Izrada djelitelja dijeljenja web mjesta
Te blijede razdjelnike / separatore mogli ste vidjeti na raznim mjestima koja, kako izgleda, izblijede i vodoravno i okomito. Evo primjera onoga što mislim:
Oni pružaju izvrstan način za podjelu sadržaja, i to na suptilan i nenametljiv način. Želio bih podijeliti jednostavan način stvaranja ovih blijedih razdjelnika pomoću Photoshopa.
Korak 1
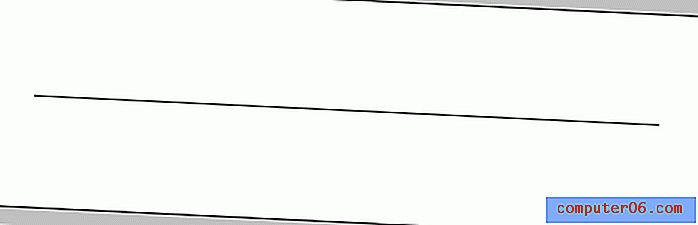
Prvo napravite novi sloj. Pomoću alata olovkom nacrtajte čvrstu vodoravnu liniju veličine 1 px. Držite tipku SHIFT dok kliknete i povučete crtu da bude ravno. To je osnova za cijeli efekt fade.

Korak 2
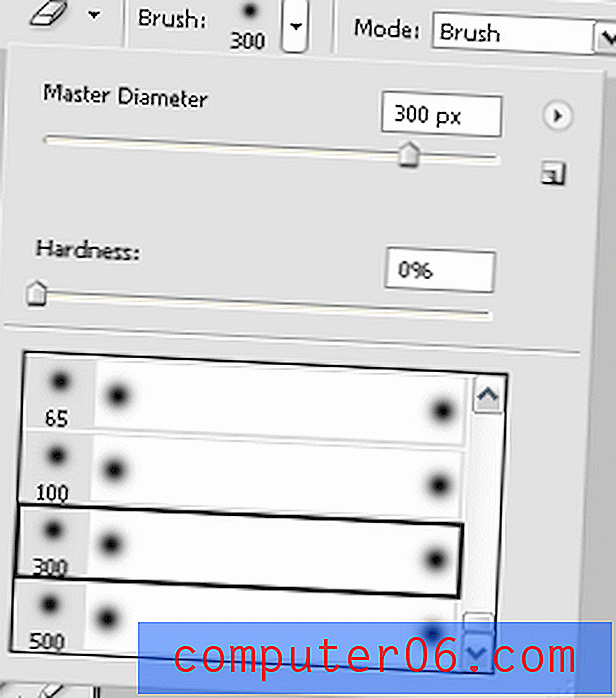
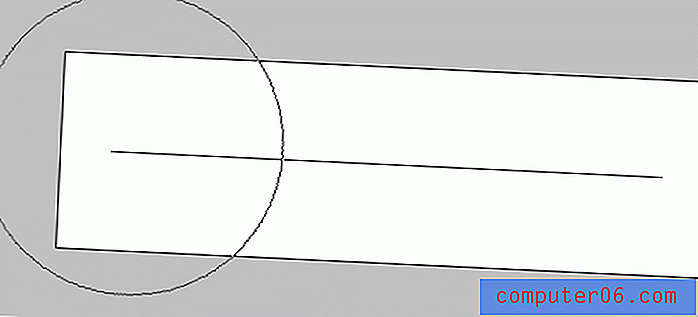
Odaberite alat za brisanje. Odaberite postavku vrlo meke četke. Što je veća veličina četkice, to duže blijedi (možete eksperimentirati kako biste pronašli veličinu koja najbolje odgovara vašim potrebama).

3. korak
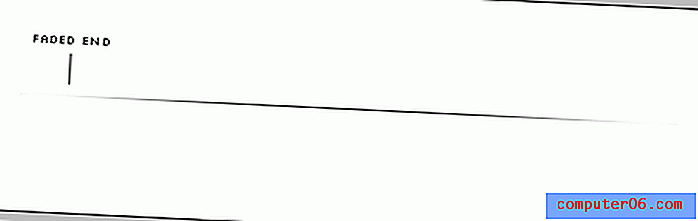
Obrišite lijevi i desni kraj linije. Zbog toga linija bledi blizu krajeva.


4. korak
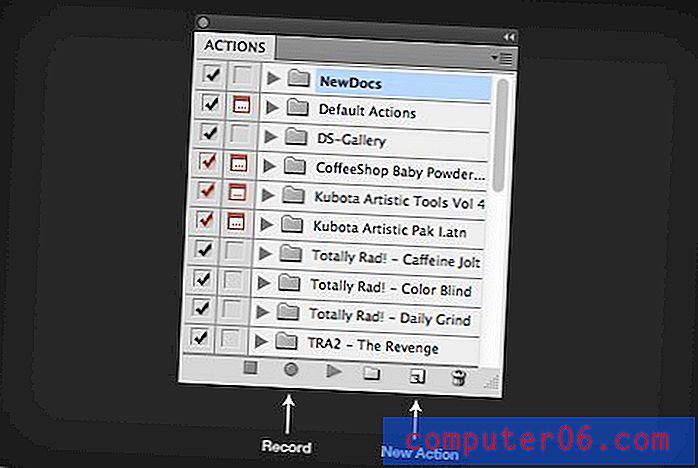
Umnožite sloj koji sadrži crtu (kliknite desni sloj na desnoj ploči, a zatim odaberite "duplikat"). Odaberite donji od dva sloja.
5. korak
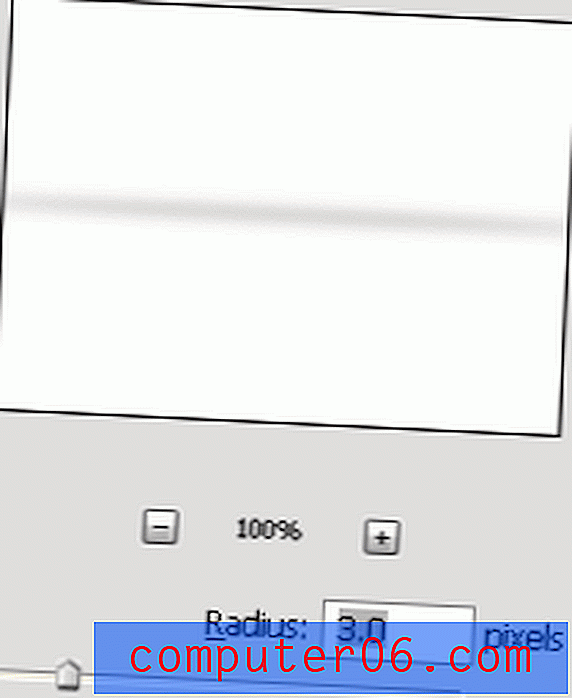
Odaberite filtar> zamagljivanje> Gaussovo zamagljivanje. Odaberite polumjer od 3 px kako biste stvorili efekt izblijedjenja (ili odaberite onaj koji vama odgovara!).

Korak 6
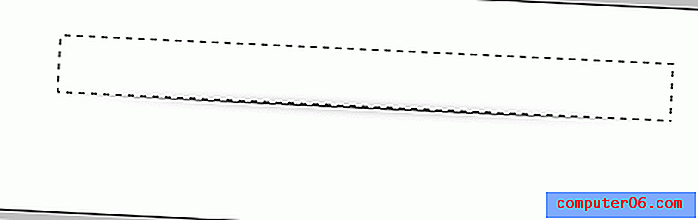
Pomoću alata za označavanje odaberite sve na ili iznad čvrste linije (s odabranim maglovitim slojem). Pritisnite tipku za brisanje.

Korak 7
Prilagodite neprozirnost čvrste linije i / ili sjene prema vlastitim željama. Evo kako to na kraju izgleda.

Za kraj, ako želite veću količinu zasjenjenja (poput onoga prikazanog u primjeru na vrhu stranice), to možete postići dupliciranjem sloja više puta (odmah nakon nanošenja Gaussovog zamućenja) sve dok ne zadovoljni su opsegom i intenzitetom zamućenja (a zatim spojite zamagljene slojeve).
Ovu tehniku možete koristiti za stvaranje horizontalnih i vertikalnih dijelitelja sadržaja. A malo se šalite, nije pretjerano smisliti nešto poput:

Zato nastavite i začinite svoje granice, separatore i rubove! Ako znate za bilo koju drugu web lokaciju koja koristi ovu tehniku (ili želite podijeliti svoju vlastitu), javite nam u komentarima. Nikad ne znate, ako nam se sviđa vaš dizajn, možda će na kraju biti prikazan i na web mjestu!