6 savjeta za oblikovanje linija
Danas ćemo pogledati jedan od najjednostavnijih mogućih elemenata dizajna: liniju. Naučit ćemo kako pravilno voditi linije kao i što treba izbjegavati prilikom njihove primjene.
Dodavanje nekoliko jednostavnih linija dizajnu može donijeti strukturu i grafički stil inače dosadnom dizajnu. To je mrtav jednostavan trik koji, ako se učinkovito koristi, ima za posljedicu dodavanje sloja završne obrade.
Istražite elemente Envatoa
# 1: Koristite podvlaku
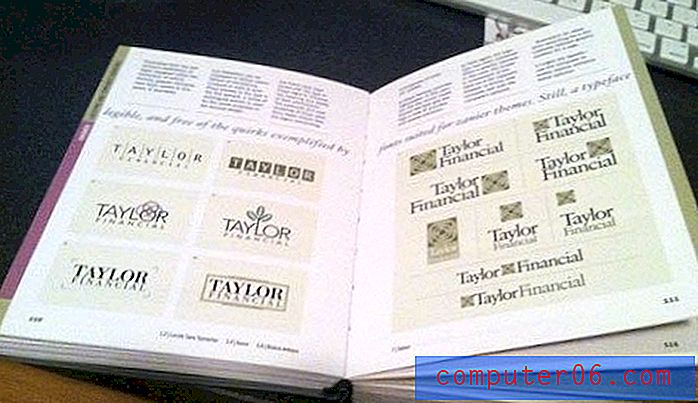
Počet ćemo s najosnovnijim trikom u knjizi tipografije: podvlakom. Podvučeni naslov naslova čini se važnijim i pruža jasnije odvajanje između zaglavlja i tijela. Imajte na umu da su to nužno pozitivni ili negativni atributi, ali su neutralniji; morate odlučiti kada je njihova prisutnost dobra ili loša na temelju izgleda koji želite.

Primijetite kako linija djeluje ne samo kao razdvajač dvaju elemenata, već i pomaže u definiranju širine stupca.
Jedna stvar koja me gnjavi s podcrtavanjem je vizualni nered koji nastaje kada imate slova koja sadrže desant koji se sruši u crtu. Nema službenog pravila protiv toga, ali jednostavno smatram da je to malo previše ometajuće i usmjerava interes gledatelja na sva pogrešna mjesta.

Pa kako riješiti ovo pitanje? Najlakša opcija je očito jednostavno izbjegavati upotrebu silaza i podvlačenja zajedno, ali to je malo previše ograničavajuće za moj ukus. Umjesto toga, ono što obično radim je da podcrtam ručno crtanje crte (za razliku od jednostavnog klika na gumb za podvlačenje), a zatim maskiram dijelove crte koji se urušavaju u moj silazak.

Kao što možete vidjeti u gornjem primjeru, ovo je puno ljepše od prethodnog primjera i sadrži puno manje vizualne složenosti. Ako vam se ne sviđa mala zapetljana linija nakon posljednjeg "g", jednostavno možete zaustaviti podvlačenje na posljednjem silaznom spustu (primjenjivo samo ako posljednje slovo sadrži silazni silazni spust).
Produžite
Imajte na umu da podvlačenje ne mora odgovarati širini teksta. Ponekad to čini zanimljivu izjavu kako bi se podvlačenje sve produžilo preko stranice, pa čak i izvan nje.

Ako i dalje podvučete podvlačenje, razmislite o načinima kako se možete zabaviti s crtama izvan negativnog prostora. Možete mu dati neku turbulenciju, saviti je u oblik, sve što želite!

Dizajner u nastavku završio je produženi podvlak sa i zaključio točkom. Zbog toga se osjećate povezano s bilo kojim sadržajem s desne strane i dodaje jasan, ali suptilan interes jasne crte.

# 2: Prekini liniju
Ne upadajte u zamku da uvijek crtate čvrstu crtu. Možete koristiti crtice, točkice, trokut, zvijezde i sve drugo što vam padne na pamet da biste stvorili željenu liniju i ona i dalje postiže isti cilj.
Provjerite kako je ovaj dizajner upotrijebio točkasto platno koje se poravnava sa središtem naslova kako bi stvorio jasan odjeljak. Iako je tekst ovdje poravnan u sredini, dizajn se čini opravdanim jer linije funkcionalno proširuju vizualne granice naslova do lijevog i desnog ruba stupca.


# 3: Ispunite vrstu
Ako idete na formalnu temu, ponavljanje podvlake na vrhu vašeg naslova može stvoriti osjećaj ispisa starog stila. Uvijek pomislim na naslovnicu novina kada vidim ovaj stil.

Ako želite smanjiti osjećaj formalnosti, iscrtavajte linije na različite načine kako bi izgledali manje strukturirano. Ovo je također zgodan efekt za stvaranje osjećaja pokreta na statičkoj stranici.

# 4: Idite okomito
Do sada smo se fokusirali na vodoravne crte, ali vertikalne linije mogu se koristiti za umetanje nekih stvarno kreativnih grafičkih interesa u dizajn. Dizajner u nastavku pretjeruje okomite crte u pisanom obliku bez ikakvog drugog razloga osim činjenice da izgleda prilično cool i stvara lijepu, kohezivnu temu koju treba nadograditi na ostatku stranice.

Očito, malo tradicionalnija upotreba vertikalne crte bila bi jednostavno odvajanje dva stupca sadržaja. Ovo se može upotrijebiti s bilo tipom ili s slikama i omogućuje vam da stavite puno prostora između stupaca, a da pritom nema neugodnih praznina.

# 5: Idite dijagonalom
Ako zaista želite da vaša stranica izgleda ludo, nagnite sadržaj dijagonalno. To obično daje dojmljiv mlad, uzbudljiv dizajn koji krši pravila i gura granice.
Nagibanje sadržaja može izgledati pomalo slučajno, ali produženje linija u umjetničkom djelu pomaže da izgleda namjerno i stvarno gura učinak. Ne stidite se, stvarno povucite rotaciju i ispružite te linije dovoljno daleko da napravite izjavu.

Dijagonalni efekt posebno je dobar za retro inspirirane dizajne poput onog gore.
# 6: Idi matica
Ovdje bih ti trebao reći da se smiriš. Jedna ili dvije jednostavne linije mogu vam dodati puno dizajna, a ako predugo učinite učinak, to apsolutno može ubiti vašu estetsku privlačnost. Međutim, u pravim rukama kombinacija gornjih savjeta može rezultirati stvarno oštrim konačnim proizvodom.
Dizajn dolje od Davida Fooksa koristi tonu linija. On kombinira isprekidane crte, čvrste crte, ravne linije, zakrivljene linije, obrube i ravnine s dijamantom na kraju, sve na ovom malom području. Ukupni efekt nije pretrpan ili ružan, već je prilično elegantan i lijep!

Moj savjet je da jednostavno koristite oprez. Kao i bilo koji element dizajna, linije se mogu koristiti za dobro ili zlo. Koristite suzdržavanje kad je potrebno i uvijek gledajte na svoj dizajn sa i bez dodanih linija kako biste bili sigurni da zapravo dodajete vrijednost dizajnu.
Inspiracija
Pogledajte ove sjajne uporabe crtanih umjetnina u web dizajnu kako biste dobili neke ideje kako da ih ugradite u svoj sljedeći dizajn.
CarbonAds

Samo da se zna

Evan Eckard

Cool i vodič

Kradljivac ananasa

DesignSwap

Karavan

Zaključak
Svrha ove rasprave bila je potaknuti vas da pogledate stari naš prijatelj na liniju i pažljivo razmislite gdje možete koristiti linije za jačanje dizajna bilo u estetskom, strukturalnom ili u oba razloga.
Ako imate dizajn koji snažno koristi jednostavne linije, ostavite komentar u nastavku s vezom kako bismo to mogli provjeriti! Obavijestite nas i o onome što mislite o gornjim primjerima.