Tri brza trika dizajna: Otkloni snimke zaslona, jednostavno pojave zvijezda i teksture vektorskog grunda
Danas imamo malu kolekciju potpuno slučajnih, ali vrlo korisnih dizajnerskih trikova koje biste trebali imati u glavi sljedeći put kada vam zatreba nova ideja.
Pokazat ću vam brz način da snimku softvera učinite zanimljivijom, kako stvoriti fenomenalne teksture grunge-a i super brz način za izradu vektorskog praska.
Screenshot
Kada dizajnirate web mjesto za web ili desktop aplikaciju, neizbježno ćete u svoj dizajn ugraditi nekoliko snimaka zaslona, što je sjajno jer oni čine atraktivnu grafiku koju je vrlo jednostavno stvoriti. Jednostavno otvorite aplikaciju na vašoj atraktivnoj, ali minimalnoj radnoj površini, pogodite prečac na tipkovnici, dodajte tekst i gotovi ste!

Ovo je definitivno vrlo jednostavan način stvaranja umjetničkih djela za web mjesto, ali vrijedi uložiti dodatni napor da uložite malo razmišljanja kako možete ići dalje i grafiku učiniti još zanimljivijom.
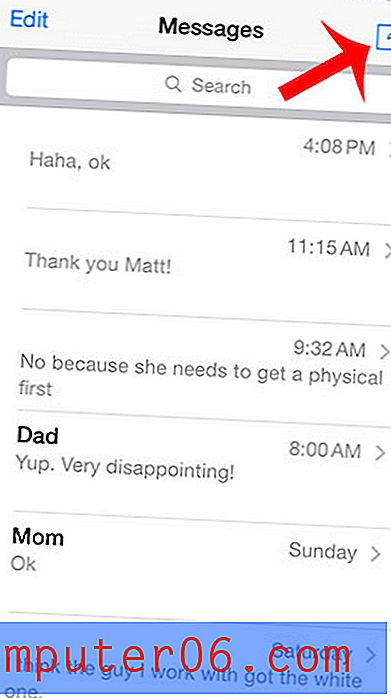
Jedan super jednostavan način da to učinite je da snimak zaslona pređe granice pozadinske slike. Ovaj brzi i jednostavni trik čini vaš dizajn živahnijim i slojevitijim.
E sad, dug i težak način izvođenja ovog trika bio bi maskirati dio pozadine na vašem zaslonu, ali to je prava bol. Daleko je jednostavnije jednostavno stvoriti prozirni PNG prozora svoje aplikacije koji ne sadrži pozadinu i zatim ga možete postaviti preko svega što želite u Photoshopu.
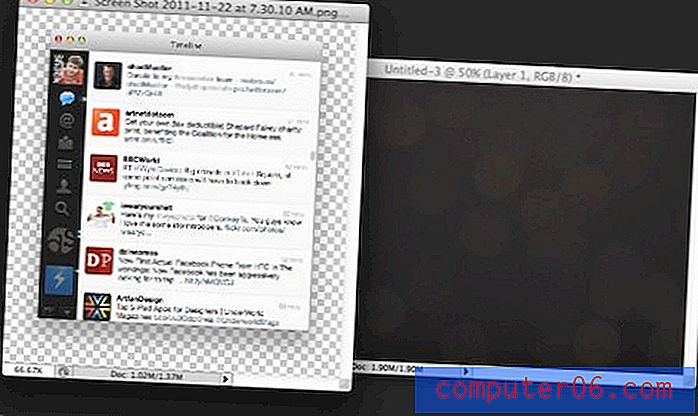
Da biste to učinili na Mac računalu, pritisnite Command + Shift + 4 da biste otvorili križanje koje će vam omogućiti snimku zaslona odabranog područja. Zatim postavite pokazivač preko prozora aplikacije i dodirnite razmaknicu. Križanje bi se trebalo pretvoriti u ikonu kamere, a prozor nad kojim lebdite treba biti istaknut. Jednostavno kliknite da biste stvorili datoteku na radnoj površini koja sadrži taj prozor i njegovu sjenu na prozirnoj pozadini. Korisnici sustava Windows mogu slijediti ove korake za snimanje snimke zaslona prozora.

Nakon što ste snimili snimku zaslona, zgrabite pozadinu i stavite ih u Photoshop.

Odavde je lako obrezati pozadinu tako da snimak zaslona izvire iz nje. Primijetite da sam krenuo suprotnim putem na dnu snimke zaslona koji je ubačen u pozadinsku sliku.

U divljini
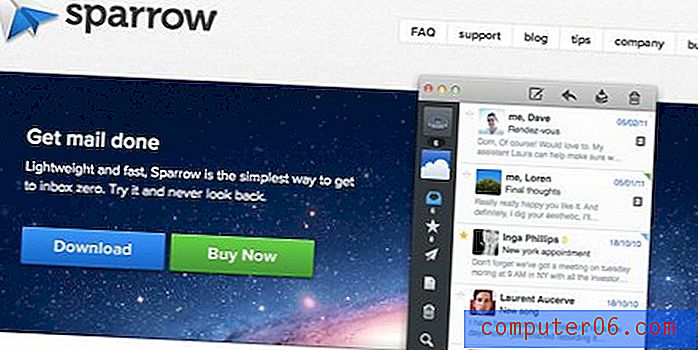
Ovaj je trik vrlo čest u web dizajnu trenutno i može ga se vidjeti na bilo kojem broju desktop softvera i web stranica web aplikacija. Jedan sjajan primjer je trenutna web stranica Sparrow for Mac.

Easy Illustrator Starburst

Oklijevam vas naučiti ovom triku jednostavno zato što uglavnom mrzim zvijezde u dizajnu. Međutim, prihvatit ću da u stvari postoje neke zakonito cool koristi za njih. Još važnije, znam prilično zgodan trik za izradu njih koje volim pokazivati.
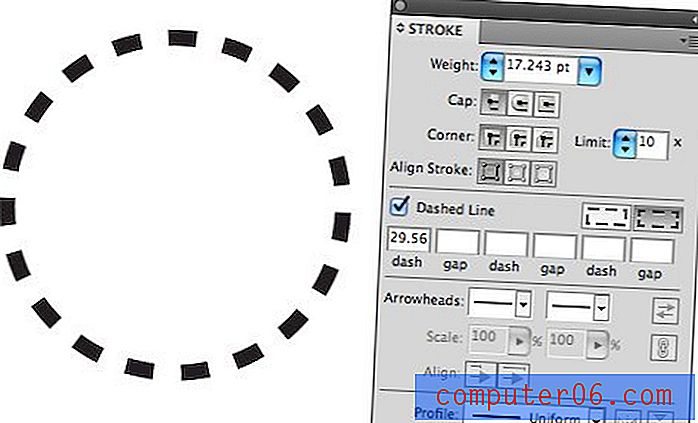
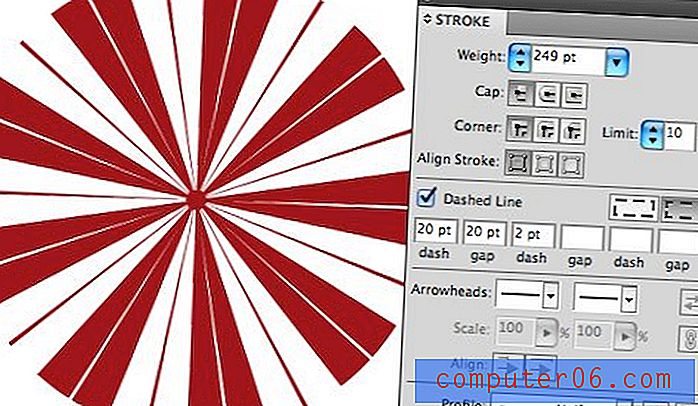
Za početak otvorite Illustrator i nacrtajte krug. Zatim postavite potez kruga na zarezanu liniju. U ovom trenutku parametri nisu previše važni, samo provjerite imate li nešto otprilike ovako:

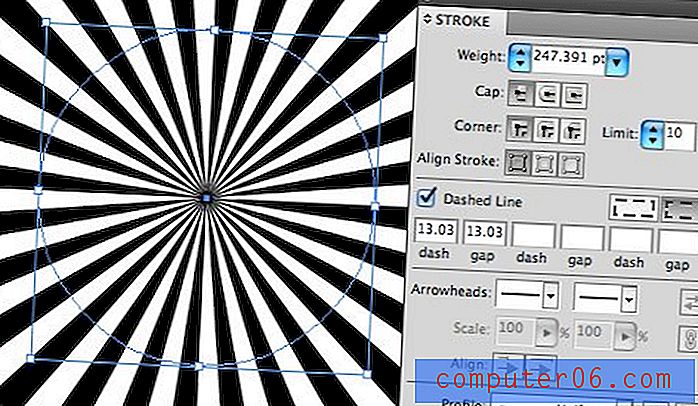
Evo zabavnog dijela. Uklonite težinu udara u svoj krug i provucite ga dalje od bilo čega logičnog (u stotine). Na kraju, postavite prvu vrijednost crtice i razmaka da budu identične. Rezultat je lijep savršeni prasak.

Strašan dio je što vam ovaj trik daje potpunu kontrolu nad širinom linija i praznina. Evo malo podebljanog primjera koji je malo više raširen.

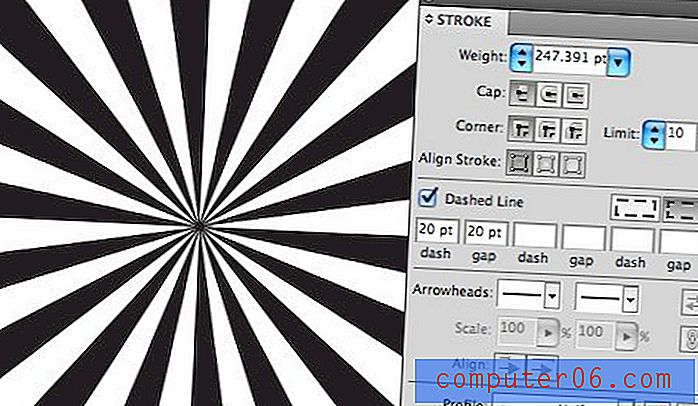
Uzmi još malo i dodaj neke slučajne vrijednosti u neke druge prostore crtica i razmaka. Ovo će vam početi davati neke stvarno kreativne rezultate, evo jednog lijepog uzorka koji me podsjeća na pepermint.

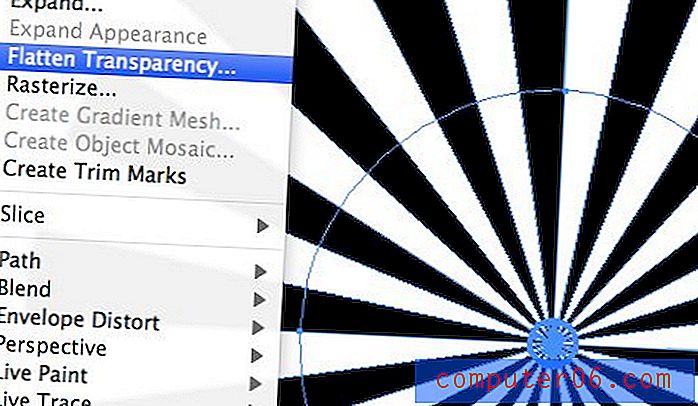
Proširi
Sada, dugoročno rad s ovim duhovitim pomaknutim predmetom postat će zbrkan, pa kad se odlučite za opći oblik i oblik, preporučujem vam da odete na Object> Flatten Transparentnost. Tako ćete dobiti lijep, proširen vektorski zvjezdani prasak koji izgleda kao da ste ga izgradili na težak način (kontura poteza daje neke čudne rezultate). Samo obrišite potez izvornog kruga da stvari budu čiste.

Grungy Vektorske teksture
Tekst fotografije do grunge-a lako je proći, vektorske grunge teksture, ne toliko. Srećom, poprilično je lako stvoriti potonje korištenjem prvog.
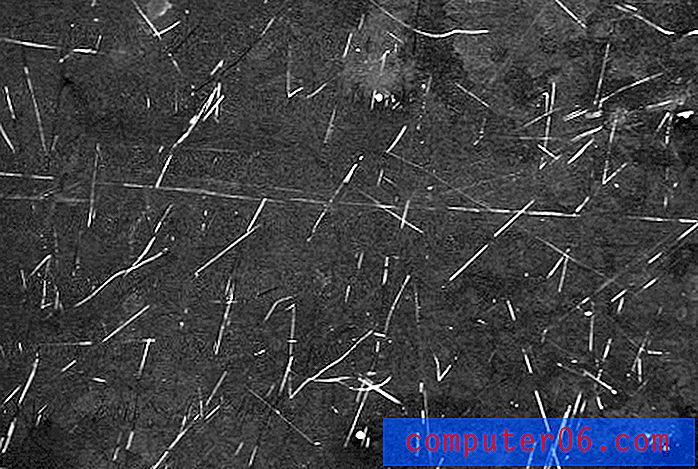
Započnimo s dodavanjem Flickr Creative Commonsa kako bismo pronašli pristojnu grunge teksturu. Evo sjajnog D. Sharon Pruitta.

E sad, ovo sam namjerno odabrao jer sadrži svjetlosne ogrebotine na tamnoj pozadini, što se čini kao da bi bilo mnogo teže raditi, ali stvarno uopće ne postoji.
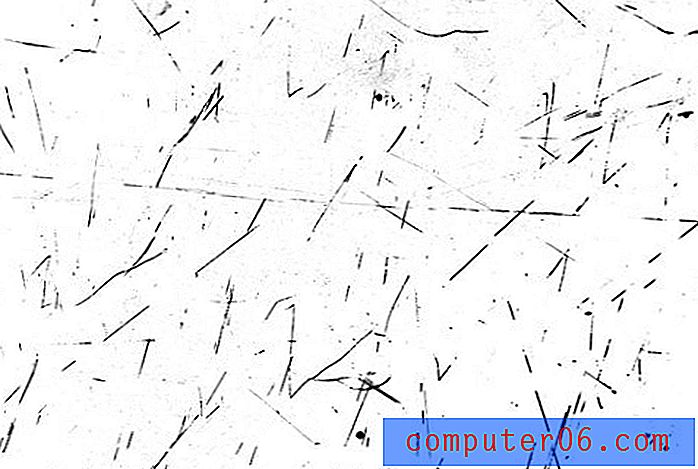
Otvorite teksturu u Photoshopu, pritisnite Command + I da preokrenete boje i odjednom ćete imati lijepu bijelu pozadinu s crnim ogrebotinama. Zatim upotrijebite osnovno podešavanje nivoa kako biste podigli bijelce i niže crnce. Rezultat bi trebao izgledati ovako:

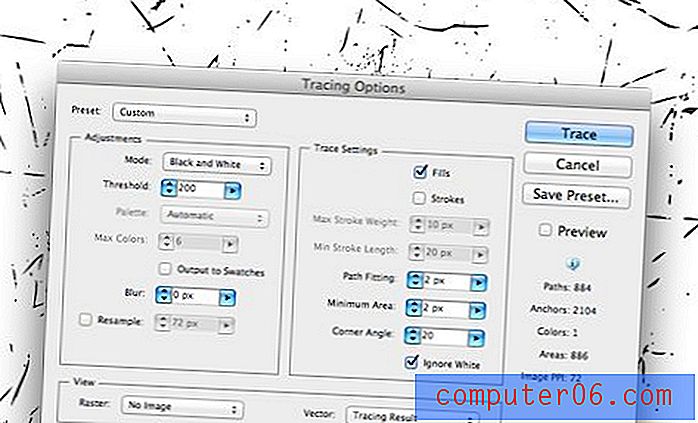
Sada sliku spremite kao JPG i otvorite je u ilustratoru. Odavde imamo nekoliko stvarno osnovnih oblika koje se automatski može pratiti s relativnom točnošću. Pokrenite naredbu Automatsko traženje i postavite svoje parametre nalik onome prikazanom u nastavku. Jedan kritični korak ovdje je osigurati da kliknete naredbu "zanemari bijelo" tako da Illustrator prati samo crne dijelove.

Odavde jednostavno pritisnite gumb "Proširi" na traci izbornika. Ovo će vam dati 100% skalabilne i lako primjenjive ogrebotine na grungeu.

Ovaj trik možemo kombinirati s posljednjim i imamo fenomenalno retro djelo vektorskog djela. Baš super!

Zaključak
Ovi kratki savjeti savjeta namijenjeni su proširenju vaše torbe trikova kako biste imali što bolju ponudu ideja na sljedećem dizajnerskom projektu. Nadam se da ste saznali nešto ili dvije i bili inspirirani da smislite svoje jedinstvene ideje temeljene na gore navedenim informacijama.
Ostavite komentar u nastavku i javite nam bilo kakve tehnike koje ste vidjeli na webu, ali niste baš sigurni kako se replicirati. Pogledati ćemo i vidjeti možemo li vam pomoći u sljedećem postu o trikovima.