Lak trik dizajna: korištenje prirodnih crta fotografije
Danas ćemo istražiti super jednostavan trik dizajna za kombiniranje teksta i fotografija na zanimljiv način. Naučit ću vas četiri metode za korištenje usmjerenosti fotografije za određivanje odgovarajućeg dizajna.
Ova će vam biti zabavna i zasigurno će izazvati način na koji razmišljate o slikama u svojim dizajnovima, pa se odmarajte i dođite na vožnju!
Bez pravila
Predgovor ću ovom članku kratko priznati da sljedeći savjeti ne predstavljaju čvrsta i brza pravila kojih se morate pridržavati u svom dizajnerskom radu. Umjesto toga, to je jednostavno jedna metoda (u četiri dijela) koju možete upotrijebiti za poravnavanje različitih dizajnerskih elemenata u odnosu na sadržaj fotografije.
Očito, razmatranja poput razmaka često imaju primarni utjecaj na mjesto na kojem postavljate tekst na fotografiji. Imajte to na umu dok na ovaj način radite sa vlastitim slikama.
Zašto to uopće raditi?
Iako to nije nužno, snažno vas savjetujem da uvijek dobro pogledate tvrde crte na fotografiji koje pokušavate kombinirati s tekstom i grafikom. Ponavljanje je jedno od najvažnijih načela dizajna i to je prirodna primjena te ideje. Analizirajući fotografiju i slijedeći njenu usmjerenost, pronalazite nevjerojatno jednostavne načine da vaša grafika i tekst izgledaju zaista integrirano, kao da je slika izrađena izričito u svrhu za koju je koristite, velika iluzija ako koristite zalihe,
Pa što mislim predlažući da slijedite postojeće crte na fotografiji? Pogledajmo.
doslovan
Naša prva metoda za korištenje linija na fotografiji je najjednostavnija i najprikladnija. Sve što trebate učiniti je analizirati sadržaj slike i upotrijebiti sve tvrde crte koje će vam pomoći da poravnate svoje slike na vrlo doslovan način.
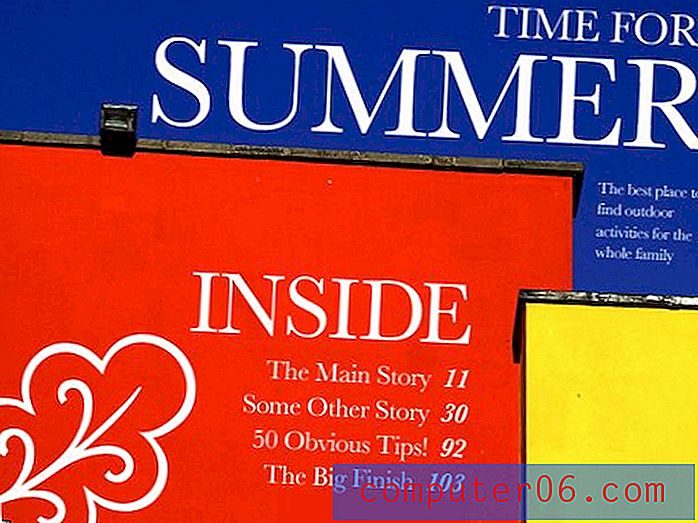
Prvi korak u ovom procesu je očito pronalaženje prave fotografije. Neće svaka slika biti podložna tehnikama u ovom članku, kao preduvjet, morate koristiti nešto s jasnim i tvrdim rubovima. Sljedeća slika fotografa Stephena Herona savršen je primjer.

Kao što vidite, ima dosta različitih, velikih i solidno obojenih područja. Okvir zgrada pruža prirodno odvojene odjeljke koji mogu poslužiti kao spremnici za naš sadržaj.
U modificiranoj verziji u nastavku dodao sam slici neke grafičke znakove tako da možete početi razmišljati o tijeku linija kao o nečemu što se ističe i lako se može koristiti.

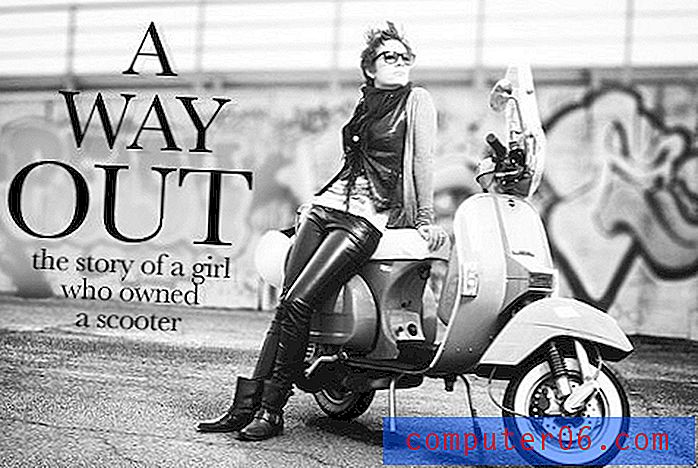
Imajući na umu ove smjernice, možemo naš sadržaj uskladiti s postojećim linijama. Rezultat je prilično lijep. Sam izgled, ovaj će se izgled činiti pogrešan, ali sa slikom koja upravlja našim smještajem, savršeno funkcionira.

Previše očito zar ne? Nije vam bio potreban članak koji će vam reći da na fotografiji stavite tekst na najprirodnije mjesto! Ovo je samo polazna točka našeg razgovora, ovom se logikom možemo još više progurati na neke položaje koji vam ne bi mogli toliko iskočiti.
Prošireni literal
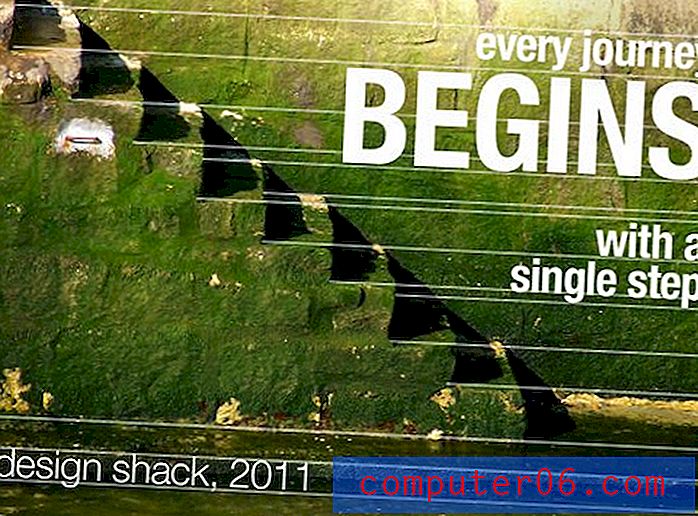
U prethodnom primjeru uzeli smo naš tekst i grafiku i smjestili ih izravno na postojeće linije i rubove fotografije. Međutim, često se događa da zauzeta fotografija spriječi da to bude prirodan položaj. Primjerice, na fotografiji Theklan, postavljanje teksta desno iznad stuba otežalo bi čitanje sadržaja.

Prirodno područje bijelog prostora nalazi se na desnoj strani gdje imamo veliki prazan zid za rad. Sada bismo mogli slučajno baciti svoj tekst u ovaj prostor i nazvati ga danom, ili bismo mogli biti malo više namjerni u vezi s našim smještajem uzimajući u obzir postojeće smjernice koje nam nudi fotografija.

Primijetite kako sam crtao linije kako bi se podudarale s koracima, iako se ne protežu cijelim putem. Ovi koraci služe kao primarno žarište slike i imaju tako lijepe tvrde linije da će ih vaše oči slijediti. Ako tada koristimo ove retke, naš bi tekst teoretski trebao imati prirodno mjesto koje, čini se, stvarno dobro odgovara slici.

Primijetite da od vrha do dna svaki pojedini dio teksta ima vrlo namjeran položaj koji se poklapa s prethodnom smjernicom slike. Ovi redovi ne reguliraju samo mjesto na kojem sam postavio tekst, već čak i veličinu svakog djela.
Ovaj put je naš učinak mnogo suptilan. Većina gledatelja neće ni primijetiti što ste napravili, no svejedno, postoji definitivan osjećaj ispravnosti načina na koji je tekst postavljen.

Ponavljanje
Sjećate se ponavljanja našeg dobrog prijatelja? Ovog puta ćemo ovaj princip uvelike iskoristiti u svjetlu postojećih linija na fotografiji.
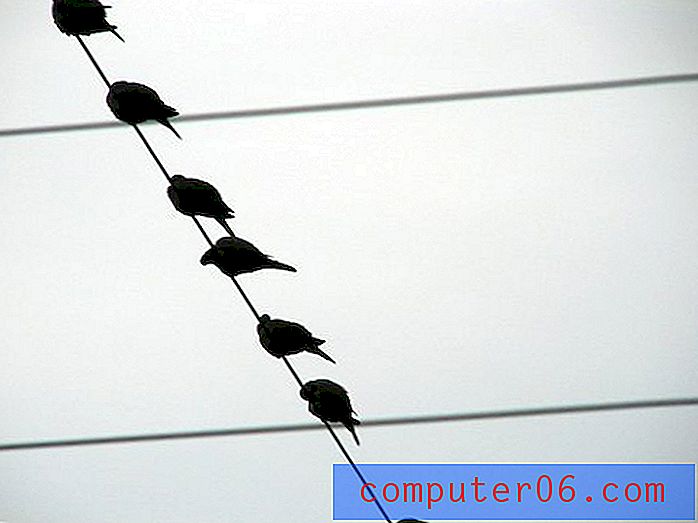
Sljedeća slika ptica na žici, snimljena od Lali Masriera, pruža savršeno platno za ovaj eksperiment. Ovdje su crte kristalno jasne i s desne strane postoji mnogo razmaka koji možemo koristiti za sadržaj.

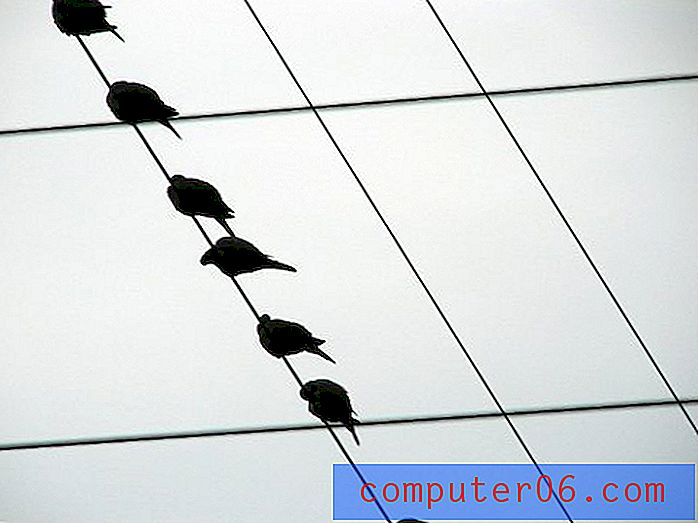
Ovaj put, postavljajući svoje redove, učinio sam nešto malo drugačije. Ne samo da sam na stranicu postavio linije koje odgovaraju postojećim elementima, već sam ih koristio kao početnu točku uzorka ili rešetke. Uzimam neke slobode i dodajem svoje crte, ali oni izravno oponašaju one koji su već na mjestu. Još jednom, ovo će jednostavno učiniti naš položaj malo prirodnijim nego ako smo odbacili ovu usmjerenost savršeno vertikalnim položajem.

Pomoću tih linija stvorili smo jasne i upotrebljive odjeljke. Imajte na umu da oni ne moraju nužno postojati u ovom obliku na izvornoj slici kao što su bili u našem prvom primjeru, umjesto toga mi smo koristili postojeći sadržaj kao inspiraciju za ponavljajući oblik.

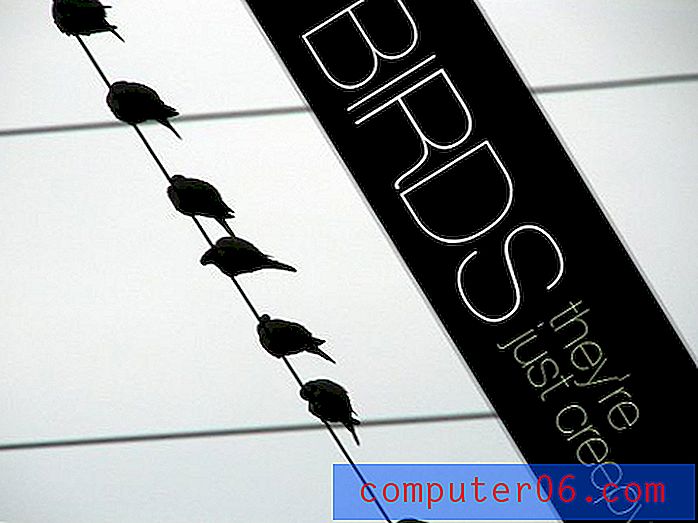
Imajte na umu da ovo načelo možete skinuti do krajnosti i zapravo rotirati tekst da biste dodatno oponašali usmjerenost postojećih redaka.

Inspirirana simetrija
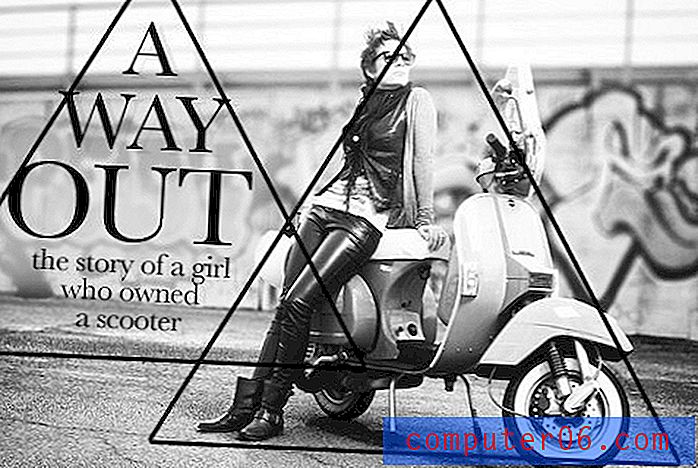
U našem posljednjem primjeru koristit ćemo metodu vrlo sličnu gornjoj metodi ponavljanja, ali na složeniji način. Za početak, zgrabio sam ovu fantastičnu sliku fotografa Daniela Zedda.

Stvarno volim ovu sliku, sastav je nevjerojatno čvrst i koristi tehniku koja se često nalazi u europskoj renesansnoj umjetnosti. Ako razmišljamo o najjačim prirodnim linijama na ovoj fotografiji, one se zapravo ne protežu preko slike kao one u prethodnim primjerima. Umjesto toga, vidimo vrlo definiranu piramidu koja poprima oblik.

Ovaj oblik možemo iskoristiti kao inspiraciju za način na koji svoj tekst postavljamo na stranicu, baš kao što smo učinili i s fotografijom ptica. Da biste to učinili, nacrtajte crte koje čine trokut, a zatim kopirajte taj trokut i stavite ga na područje s lijeve strane. Na kraju, upotrijebite ovaj trokut kao vodič za postavljanje teksta.

Primijetite da u konačnom rezultatu u nastavku nisam zapravo nastavio oblik piramide sve do dna. Umjesto toga, činilo se da su moji redovi teksta prirodno u skladu s gotovo dijamantskim oblikom, a to je potpuno prihvatljivo. Još jednom, ovdje napravite pravila pa slobodno iskrivite i preispitajte prirodne crte na fotografiji, a ne da ih jednostavno doslovno uzimate.

Zaključak
Cilj je ovdje ne točno slijediti moje prijedloge, već jednostavno postati svjesniji kako se postojeći sadržaj na fotografiji može voditi i inspirirati za stvaranje jedinstvenih dizajna koji se odvajaju od kalupa za rezanje kolačića koji je tako jednostavan za pasti u.
Ostavite komentar ispod i javite nam što mislite o tim primjerima. Razmišljate li o usmjerenosti sadržaja na fotografiji prije nego što joj dodate elemente ili vam je ovo nova ideja?