Je li gradijent povratak?
Jedna od tehnika koju su dizajneri izbjegli u početku ravnih dizajnerskih epoha je povratak. Gotovo preko noći čini se da se gradijenti posvuda pojavljuju nasipi.
Od pozadine do slojeva slike do suptilnih tekstura na elementima korisničkog sučelja, dvobojni se efekt vraća u velikoj mjeri. Također je ovaj put malo drugačije. Evo što trebate znati prije ponovne upotrebe gradijenata (i puno primjera za poticanje vaše kreativnosti).
Istražite dizajnerske resurse
Trendovi vode na put


Spotify je predvodio naboj duotonskim trendovima boja početkom ove godine, a dvobojni prekrivači gotovo su postali vizualni simbol marke. Ako pogledate izbliza, Spotify koristi duoton s izraženim gradijentom, uravnotežujući svijetle boje boje ili koristeći jednu svijetlu nijansu koja svijetli ili svijetli.
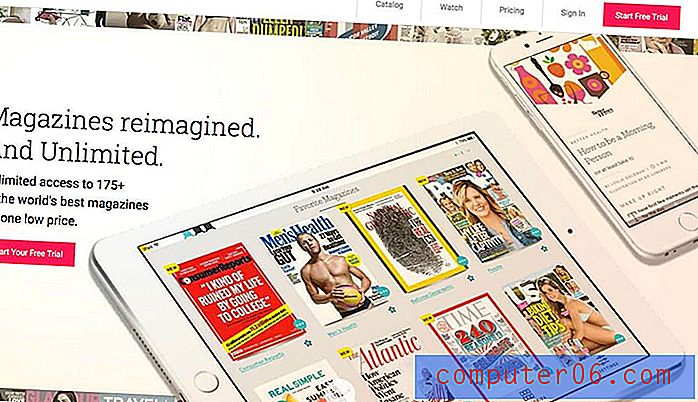
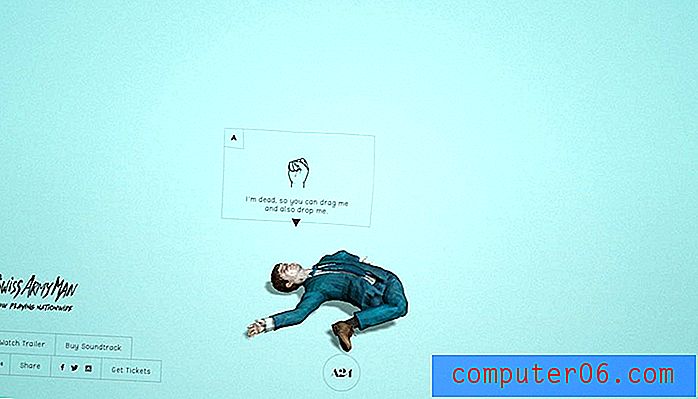
Ostale velike marke također se vraćaju prema usponu za razmjenu poruka. Texture, dobavljač internetskih časopisa, koristi gradijent preko cijelog zaslona za svoj dizajn.
Ali to nisu jedini primjeri gradijenata u novom stilu. Pojavljuju se dizajni za sve, od maloprodaje do portfelja.
Ne postoje ni različita pravila za upotrebu gradijenata. One mogu uključivati više boja, zračiti iz središta, dolaze iz ugla ili padaju vodoravno. Gradijenti bi mogli biti glavna vizualna slika na zaslonu ili jednostavna značajka.
Ono što je posebno lijepo je da dizajneri koriste učinak na mnogo različitih načina. I zapravo izgledaju prilično cool.
Gradijenti s ravnim bojama


Dok su se gradijenti bacali u doba ravnog dizajna, njihov povratak uključuje obilje ravnih elemenata, osobito boja. Neki od najvećih, najhrabrijih primjera boja u gradijentima su nijanse "posuđene" izravno iz ravne palete dizajna.
Ovi izbori u boji pomažu gradijentima da daju moderan osjećaj koji izgleda isprepliće s ostalim trendovima web stranica. Možete kombinirati ovaj stil gradijenta s ravnom estetikom ili dodati gradijent na sučelje Material Design ili čak isprobati prigušenu kombinaciju boja u pozadini minimalnog projekta.
Ono što je lijepo u vezi s opcijom boja je da ona dopunjuje druge trendove, što olakšava dizajn prijelaza ako se želite zaposliti malo redizajnom, ali niste spremni u potpunosti odustati od vaše trenutne estetike.
Dvotonski je unutra


Duotonski gradijenti su velika stvar. Opet, ovo je kombinacija trendova koji se čini dobro uklopljen.
Loša strana dvotonskog koncepta je da se on koristi ... puno. Čini se da postoji čitava škola dizajna s istim uzorkom gradijenta, koristeći različite boje. (A mnogi koriste varijante plavice i zelenila.)
To je onaj oprez s trendovima: Učinite to svojim. Nemojte samo ponoviti ono što je netko već učinio.
Pozadinske slike s gradijentima


Pozadina s dubinom vraća se zahvaljujući gradijentima. To će vjerojatno nastaviti rasti jer sve više web stranica i dizajneri pokušavaju ugraditi više realizma i trodimenzionalnih bitova u dizajn zahvaljujući virtualnoj stvarnosti.
Iako je stan estetika gladak i jednostavan za gledanje, glavni propust je taj što mu nedostaje element stvarnosti. Razmislite samo o prirodi. Pogledajte nebo u bilo kojem trenutku. Najvjerojatnije ćete vidjeti diplomiranu boju - plavu, crvenu, žutu, ljubičastu.
To je isti koncept iza gradijenata i sjene. Oni pomažu dodati razinu dubine i stvarnosti dizajnu kada se dobro izvede. (Dakle, budite jednostavni i suptilni ako je to efekt koji idete.)
Slika se prekriva gradijentima


Slike s slojevima u boji već su neko vrijeme popularni dizajn dizajna, pa ne čudi da se pomak s jednobojnog preklapanja na prekrivajući gradijent pojavljuje.
Ovaj je efekt lijepa opcija za velike slike, poput zaglavlja junaka, i kako bi se korisnici usredotočili na određene elemente dizajna ili stvorili mjesto za tipkanje ili pozive na radnju, koji su malo čitljiviji.
Trik s gradijentima na vrhu fotografija stvara ravnotežu između slike i boje. Odgovaraju li nijanse značenju slike? Možete li još uvijek jasno vidjeti i shvatiti što se događa na fotografiji? Kombinirati ove elemente može biti teško na način koji održava integritet slike i cjelokupne poruke.
Suptilni gradijenti za elemente korisničkog sučelja


Iako nisu tako popularni kao neki od ostalih stilova gradijenta, neki dizajneri dodaju gradijente natrag u elemente korisničkog sučelja. Ovi gradijenti imaju tendenciju da budu suptilniji i jednobojni su.
Bio je to dominantan stil u ranoj Appleovoj iOS / iPhone eri, ali osjećajte se neraspoloženo.
Doduše, čini se da takva upotreba gradijenata najbolje djeluje na veće elemente. U manjim prostorima tipa ikona gradijent može biti malo teže vidjeti, pa čak i malo ometati. U velikom prostoru može vam pomoći privući pogled i usredotočiti se na poziv na akciju ili na prevelik gumb.
Kao i kod bilo koje vrste gradijenta, korisnik ne bi trebao vidjeti gradijent i prestati razmišljati "vau, to je kul gradijent." To bi trebalo biti nevidljivo u određenoj mjeri. Gradijenti bi trebali samo poboljšati korisničko iskustvo, a ne skrenuti pažnju na estetiku (osim ako niste dizajner koji traži takve stvari).
Zaključak
Prvi ću priznati, bila sam pomalo tužna kad su gradijenti nestali iz mode. Tako da sam prilično uzbuđena što se ovaj trend vraća i ova je iteracija zaista zanimljiva.
Gradijenti s velikom bojom i kao način da prikažu zanimanje slikama nešto je što joj je gotovo bezvremenski element. Jednostavna složenost je privlačna i zanimljiva. Zasluge za sve vas dizajnere koji ovu tehniku guraju natrag u glavni tok.