Okvir za pokretanje: jednostavne web mape
Danas ćemo pogledati Startup Framework od Designmodo-a - jedan od najtrofejnijih i najprofesionalnijih okvira sastavnica koje smo vidjeli već neko vrijeme.
To je skup grafike, blokova i komponenti koji su osmišljeni kako bi vam pomogli u planiranju i konceptualizaciji vašeg dizajna, bez da trošite tjedne na početak. Pogledati ćemo što se nudi u okviru i podijeliti nekoliko primjera!
Video
Blokovi i komponente
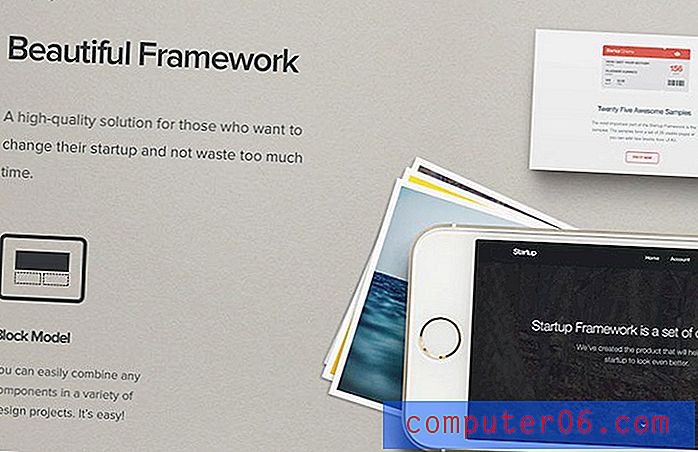
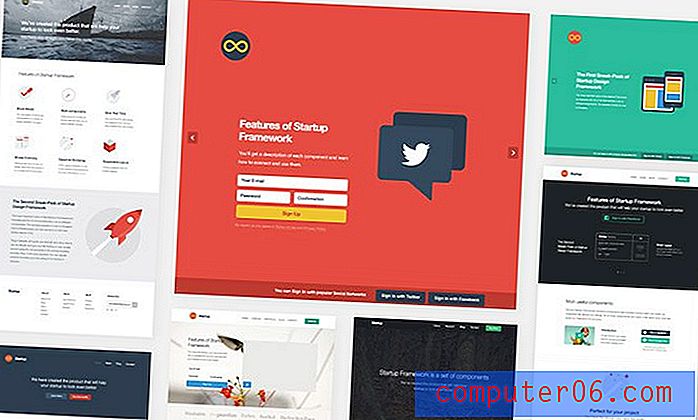
Startup Framework dizajniran je kao visokokvalitetno rješenje za one koji žele promijeniti svoj startup dizajn, a ne gubiti previše vremena. Izrađen je korištenjem blokovskog modela, a komponente možete kombinirati na bilo koji način kako biste stvorili dizajn koji tražite.
Sve su ove komponente izrađene u istom stilu i mogu se lako integrirati u projekte što vam omogućava da stvorite stotine rješenja za svoje buduće projekte.

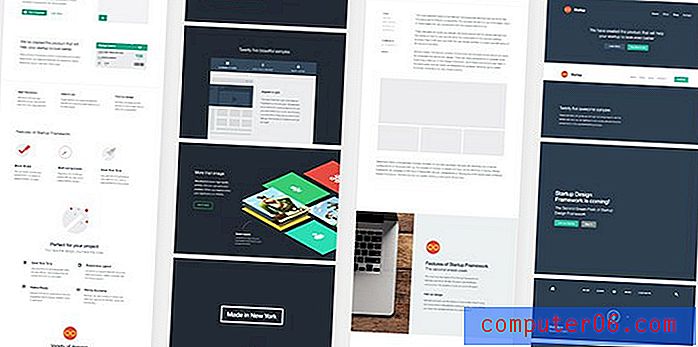
Najvažniji dio Startup Framework-a su uzorci. One čine skup od dvadeset i pet korisnih stranica koje možete koristiti kao što jesu ili na koje možete dodati nove blokove iz ostatka okvira.
Spremni za kod
Svaka komponenta u okviru potpuno je kodirana za web, štedi vam vrijeme i čini jednostavnim postupkom za stvaranje žive make u pregledniku.
Za web su koristili najnovije tehnologije - HTML5, CSS3 i LESS. HTML izgled zasnovan je na jednom od uobičajenih i pouzdanih okvira u ovom trenutku - Bootstrap v 2.3.2. I ne samo to - potpuno je mrežnica spremna!


Demo
Pogledajte demo. Oni su to stvorili kako bi vam prikazali strukturu Startup Framework-a. Sadrži neke od komponenti iz pune verzije, dva sjajna uzorka i dokumentaciju.
Također možete pronaći dvije slike MacBook-a i iPada koje možete koristiti u svom projektu. Dobar je to prvi uvod u Startup Framework, a ako vam se svidi, lako je odabrati za svoj sljedeći projekt!