50 kreativnih i nadahnjujućih galerija sličica
Galerije sličica jedno su od najčešćih rješenja na webu za prikazivanje više slika. Učinkovitost ovog alata ne može se pobijediti; omogućava brzo pregledavanje i bliži uvid po želji.
Kad god napravim galeriju sličica, volim razgledati web da vidim što rade i drugi dizajneri kako bi bili jedinstveni. Danas smo skupili pedesetak sjajnih galerija koje ćete provjeriti. Uz put ćemo raspravljati i o nekim idejama koje možete koristiti u svojim galerijama.
Kao članak? Obavezno se pretplatite na naš RSS feed i pratite nas na Twitteru da biste bili u tijeku s nedavnim sadržajem.
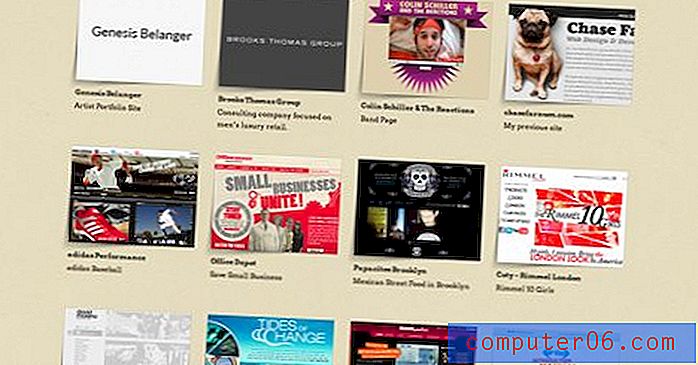
Iskop margine
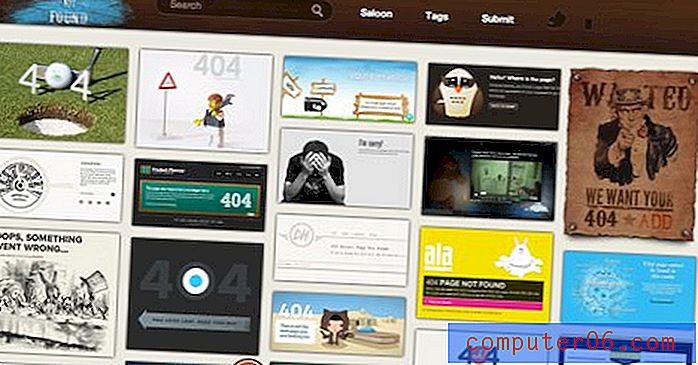
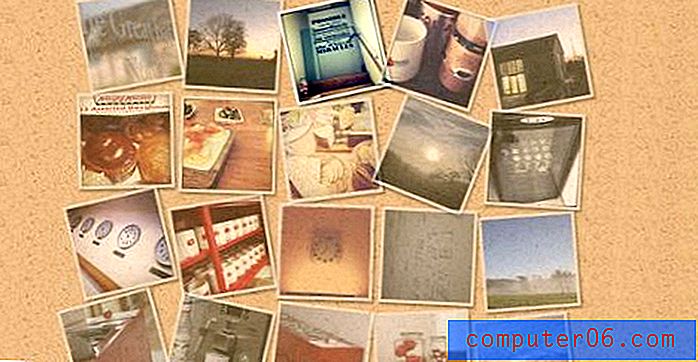
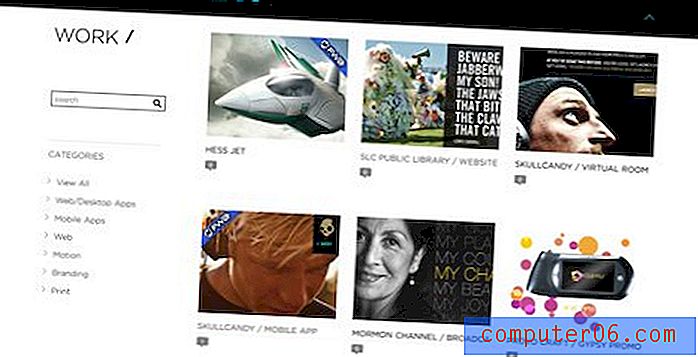
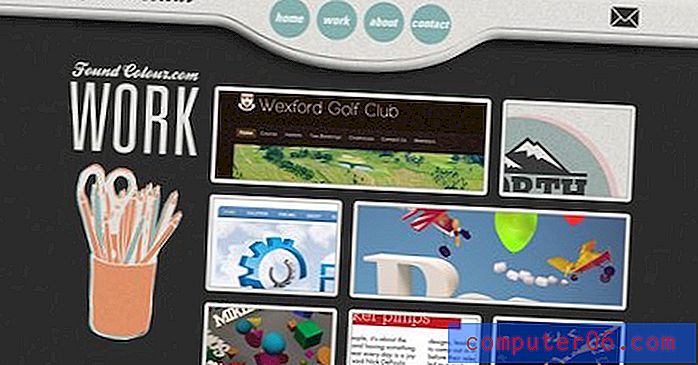
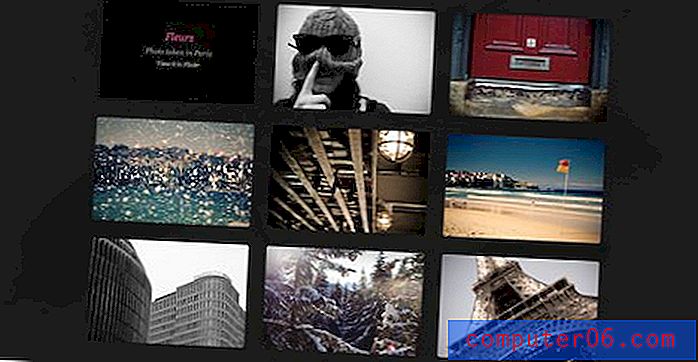
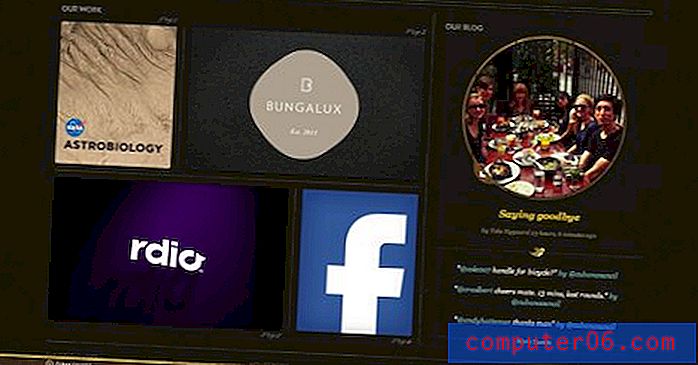
Tko kaže da se sličice moraju raširiti? Ove su web lokacije odlučile zauzeti bliskost i prekrivati slike sve jedna na drugu. Rezultat je dojam jednog predmeta sačinjenog od mnogih dijelova. Ne samo da je vrlo prostorno učinkovit, već je i atraktivan.
Ovu je tehniku očigledno najbolje upotrijebiti ako ne morate dodati puno kontekstualnih podataka svakoj slici, premda hover događaj pruža dobru priliku za dodatni tekst ili grafiku.
Shankar

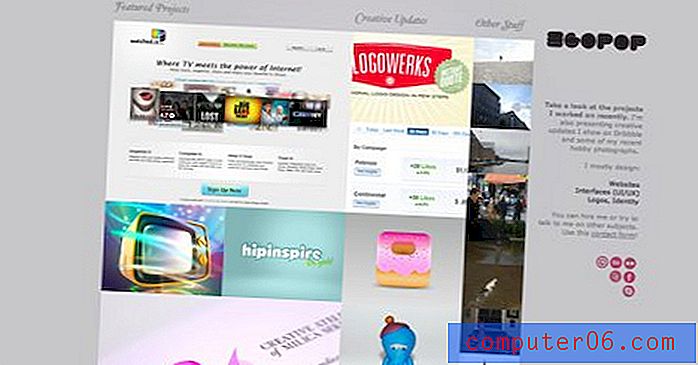
Egopop

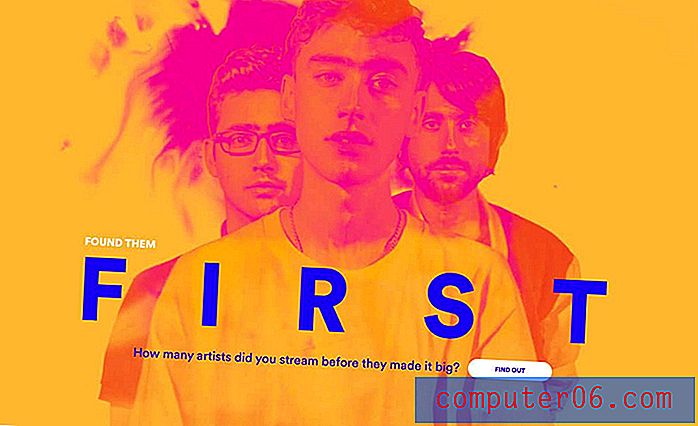
Slobodna lica

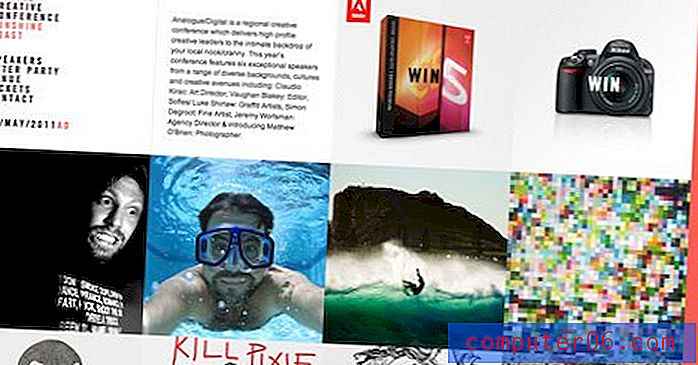
Analogni digitalni

Elliot Lepers

xMind

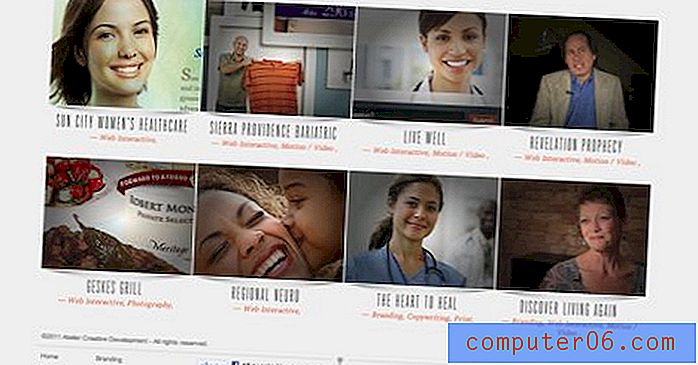
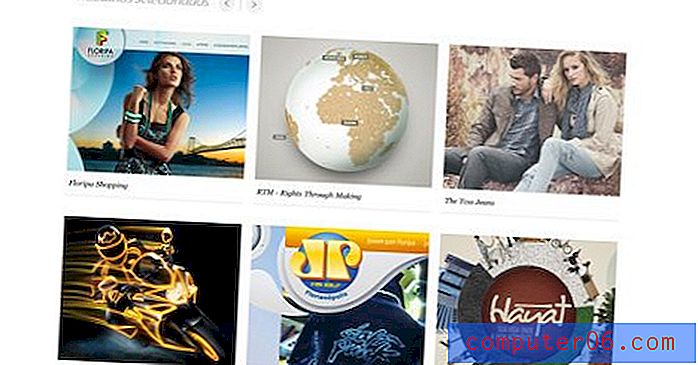
Varirajte okomitu visinu
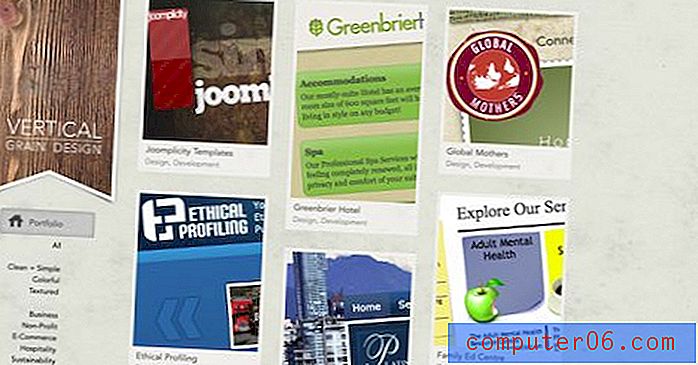
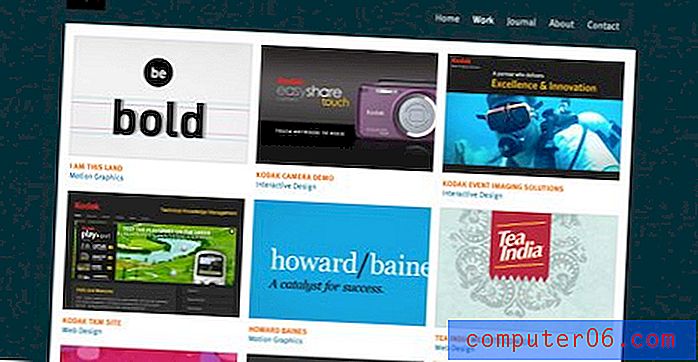
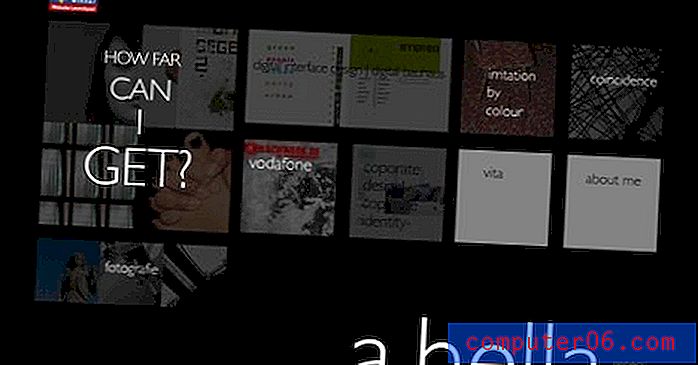
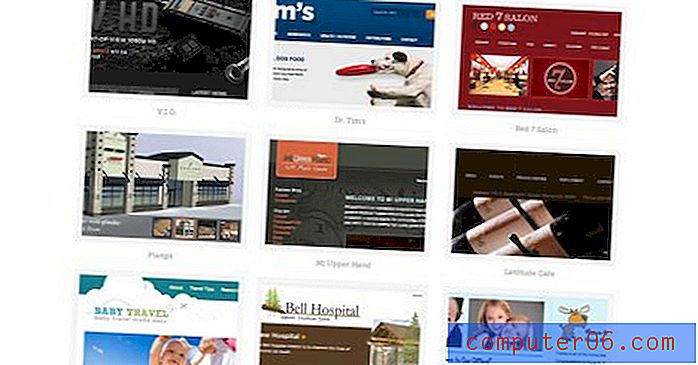
Kad promijenite vertikalnu visinu slika u galeriji, rezultat je stranica mnogo više organskog izgleda. Iako još uvijek upravljaju ujednačena pravila, izgled ne djeluje tako kruto kao kod tipične mreže.
Ovo je očito savršeno rješenje za prikazivanje slika za koje se slučajno razlikuju visine, ali također bi trebali uzeti u obzir kad god je vaša ukupna tema stranice opuštena ili slobodno teku.
404 nije pronađeno

Paul Mitchell Kelly

Samo Sean

Vertikalni dizajn zrna

Ne budi u kvadratu
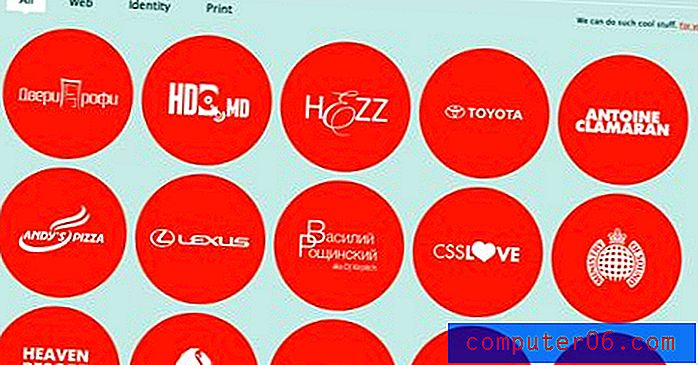
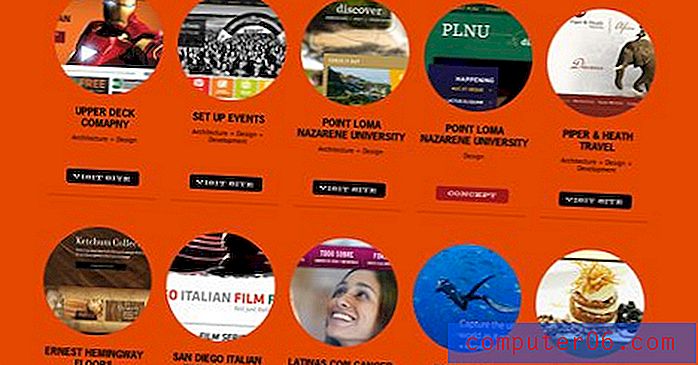
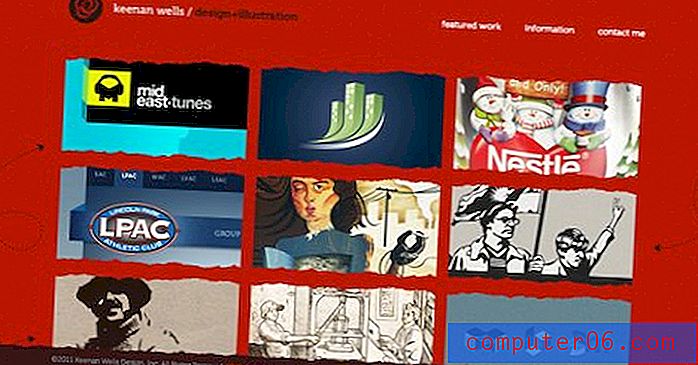
Trgovi su dosadni! Ako želite da vaša galerija razbije kalup, pokušajte eksperimentirati s različitim oblicima umanjenih sličica. Tipična druga opcija su krugovi, kao što ćete vidjeti u nastavku, ali kao što pokazuje prvi primjer, definitivno je učinkovito ići još dalje i napraviti nešto po svome.
Arnaud Beelen

Sellected

Središte pozornosti

Strast oko dizajna

Keenan Wells

Krive slike
CSS3 olakšava stvaranje puno sjajnih vizualnih efekata. Nedavno popularan tretman slika bio je korištenje CSS transformacija za rotiranje slika u galeriji, što je efekt koji je često udružen s animacijom iznad miša.
Rezultat izgleda mnogo poput slika obješenih krilo na zid ili polaroida raspoređenih na stolu. Evo nekoliko različitih varijacija učinka.
Mooreish

Broke Design

Rođen u staji

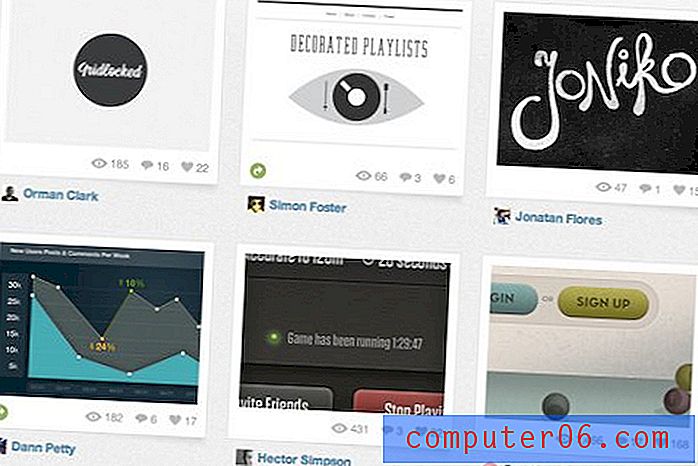
Igre sjena
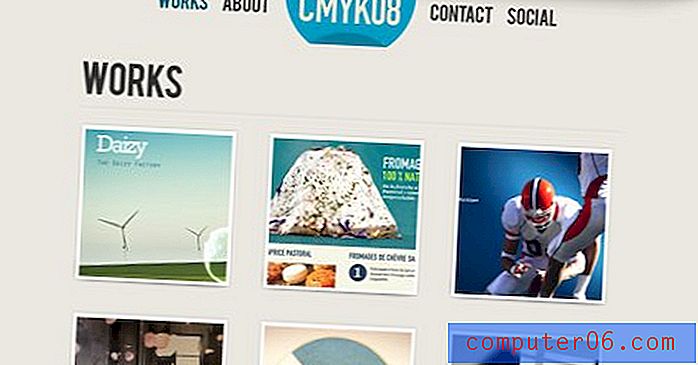
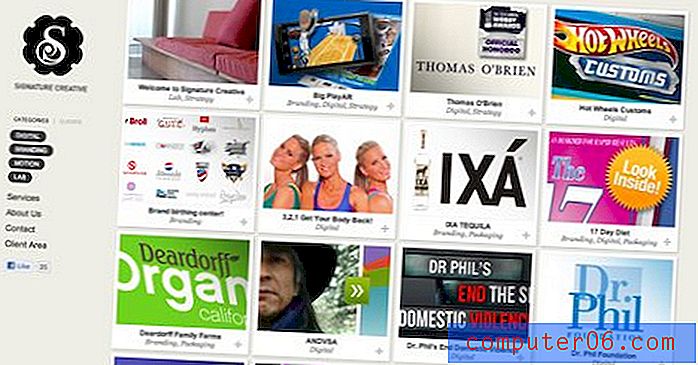
CSS box sjene prilično su jednostavno svojstvo s kojima se može raditi. Samo postavite svoj položaj i perje i spremni ste za rad. Iako su mnogi programeri nedavno otkrili da kombiniranjem sjena s transformacijama i pseudo odabirom možete postići mnoštvo različitih i impresivnih rezultata.
Sjene koje primijenite na svoju galeriju mogu promijeniti ukupni osjećaj cijele vaše stranice. Provjerite sjene u nastavku i kako one daju iluziju o stvarnom preoblikovanju slike.
CMYK08

Potpisni oglas

Divlji konj

Calabriae Studio

Chase Farnum

Dribbble

Atelje

Ostale nadahnuće galerije
Toni Digrigio

Andrea Ives

Uglavnom smo ozbiljni

Crna kravata

Ben Bate

Andre Kreft

Grafički dizajner Leeds

Anderson de Paulo

Barnt & Arnst

James White Smith

Ketch Studio

Tko je gost

Kiša medija

Chris Arbini

Sumit Paul

Pronađena boja

Hoban kartice

Podjela

Punkt Hella

Kubi Media

Kubansko vijeće

Elegantni galebovi

Froot

Umjetnički kodeks

Mathieu Clauss

Pokažite nam svoje!
Sada kada ste vidjeli našu zbirku nekih od najzanimljivijih galerija oko nas, red je da podijelite. U nastavku ostavite komentar s vezom do bilo koje galerije koju ste ili izgradili ili ste jednostavno našli inspiracijsku.