igrajte se s polumjerom dok ne pronađete nešto što vam se sviđa i pritisnete "OK".

Ovo je efekt uživo, tako da u bilo koje vrijeme možete uređivati tekst i polumjer, a da pritom ne započnete i ne povučete korake. Kada završite podešavanje, tekst možete pretvoriti u obrise i proširiti izgled da bi efekt bio trajan.
To je sjajan način da dodate prilagođeni osjećaj fontu u logotipu. To čini da vrsta slova izgleda jedinstvenije i pomaže odstupiti od dizajna koji izgledaju previše standardno.
Nažalost, efekt okruglih uglova može opustošiti određene oblike slova i obično najbolje djeluje na slova s nekoliko krivulja. Samo pripazite pri primjeni efekta i vratite se natrag te popravite sve oštećene krivulje.
Jednostavan 3D tekst
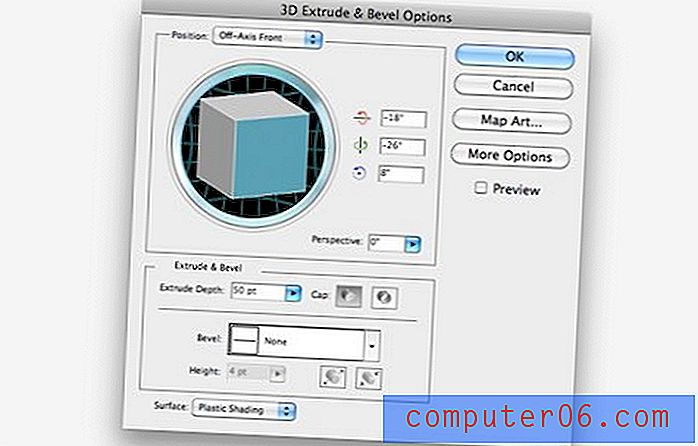
Kao što vjerojatno znate, kreiranje 3D teksta u Illustratoru vrlo je jednostavno. Prvo upišite neki tekst, a zatim idite na Effect> 3D> Extrude & Bevel.

Uz malo ugađanja, dobili ste sebi lijepu izglednu trodimenzionalnu tipografiju. Imajte na umu da niste zaključani za učinak kad pritisnete "OK", uvijek se možete vratiti i kliknuti ikonu efekata u paleti izgleda da biste promijenili parametre.

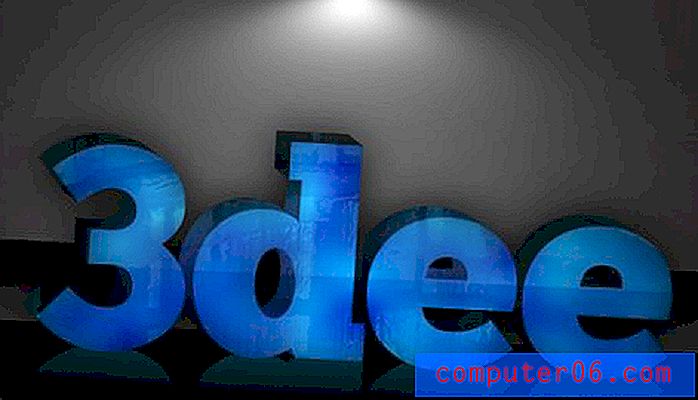
Ovaj savjet nije samo da vas obavijesti da Illustrator može napraviti 3D tekst, ovo je prilično standardna značajka koja postoji već godinama, tako da je većina vas vjerojatno već znala za nju. Međutim, kao što ste vjerojatno primijetili, ovo daje prilično karikaturne rezultate. Ako je to ono što namjeravate, sjajno, ali u suprotnom, kako postići bolje rezultate?
Obično koristim Illustrator 3D tekst ne kao gotov proizvod već kao osnova ili polazna točka za puno više uključeni projekt. Ako ovaj tekst dovedete u Photoshop kao pametni objekt, doista će vam se otvoriti neke velike mogućnosti. Ključ je u osnovi posuditi strukturu i kontrast ilustracijskog djela i preložiti boju, teksturu, sjaj, sjene i druge efekte u Photoshopu.
Sa samo malo rada možete smisliti nešto vizualno mnogo impresivnije od običnog starog ilustracijskog teksta.

Igranje s slova slova
Kad shvatite da niste zaglavljeni s dosadnim oblicima koje vaši fontovi imaju prema zadanim postavkama, mogućnosti se stvarno otvaraju. Koristeći alat za odabir smjera i Pathfinder, možete napraviti tonu sjajnih poboljšanja koja odvode vaš tekst puno dalje od jednostavne boje i veličine.
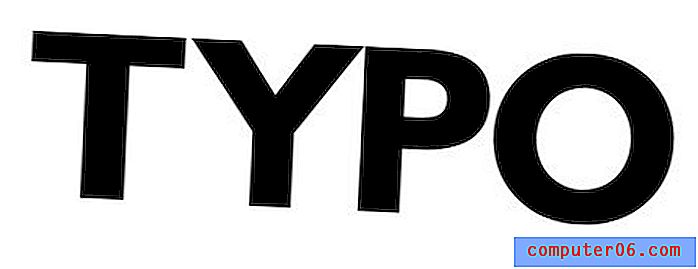
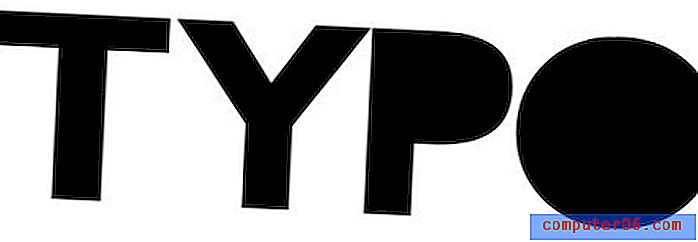
Pogledajmo kako to funkcionira počevši s običnim starim podebljanim san-serif tipom u nastavku.

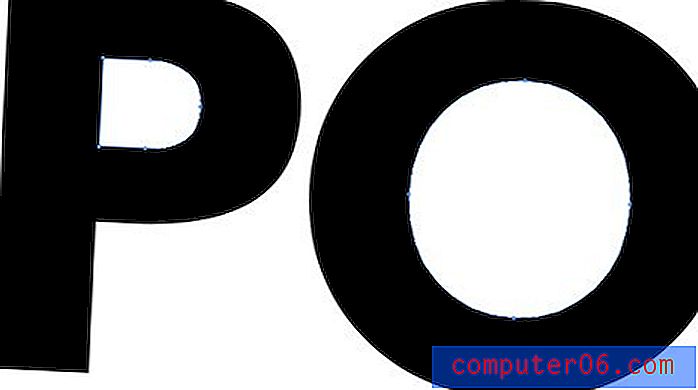
Prvo što želite učiniti je pretvoriti vaš tekst u obrise baš kao što smo to radili u nekoliko gore navedenih tehnika. Pretvaranjem teksta u oblike pruža nam se mnogo veća sloboda u načinu na koji možemo prilagoditi slova.
Zatim pomoću alata za izravan odabir (A) odaberite unutrašnje dijelove slova "P" i "O" ili bilo kojeg drugog slova sa zarobljenim negativnim razmakom.

Iz zabave ćemo ih izbrisati. To već uvelike pretvara dosadni font u nešto mnogo oštrije i hladnije.

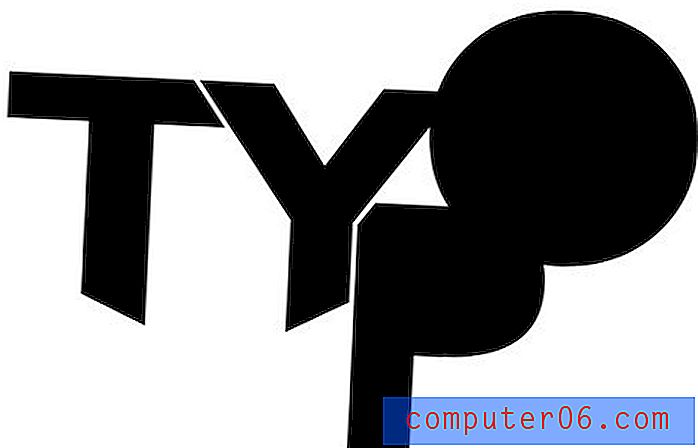
Sljedeći će korak biti malo škakljiv, više koraka prikazano je u nastavku kroz progresiju. Prvo uzmite "T" i "Y" i preklopite ih malo na vrhu. Zatim odaberite i kopirajte samo „Y“ (možda želite napraviti duplikat i odložiti ga u stranu). Zatim provjerite je li "Y" na vrhu, odaberite oba slova i pritisnite drugi gumb u paleti Pathfinder (Minus Front).
Ovo bi trebalo odsjeći dio vašeg "T" kao u drugom koraku slike u nastavku. Sada zalijepite svoj "Y" natrag u mjesto i stavite ga blizu, ali ne dodirujući "T" tako da postoji mali jaz koji gotovo izgleda kao moždani udar.

Sada prođite kroz iste korake, ovaj put pomoću "Y" da biste presjekli gornji lijevi kut "P". Zatim spustite "P" dolje i zatvorite "Y" kao u donjem primjeru.

Konačno, unesite "O" i upotrijebite alat za odabir Izravni da zgrabite nekoliko točaka na dnu slova i iznesete ih tako da stvori okomitu okomitu liniju. Opet, ovo je samo davanje prilagođenog tipa dalje u nešto što izgleda i osjeća se jedinstveno.

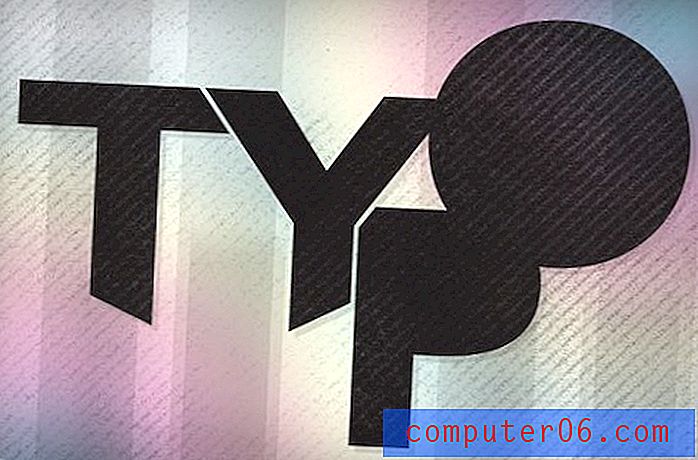
Kao što je slučaj s 3D tekstom, dodajte ljubav prema Photoshopu i lako možete stvoriti fantastičan gotov proizvod koji ne izgleda nimalo nalik običnoj humanističkoj tipografiji s kojom smo započeli.

Zaključak
Nadam se da su vam gornji savjeti i trikovi potaknuli da pogledate fontove na tvrdom disku, tako da ih počnete doživljavati kao alate koji će vam pomoći da stvorite prelijepu prilagođenu vrstu, a ne gotove umjetnine koje jednostavno trebate upisati,
Ostavite komentar u nastavku s vezom do neke nadahnjujuće prilagođene tipografije koju ste izradili ili naišli na mreži. Ostavite svoje ideje kako ponovo stvoriti učinak u Illustratoru i / ili Photoshopu!