Odvajanje sadržaja: 10 načina za crtanje crte
Priča je stara koliko i sam grafički dizajn: imate dva različita dijela i potreban vam je način da ih vizualno razdvojite. Kao dizajner, često se primjećujem kako se vraćam istim starim jednim ili dva trika kako bih to izveo. Zašto ga malo ne pomiješati?
Danas ćemo vam pokazati deset sjajnih načina za stvaranje dva različita dijela sadržaja. Svaki je primjer sa stvarne web stranice, tako da možete kliknuti da biste ga vidjeli u akciji.
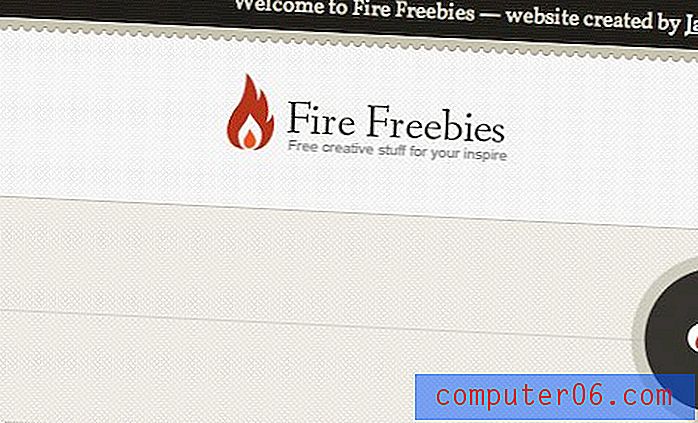
Kontrastni kralj
Ovo je jedan od najjednostavnijih i najčešćih načina za odvajanje dva odjeljka. Sve što trebate učiniti je pronaći dvije boje koje se stvarno dobro razlikuju.

To se najčešće radi sa bijelom ili sličnom sličnom dodatkom nešto stvarno tamno poput crne ili jako svijetlo poput crvene. Kontrast boja jedan je od vaših najmoćnijih alata za dizajn, vješto ga upravljajte i svaki put ćete imati privlačan dizajn.
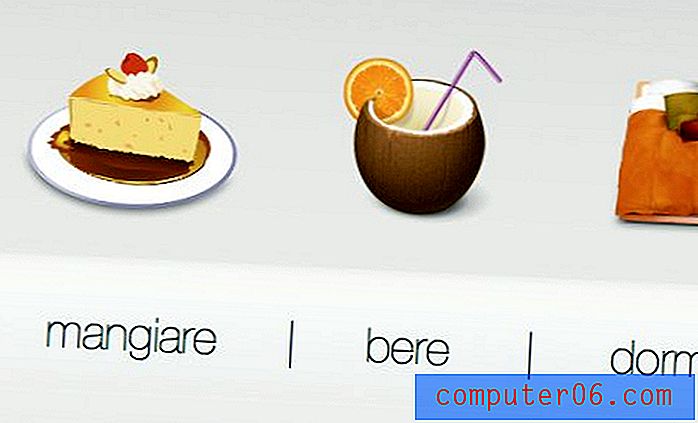
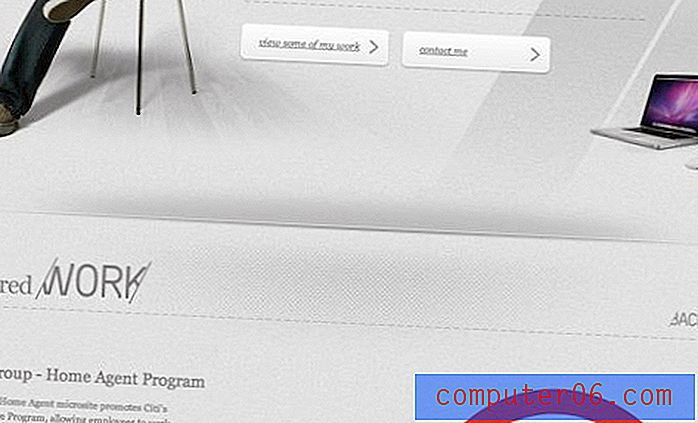
Brzo propadanje
Brzo blijeđenje je poput suprotnog prethodnom primjeru. Ovdje umjesto puno kontrasta i tvrde linije imamo vrlo malo kontrasta i meko razdvajanje.

Ovo je idealno za situacije u kojima želite dodati malu vizualnu razliku između dva dijela koja su još uvijek vrlo usko povezana s konceptualnog stajališta.
Gornji primjer koristi brzo blijeđenje za odvajanje ikona od njihovog teksta deskriptora. Opet, njih dvoje pripadaju zajedno, a opet rade s malim razlikovanjem.
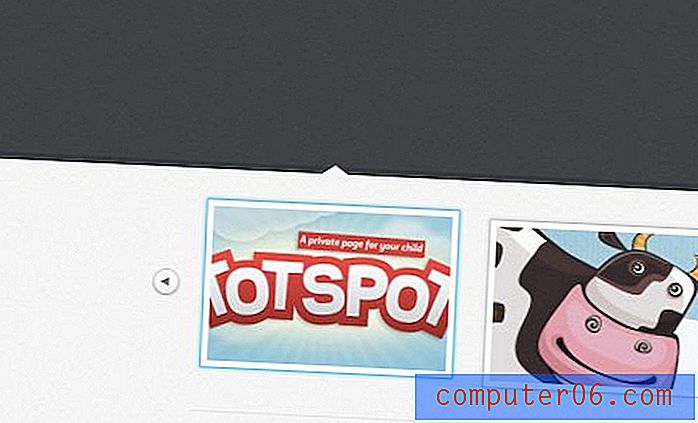
Prorez
Prorez se može kombinirati s nekoliko drugih tehnika, ali obično se koristi tvrdom linijom kao što vidite u primjeru u nastavku. Ovaj je poanta više od ureza, ali popularna je varijanta obrnuti trokut tako da se reže u donji sloj.

Prorez je savršen kada na nešto želite obratiti pažnju. To obično dolazi u obliku horizontalne zbirke predmeta s aktivnim odabirom. Trokut se naravno kreće kad odabirete različite predmete.
Knjiga bilježnica
Nisam siguran tko je započeo, ali nazubljeni separatori poput onog ispod postali su masovno popularni u posljednjih godinu ili dvije. To je elegantno rješenje koje definitivno dodaje više vizualnog interesa od vaše uobičajene čvrste linije.

Tehnika ne sugerira nužno temu bilježnice, to je ono o čemu razmišljam svaki put kad je vidim. Za varijantu, pokušajte eksperimentirati s visinom točke, razmakom i zaobljenosti. Također možete ići s manje pravilnim uzorkom, poput poderanog ruba.
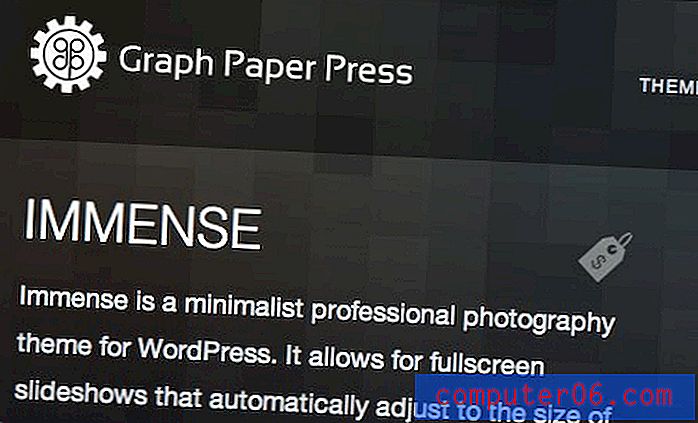
The Cutoff
Ovaj primjer zapravo dolazi s istog mjesta kao i posljednji, kudos Colin Gristu za fenomenalno mjesto. Provjerite kako razdvaja ta dva odjeljka:

Ovdje koristi čvrstu liniju, ali umjesto kontrasta boje, on jednostavno reže grafiku. Rješenje je predivno jednostavno i djeluje vrlo dobro. Ako se pomaknete malo dalje, on ponovno podiže scenu, tako da je ovo više pruga, ali definitivno je možete koristiti.
Silueta
Ovaj je konceptualno jednak izgledu spomenika, vi u osnovi samo prekidate liniju tako da nije ravno i dosadno. No, u igru dolazi i grafika koja dodaje puno više vizualnog interesa.

Doista mi se sviđa kako je ovaj dizajner napravio korak dalje i slojevito stavio zgrade u pozadinu. To čini razdvajanje puno složenijim i impresivnijim. Nemojte samo otkinuti tu ideju i krenite sa zgradama, već o nekim drugim oblicima koje biste mogli isprobati: planinama, vodi, drveću itd.
Prekrivanje
Prekrivanje je još jedan način odvajanja dva dijela na vrlo suptilan način. Malo je više stilski i uobičajeno od brzog izblijedjenja.

To se u Photoshopu može lako postići neprozirnošću sloja, ali i CSS za postizanje istog je jednostavno. Samo obavezno deklarirajte svoju boju pomoću RGBa i postavite tu alfa vrijednost na nešto što odgovara razini prozirnosti za koju namjeravate.
Trik preklapanja uobičajeno se koristi na navigacijskim i drugim trakama izbornika, kako u dizajnu korisničkih sučelja aplikacija, tako i na web mjestu. To je zaista solidna tehnika za bilo koju svrhu, a definitivno bi trebala biti navedena u vrećici trikova „često koristi“.
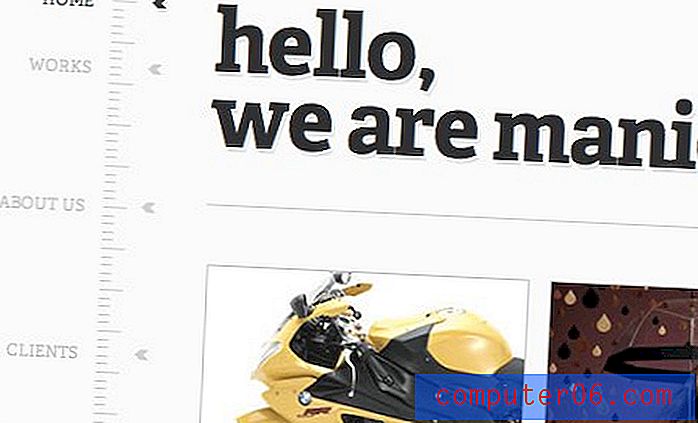
Vladar (aka Vremenska traka)
Jako mi se sviđa izgled ovog i definitivno ću ga imati na umu za buduće projekte. Primjer u nastavku koristi ga okomito, ali može biti i vodoravno.

Ovu tehniku možete koristiti kao jednostavan statički element, ali ovaj dizajner je uzeo korak dalje. Zaustavite se na mjestu i pomaknite se prema dolje da biste vidjeli kako to postaje dinamički alat za navigaciju. Vrlo gladak!
I ovaj primjer sadrži bonus tehniku, primijetite jednostavnu vodoravnu liniju s jednim pikselom. Ako idete za minimalnim dizajnom, ponekad je najbolji način da razdvojite dvije stvari samo povući crtu! Koliko lakše to može dobiti?
Kriška
Dugo sam raspravljao o tome kako nazvati ovaj. Je li to jastuk, brana, puž, kriška, linija ili pregib? Ne znam kako se vi zovete, ali izgleda prilično super.

Postoji nekoliko varijacija ove ideje. U osnovi, svi imaju za cilj dodati malo dimenzionalnosti prijelomu sadržaja i obično uključuju malo više od nekog pametnog pozicioniranja sjene. Ovo je savršeno za vrijeme kada idete malo realizma u svom dizajnu.
Kuhinjski sudoper
Ako se ovaj post vrti glavom pitajući se koju metodu koristiti za svoj trenutni dizajnerski projekt, imajte na umu da možete koristiti nekoliko njih!

Kao i sa svime, lako je otići predaleko, ali mislim da je gore navedeni dizajn dobar primjer korištenja nekoliko metoda, ali ipak zadržava atraktivnost i ne previše zauzeto. Možemo uočiti kontrast boja, prekrivanja, jednostavnih linija i metodu spomenika, sve u nekoliko stotina piksela prostora!
Definitivno se mora reći za dosljednost i ponavljanje, pa se pobrinite da ne upotrebljavate nešto drugačije za svaki odjeljak. Odaberite nekoliko različitih metoda i ponovite ih nekoliko puta u cijelom dizajnu.
Zaključak
Pa to rezimira naših deset primjera kako dizajnirati separatore sadržaja. Možda se ovo sada čini malo trivijalno, ali vjerujte mi, sljedeći put kada dizajnirate nešto o čemu ćete razmišljati o ovom postu i vašim različitim mogućnostima za stvaranje vizualne razlike!
Ostavite komentar ispod i javite nam koje tehnike redovito koristite u svom dizajnu.